【Ai】ふわふわテキストの作り方
【文字を描く】
好きなフォントで文字を描いたら、「オブジェクト」→「分割・拡張」を適用して、文字1つ1つをシェイプにしておく。(グループを解除しないと1つ1つ編集できないかも)
少し傾けたり、大きさを変えたりして自分好みに動かしてみる。

シェイプに変更してあるのでアンカーポイントを増やして形を変形させることもできる。

【ペンツールで縞模様を加える】

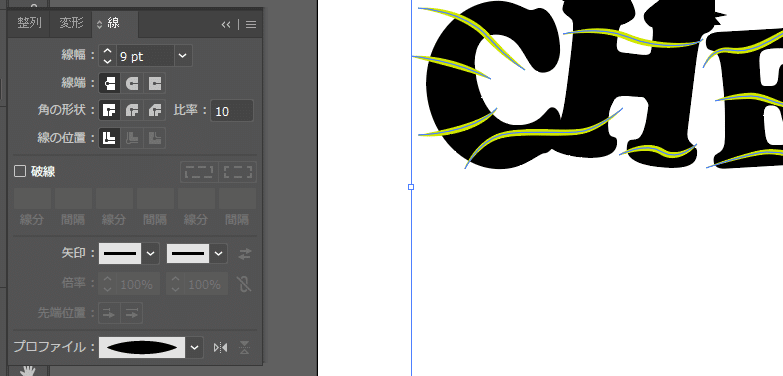
加えた線を全て選択して、プロファイルから線の両端が細くなるようにする。

線の太さを太めに調整して、「オブジェクト」→「アピアランスの分割」を適用する。
線がはみ出しているところをカットする。テキストと線を全て選択する。シェイプ形成ツールでカットしていく。shift+M

【文字をもじゃもじゃの質感に変換する】
文字の色を変える。(好きな色に設定する)
テキストを選択して、「効果」→「スケッチ」→「ちりめんわ」を適用。

OKを押したら、アピアランスの分割を適用する。
更に画像をトレースする。プリセットから「写真(高精度)」を選択する。分割・拡張しておく。

ダイレクト選択ツールで背景の白い部分は削除しておく。
Cを選択して色を調整する。グラデーションツールで色付けする。好きな色のグラデーションを作る。
今回は白黒を基調にして、若干ブルーを混ぜておく。
色ができたら、「効果」→「パスの変形」→「パンクと膨張」を適用。パンクの方向に150%としておく。

アピアランスパネルから、パンクと膨張を「内容」の下に移動させる。

次に、「効果」→「スタイライズ」→「ドロップシャドウ」を適用する。

上の模様も変更する。好きな色に変更しておく。
Cの上にある模様を選択して、コピー、前面に複製する。Command(Ctrl)+F
選択した状態で、先ほどと同様、「効果」→「スケッチ」→「ちりめんじわ」を適用する。設定は先ほどと同じで良いのでOKする。
「オブジェクト」→「アピアランスの分割」を適用。画像トレースから「写真(高精度)」を適用。「オブジェクト」→「分割・拡張」を適用、ダイレクト選択ツールで背景の白い部分を削除する。
先ほどと同様に、グラデーションをかける。
できたら、「効果」→「パスの変形」→「パンク・膨張」を適用。先ほどよりはパンクの数値は少なめにしておく。140%くらい。
アピアランスパネルから、「パンク・膨張」を「内容」の下に配置する。その後、「効果」→「スタイライズ」→「ドロップシャドウ」を適用する。

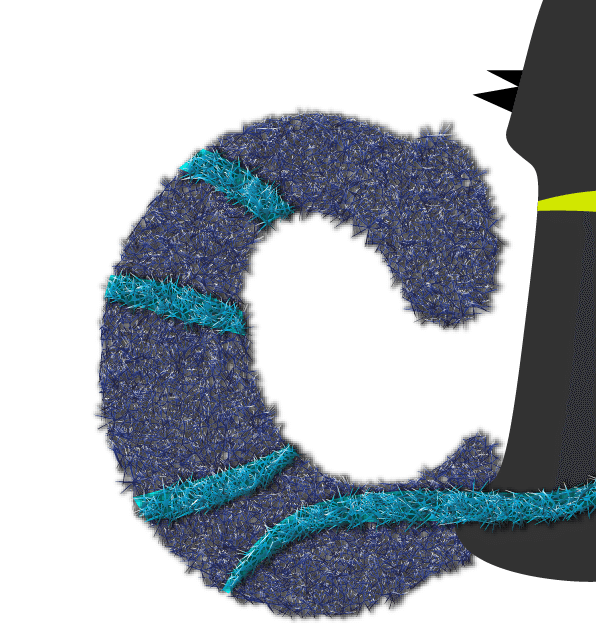
Cの文字をもう少し変形させる。
「効果」→「パス」→「パスのオフセット」を適用。モフモフをもっと拡張させることができる。今回は一回り小さくする。


水色の部分だけを選択。(毛の部分ではなく、毛の下にある水色の部分を選択する。)
「効果」→「ぼかし」→「ぼかし(ガウス)」を適用して2くらいに設定する。透明パネルから描画モードを「乗算」にする。
こうすることで毛の色がなじむ。

他の文字も同様にもこもこにする。

この記事が気に入ったらサポートをしてみませんか?
