
Apple Watchの文字盤を作ろう!(Clockology編)
Apple Watchの文字盤で遊んでいます
ウサミウォッチを作ってみました

ウサミがフリフリして動く子です(動画でお見せ出来ないのが残念です)
これは0.5秒ごとに2枚の角度を変えたウサミの画像を切り替えている動画を作って背景に流してチクタク感を出しています
ちょっとこの作業を説明するのは面倒なんで以下の説明から方法を思いついた方は挑戦してみると良いかも知れません(^^ゞ
作例では

に近いものを作っていこうと思います
作成用アプリの準備
文字盤の作成自体はiPhoneでやります
https://apps.apple.com/jp/app/clockology/id1456386228
Clockologyと言うアプリです
使い方の詳細としては
とかを参照に(^^ゞ
右上の小さな時計を消す処理は必須です(^^ゞ
それと盲点と言うか悩ましく感じることがあるであろう事は
同期されないという症状があるかもしれません(^^ゞ
これについて明確な答えは私も持っていません
あ!何となく動いちゃった(^^ゞ
ってレベルで私も最初同期されなくて焦りました(^^ゞ
部品の素材を用意する
部品の素材を用意します
ウサミ、ハラミ丼、肉を使っていますが一応問題なさそうなもので
🍖を用意してみたいと思います
これには私はWindowsを使って作業しました
iPhoneで全部できないの?
って、、、、、あ!出来ました(^^ゞ
って言うのを使ってみました

新規作成

テキストで🍖

打ち込んだのちオリジナルサイズを最大に→完了

保存/シェアで保存
ウサミやハラミ丼は元ネタを探すところから頑張って!としか(^^ゞ
(ハラミ丼の元ネタはハラミちゃんのツイ活'19.08参照)
実作業です
Clockologyは後で背景とか針の上下を調節できません
なのでまず背景となる絵を決めます
試行錯誤ののち完成できればいいとは思いますので
色々やってみてください

