
【Ai】プールの水の反射の作り方
アートボードのサイズは862pixel × 675pixel
1、プールを作成する
線分ツールを選択し、以下のように設定する。

パスを選択した状態で、エンターを押し、移動パネルを表示する。
水平方向に38pixelと入力しコピーする。⌘+Dを22回押して同じ動作を繰り返す。このパスを全て選択し、「オブジェクト」→「変形」→「回転」を選択し、90度回転させコピーをクリックする。

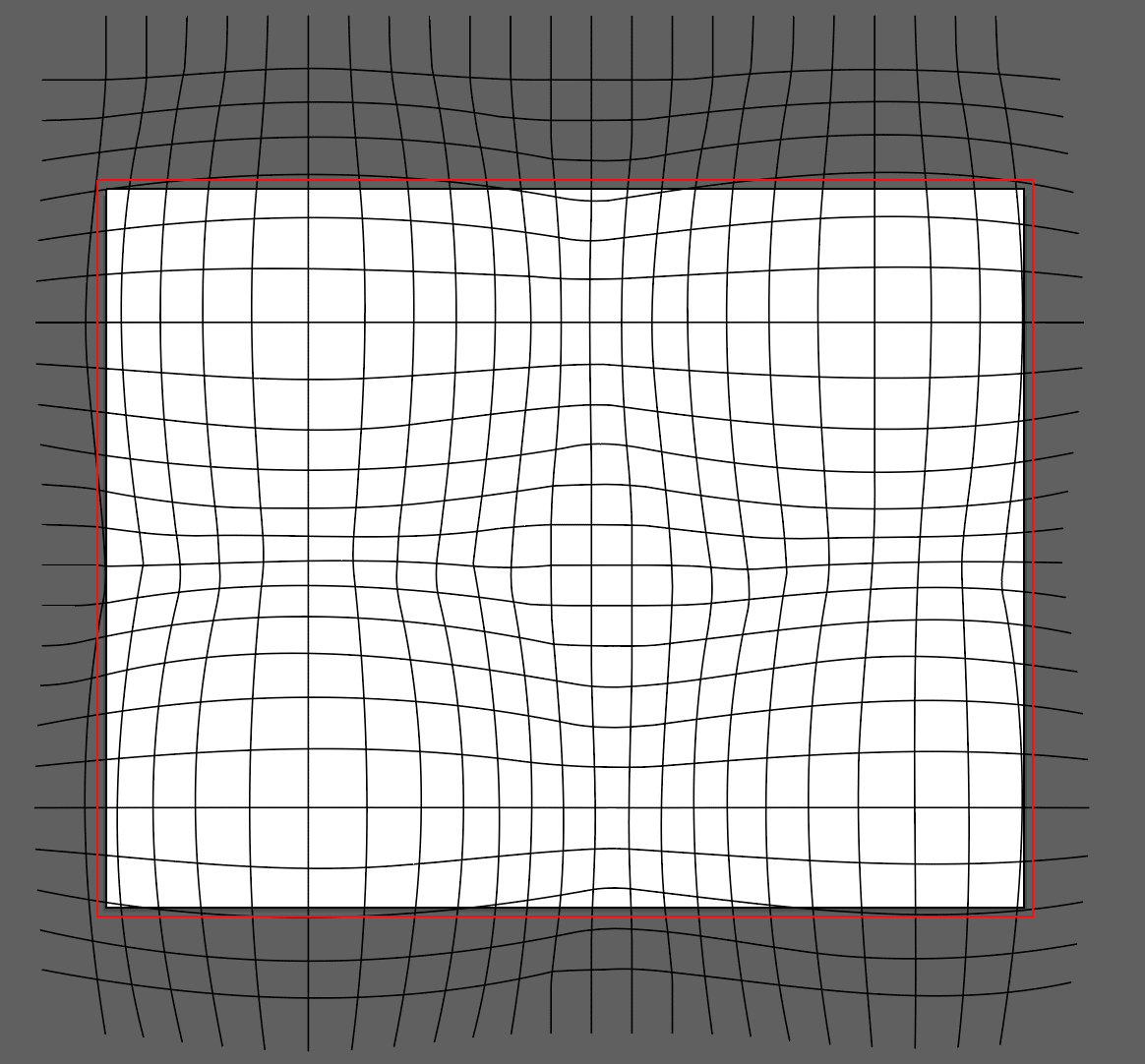
膨張ツールを選択する。アイコンをダブルクリックしてパネルを表示する。以下のように設定する。


4つのポイントをクリックする。

前の手順で作成したすべてのパスを選択し、パスファインダーパレットを開く。
[分割]ボタンをクリックします。結果がまだ選択されていることを確認し、R = 43、G = 198、B = 255で入力し、1pxのストロークを追加する(R = 2、G = 160、B = 223)。
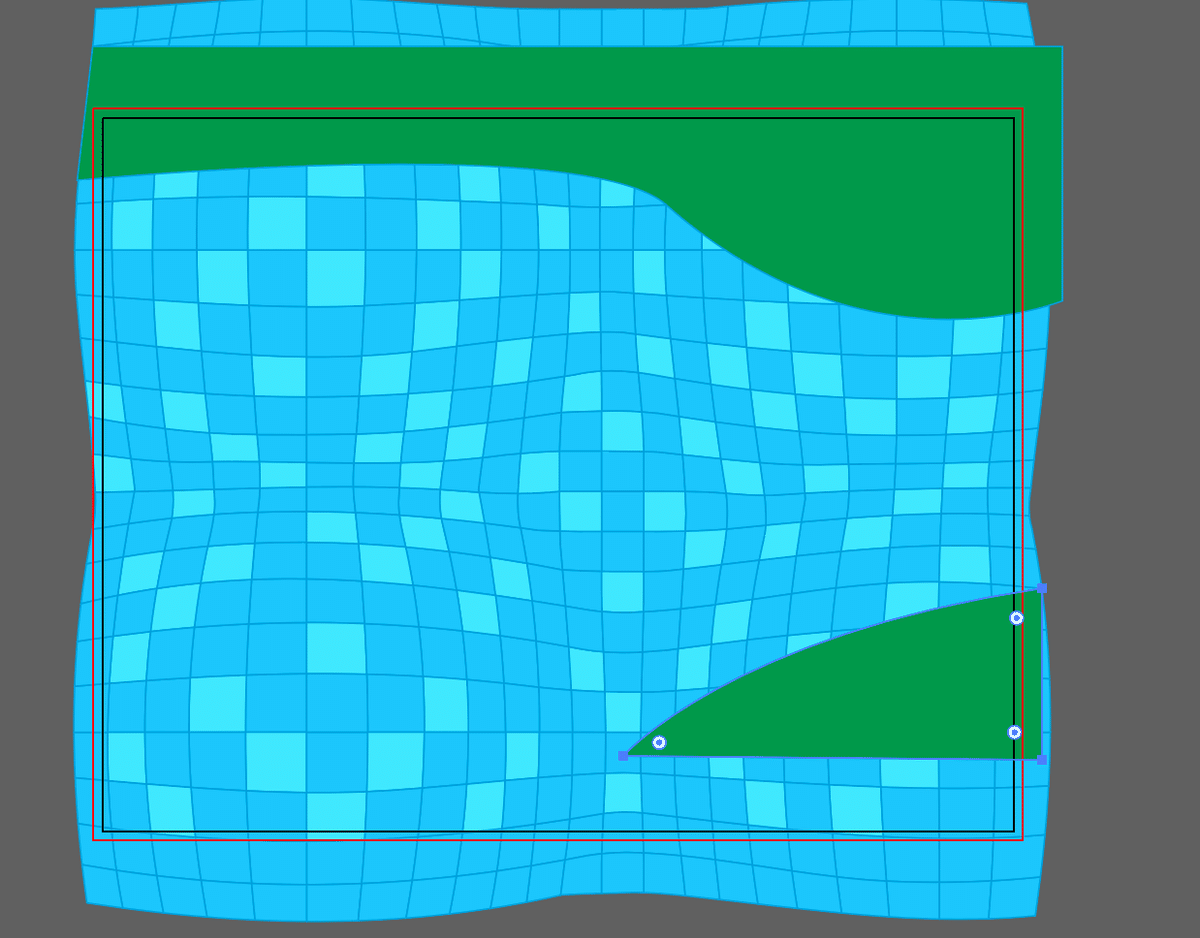
次に、2番目の画像に焦点を合わせ、新しく作成した形状をいくつか選択して、既存の色を置き換える。それらをR = 73、G = 232、B = 255で埋める。


