
【ランディングページの編集】リザストの歩くトリセツ#22
*更新日:2024年6月6日
1. ランディングページ(LP)とは?
メルマガ、ステップメール、イベントセミナー、個別予約、物販、クラウドファンディング、汎用フォームなど各ツールには、その商品、サービス、コンテンツを紹介するページがあります。このようなページは「告知ページ」、「ランディングページ」と呼ばれています。各ツールには[告知文(LP)の編集]機能が備わっています。

ホームページとランティングページは、目的が異なります。ホームページでは、商品、サービスを紹介する(知ってもらう)ページです。多くの場合、問い合わせや注文は別のページにあります。どのページを開いても、トップメニューやサイドメニューがあり、すぐに他のページに移ることができます。登録や参加申し込み、購入など、期待するアクションに至る前に、離脱しやすいといえます。
これに対して、一般的に言われるランディングページは、そのページを最後まで読んだところで、申し込み(注文)をしてもらうことが目的です。そのため、他のページへのリンクがほとんどありません(一番下に事業者を明示するための特商法表記へのリンクはあります)。
2. LPモード
いままでのリザストの告知ページは、ランディングページとはいいながらも、トップメニューがあるため、ホームページとも言える印象でした。ランディングページがほしい!というユーザーの要望が取り入れられ、2022年に、[LPモード]が追加されました。LPモードによって、メニューバーやその他コンテンツを非表示にすることができるようになりました。エキスパート版以上で利用可能です。

