
【Ai】クリスマスオーナメントを作る!
こちらの動画のアウトプット。
サイズ 1920×1080
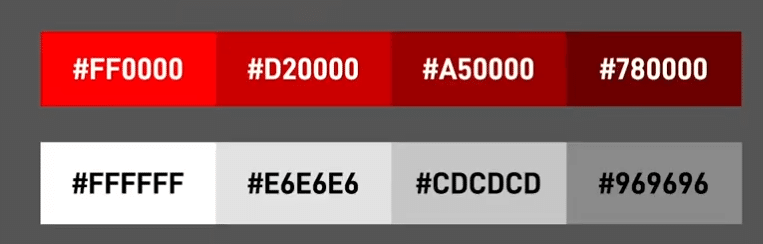
正円を作成。動画で使われている色

(※Youtubeから引用)
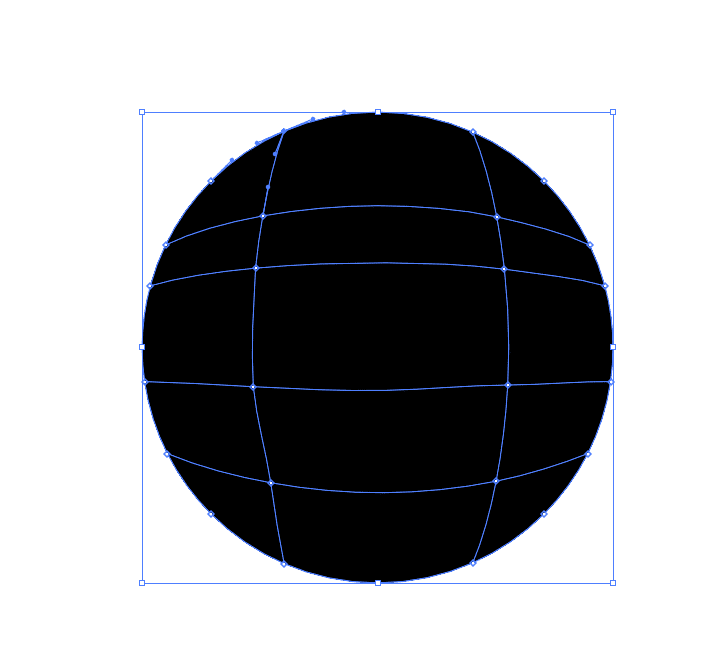
【メッシュツールでグラデーションを作成する】

スポイトツールとダイレクト選択ツールで色を調整する。
まずは一番濃い色”780000”を吸い上げ全体の色に適用する。
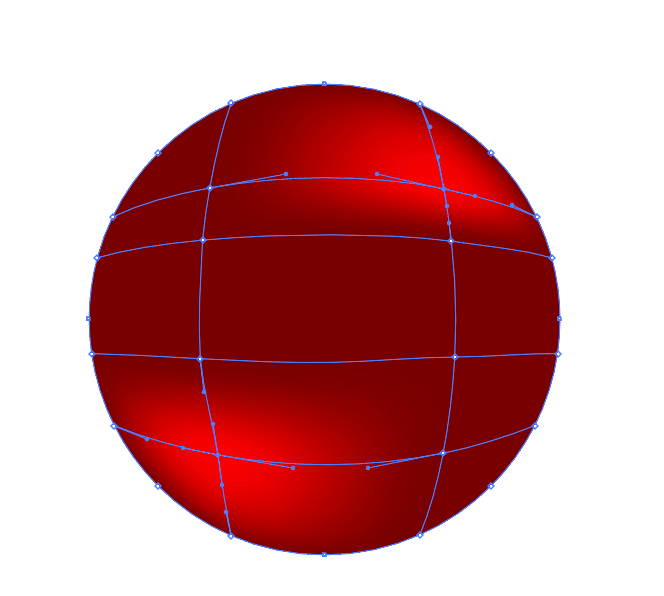
次に右上と左下のアンカーポイントを選択してハイライトとして一番明るい赤”FF0000”を適用する。