ペンツールで上の図のようにシェイプを描く。
上のオブジェクトを線形グラデーションで色を付ける。
R=158、G=175、B=161(♯9eafa1) R=198、G=215、B=201(♯c6d7c9)
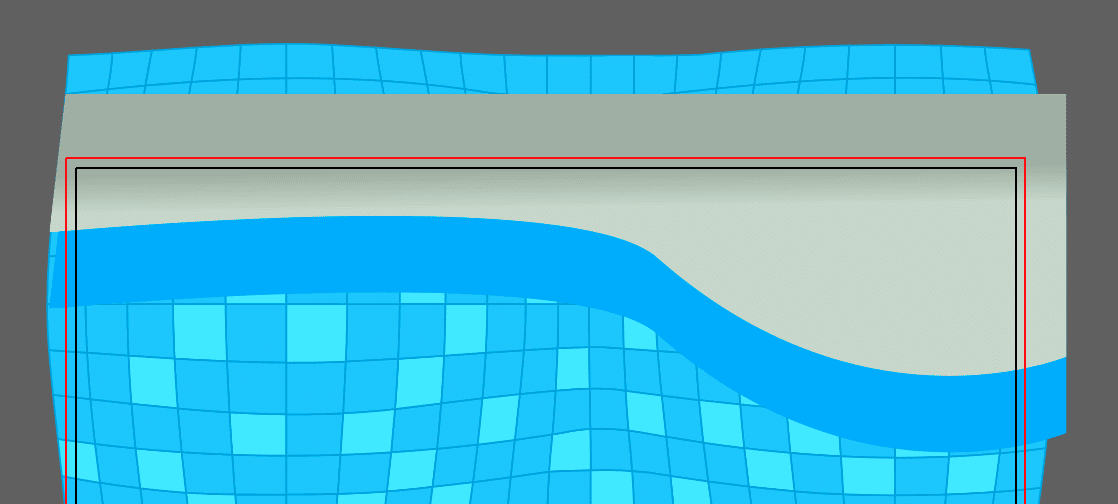
新しく作成した形状の複製(Ctrl + C、Ctrl + F)を作成し、これを70px下に移動してから、既存の色をR = 0、G = 172、B = 255(♯00acff)に置き換える。これをグラデーションをつけたシェイプの下に配置する。

もう一つのシェイプに放射状のグラデーションで色をつける。R=158、G=175、B=161(♯9eafa1) R=198、G=215、B=201(♯c6d7c9)
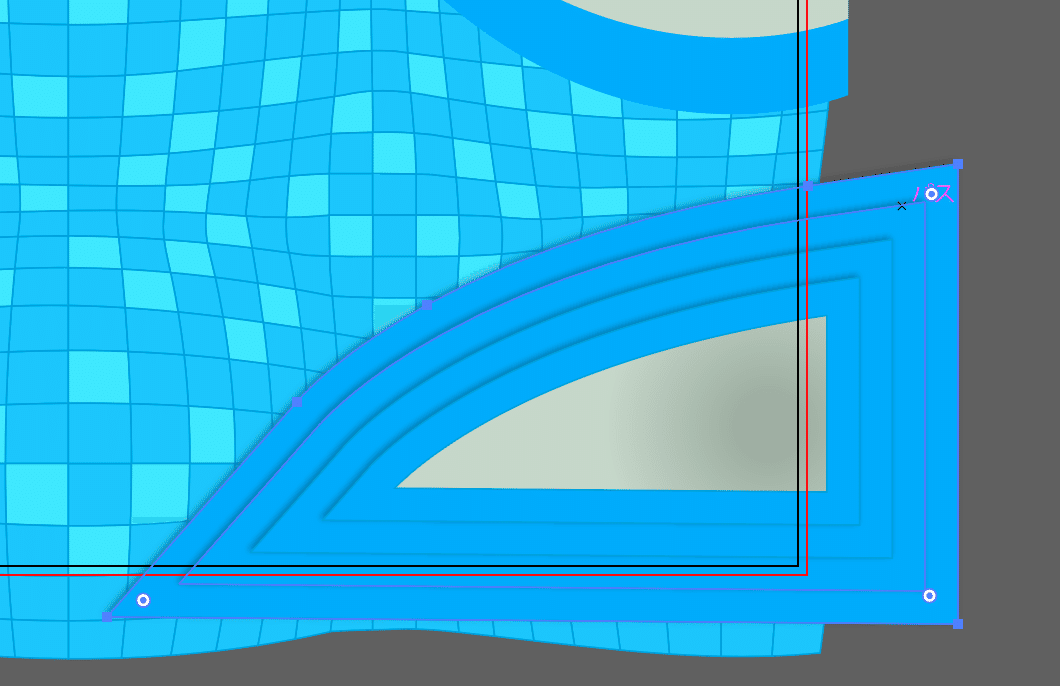
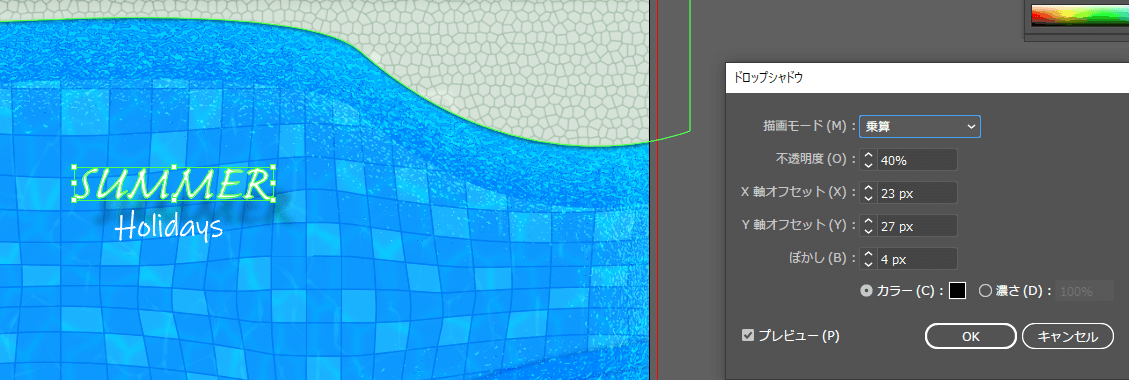
シェイプを選択して「オブジェクト」>「パス」>「パスのオフセット」を適用。30pixelのオフセットを入力してOKを押す。オフセットでできた部分の色をR = 0、G = 172、B = 255(♯00acff)に置き換える。これを繰り返してさらに2つの青いシェイプを作成する。この青いシェイプ4つを選択して「効果」<「スタイライズ」<「ドロップシャドウ」を適用する。パラメーターは図の通り。