LPモードは、メルマガ、ステップメール、イベント/単発セミナー、定期開催セミナー、グループ予約、ファストアンサー、ファストスコア、多目的ページで実装されています。
LPモードのデメリットもあります。商品単位で見せる形になってしまうため、商品を買うか、買わないかの2択になってしまいます。内容や価格のバランスを考えて、申し込み率(コンバージョン)を上げる工夫が必要になってきます。今回、買わなかった人とも関係性を作るためには、気軽に申し込めるものを設定して、お客様としっかり信頼関係が築けた段階で本命商品を提示する、という流れがよいと思います。リザーブストックはこのような導線構築ができるように、システムが設計されています。
3. ランディングページの作り方
1) ランディングページの構成
ランディングページの構成は、目的によって異なりますが、本命商品の販売を目的とした場合、購買心理のプロセスを知っておくことが大切です。
・AIDMA(注意→関心→欲求→記憶→アクション)
・AISAS(注意→関心→検索→アクション→シェア)
他にもいろいろなモデルがあるので「購入プロセス」などのキーワードで検索してみてください。無理をして専門家に高額を支払わなくても、情報はいくらでも無料で手に入れられます。そして、自分なりのやり方で、この一つ一つの要素をランディングページの中に入れていくようにすると、それだけで自分らしさあふれるランディングページを作ることができます。
構成要素や順序については、いろいろな考え方があるのでご自身にあったやり方を見つけましょう。
キャッチコピー、メインビジュアル
問題提起と共感
商品の特徴
ベネフィットの説明
他社との差別化
お客様の声
商品の詳細、注文の要領
保証、プレゼント
入力フォーム
プロフィール
リザーブストックのランディングページの構成は以下のようになります。
ヘッダー画像(1)
告知文の本文(2,3,4,5,7,8)
お客様の声(6)
価格情報(7)
入力フォーム(9)
プロフィール(10)
2) ヘッダー画像の作成
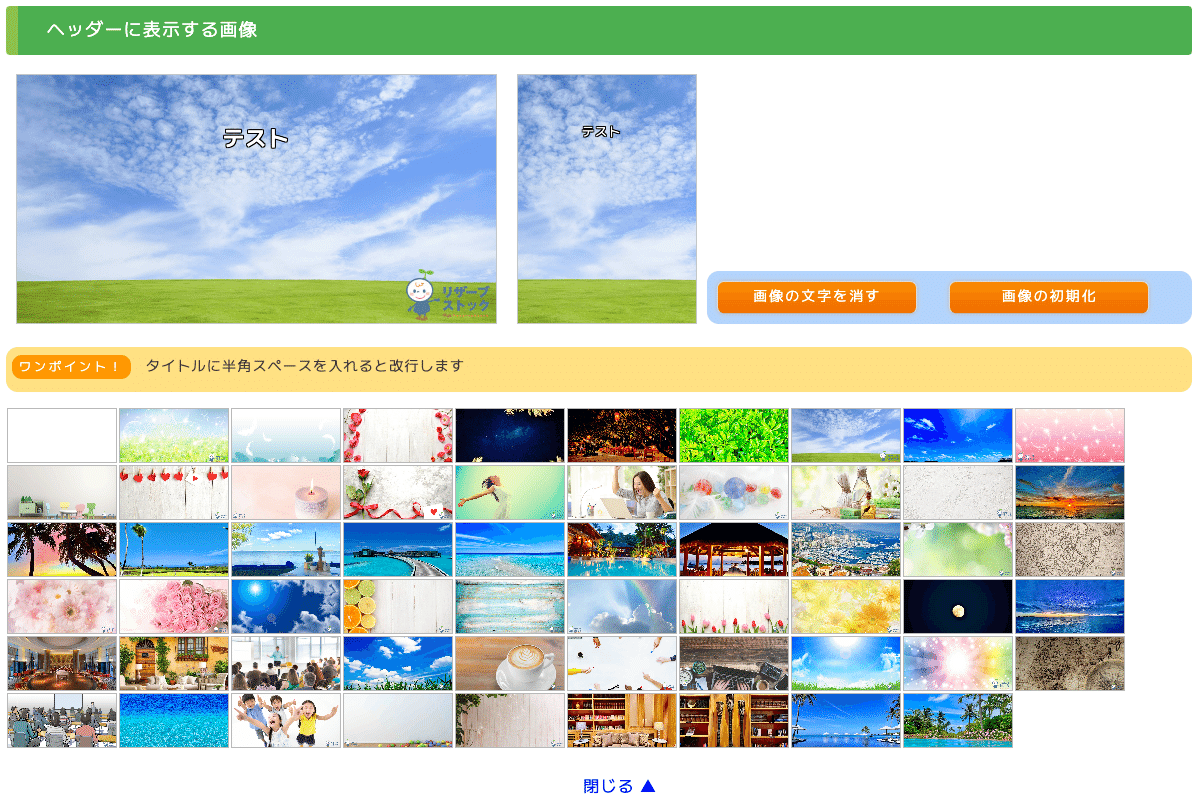
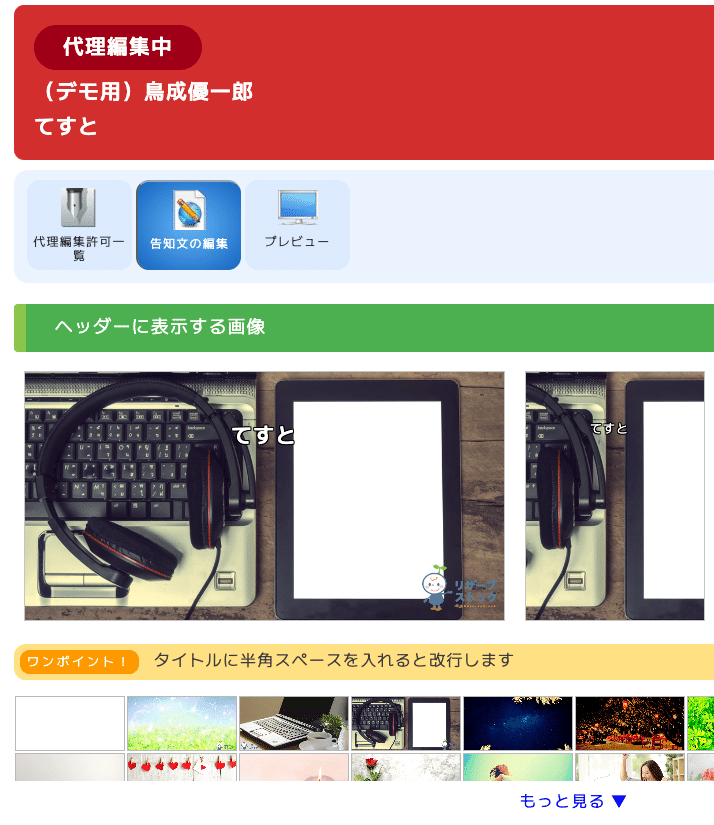
リザストにはたくさんのヘッダー画像用の背景画像サンプルが用意されています。画像の一覧の下の[もっと見る]を押すと、以下のようにすべての画像が表示されます。