次に先ほど選択したアンカーポイントの一つ右下、左上を選択して2番目に明るい赤”D20000”を適用する。

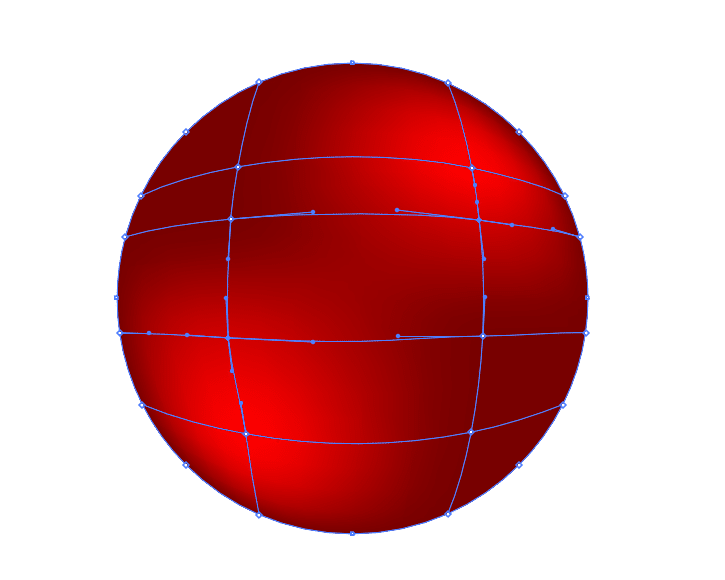
残りのアンカーポイントを選択して、2番目に暗い色”A50000”を適用する。

印をつけたアンカーポイントを選択して黒っぽくするとさらにいい感じになる。カラーパネルのインジゲーターを動かして黒っぽくする。

※シルバーVer.も同じように作成する。

【3D機能を使って模様をマッピングする】
6本ほど長方形を並べる。

全て色を白にして線の色は無し。シンボルに登録する。
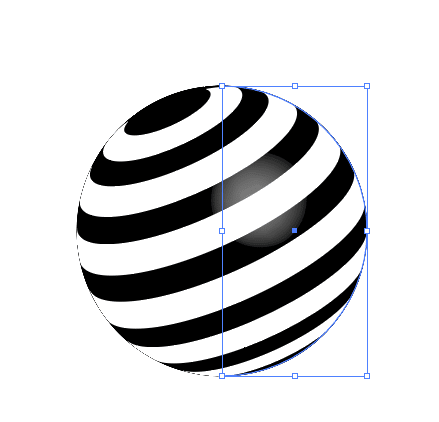
正円を描いた後、半円に切り取り、3D効果>回転体を適用する。
先ほどの長方形のラインを表面にマッピングする。ラインはもう少し細くても良かったかもしれない。

模様が完成したらオブジェクト>アピアランスの分割をしてパスに変換する。
これを選択した状態で、パスファインダー>合流をクリックする。
⌘+Aで全選択>shiftを押しながら今作成している円をドラッグして選択を解除する。
この円以外が選択されている状態なので⌘+2でロックを掛ける。
ボーダーの円の白い部分をダイレクト選択ツールで選択して、選択>共通>
カラー(塗り)を適用する。
これで白い部分が全て選択されている状態なので、⌘+Xでカット、⌘+Fで前面に貼り付け、⌘+Gでグループ化する。
これで模様と、後ろの3Dが分割される。
【グラデーションをつけた玉に乗せる】
グラデーションの玉と大きさを合わせるために、3Dの玉と模様をグループ化して大きさを合わせる。

印をつけた数値をコピーすると大きさを合わせられる。HとW
この2つを選択して、整列パネルでぴったり合わせる。
模様の玉のグループ化を解除し、模様を選択して⌘+3で隠して、3Dの玉だけ削除する。
⌘+Alt+3で模様を表示させる。
模様が単色の白なので白・黒のグラデーションで陰影をつける。
グラデーションツールに持ち替えてshiftを押しながらドラッグすると全体を一緒くたに調整できる。結構広くドラッグして良さそう。

【チェーン部分を作成】
3Dの回転体で作る。ペンツールで図のような形を作成

色をグレーにする。効果>3D>回転体を適用し、位置>前面に変更する。

アピアランスを分割する。
玉の上部に移動させる。

楕円形パスで輪っかを作成。

チェーンは一番最初に作ったシルバーの玉を連ねる。

これで完成!
この記事が気に入ったらサポートをしてみませんか?