上側に作成したグラデーションで色をつけたシェイプを選択肢、「効果」>「スタイライズ」>「ドロップシャドウ」を適用。パラメーターは以下の図の通り。

このドロップシャドウを適用した上部のシェイプを選択し、これをコピーして前面に配置(⌘+C、⌘+F)してから、アピアランスパレットを開き、「ドロップシャドウ」を削除する。右下に配置したグラデーションのシェイプもコピーして前面に配置する。
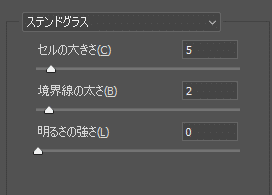
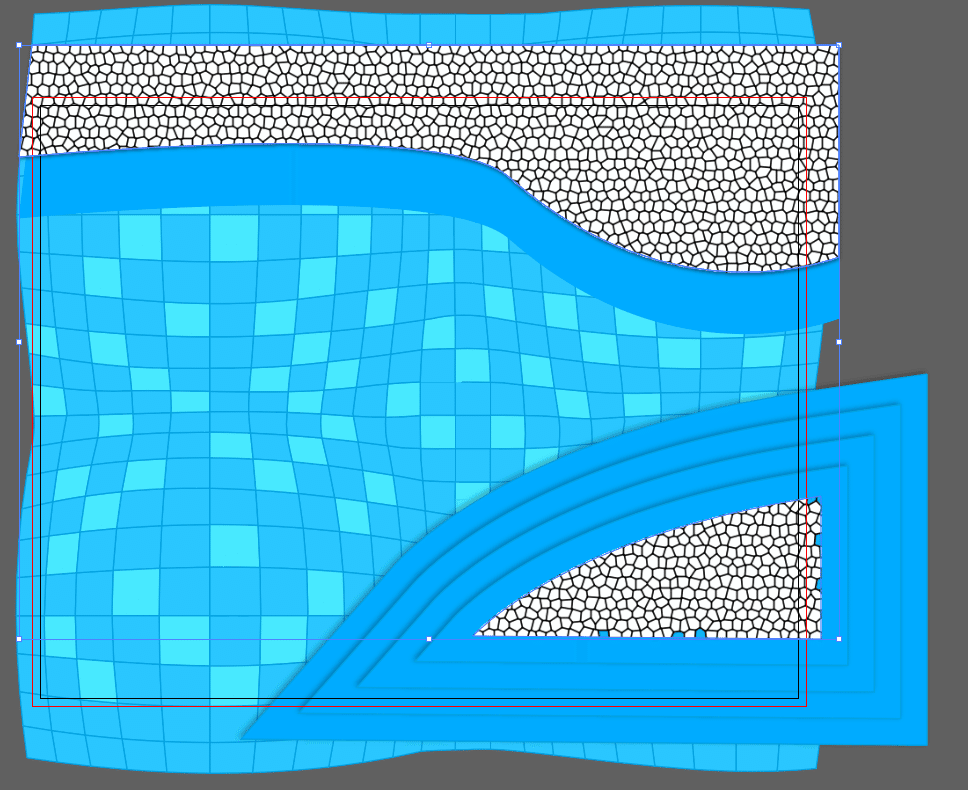
コピーした2つのシェイプを選択し、色を#F1F2F2する。選択した状態のまま、「効果」>「テクスチャ」>「ステンドグラス」を適用する。以下の様にパラメーターを設定する。


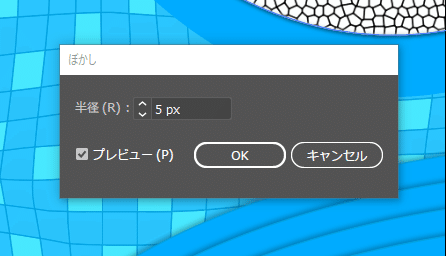
シェイプを選択した状態で、「効果」>「スタイライズ」>「ぼかし」を適用。半径は5pixelに設定。

さらに、透明パレットを表示し、不透明度を60%、描画モードを「ソフトライト」に設定する。

ペンツール(P)を使用して、以下のようにオブジェクトを作成する。色は#2D84FF。

[効果]> [変形]> [ガラス]を適用。パラメーターは以下の通りに設定する。

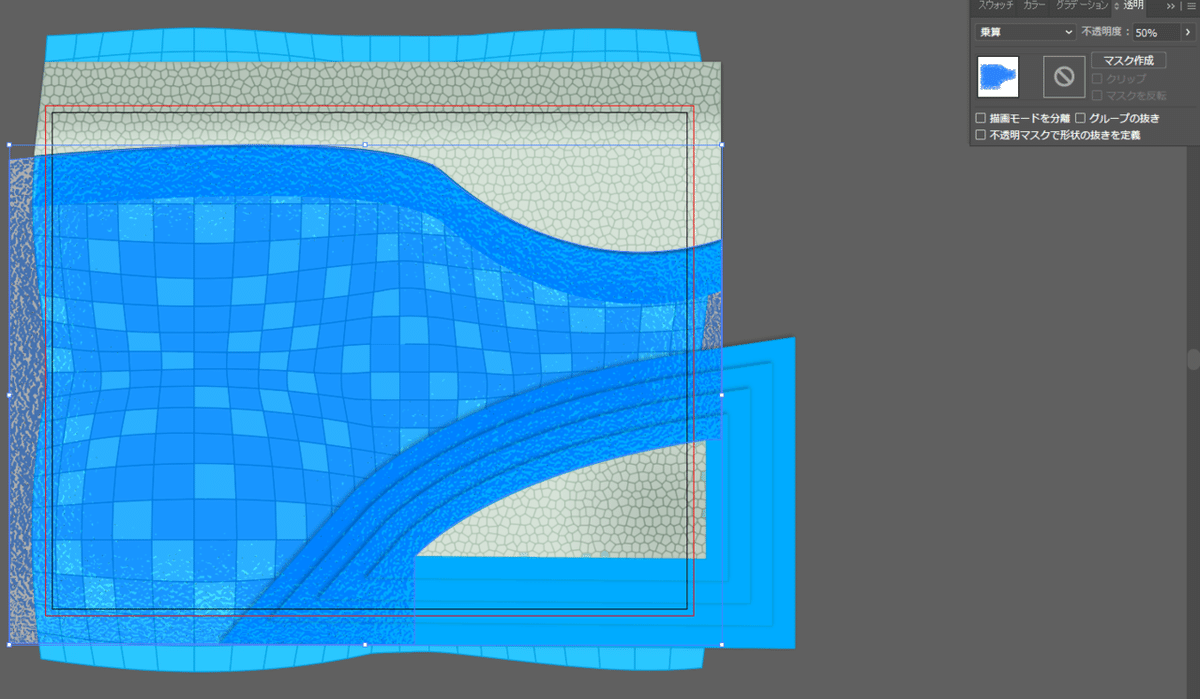
このシェイプを選択したまま、透明パレットを開き、描画モードを「乗算」に設定し、不透明度を50%にする。

このシェイプを複製して、アピアランスから「ガラス」セクションを開く。「階調の反転」にチェックを入れてOKする。

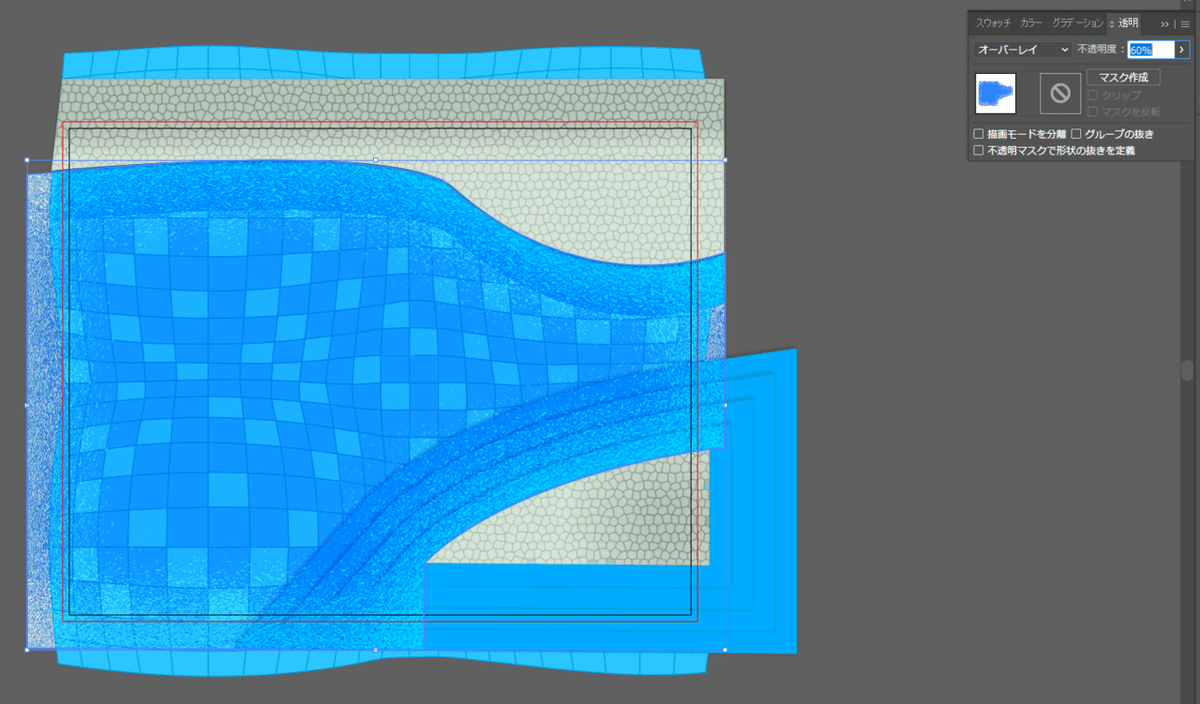
さらに透明パレットを開き、描画モードを「オーバーレイ」にし、不透明度を60%に変更する。

