【Ae】シェイプレイヤー入門#7 -トランスフォームについて理解を深めよう-
この動画のアウトプット。

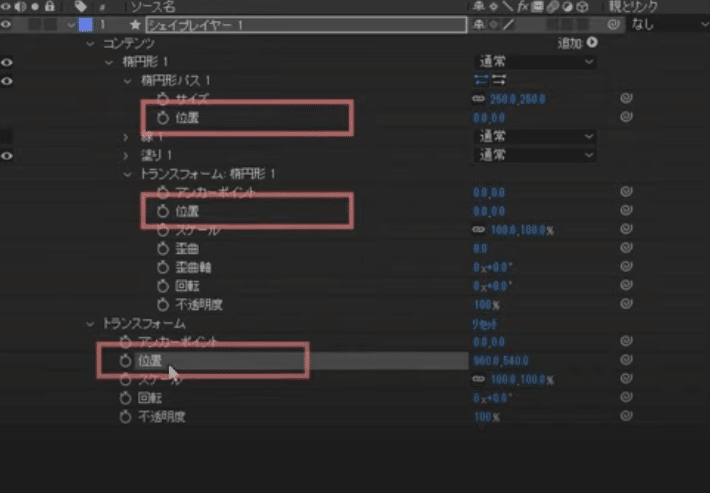
シェイプレイヤーの中には位置のプロパティが3つある。

(※Youtubeから引用)
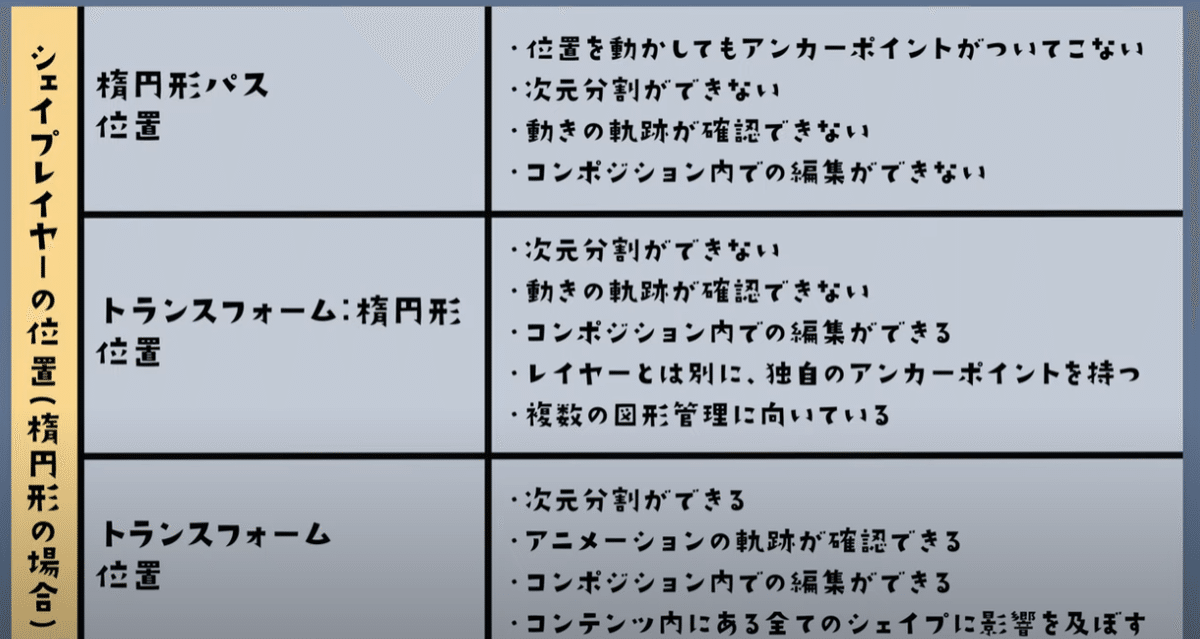
楕円形パス>位置 の特徴

(※Youtubeから引用)
【アンカーポイントがつてこない】
シェイプレイヤー>コンテンツ>楕円形>楕円形パス>位置
Y軸の数値を動かすとシェイプだけ移動してアンカーポイントは元の位置のまま動かない。

アンカーポイントがついてこないことで簡単に作成できるアニメーションがある。バウンスアニメーションや、アンカーポイントを中心に回転させるアニメーションなど。
【次元分割ができない】
次元分割ができないと値グラフでの速度調整ができないということ。
速度グラフを使用する必要がある。
【動きの軌道が確認出来ない】

(※Youtubeから引用)
複雑なアニメーションには不向き。
【コンポジション内での編集ができない】
シェイプを選択ツールで選択してドラッグしても、
楕円形パス>位置
の数値は動かない。
トランスフォーム:楕円形>位置
の数値が動いている。
アニメーションさせる際に注意する。
トランスフォーム:楕円形>位置 の特徴

(※Youtubeから引用)
コンポジション内での編集は可能だが、軌道が確認出来ないのでトランスフォーム:楕円形>位置も複雑なアニメーションには不向き。
【独自のアンカーポイントを持っている】
レイヤーのアンカーポイントとは別に図形のアンカーポイントを持っている。
Ex)トランスフォーム>スケール→レイヤーのアンカーポイントを中心にスケールされる。
トランスフォーム:楕円形>スケールだと図形のアンカーポイントを中心にスケールされる。
どこを起点にアニメーションさせるかによってどのトランスフォームでキーフレームを打つか決める必要がある。
【複数の図形の管理に向いている】
シェイプレイヤーはレイヤーの中に複数の図形を作成することができる。
それぞれの図形にトランスフォームができるため、管理がしやすくなっている。
レイヤーのトランスフォーム>位置 の特徴

コンテンツ内の図べ手の図形に影響を及ぼす。
この中の項目の数値を動かすとレイヤーの中にある全ての図形の数値が動かせる。
動きの軌道が確認できるので複雑なアニメーションにも対応できる。
この記事が気に入ったらサポートをしてみませんか?
