
シェイプレイヤー入門#6 Part1-線の形状を変化させる-
この動画のアウトプット。
【コンポジションの設定】
幅、高さともに1080
フレームレート:24
デュレーション:3秒
【背景の作成】
control+Yで新規平面を作成。
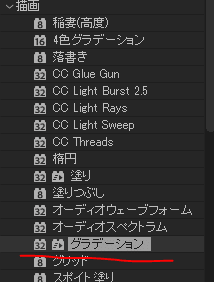
エフェクト&プリセット>描画>グラデーションを適用。(FX Consoleを使っても良し)

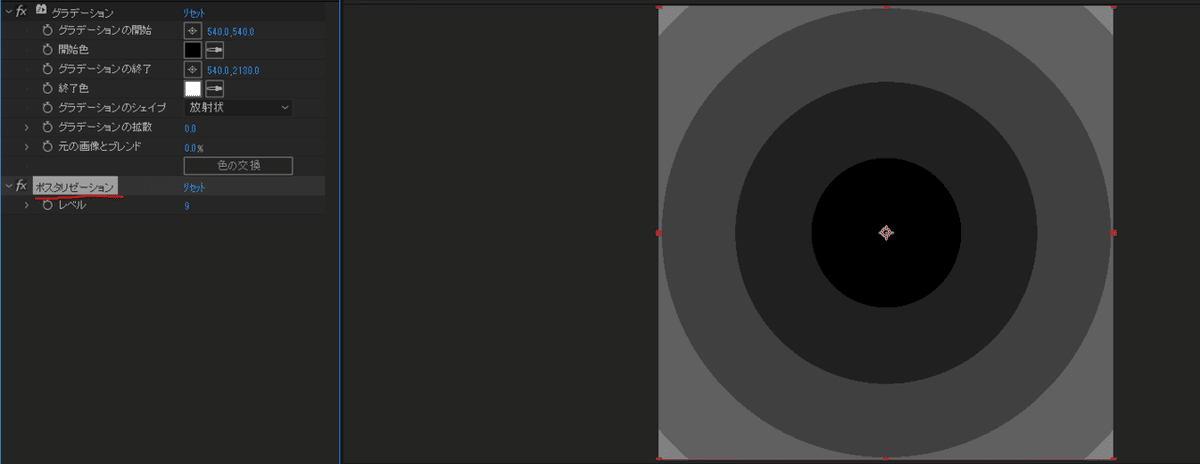
グラデーションのシェイプ>放射状に変更。
グラデーションの中心をコンポの中心に合わせたいので、グラデーションの開始>Y軸の数値を540(コンポサイズの半分の数値)に変更する。
ついでにグラデーションの終了のY軸の数値を2130とした。

エフェクト>スタイライズ>ポスタリゼーションを適用。
階調数を減らしてポスターカラーで描いたような絵画風の画像に変換する画像処理を意味する。色数を減らし、ポスターカラーで描いたような高彩度のイメージに仕上がる