これらのオブジェクトを選択してロック(⌘+2)する。
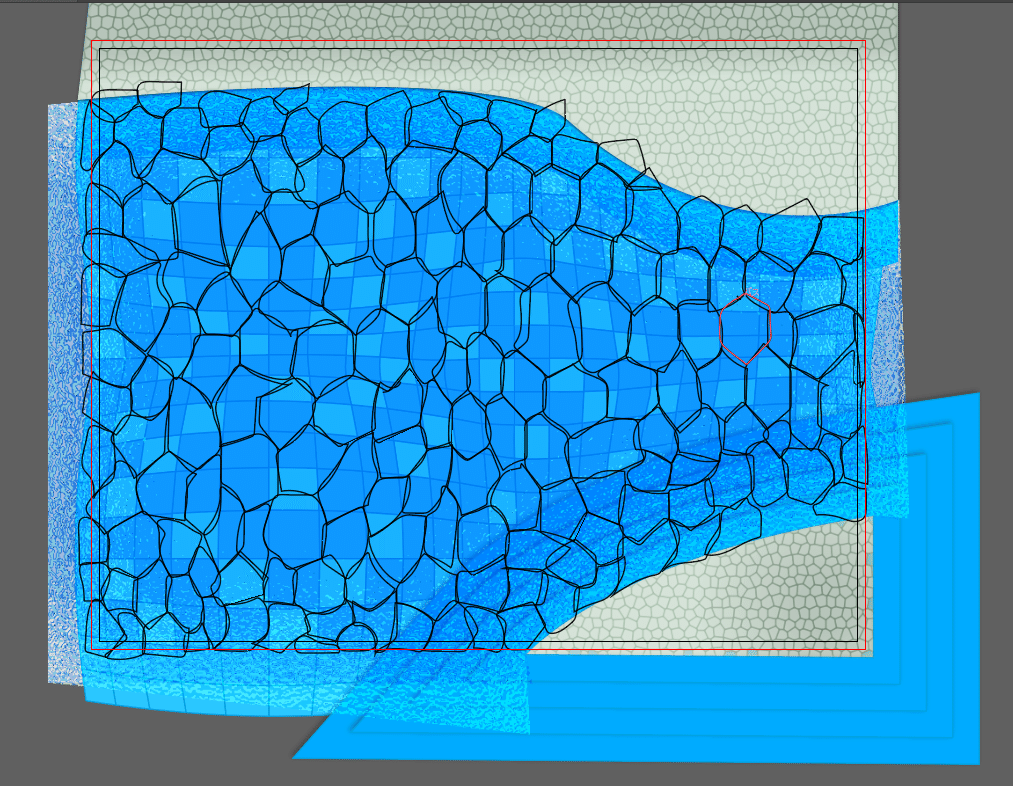
鉛筆ツール(N)を選択し、曲線パスをたくさん作成する。

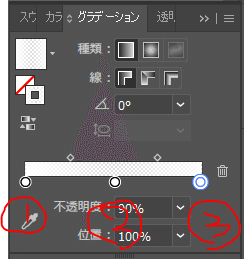
この新しく作成したすべてのパスを選択してグループ化し(Ctrl + G)、3pxのストロークを追加し、線の色に線形グラデーションを適用する。
①#FFFFFF、②#FFFFFF(不透明度30%)、③#FFFFFF(不透明度90%
)に設定。

さらに、「効果」>「スタイライズ」>「ぼかし」でパラメーターを6pixelにする。

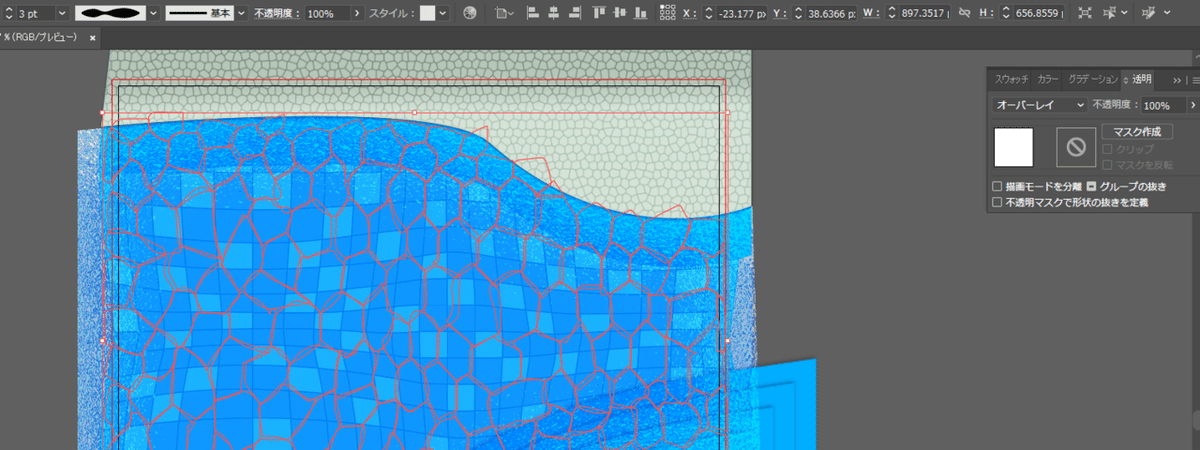
線のプロファイルから2番のものを適用する。透明パレットを開いて、描画モードを「オーバーレイ」にする。

さらに「効果」>「スタイライズ」>「ドロップシャドウ」に移動。以下の図の通りにパラメーターを設定する。


ここまで出来たら、今ロックされているオブジェクトのロックを解除する。(Ctrl + Alt +2)
長方形ツール(M)を使用して、862px x 675pxを作成し、アートボートにぴったり重なるように配置する。レイヤーの一番上に配置する。
この長方形と全てのオブジェクトを選択し、「オブジェクト」>「クリッピングマスク」>「作成」(Ctrl +7)に移動。これでプールが完成。

2、テキストを作成
好きなフォントでテキストを入力する。
文字パレットを開き、以下の様にパラメーターを設定する。


2つのテキストを選択し、「オブジェクト」>「分割・拡張」に移動する。ダイアログボックスが表示されたらOKを押す。
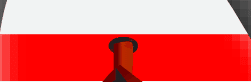
テキストをプールに配置し、色を#FFFFFFにする。
Summerのテキストを選択し。「効果」>「スタイライズ」>「ドロップシャドウ」を適用。以下の様にパラメーターを設定する。

