
【Ai】Creative Vector Flame〜メッシュツールで作る〜
1、マッチ棒の作り方
【Step1】
RGBモードで新規作成。長方形ツールで黒い背景を作る。
【Step2】
新規レイヤーを作成。
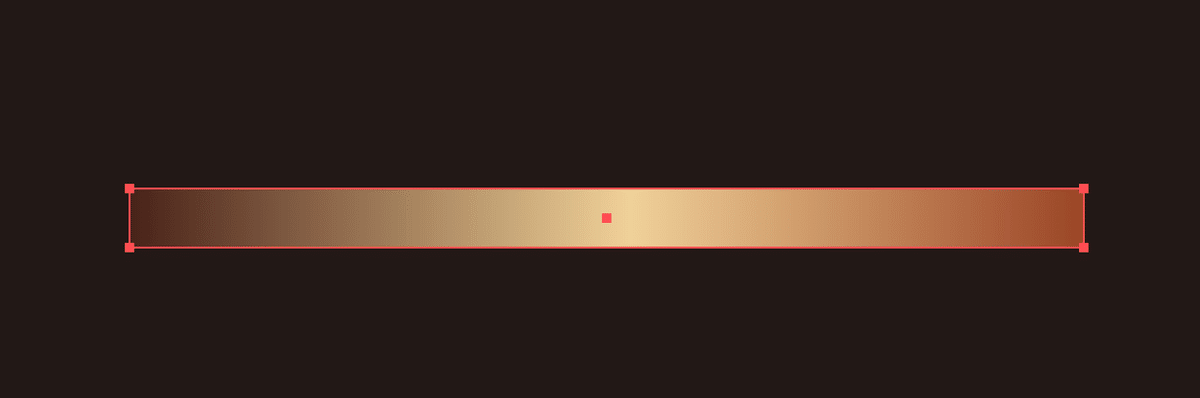
長方形ツールでマッチの棒の部分を作る。この長方形は線形グラデーションで塗る。マッチ棒のエッジの部分になる。
使った色は、
#482217
#efd195
#994521

【Step3】
これをコピーして最前面に複製する。⌘(Ctrl)+F
これがマッチの本体となる。ひとまわり小さくして、先ほどの長方形より暗い色の線形グラデーションで塗る。色は次の通り。
#310901
#996148
#782803

【Step4】
この2つの四角形を選択して、「オブジェクト」→「ブレンド」→「ブレンドオプション」を開く。「ステップ数」を「50」に設定する。Step3で複製した長方形をコピーして背面に複製、これとStep2の長方形を選択してブレンドを作成する。「オブジェクト」→「ブレンド」→「作成」

【Step5】
Step4で複製した長方形をグラデーションで塗る。色は
#340900
#984420
#792702
【Step6】
不透明度を0%にする。
【Step7】
コピーして最前面に複製する。⌘(Ctrl)+F
そしてサイズを薄くして不透明度を100%に戻す。
【Step8】
最後2つの長方形を選択肢、「オブジェクト」→「ブレンド」→「作成」する。

2、マッチ棒の先端の作り方
【Step1】
楕円形ツールで円を描く。色は#e20612
マッチ棒の水平軸に合わせて配置する。
【Step2】
ダイレクト選択ツールを使って、円の左側のアンカーポイントをダブルクリックする。Shiftキーを押しながら左の方にドラッグする。
マッチ棒と円のシェイプの各交点にペンツールで新たにアンカーポイントを追加する。

【Step3】
Altキーを押しながら、両方の新しいアンカーポイントをクリックして、ハンドルを切る。次に、ダイレクト選択ツール(A)を使用して、それらの間のポイントを頭に向かってドラッグする。

【Step4】
マッチの頭の部分を円形グラデーションでいる付けする。ダークブラウンから明るい色合いになる様にする。
#210900
#994521
#f1ce94

【Step5】
マッチの頭をコピーして背面に複製する。⌘(Ctrl)+B
色をダークブラウン(#340900)で塗りつぶす。そして左側に少しだけ移動させる。

【Step6】
ペンツール(P)を使って、薪を燃やす場所を作る。これらの領域を、茶色の暗い色合いで構成される線形グラデーションで塗りつぶす。
#492117
#240700

これら2つのシェイプをマッチの頭の下のレイヤーに移動させる。
【Step7】
マッチの頭に毛穴を作る。楕円形ツールで円を描き、マッチの頭の右側の方の色をスポイトツールで吸い上げて色を付ける。

【Step8】
Step7で作った円をコピーして前面に複製する。⌘(Ctrl)+F
少し縮小してからマッチの頭の影の色を吸い上げて塗りつぶす。

【Step9】
同じ作業で、マッチの頭に毛穴をたくさん作る。

3、マッチの炎の作り方
【Step1】
マッチ棒のレイヤーをロックし、その下に新しいレイヤーを作る。そこに炎を作っていく。
楕円形ツールで大きな円を描き、ダイレクト選択ツールで上の部分を引っ張り上げる。
#e20612