レベルを上げると階調を増やすことができる。今回はデフォルトの7を使用。

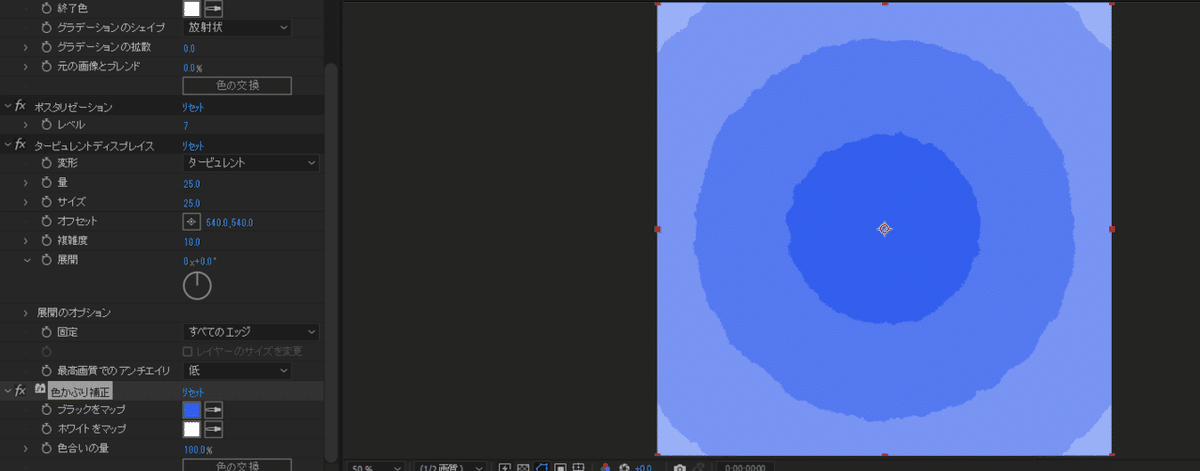
ディストーション>タービュレントディスプレイスを適用。
フラクタルノイズを使用して波や煙のようなイメージを作成するエフェクト。 ノイズの種類や色などを変えることで水の流れや燃える炎など様々な効果を作れる。 ラフエッジがエッジに沿って形を歪めるのに対して、タービュレントディスプレイスでは全体を歪める効果がある。

量とサイズを25に設定する。複雑度を10に。複雑度を上げると手書きのような質感を表現できる。

カラー補正>色かぶり補正を適用。
効果:グラデーションでも色の変更はできるが、ポスタリゼーションを適用しているため、グラデーションで色の変更をすると問題が起きることがあるらしい。今回は最後に色の補正をした方が良いため、色かぶり補正から色の変更を行う。
※エフェクトを適用する順番で効果が変わることがある。色々試してみると勉強になりそう。

背景が完成。
【楕円形でアニメーションを作成】
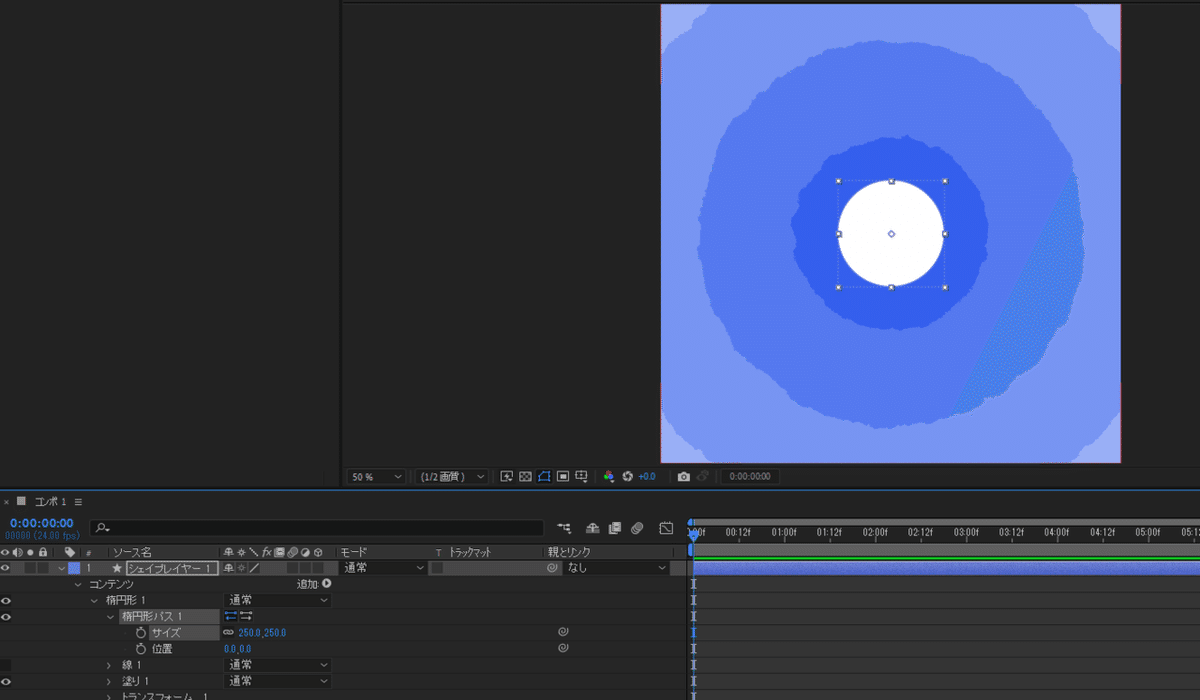
塗りだけの状態にする。
楕円形ツールのアイコンをダブルクリックして中心に円を作成する。