Holidaysを選択し、同じようにドロップシャドウを適用する。パラメーターは以下の通り。

2つのテキストを選択し、コピーして前面に配置する。(Ctrl + C、Ctrl + F)
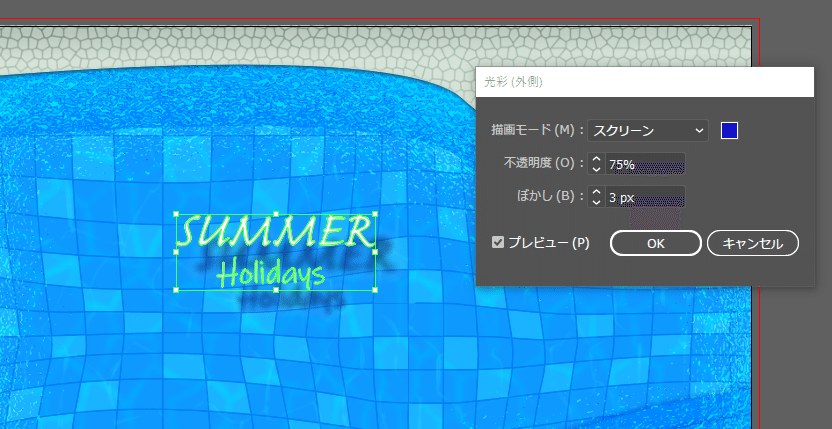
[効果]> [スタイライズ]> [光彩(外側)]を適用。パラメーターは以下の通り。チュートリアルでは描画モードが「乗算」になっていたが乗算にすると辺なのでスクリーンにしてみた。

3,ビーチパラソルを作成
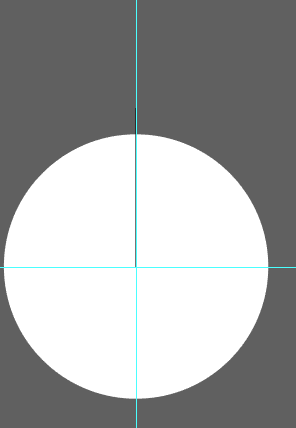
楕円形ツールで300px 300pxの正円を作成する。
次に線ツールを選択し、いかに示すような垂直パスを作成する。

ルーラを表示する。([表示]> [ルーラーを表示]> [ルーラーを表示])または(Ctrl + R)
次に、ルーラから水平ガイドと垂直ガイドをドラッグする(ガイドがロックされている場合は、[表示]> [ガイド]> [ガイドのロック]に移動する)
楕円と垂直パスおよび、2つのガイドを選択する。「整列」パレットを開き、「水平方向の中央揃え」と「垂直方向の中央揃え」をクリックして整列する。図のように垂直パスを移動させる。

垂直パスを選択する。回転ツール(R)を選択し、Alt(option)キーを押しながら、2つのガイドの交点をクリックする。₋20°の角度を入力し、コピーをクリックする。

2つの垂直パスを選択し、アートボードを右クリックして、ドロップダウンメニューから「結合」セクションを選択する。結合したパスを選択した状態でもう一度「結合」セクションを選択し閉じたパスにする。

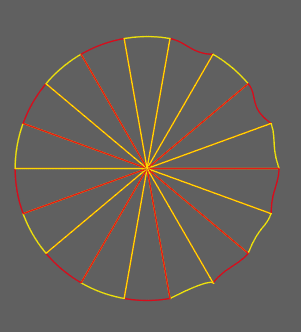
閉じたパスと楕円を選択し、パスファインダーパレットを開いて、「交差」ボタンをクリックする。このオブジェクトを選択したまま、回転ツール(R)を選択し、Alt(option)キーを押しながら、2つのガイドの交点をクリックする。「回転」ダイアログボックスで、-20°の角度を入力し、コピーを押す。その後Ctrl(⌘)+dを16回押して以下のようなシェイプを作る。

このオブジェクトを全て選択し、「オブジェクト」>「変形」>「回転」に移動する。-10°の角度を入力しOKをクリックする。
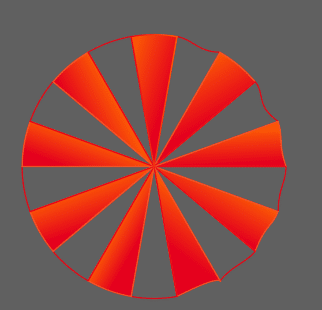
アンカーポイントの変換ツール(Shift+C)を使用して以下の様にオブジェクトの形状を調整する。

黄色のオブジェクトを選択し、線形グラデーション(#E4001E、#FF6A00)で塗りつぶしてから、1pxのストロークを追加する。色は#F15A29
光の当たり具合を意識してグラデーションの色を調整する。

残りのオブジェクトも線形グラデーションで塗りつぶす。(#BCBEC0、#FFFFFF)1pxのストロークを追加する。色は#F15A29

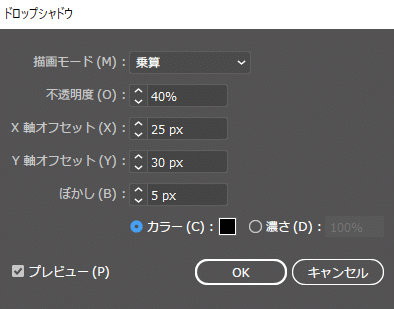
このシェイプを全て選択してグループ化する。[効果]> [スタイライズ]> [ドロップシャドウ]に移動する。以下のようにパラメーターを設定してOKをクリックする。

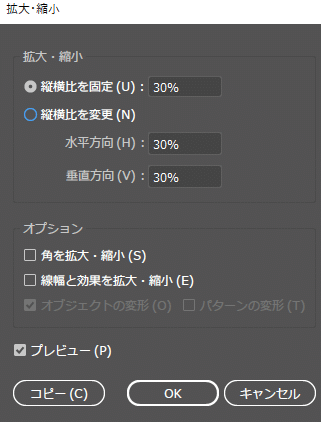
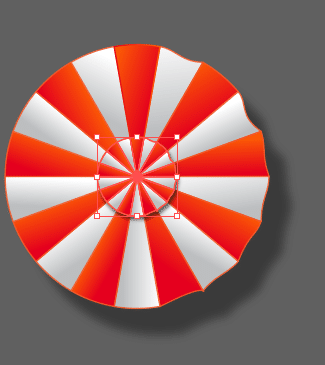
このオブジェクトを選択した状態で、[オブジェクト]> [変形]> [拡大・縮小]に移動します。以下の様に30%と記入してコピーを押す。