【Step2】
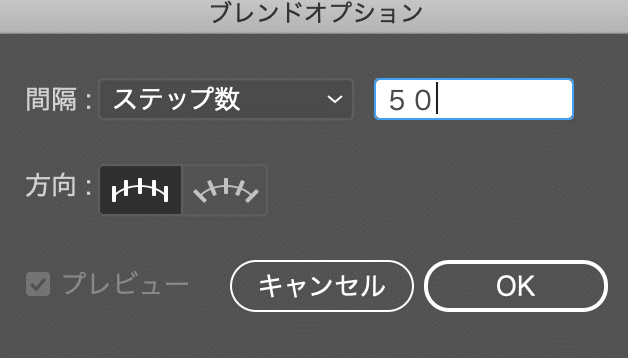
炎のシェイプを選択肢、「オブジェクト」→「グラデーションメッシュを作成」をクリック。図の様に数値を設定する。

【Step3】
ダイレクト選択ツールでグリットを少し歪ませる。適当に、お好みにする。

【Step4】
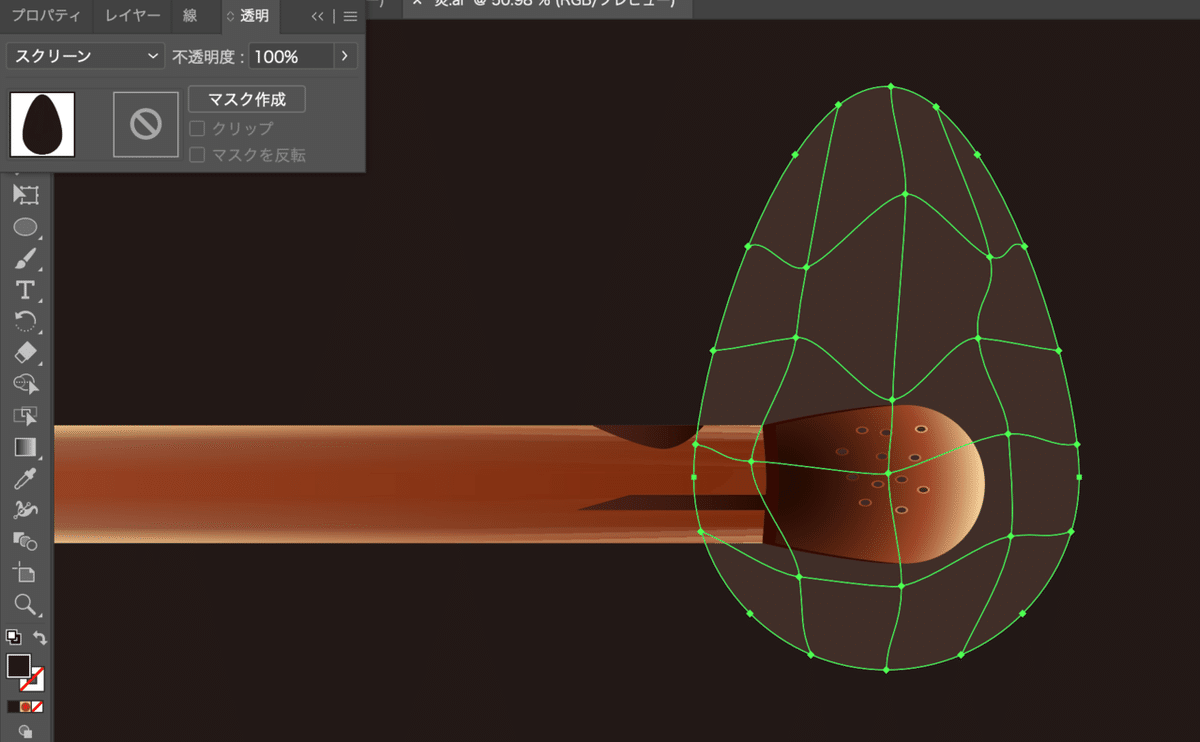
選択ツールでメッシュを選択し、黒で塗りつぶす。透明パネルの描画モードをスクリーンにする。

【Step5】
炎に色をつけていく。
グリッドノードを選択し、赤や黄色で色をつける。メッシュの境界を超えて存在するグリッドノードは黒のままにする。そうしないと、炎のエッジが鋭くなりよくない。
#fff38d
#d14507
スクリーンモードにするとなんか境界線がはっきりしてしまう。描画モードを通常に戻すとチュートリアル通りの色味になる。
→やり直しなら白い輪郭がなくなった。

【Step6】
先ほどのレイヤーをロックして、一番上に新たにレイヤーを作成する。
編ツールで似た様なシェイプを作成し、グラデーションメッシュを適用、行、列を4に設定する。
#faeda7
#d7651e
#e78c43