シェイプレイヤー>コンテンツ>楕円形1>楕円形パス1>サイズ>250とする。

楕円形にアニメーションをつける。
いつもなら楕円形パス>サイズのキーフレームでアニメーションをつけるところだが、今回はのちに作るもう一つの楕円形と一緒に制御するため、トランスフォーム>スケールの数値を調整してアニメーションをつける。
ショートカット S でスケールのプロパティが開く。
開始点で0、6フレーム進めて100にする。
開始点のキーフレームを選択して、出る速度の影響を強くする。motion toolsがなければF9でイージングをかけた後control+shift+Kで数値を調整する。
※motion toolsがあると、ワンクリックでバウンスアニメーションが作れる。
もう一つ楕円形ツールで円を作成する。塗りは無し、線のみの楕円形を作成する。
サイズは340とする。線幅は10にする。

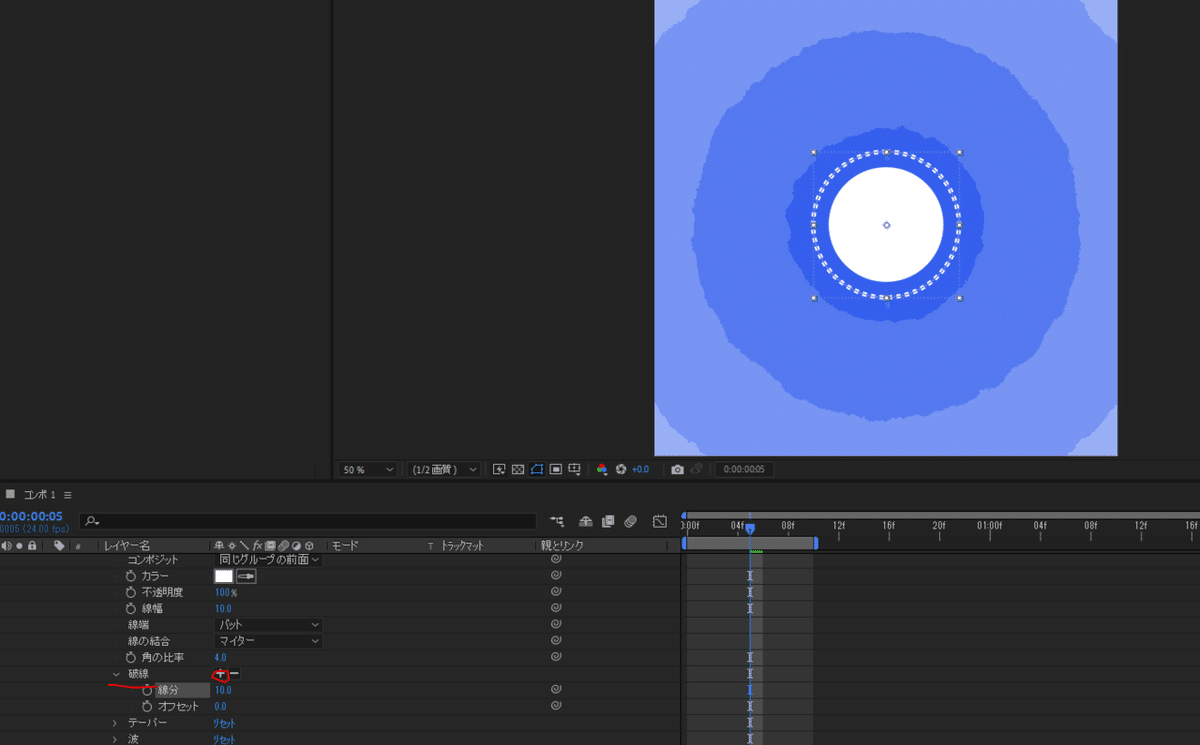
線のシェイプレイヤー>コンテンツ>線>破線>+をクリック。
線分、オフセットという項目が追加され、線が点線に変わる。

