
【便利すぎる】このアプリがないと仕事ができない!
こんにちわ😃
インハウスデザイナーをしているまっつんです。
今回は私がこれ無しでは仕事ができないほどお世話になっているツールたちを紹介します!
(デザインデータの管理は任せろ)
Eagle
こんなことありませんか?
- 集めたデザイン素材をすぐに見つけたい
- データを開いて確認するのがめんどくさい
- 画像だけでなく動画、音声、フォントさえも管理したい!
Eagleで管理しちゃいましょう!
Eagleは買い切りの画像管理ツールです。この記事を執筆時は$29.95。
画像だけではなく動画もフォントもPs, Ai, Figmaだって管理できちゃうんですー!
私が購入したのは2、3年前ですが、ずっと愛用しています。
タグもつけられるので検索でも👍 フォルダ構成をしっかりやれば、秒で見つけたい素材が見つかりますよ!
またEagleのブログ(デザイン関連が多いです)も情報収集に役立ちそうだと思いました。
(シンプルでサクサク)
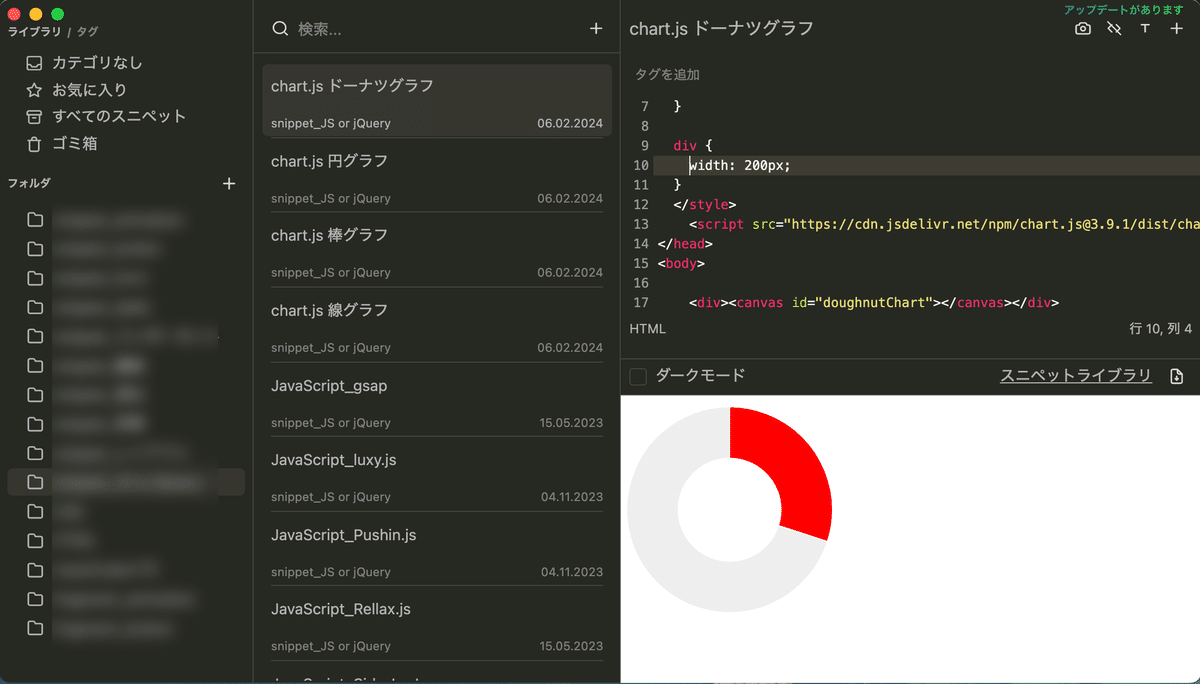
massCode
スペニット管理ツールです。
コード管理は自分なりに色々試しましたが、こちらに落ち着きました。
いろんな言語に対応、Mac, Windows, LinuxのOSに対応、同期できる、プレビューできる...という機能が欲しかったんです。そしたらありましたよ!

機能紹介はコリスさんの記事がとても詳しいです。
オープンソースで無料ですが、
こんな素晴らしいツール、微力ながら寄付させていただきます🤲
(サクッと書いてプレビューしたい)
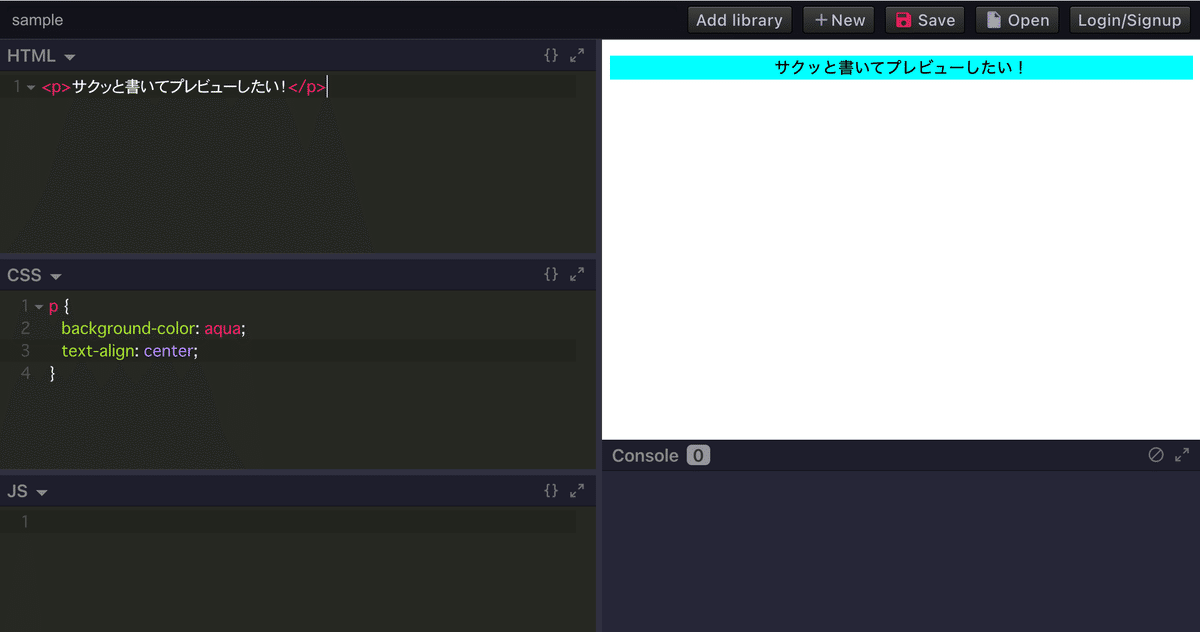
Web maker
もともとChromeの拡張機能のものを使っていました。が、ある日使えなくなったので(もしかしたら今は使えるかも?)、Webサイトの方でお世話になっています。これもずっと愛用しています。

HTML/CSS/JSでmassCodeを使うほどではないけど、
サクッとコード書いてプレビューしたい、という時に使っています。
アカウントログインし、[Save]すればコードの保存ができるんです。さらにそのコードをインポート&エクスポートができるのです。(jsonデータ)
いかがでしたでしょうか。
普段めちゃくちゃお世話になっているツールたちを紹介しました。
基本的に自分は効率房なので、
ササっと見つけて、確認できて、すぐ作業に入れる。そんなツールたちが大好きです。
開発してくれた方々に感謝します🤲
この記事が気に入ったらサポートをしてみませんか?