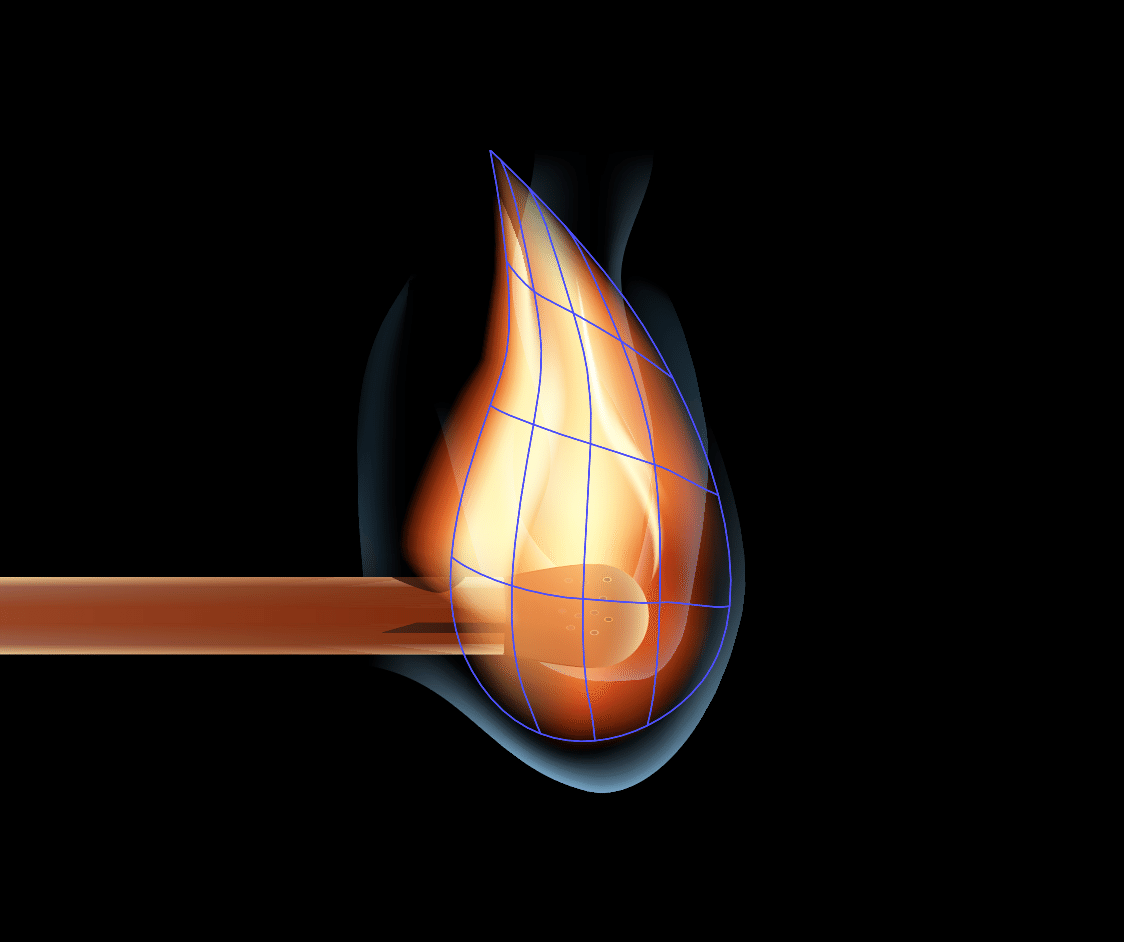
【Step7】
描画モードをスクリーンにする。

【Step8】
同じ要領でグラデーションメッシュを用いた炎の羽をもう2つ作成する。

4、煙の作り方
【Step1】
炎のレイヤーをロックして新たにレイヤーを作成する。
長方形ツールを使って黒で塗りつぶされた長方形を作成する。透明パネルから描画モードを「スクリーン」にする。

【Step2】
長方形を選択した状態で、グラデーションメッシュを作成する。
2行、3列にする。

【Step3】
下2つのポイントを青にする。
#7ba9ca

【Step4】
長方形の煙を、炎の形状に曲げる必要がある。
長方形を炎の近くに移動させ、投げ縄ツールを使用して右側のグリッドのすべてのノードを選択する。

【Step5】
回転ツールを使用して、回転の中心を左側の中点に設定する。次に選択範囲を回転して長方形を曲げる。

【Step6】
形状の右半分を選択する。

【Step7】
印をつけたところに回転の中心点を置いて選択範囲を折り曲げる。


【Step8】
さらにダイレクト選択ツールで炎の形状に沿って細かく形を調整する。

【Step9】
煙のレイヤーを一番下に移動させる。
先ほどの煙と同じ要領でいくつかの煙の流れを作る。先ほどと違う色の青で作っても良い。炎を非表示にすると作業しやすい。


5、最終的な構成の方法
【Step1】
グラデーションを使用する場合、オブジェクトを垂直または水平に配置すると簡単になります。しかし、この構成はかなり退屈に見えます。そこで、背景を除くすべてのレイヤーのロックを解除し、燃焼マッチ全体を回転させて、より興味深い構図にします。この時点で、構図に合うように背景のサイズを変更することもできます。

【Step2】
背景の長方形をコピーし、最上層を選択して、前面に貼り付けます(Control-F)。 [すべて](Control-A)を選択し、[オブジェクト]> [クリッピングマスク]> [作成]に移動します。