線分は線の分割数を調整する項目。数値が低いほど細かい点線になる。今回は40にする。
オフセットは、線をスライドさせるアニメーションや、線の位置を決めるのに使う項目。今回は特に使用しない?
もう一度、破線の横の+をクリックする。
→間隔という項目が追加された。線と線の間の間隔を調整できる。
さらにもう一度、破線の横の+をクリックする。
→線分がもう一つ追加された。線分2を49にする。
見た目が均等でなくなった。

破線横の-を押すと、追加した順に項目を削除することができる。
<点線にアニメーションをつける>
シェイプレイヤー2のコンテンツ横の三角からパスのトリミングを追加する。
開始フレーム目で終了点を0にする。開始点のキーフレームを打ち、18フレーム進めて100にする。
開始点のキーフレームに緩急をつける。自分好みになるまで数値を調整する。
【テーパーと波の効果を組み合わせてみる】
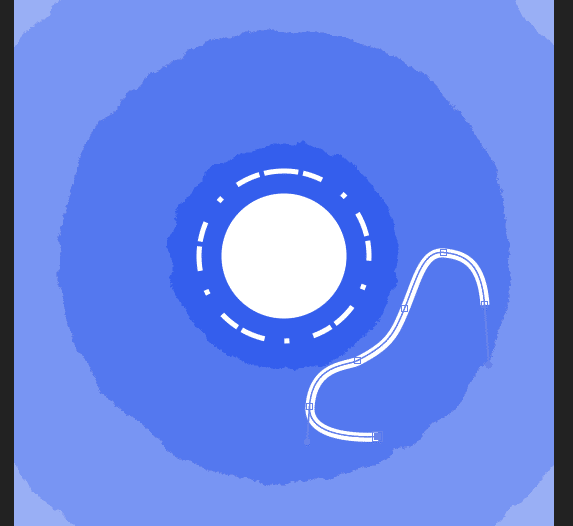
中心の円を装飾するようにパスを引く。線幅は18。塗りは無しにする。
ペンツールGに切り替えてパスを作成する。
※ベジェ曲線のポイント。ドラッグしながらパスを引くと曲線になる。
直線を曲線に変更する場合はペンツールの状態でAltを押しながらアンカーポイントをクリックする。ドラッグするとハンドルを出せる。
選択ツールの場合はcontrol+Altを押しながらクリックで曲線に変更できる。

シェイプレイヤー>コンテンツ>シェイプ>線>波>量>100%にする。
量を挙げると線が波打つような形状になる。
単位はピクセルのままで良い。波長は波の数を調整できる。今回は100のままにする。
フェーズは先ほどのオフセットと同じような効果。波をスライドさせるアニメーションなどを作るときに使う。
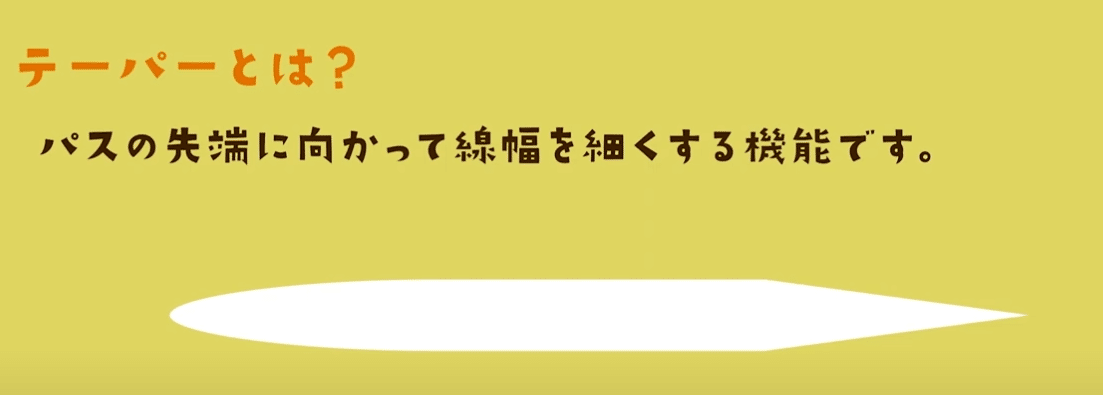
テーパーで線の端を調整する。

