
【Ai】カットアウトデザインを使ったRainDropの作り方
1、デザインの設定
Step1
長方形ツールで長方形を描く。雨粒をイメージしたポップな色にする。→#33cccc
Step2
ティアドロップを作る。円から作れる。
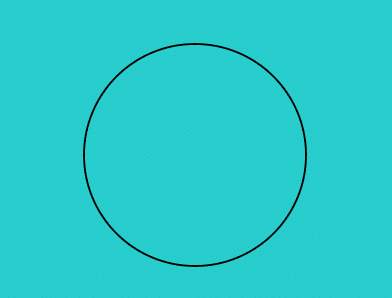
1、楕円形ツールで円を描く。

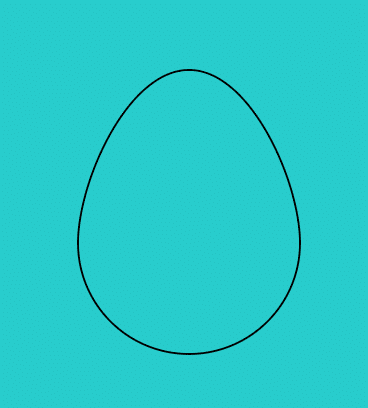
2、ダイレクト選択ツールで上部のアンカーポイントを引き上げて卵のような形状にする。

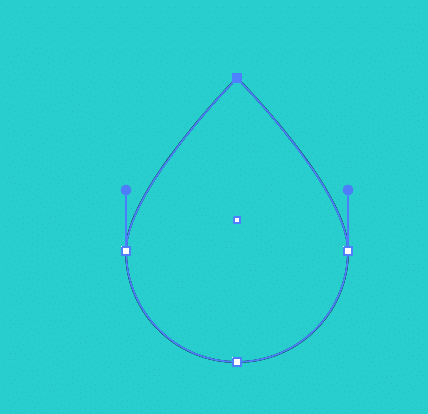
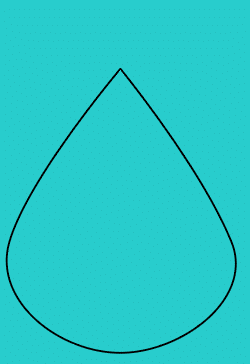
3、アンカーポイントツール(Shift+C)で上部のアンカーポイントを曲線から鋭いポイントに変換する。

4、ティアドロップの形を整える。必要に応じてサイドアンカーポイントのハンドルを調整する。

2、ティアドロップを切り取る
Step1
BG用の長方形にロックをかける。新たにレイヤーを作成し、先ほど作ったティアドロップのオブジェクトを移動させる。
同じサイズの別の長方形を描画する。
グラデーションツール(G)を使用して線形グラデーションを適用する。
グラデーションパネルで、次の灰色のインスタンスを追加する。
#dadada、#f8f8f8、#dadada、および#bebebe。

最後に、雨滴の形をコピー(Control-C)して貼り付け(Control-V)し、貼り付けたコピーをアートボードの左側に散らばらせる。

Step2
すべての雨滴オブジェクトを選択し、パスファインダーパネルでそれらを結合する。次のstepで使うため、1つだけコピーして残しておくと良い。
灰色のグラデーションの長方形と結合されたティアドロップの両方を選択し、パスファインダーパネルで「前面オブジェクトで型抜き」を押す。

Step3
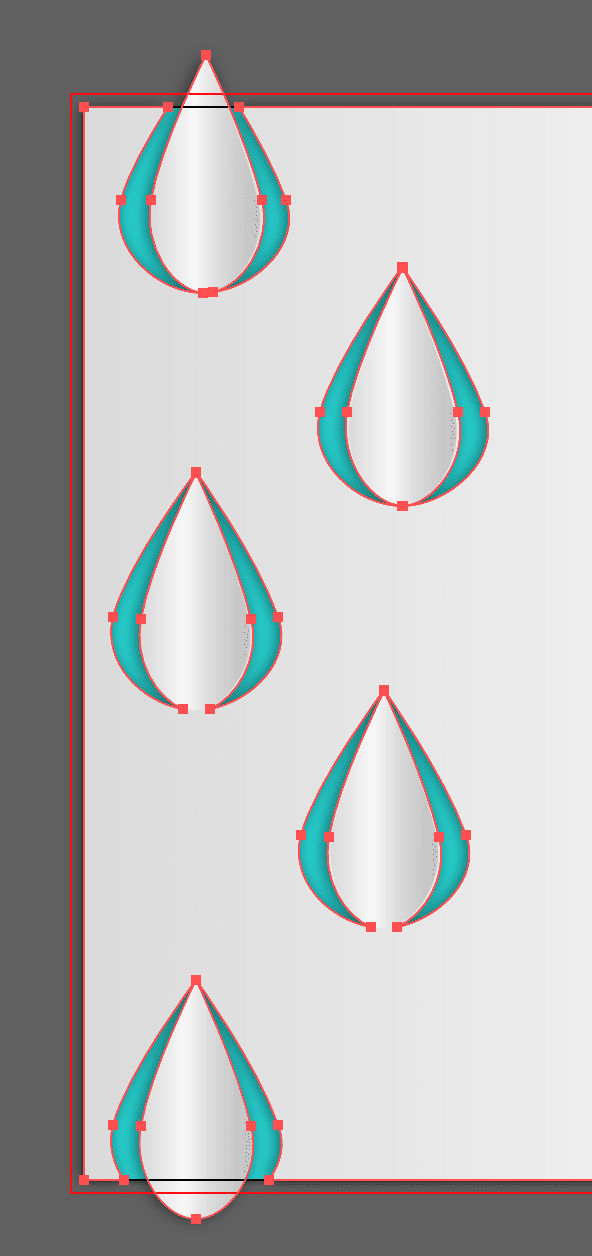
雨滴の形をもう一度貼り付ける。
選択ツール(V)を使用して、形状を内側に拡大縮小し、幅を狭くし、以前と同じ長さにする。全ての雨粒にやる。
パスファインダーパネルで狭い雨滴オブジェクトを結合する。
Step4
狭い雨滴をグラデーションの長方形と結合し、新しく複合された形状が長方形のグラデーションを保持するようにする。この時、次のstepで使うために、一つコピーして残しておくと良い。