Clockologyを起動して新規作成します
右上の+をタップして時計を作成
そのまま作成するにします

ありゃ(^^ゞ
画像半分にしておけばよかったかな(^^ゞ
とりあえず背景となる画像を貼ります
真ん中右の+を押すと色々選べるので「画像」を選んで選択します
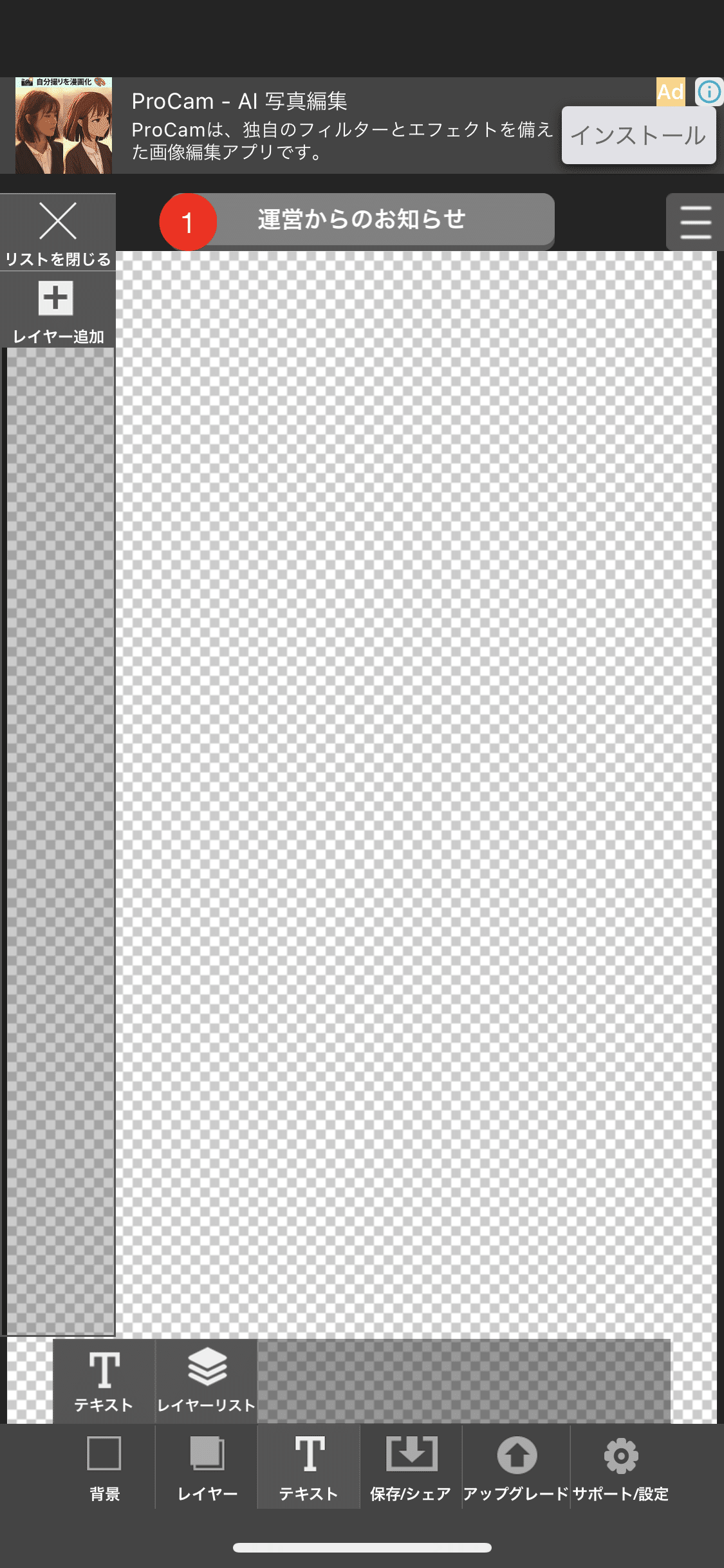
画像ーいっぱいと言う所をタップすると3番目の画像のようになります
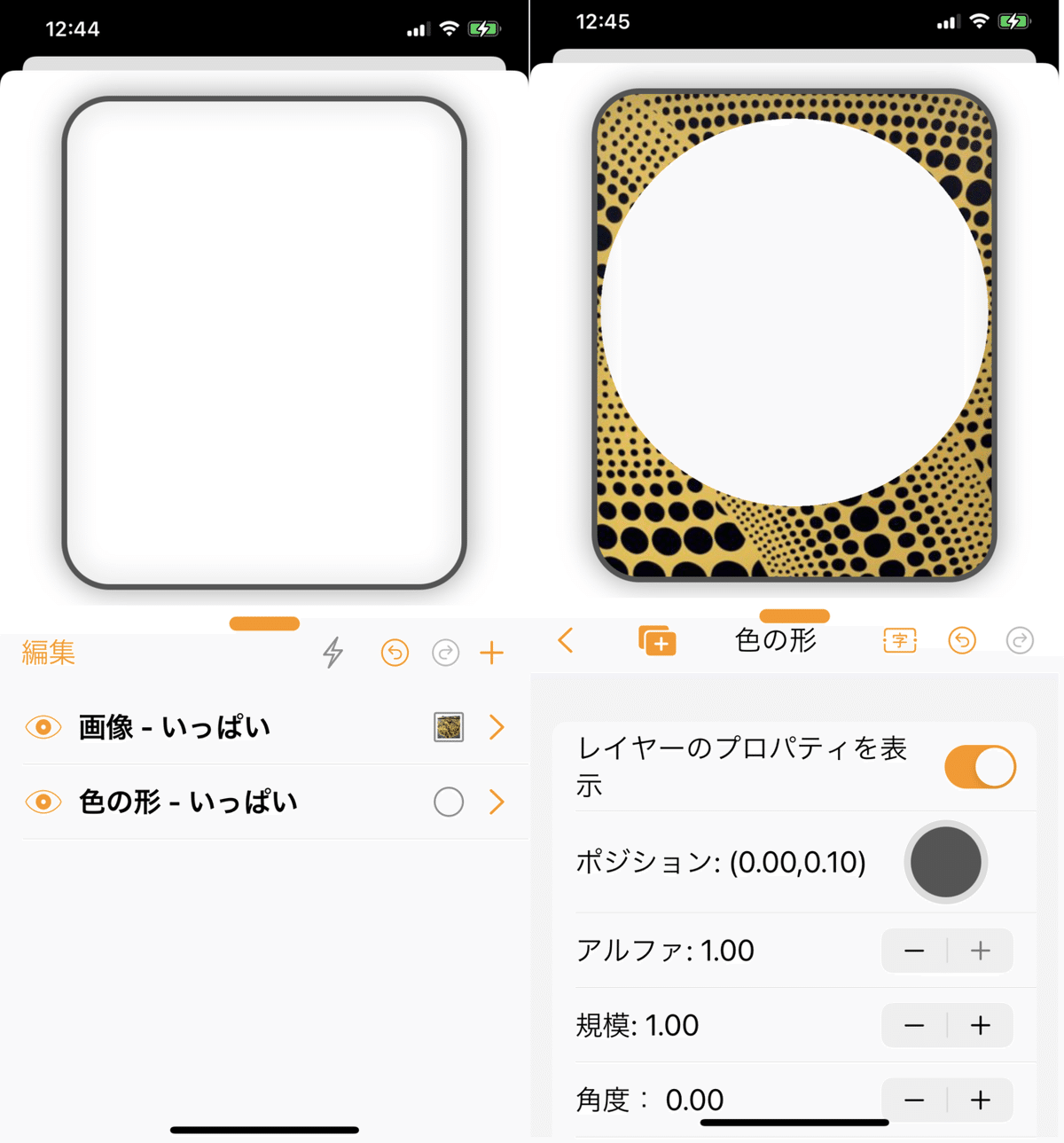
「画像」の横の一番右(風景マークとします)を選ぶと画像を選ぶ画面になりますので今回は都庁ピアノの画像を選びました
レイヤーのプロパティを表示
のスイッチをオンにすると詳細が出ます
規模の所で拡大縮小が出来ますので今回は足の部分が入ってしまっているので1.55とし(適当でかまいません)拡大しました

