
【Ai】モザイクオブジェクトについて
素材をもとにピクセルアートを作成する。ピクセルアートにしたい素材を用意する。Aiで作成したものを加工していく。
【ファミコンのコントローラーをピクセルアートへ】

px数を整数に調整するとやりやすいので、下の図の数値に変更。

全て選択して、「オブジェクト」→「ラスタライズ」
「ラスタライズ」とは
ベクターデータ→ビットマップデータに変換すること。
ピクセル単位で表示したもの。写真と同じ扱い。ラスター形式というもので「ラスタライズ」という名称。
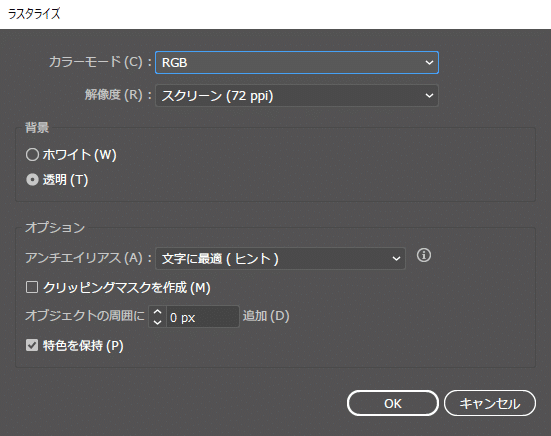
解像度は「スクリーン(72ppi)」に。粗目のpixelにする。
「背景」は透明にする。
アンチエイリアス:「アートに最適」にすると、原型を担保しつつpixelアートにしてくれる。「なし」だとかなり荒い感じに。どんな感じで作りたいのかによってどちらにするか判断する感じで。今回は「なし」で作成する。
背景は透明にチェックする。
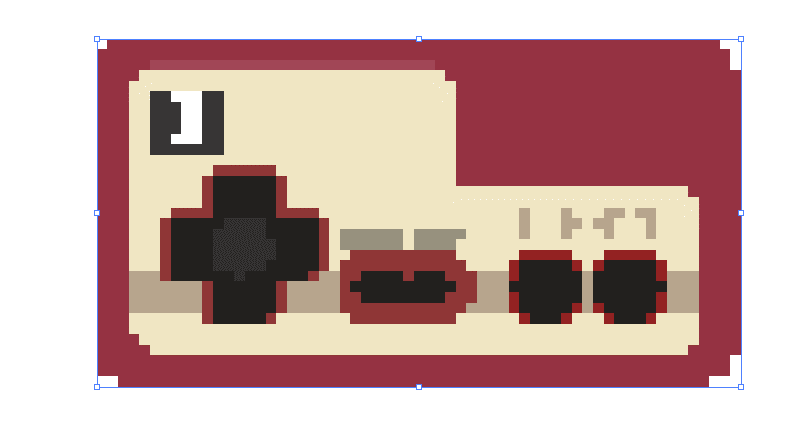
ファミコンの映像っぽいピクセルアートにするので粗目でOK


ラスタライズをした後に、モザイクオブジェクトを作成というものを適用してパスの状態に変換する。この時、pixelの整数値にしておくことでこの状態のままパス化ができる。パス化をした後にも手直しするのでそこまで神経質にならなくても大丈夫。
【アンチエイリアスを「アートに最適化」で作成】
もう一つの方を先ほどより細かいスーファミ風のpixelアートにするので陰影やハイライトは残したままでラスタライズする。
もとの画像の原型を担保したまま、アンチエイリアスを無しにした場合よりも色が多くなる。


モザイクオブジェクトを作成した後でもピクセル数は変更できる。ピクセル数は少ない方がピクセルアートっぽくなるのでお好みで数値を設定する。
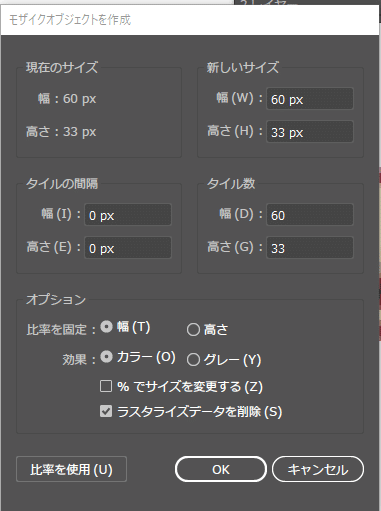
【モザイクオブジェクトを作成】
オブジェクトを選択した状態で「オブジェクト」→「モザイクオブジェクトを作成」を適用。
新しいサイズをいじると比率が変わってしまうので同じ数値にしておく。
「タイルの間隔」
pixelとpixelの間の隙間を表している。→0でOK
「タイルの数」
pixelの数。上のサイズと同じ数値でOK
ラスタライズデータを削除にチェックを入れる。


もう一つの方も同様にやる。ラスタライズデータを残しておきたかったらチェックを外す。この後の作業にはラスタライズデータは不要。
【手直しする】
ダイレクト選択ツールに持ち替える。
スポイトツールをクリック。この状態でcommandを押すと一つ前に選択したダイレクト選択ツールに切り替えることができる。さらにoptionキーも同時に押して、白矢印+にすると単体のオブジェクト全体を選択できるので便利。
陰影の方は、「選択」→「共通」→「カラー(塗り)」でコントラストをはっきりさせる調整をする。
ぼかした状態からぼかした印象にする。
調整が終わったら、「パスファインダー」>「合流」を適用すると同じ色の部分が結合される。
背景の色を選択した状態で「選択」>「共通」>「カラー塗り」で削除すると背景をきれいに削除できる。
ファミコンのコントローラーのピクセルアート作りました!
— Animation Labo (@KeynoteLabo) February 7, 2021
モザイクオブジェクトを使うと時短になりました!
色々活用できそうです🙃#今日の積み上げ#動画編集 #Illustrator#フォトボンバ#ピクセルアート pic.twitter.com/O9uUm7QRH4
この記事が気に入ったらサポートをしてみませんか?