この場合、タイトルと背景画像だけの表示となるため、キャッチコピーなど文字を追加することができません。
できれば、ヘッダー画像はご自分で作ることをお勧めします。画像作成は、パワーポイントやKeynoteなどプレゼン用ツールでも可能ですが、画像作成ツールのCanvaが一番おすすめです。無料版でもかなり使えます。 → Canva
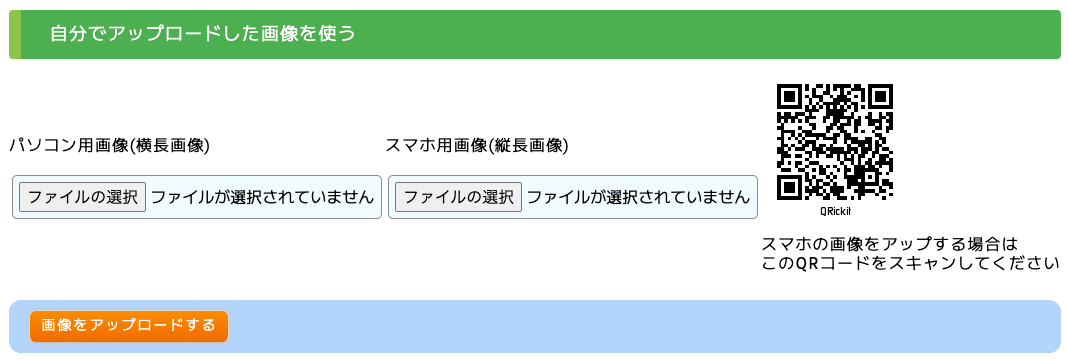
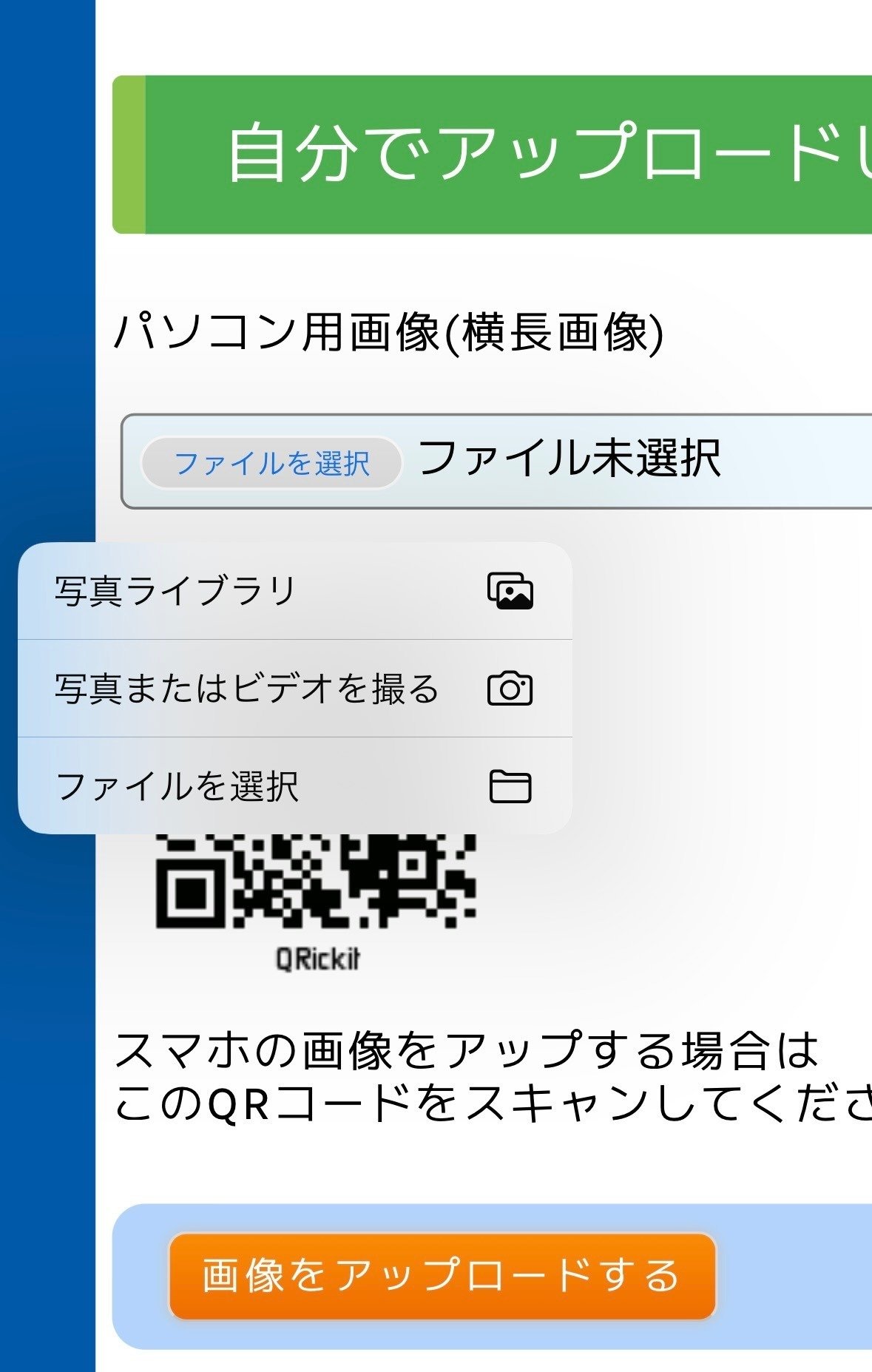
ヘッダー画像が完成したら、[自分でアップロードした画像を使う]の欄にある、[パソコン用画像(横長画像)]、[スマホ用画像(縦長画像)]の[ファイルの選択]ボタンを押して、自分のPCに保存された画像を選択したあと、[画像をアップロードする]ボタンを押します。スマホの画像をアップする場合は、スマホでリザストのアカウントにログインした状態で、QRコードを読み取ることで、編集中の画面をスマホで開くことができますので、スマホの画像をアップできます。


