
知っておくと一目置かれる:HTTPの中身を知ろう!
未経験からエンジニアになりたい人は、プログラミングから始める人が多いと思いますが、
エンジニアの仕事は、プログラミングだけではありません。そして、プログラミングだけでは、エンジニアになれません。同時にプログラミングが苦手でも、システム構成や開発の流れを理解するとエンジニアに近づきます!
今回はHTTPの中身について調べてみましょう!

HTTPの中身とは
ブラウザを利用してWEBサイトを閲覧しますが、やり取りはテキスト情報をやり取りしているだけです。
(httpsでは暗号化されてますが、データはテキスト情報です)
仕組みが分かればデバッグしやすくなります!
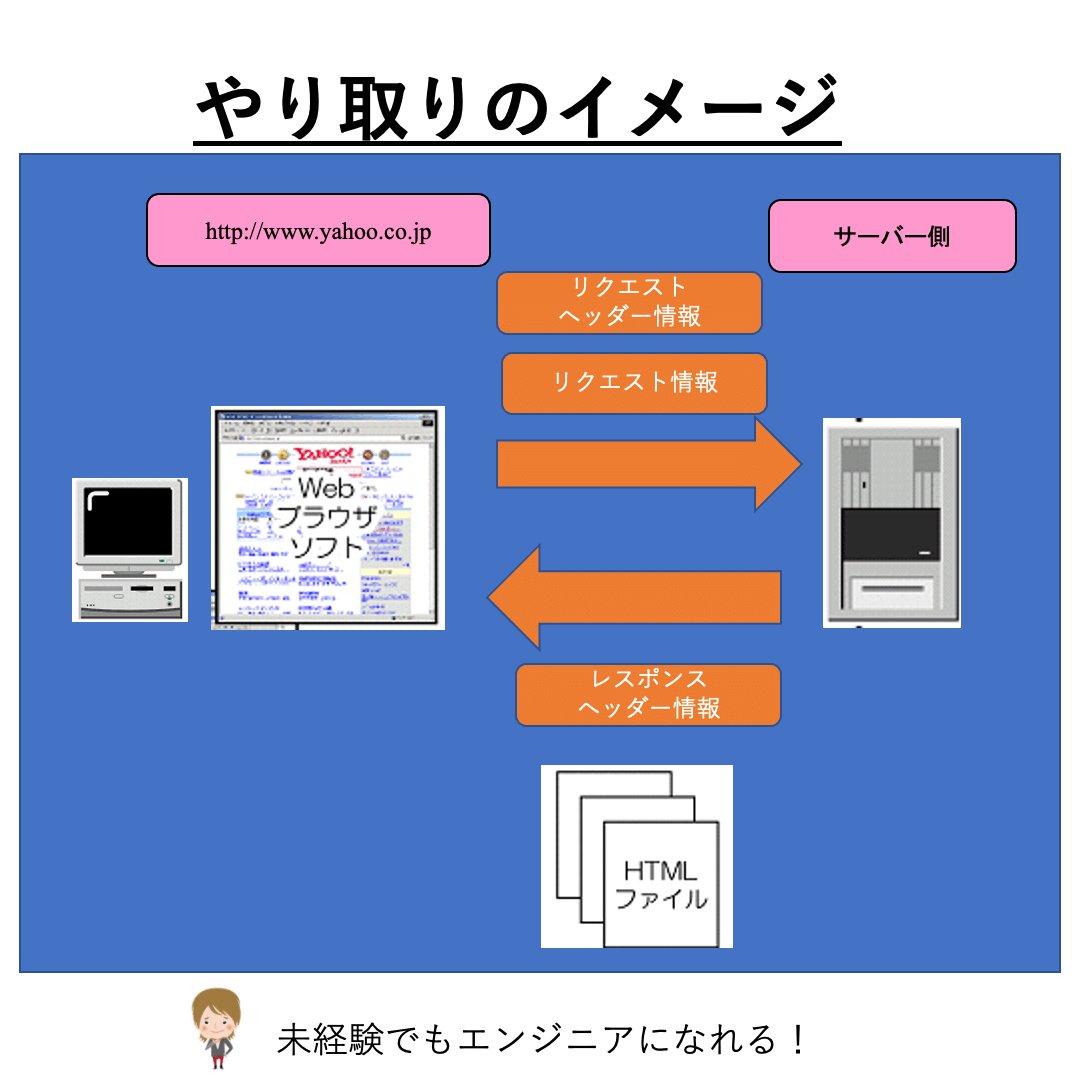
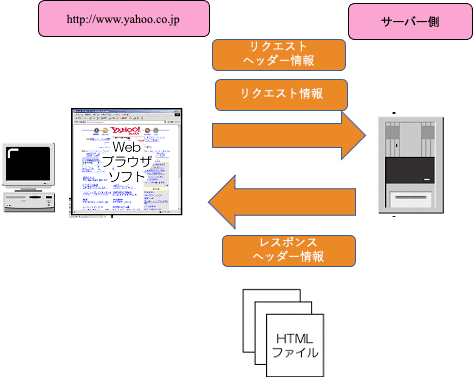
やり取りのイメージ

