
【Ae】シェイプレイヤー入門#6-Part3-レイヤースタイルで質感をつける
こちらの動画のアウトプット
【中央の円にレイヤースタイルを追加する】
<影を作成>
円形のシェイプレイヤーを選択する。レイヤーの上で右クリック。
レイヤースタイル>シャドウ(内側)を選択する。

(※Youtubeから引用)
レイヤースタイルという項目が追加された。
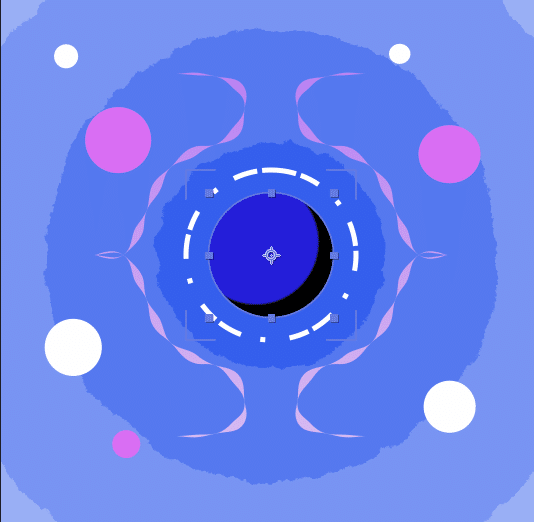
シャドウ(内側)のプロパティを開き、不透明度100%にする。
距離の数値を上げる。画面を見ながら調整する。

光源を意識して影の位置を角度の数値を調整して決める。
今回は左上に光源があると想定して角度を調整する。

塗りをアニメのような質感にするので輪郭をはっきりさせる。
チョークの値を100にすると輪郭がはっきりする。

色を変更する。描画モードが乗算になっているので、円の色と同じ色に設定すると影の部分が濃くなる。

<円を照らす光を作成>
もう一度、円のレイヤーを選択し、レイヤー上で右クリックする。
レイヤースタイル>光彩(内側)をクリック。

(※Youtubeから引用)
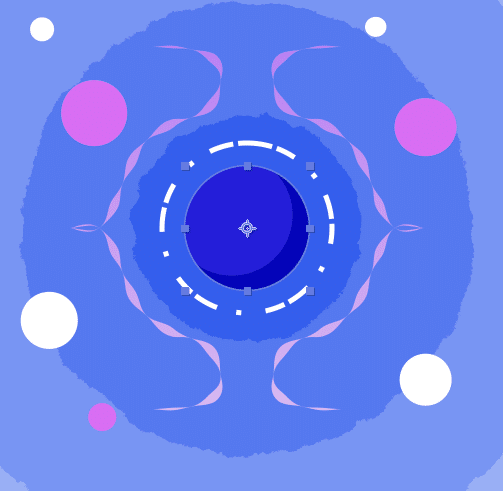
光彩(内側)の項目を開き、不透明度を100%にする。
チョークを100にする。先ほどと同様に輪郭をはっきりさせる。
サイズを調整する。

<ハイライトを作る>
レイヤースタイルを追加した円のレイヤーを選択した状態で楕円形ツールに切り替える。
※同じレイヤー内に新しく「楕円形パス」を作成する必要があるため、シェイプレイヤーを選択した状態でパスを作成する。
独立した円を新たに作成する場合はどのレイヤーも選択していない状態で楕円形ツールで円を作成する必要がある。
楕円形が作成出来たら「W」を押して回転ツールに切り替えて、シェイプをドラッグして角度を変えてみる。
塗りをONにして白に変更する。
これでハイライトは完成。
【外側の円にもレイヤースタイルを追加】
レイヤースタイルはコピーできる。コピーしたいレイヤースタイルを選択しcontrol+C、レイヤースタイルを適用したいレイヤーを選択してcontrol+V
今回はシャドウ(内側)のみをコピー。
それぞれの円の大きさに合わせて数値や色は変更する必要がある。

【背景をアニメーションさせる】
中心の円が出てくる動きに合わせて背景も動かす。
インジゲーターを0フレーム目に移動させる:HOME
背景レイヤーを選択して、エフェクトコントロールパネルを開く。
→レイヤーを選択した状態でF3
グラデーションの開始色を白にしてキーを打つ。
18フレーム進めて、開始色を白から黒へ変更する。
Part1でグラデーションの後に適用したポスタリゼーションには色のメイドや階調を落とす効果があるので、グラデーションの色が変わることで階調も変化し、動いているように見える。
レイヤースタイルを勉強しました!#今日の積み上げ #animation pic.twitter.com/WX22SbCD1i
— Animation Labo (@KeynoteLabo) August 14, 2021
この記事が気に入ったらサポートをしてみませんか?