次に時計?自体の背景を作ります
先ほどのように+をタップし「色の形」を選択
形状を「サークル」にしました
また時間が見ずらいため(時計として機能するような針ではないため)
下にデジタル時計を入れようと思ってポジションを0.00,0.10として
少し上に移動しました
ちなみに0.00,0.00の意味する所は左側の数値が左右・右側が上下で真ん中基準です
アルファは透明度です(今回は使わないです)
角度はそのまま角度なので弄ってみてください

次に秒針となる画像を選びます
秒針はなぜか「中古」と言う名前なんです(^^ゞ
中古を作りTypeをイメージギャラリーにするのですが
先にここにType「矢」の秒針を作っておくことをお勧めします
何故か?と言うと回転軸の真ん中がわからないからです
そしてサークルのポジションを上に0.1動かしているのでそれも同じように移動しましょう
次にいじる所は「画像アンカー」の部分です
これは画像が時計の針と同じ動きをするのですがそれの中心軸を決めます
適当に動かして矢の真ん中からいい感じに動くように調節してください
画像の大きさを調節するには「規模」を、、、まぁいじってみてください
結局🍖を秒針にするよりやっぱりウサミが可愛いので後で差し替えました

何となく出来上がったら部品?を作る画面に戻り「編集」をタップすると
左の画面になります
⊝マークを押すと削除できるので「矢」を削除しておきましょう

白丸が寂しいので色を付けます
「色の形」をタップし「色」をタップします
いい感じのピンクがありません
なので+をタップすると色が作れる画面になります
色の円をのいい感じの所をタップして右側の明るさを調節したのち
Addをタップして色を作ってください
色の一番最後に今作った色が追加されるはずです
これも何度かやってみていい感じの色を探しましょう