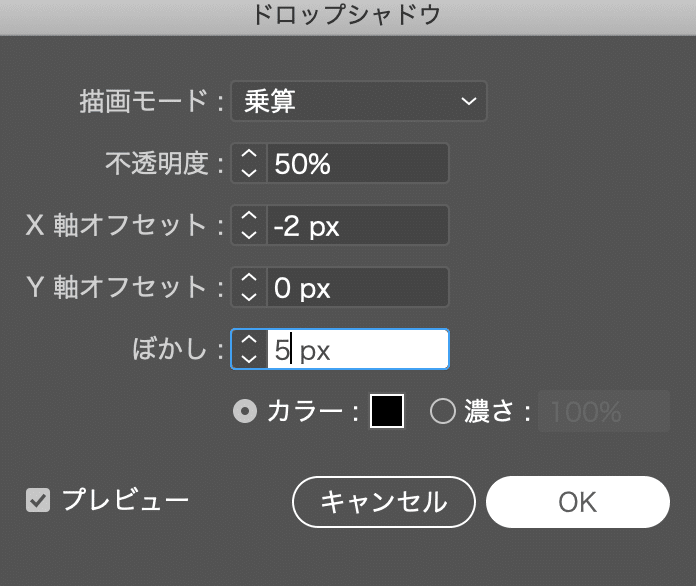
[効果]> [スタイライズ]> [ドロップシャドウ]に移動し、次の属性をグラデーションの長方形に適用します。
モード:乗算
不透明度:50%
Xオフセット:-2ピクセル
Yオフセット:0ピクセル
ぼかし:5ピクセル
色:#000000


3、雨粒のレンダリング
Step1
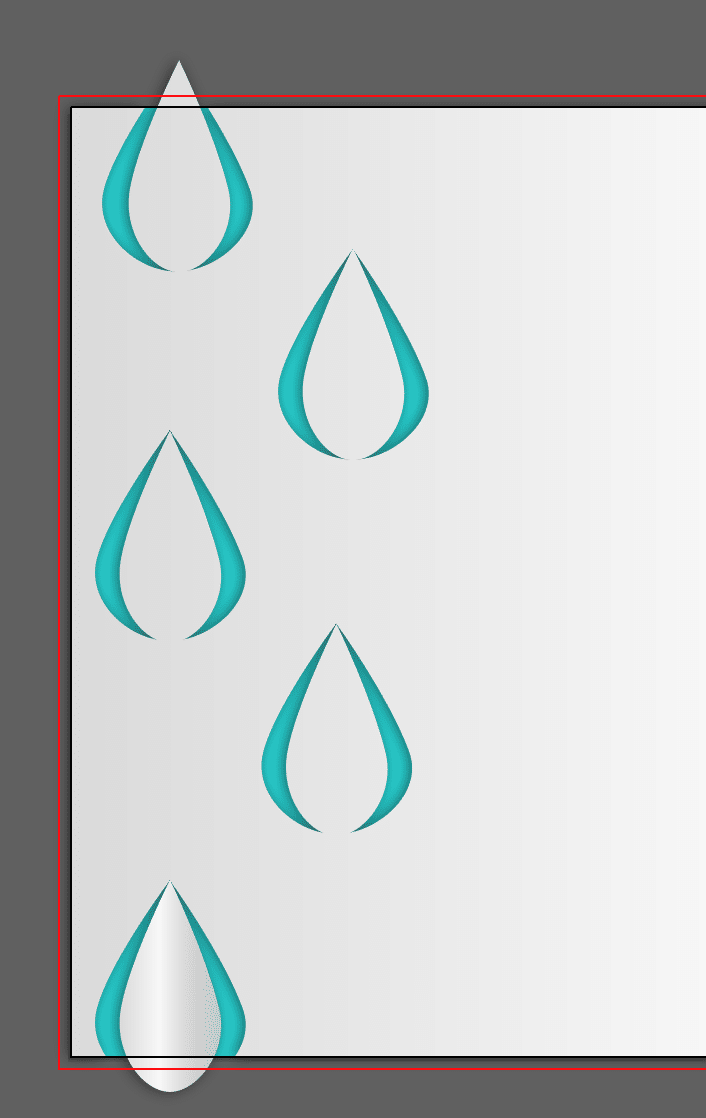
1、狭い雨滴を各雨滴セクションに貼り付ける。(前のstepでコピーしておいたものを使う)
2、もう一度、選択ツールを使用して、それらを少し内側に押し込み、以前よりも狭くする。
3、長方形で使用されているのと同じ灰色の線形グラデーションを適用する。雨滴ごとに繰り返す。