新しくできたオブジェクトを選択し、アピアランスパレットを開きドロップシャドウのパラメーターを修正する。


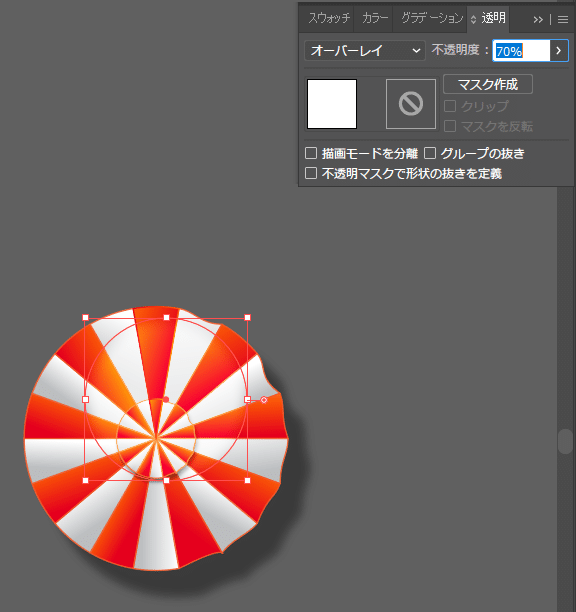
楕円形ツールで正円を描く。

色は#FFFFFF。15pxのぼかしガウスを適用する。
不透明パレットで描画モードを「オーバーレイ」、不透明度を70%に設定する。

4,エアマットを作成する
以下のサイズで角丸長方形を作成する。色は#F1F2F2

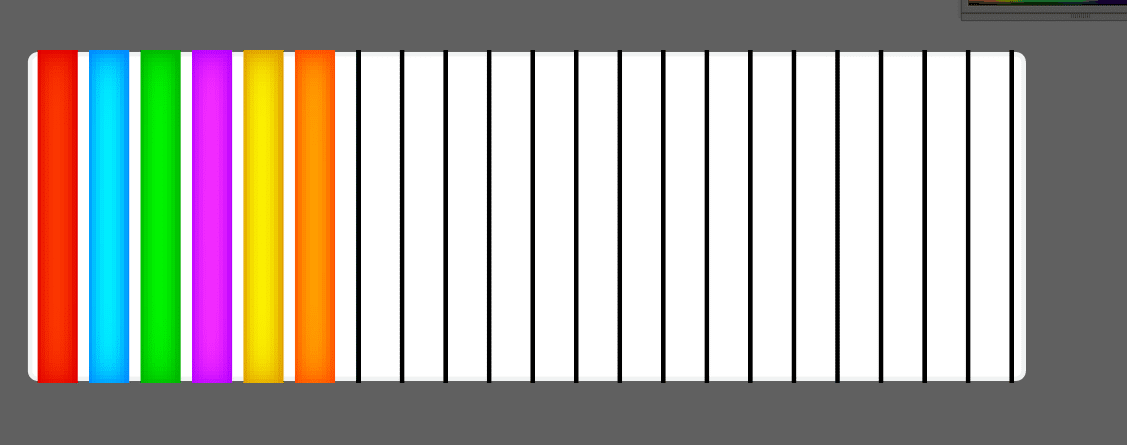
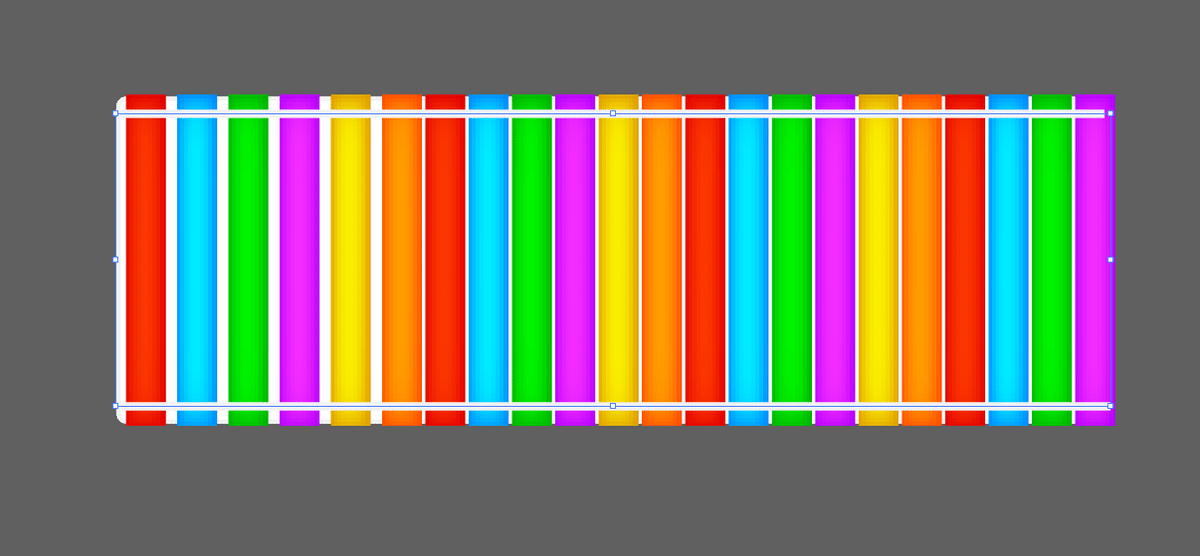
直線ツールで垂直パスを作成。以下の図のように配置する。

垂直パスを選択しエンターを押して「移動」ダイアログボックスを表示する。水平方向に13と入力しコピーを押す。Ctrl(⌘)+dを4回押して同じ作業を繰り返す。この垂直パスは赤にしておく。最後に複製した垂直パスを選択し、ストロークの色を黒にしてから11px右に移動する。垂直パスを選択し、エンターで移動ダイアログボックスが出るのでそこで数値を入力する。

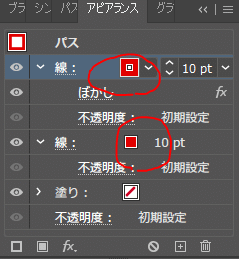
一番左の赤いパスを選択し、10pxのストロークを追加する。色は#E00000
パスを選択した状態でアピアランスパレットを開く。左下の「新規線を追加」をクリック。これにより、パスにこのストロークが追加される。5pxのぼかし効果を追加する。

2か所色を設定するところがあるので上から順に色を設定する。Shiftを押しながらクリックするとカラーコードが入力できる。
#FF4100、#E00000
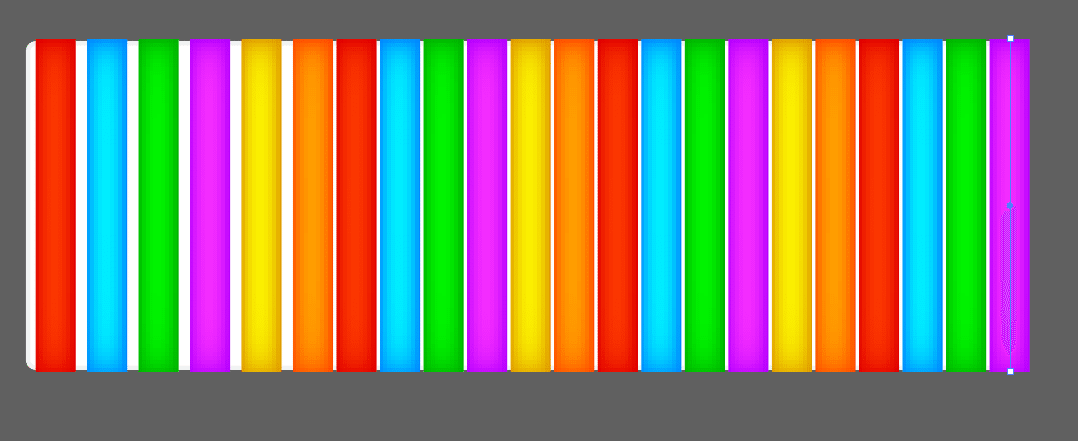
残りの5つの赤いパスを選択し、スポイトツール(I)を選択して、一番左のパスをクリックする。

左から2番目のパスから順に色を付けていく。一番左のパス同様、5Pxのぼかしを適用し、左下の新規線を追加押して色を変えていく。
#00FFFF、#0087FF
#00FF00、#00B200
#FF35FF、#B500FF
#FFFF00、#DF9B00
#FFAB00、#FF4A00