画像データにタイトルを設定した場合は、[画像の文字を消す]ボタンを押して、ヘッダー画像上に表示されているタイトルの文字を消します。画像データを一旦クリアしたい場合は[画像の初期化]ボタンを押します。

3) 告知文の作成
告知文の編集画面にメニューバー、ツールバーが表示されています。Wordなど文書作成ツールを使ったことがある方なら容易に理解できるでしょう。
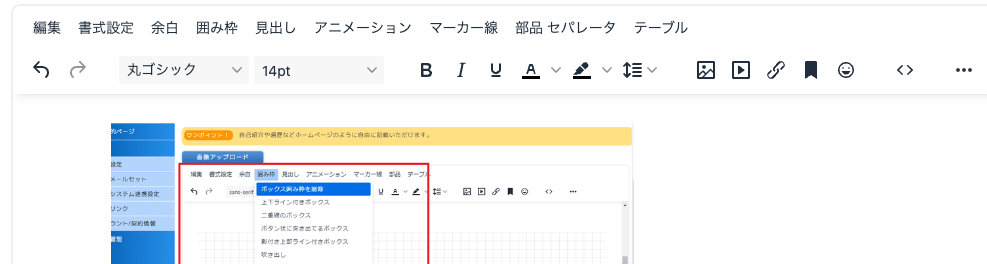
メニューバーには、[編集]、[書式設定]、[余白]、[囲み枠]、[見出し]、[アニメーション]、[マーカー線]、[部品セパレーター]、[テーブル]があります。
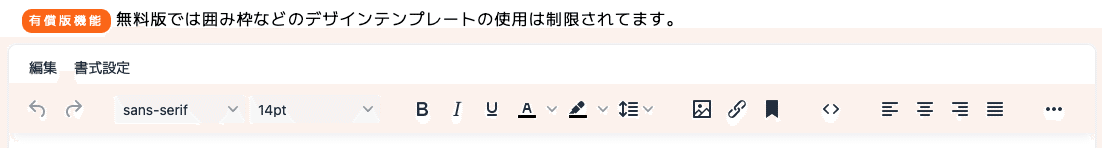
無料版では、[編集]、[書式設定]のみに機能が制限されています(2024年6月以降)。デザインは自分でソースコードを設定することはできますが、便利なデザインテンプレートを使いたい方はアップグレードしましょう。
<有償版の仕様>

<無料版の仕様>

編集上、最低限知っておきたいことを以下に挙げます。
◉ 文字の装飾
文字サイズはスマホ画面でみても観やすい大きさにしましょう。
14pt辺りがお勧めです。太字(B)、斜字(I)、アンダーライン(U)なども使ってみましょう。フォントの設定も可能です。無料版ではゴシックと明朝の2種類のみに制限されています。有償版では様々なフォントを使うことができます。お好みで読みやすい字体、サイズを選びましょう。

太字、斜字、アンダーライン、文字色、背景色、行高さ
◉ 画像、メディア、リンク、アンカー、ソースコード
[画像の挿入/編集]ボタンは、通常、このボタンを使うことはありません。[画像アップローダー]ボタンを押してURLをコピペするだけでOKです。[メディアの挿入/編集]ボタンは、YouTube動画などメディアを埋め込むのに使います。[リンクの挿入/編集]ボタンは、他のページにリンクを貼りたい時にURLを設定します。
[アンカー]は、ページ内の移動に使用します。
[ソースコード]から直接ソースコードを編集することも可能です。

◉ 文章の位置調整、テーブル編集
段落ごとの右寄せ、中央揃え、左寄せ、両端揃えができます。
テーブルの編集(テーブル、行、セルのプロパティ設定、行列の挿入、削除)ができます。

4.ランディングページの代理編集機能
ランディングページの作成を誰かに依頼したい。
原案を作ったけど、LP作成が得意な人、修正、追記をお願いしたい。
コラボイベントの時に、コラボ相手に書き込んで欲しい。
そんな時にとっても便利な機能が、LP代理編集の機能です。
ランディングページを作成するのが得意な他のリザストユーザーにより代理編集する機能が実装されました。

[LP代理編集許可]ボタンを押すと、リザストユーザーの検索ができますので、ユーザー名の一部を入力すると検索結果に表示されます。[代理編集を許可する]ボタンを


概要ポータル画面に[代理編集が許可されているページ]が表示されるので、ここから黄色いエリアをクリックすると代理編集画面が開きます。右下の緑色のボタンを押すと代理編集が許可されているページ一覧画面が表示されます。

代理編集画面を開くと、上部に赤く[代理編集中]の表示され、代理編集を行うことができます。

★ 無料相談を申し込む
ぜひご一緒に「自分生きビジネス」を始めませんか?
お問い合わせを心よりお待ちしています!(^^)/

この記事が気に入ったらサポートをしてみませんか?