リクエスト情報の中身
リクエスト情報の中には
・リクエストヘッダー
method: GET やPOST
cookie情報
user-agent情報
等
・リクエスト情報
GETやPOSTで送られるデータが含まれています。
レスポンス情報の中身
レスポンス情報の中には
・レスポンスヘッダー
content-type:text/html; charset=utf-8
date等
・レスポンス情報
実際のHTML、JavaScript等データ
が含まれています。
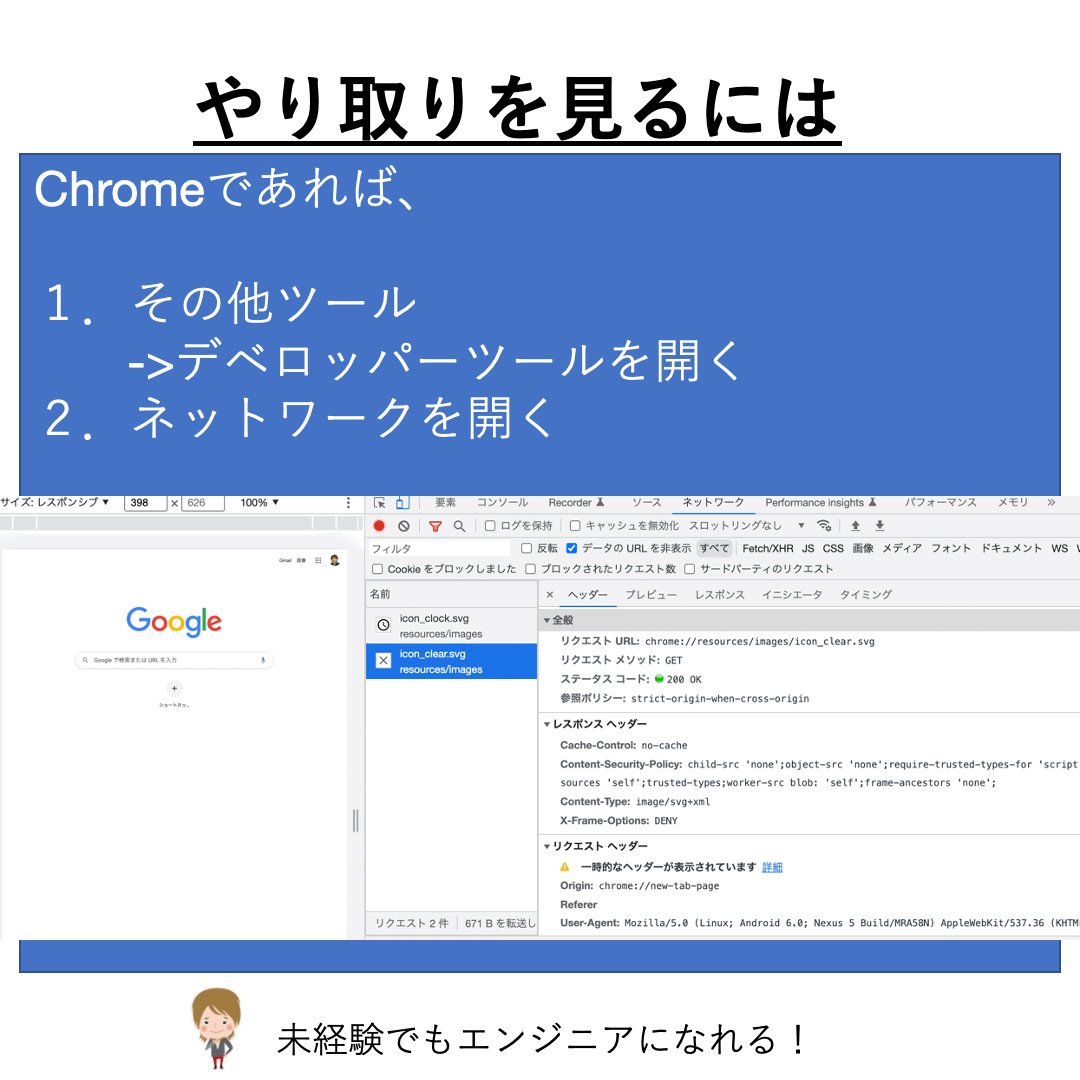
やり取りを見るには
Chromeであれば、
1.その他ツール -> デベロッパーツールを開く
2.ネットワークを開く

まとめ
ー ブラウザからサーバーへは、リクエスト情報が送られている
ー サーバーからブラウザへは、レスポンス情報が送られている
ー chromeのデベロッパーツールでやり取りの中身を見ることが出来る
最後に
未経験の皆さん、若手エンジニアの皆さん、勉強方法について悩みがあればなんでも気軽に質問して下さい!
これからも記事を書いていきますので、モチベーションアップのためフォロー、イイねお願いします。
この記事が気に入ったらサポートをしてみませんか?