残りの黒いパスにも色を付ける。

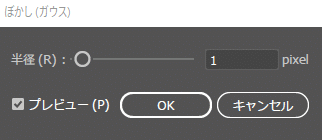
直線ツールで以下の様に縁に水平パスを作成する。光沢用。
色は#F1F2F2

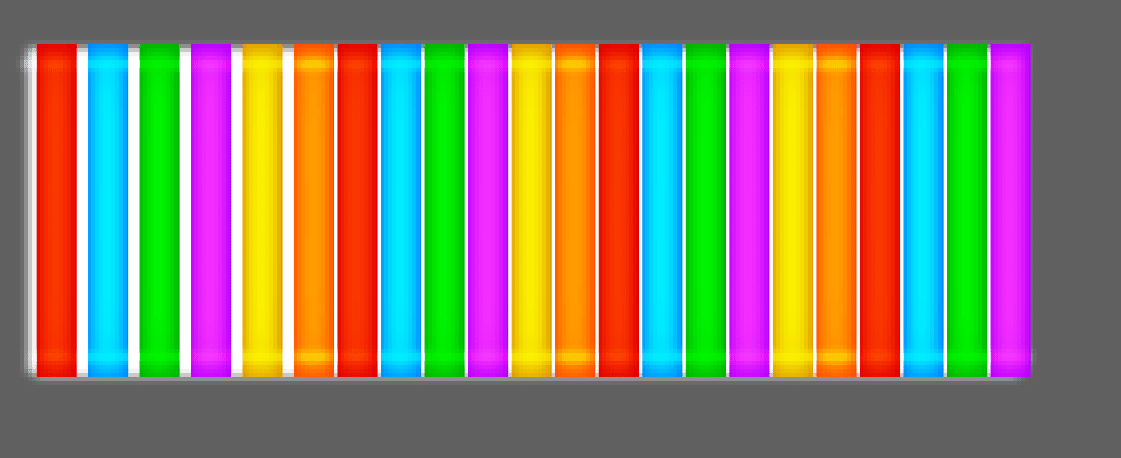
このパスに1pxのガウスぼかしを適用して描画モードを「オーバーレイ」にする。


ベースとなっている白い角丸長方形を選択し、[オブジェクト]> [変形]> [拡大・縮小]に移動する。以下の様にパラメーターを変更し、コピーする。

新しく作成した長方形の色を削除し、2pxのストロークを追加する。色は#00009E
長方形に幅プロファイル2と4pxのぼかし(ガウス)を適用する。
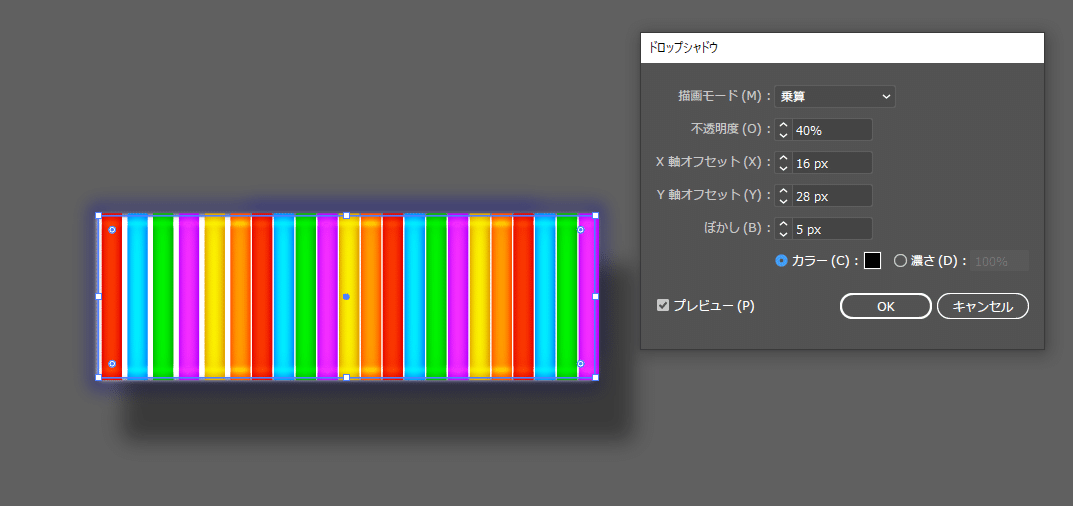
白い角丸長方形を再度選択し、[効果]> [スタイライズ]> [ドロップシャドウ]に移動する。パラメーターを以下の数値に変更する。

最後にこれらすべてのオブジェクトを選択し、グループ化する。これでエアマットは完成。
5,浮き輪を作成
2つの正円を作成する。寸法は134px x134pxと67pxx67px
2つを選択し、整列パレットで[水平方向の中央揃え]、[垂直方向の中央揃え]をクリックする。
2つを選択した状態で、パスファインダーパレットを開いて、「前面オブジェクトで型抜き」をクリックする。
そのオブジェクトを選択した状態で、[オブジェクト]> [パス]> [オフセットパス]に移動する。-8pxオフセットと入力してOKをクリックする。新しく作成したオブジェクトを4px右に移動して、ストロークの色を白にする。

最初に作成したオブジェクトを線形グラデーションで塗る。ストロークは削除。色は#FF0000、#BC0000、#FF0000、#A60000

白いストロークのオブジェクトも線形グラデーションで塗る。
色は#FF3000、#FF0000
このオブジェクトに5Pxのぼかし(ガウス)を適用する。

ベースのシェイプを選択しコピーして前面に複製する。
10px下および10px右に移動する。色を#2E0000にする。さらに6pxのぼかし(ガウス)を適用する。不透明度を80%にし、背面に移動させる。

よりリアルにするためにハイライトを加える。
ペンツールで2つの曲線パスを作成する。

3pxのストロークにする。色は#FFFFFF
幅プロファイル1に変更し、4pxのぼかし(ガウス)を適用する。
透明パレットから描画モードを「ハードライト」に適用する。
全てのオブジェクトを選択し、グループ化して完成。

7、ビーチボールを作成
楕円形ツールで90px x90pxの正円を作成。
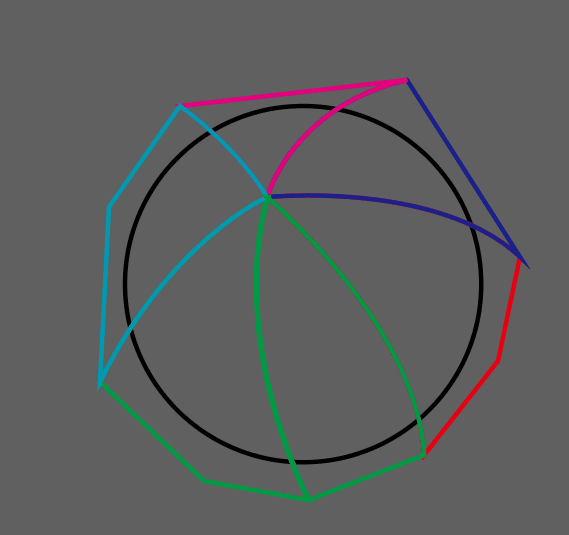
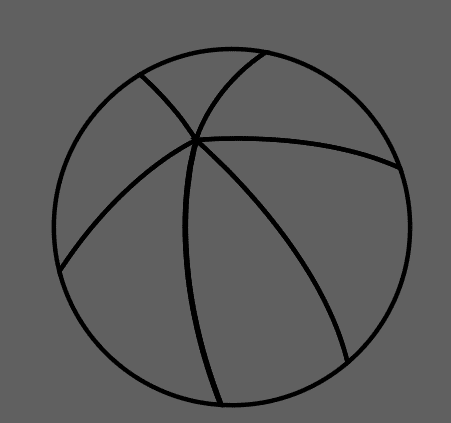
以下の図のように6本の直線パスを作成。

アンカーポイントの変換ツール(Shift + C)で以下の様に直線パスの形状を調整する。

6つのパスを全て選択し、それらをコピーして前面に複製する。Ctrl + C、Ctrl + F)
上の図の黄緑と黄色のパスを選択し、アートボードを右クリック。ドロップダウンメニューから「連結」を適用。もう一度同じ作業を実行して閉じたパスにする。この閉じたパスをロックする。(Ctrl +2)
次に、黄色と赤のパスを選択し、この2つのパスを連結して閉じたパスにし、この閉じたパスをロックする。これを残りのパスにも繰り返す。

(Ctrl + Alt +2)を押して、先ほどロックしたすべてのオブジェクトのロックを解除する。
全てのオブジェクトと、黒い正円を選択し、パスファインダーパレットを開いて「分割」をクリックする。
グループ解除し、円からはみ出ているオブジェクトを削除する。

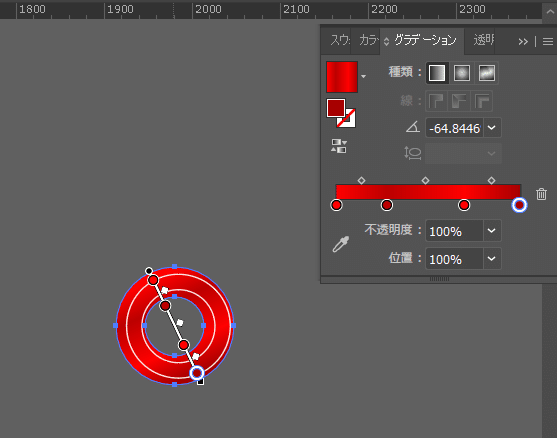
作成したオブジェクトに円形グラデーションで色を塗る。ストロークは削除。それをコピーして前面に複製し、「塗りと線を入れ替え」アイコンをクリックする。これをそれぞれのオブジェクトで繰り返す。
青:#67CCE7、#1F2C56
赤:#ED2182、#9D151A
オレンジ:#E1C900、EF6C1F
白:#E1FAA8、#FFFABC
水色:#8FD2CD、#7BCEE0
黄緑:#FAEE13、#698D36