Step2
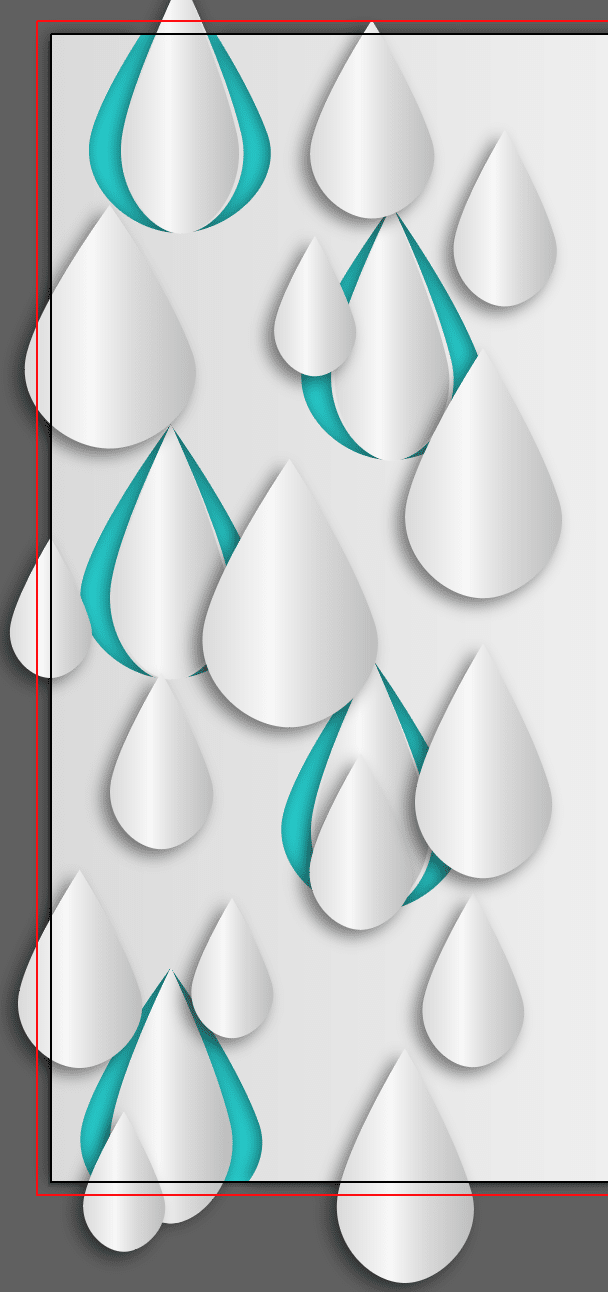
左側に、さまざまなサイズの雨滴の形を貼り付ける。
これらの雨滴の形の塗りつぶしの色を白に設定する。

最初のセットから少し下に左にオフセットして、2番目のセットを貼り付ける。このチュートリアル全体で使用したものと同じ灰色の線形グラデーションを各雨滴に適用する。

次の属性を持つドロップシャドウ効果を各グラデーションの雨滴に適用する。
モード:乗算
不透明度:50%
Xオフセット:-5ピクセル
Yオフセット:4ピクセル
ぼかし:5ピクセル
カラー:ブラック

Step3
最後に、アートボードに合わせてデザインをトリミングする。
すべて(背景の長方形、グラデーションの長方形、およびすべての雨滴)をグループ化(Control-G)する。
長方形ツールを使用して、アートボード上に長方形を描画する。長方形とデザイングループを選択し、クリッピングマスクを作成する(Control-7)
これで完成!

この記事が気に入ったらサポートをしてみませんか?