(※Youtubeから引用)
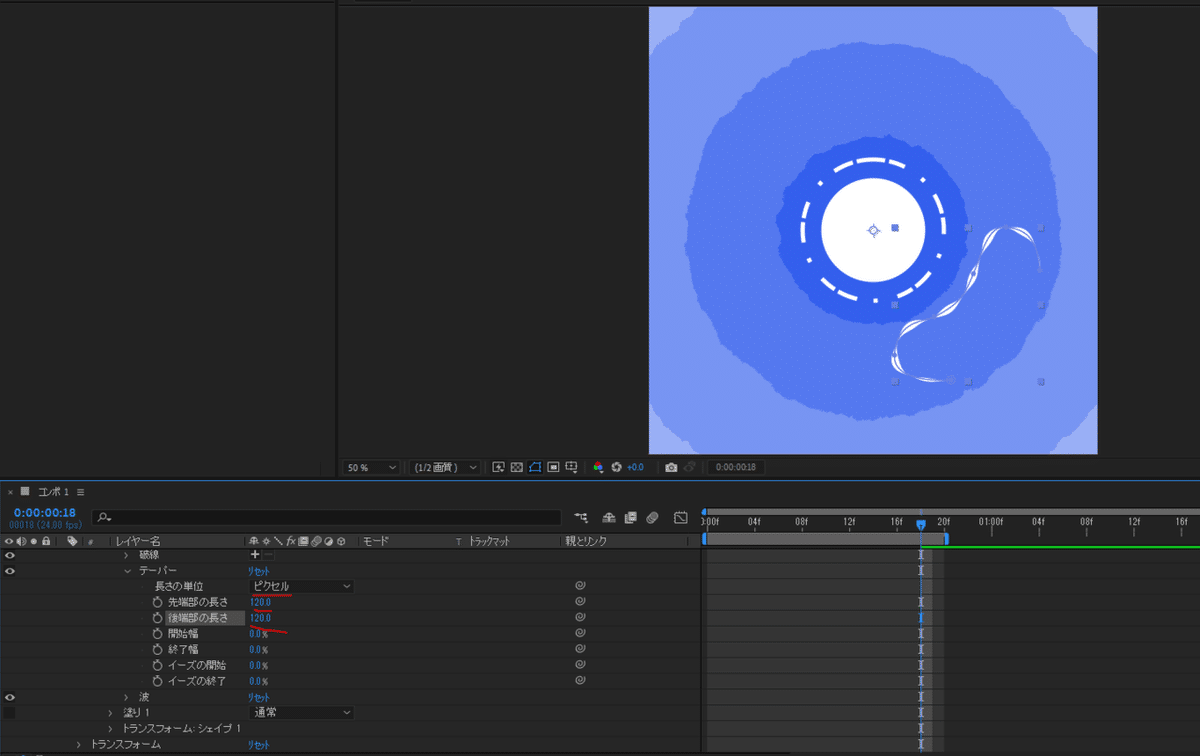
波の上にあるテーパーのプロパティを開く。
長さの単位;ピクセル
先端部の長さ、後端部の長さ:120
パスの両端が先細って消えるような感じになる。

アニメーションを追加する。
パスのトリミングを追加する。
6フレーム目で終了点を0にして、開始点のキーフレームを打つ。
そこから20フレーム進めたところで100にする。
それぞれのキーフレームの出る速度、入る速度を調整する。
リピーターを使って、中心の円を囲むように複製する。
リピーターを追加。
コピー数を2に変更。トランスフォームリピーターから位置を0にする。
スケールのロックを外して、X軸の数値のみを-100にして反転させる。

リピーターを複製する。リピーターを選択してcontrol+Dで複製する。
複製したリピーターのトランスフォームリピーターのX軸を100、Y軸を-100にする。

今回はここまで。