楕円形ツールで2つの円を作成。以下のように配置する。

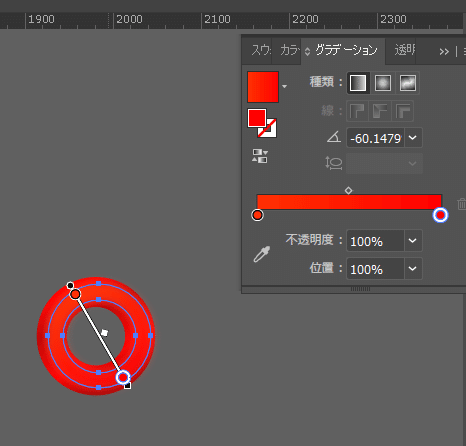
小さい方の円を円形グラデーションで塗りつぶしストロークは削除する。
#A8DDE7、#7BCEE0
大きい円も円形グラデーションで色を付ける。色は小さい円と同じ。ストロークは削除。5Pxのぼかし(ガウス)を適用する。透明パレットから描画モードを「ハードライト」にする。
ハイライトを追加。白い図形をペンツールで描く。2pxのぼかし(ガウス)を適用して、不透明度を70%にする。

全てを選択してグループ化する。
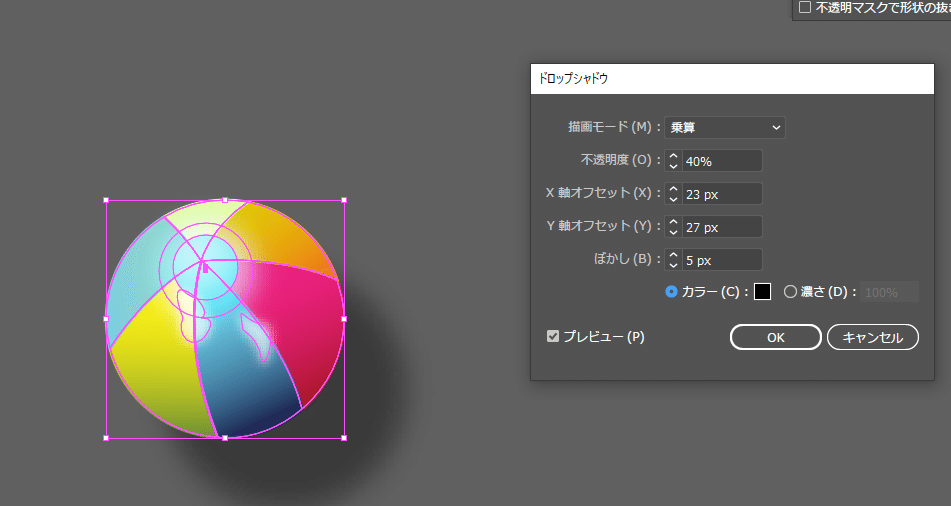
[効果]> [スタイライズ]> [ドロップシャドウ]に移動する。以下の図のようにパラメーターを設定する。

次に楕円形ツールで以下のような円を描く。
塗りの色は無し。2pxのストローク、幅プロファイル3を追加する。色は#E4FDF9
1pxのぼかし(ガウス)を適用。これを背面に配置する。

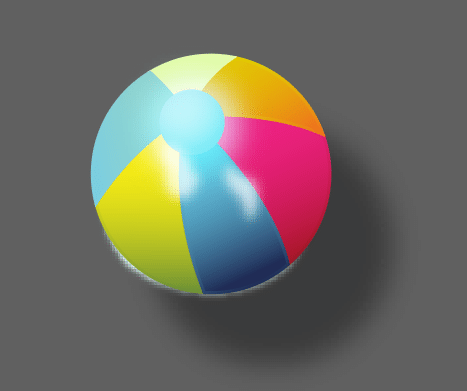
これをグループ化する。ビーチボールの完成。
8、ビーチサンダルを作成
長方形ツールを選択し32px x84pxの長方形を作成する。
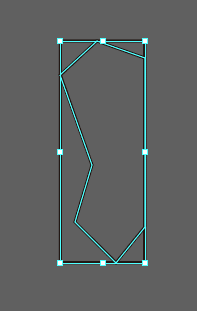
ペンツールをっ使って以下のようなおぶじぇくとを作成する。

黒いオブジェクトのアンカーポイントを選択し、プロパティバーから「選択したアンカーポイントをスムーズポイントに変換」ボタンをクリックする。
ダイレクト選択ツールを使用して、オブジェクトの形を調整する。
ストロークは削除。#FF0000

長方形ツール(M)を使用して、38px x 7pxの長方形を作成。#F1F2F2で塗りつぶす。
ストライプを作るため、サンダルの上に配置する。この四角を選択した状態でエンターキーを押すと移動のパネルが出てくるので「垂直」ボックスに13と入力し、同じ作業を繰り返すため⌘+Dを4回押す。(サンダルの大きさを変えてしまったので実際は5回押した)

サンダルの本体をコピー、前面に複製する。その塗りつぶしの色を削除し、1pxのストローク(色はストライプの白と同じにした)を追加してから、1pxのぼかし(ガウス)効果を適用する。これを選択した状態でストライプの白い長方形を選択しグループ化をする。
赤いサンダル本体をコピーして前面に複製。複製したものを最前面に配置して、塗り、ストロークの色を無しにする。これらすべてのオブジェクトを選択し、[オブジェクト]> [クリッピングマスク]> [作成](Ctrl +7)に移動する。

このシェイプを選択した状態で、[効果]> [スタイライズ]> [ドロップシャドウ]に移動。以下の図と同じパラメーターを設定する。

ペンツールで鼻緒の部分を作成する。
線形グラデーションで塗りつぶす。
#800000、#FF4F00、#6C0000

更に鼻緒の留め具を作成する。線形グラデーションで塗りつぶす。
色は#A62C00、#FF5900、#BB2800
これはストラップの後ろに隠す。

楕円を作成し、留め具のところに影をつける。
色は#231F20
1pxのぼかし効果(スタイライズのぼかし)を適用して留め具の下に配置する。

ストラップに影を追加する。ペンツールを使用して影のオブジェクトを作成する。

#231F20で塗りつぶす。
このシェイプに2pxのぼかし(ガウス)を適用。

ストラップの下に配置する。これでサンダルは完成。グループ化しておく。
色違いを作ってみても良い。
9,バンティングのストリングを作成
直線ツールを使って、水平パスを作成。塗りは無し、4pxのストロークを追加する。ストロークに線形グラデーションを適用する。色は以下の通り。
#A7A9AC、#FFFFFF、#414042

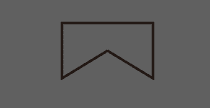
長方形ツールで46px x 28pxの長方形を作成し、これをコピーして前面に複製する。(Ctrl + C、Ctrl + F)(Altで複製しても良い)
1つの長方形の右下のアンカーポイントを削除し、左下のアンカーポイントを選択して23px右に移動する。

もう一つの長方形の下の辺の中央にアンカーポイントを追加し、そのアンカーポイントを14px上に移動させる。

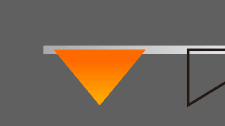
この2つのオブジェクトを以下の様に配置する。

このオブジェクトを線形グラデーションで塗りつぶす。
色の一例。#FF6A00、FFA800


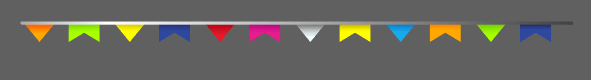
アンカーポイントを選択して旗がなびいているように形を調整する。
それぞれの素材を配置して完成!
この記事が気に入ったらサポートをしてみませんか?
