
サインのアウトラインを取るってどういうこと?
サイン入りスマホケースを作ったよの記事の中で
サインのアウトラインを取るって話をしていたと思うんですが
それってどういうこと?それってどうするの?って話になると思います
なぜ必要か?って話から行きましょうか(^^ゞ
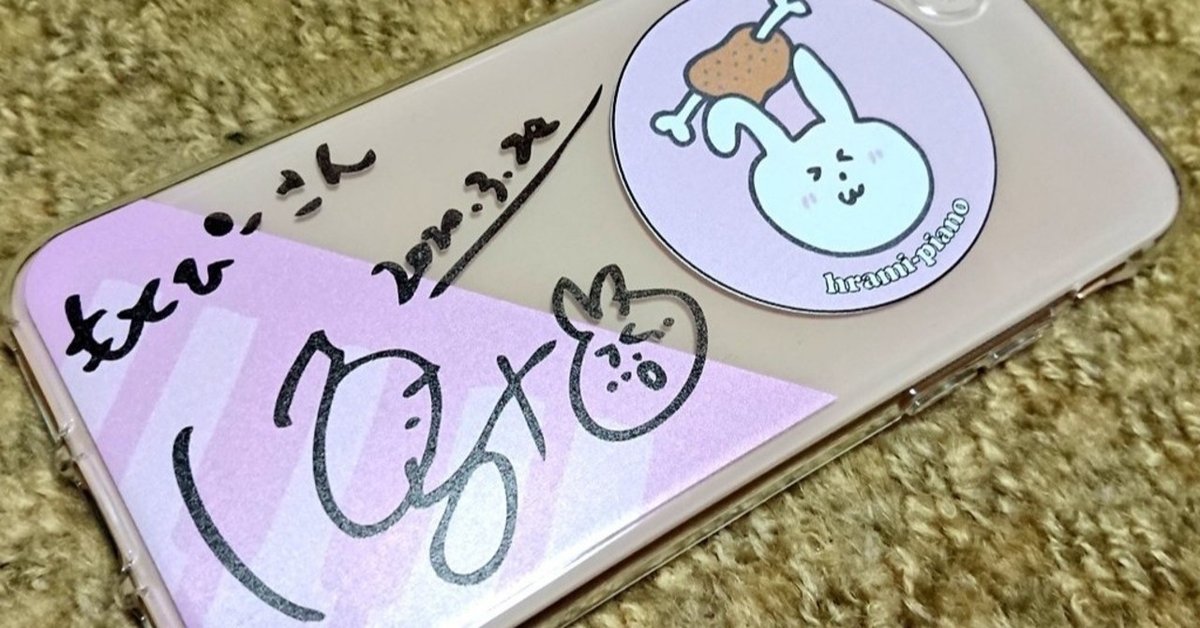
トップの画像のようにデザインの上にサインを入れたいと思います
でもサインを画像にすると

と下地が写ってしまいます
色紙に書いていただいたものでも白が写っていると思います
この部分を除去しなければなりません
それを切り抜くとかアウトラインを取るとか言います
切り抜く場合は画像の点てんそのまま囲って切った感じです
拡大すると画像は荒れてしまいます
大抵の場合は縮小することになるでしょうが色紙からとると

きっと細くなってしまうでしょう
これがアウトラインで取れていれば太さ調節なども出来ます
(無理やり太くするのでまぁ潰れてしまう所は出てきます)
実際にどうするか?を解説すると
私のようにAdobe Illustratorを使ってライブトレースする人なら
こんな話を説明しなくて済むので違う方法でできないか?を説明します
簡単そうなのはスマホでやる方法です
これを使います
このソフトで撮影するだけでベクターシェイプ(アウトライン)に変換できます
対象の色紙を床などに平らに置かずに何かに立てかけてスマホで撮影します
立てかけて撮るのはスマホの影が画面に入らないようにするためです
上の細い方のサインはそうして撮ってます

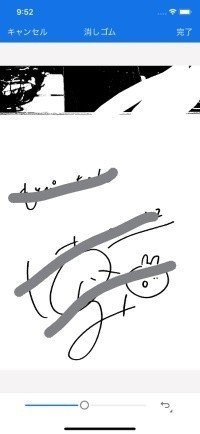
こんな状態です

いらない部分を消しゴムで消します
それで完了→保存→保存します
カメラ画面に戻ってしまうのでxを押してマイライブラリを表示
そうするとシェイプが出来ているのでタップすると表示してくれます
適当にいじって書き出しするなりPhotoshopやIllustratorでレイアウトしましょう
多分ケース作成アプリではSVGファイルは扱えないのでAdobe製品の中で編集してしまうのが簡単でしょう(^^ゞ
SVGファイルを扱えるアプリは他にもありそうなのでAdobe製品使いたくない人はそれなりにどうぞ(^^ゞ
画像として完成させておいてスマホ作成アプリなどに張り付けるという手が使えると思います

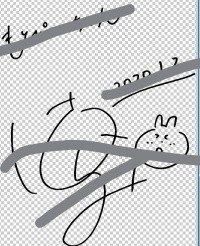
こんな風に背景が取り除かれた状態になりますので
他のデザインの上に重ねられるようになります
下地の網網は透明になっているのを表しています
ただこの方法で取ったアウトラインを太らせられるかとかは検証してません
スマホに書いてもらったのもであれば
元々のサイズから結構線が太く表現されますが(^^ゞ

後はおのおの頑張ってくださいね(^^ゞ
一応綺麗すぎる画像になってしまったため使いにくい状態の画像に加工させていただきました
自分で貰ったサインで挑戦してね(^^ゞ
またこの方法で十分なレベルでアウトラインは取れるかと思います(^^ゞ
主にハラミちゃんのファン活動のnoteなので有料化する気は全くありませんが、スキ・フォロー・サポートしていただけると励みになりますm(__)m