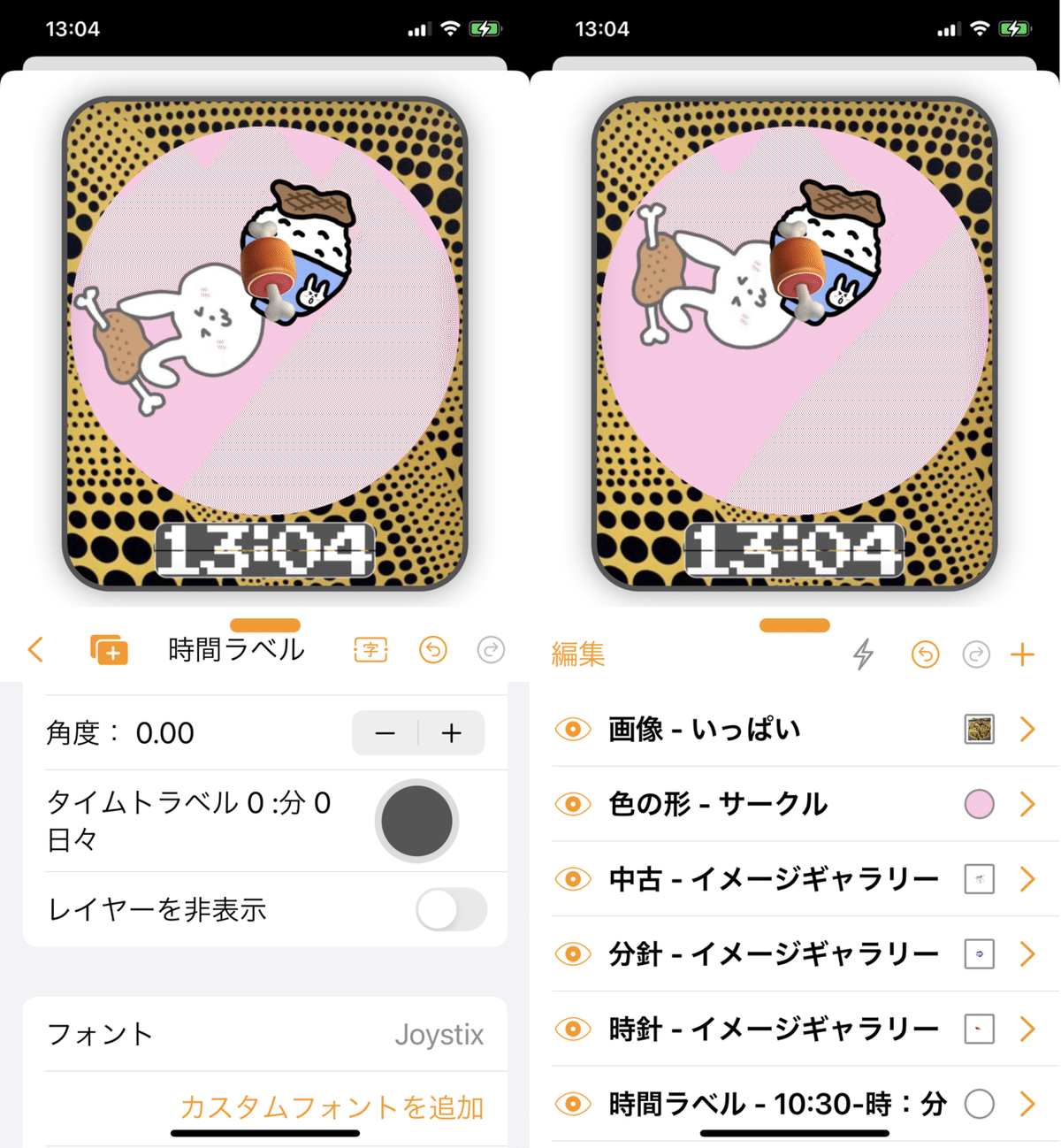
「時間ラベル」を作っていい感じのデジタル時計を追加してみました
フォント(Joystix)・フォーマット(時:分)・テキスト効果(フリップクロックグレーのいわゆるパタパタ時計)
まぁ(^^ゞこれも色々いじってみてね(^^ゞ

最後に出来上がった文字盤を長タップ?して同期を見る ⚡をタップして
同期しましょう(^^ゞ
上手く表示できれば終了
お疲れさまでした(^^ゞ
急ぎ足過ぎたかな?
大丈夫かな?
おまけ
主にハラミちゃんのファン活動のnoteなので有料化する気は全くありませんが、スキ・フォロー・サポートしていただけると励みになりますm(__)m
