
『Google、Androidのロゴを4年ぶりに変更 ドロイドくんは立体的に。脱フラットデザインが始まるか?』~【新しいweb3ビジネスのアイディアのタネ】2023.9.6
■Google、Androidのロゴを4年ぶりに変更 ドロイドくんは立体的に
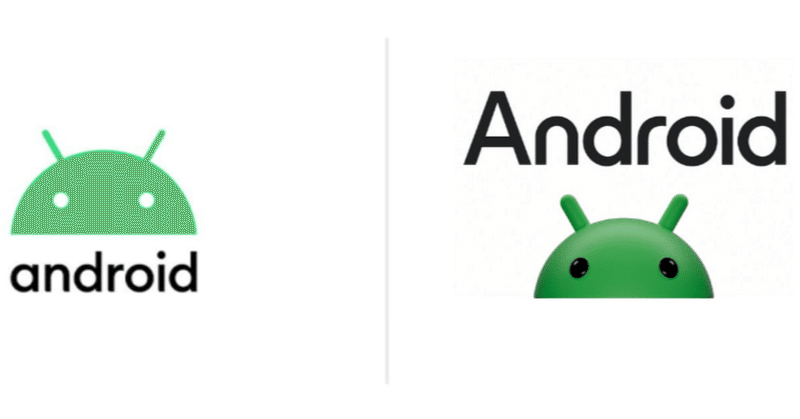
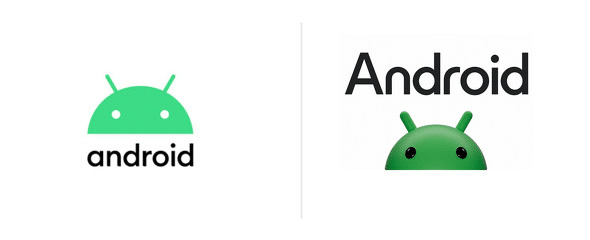
米Googleは9月5日(現地時間)、オープンソースのモバイルOS「Android」のブランドロゴを変更すると発表した。2019年の変更から4年ぶりになる。

長く続いたフラットデザインのトレンドに変化が現れるかも?
GoogleのAndroidのロゴとキャラクターのデザインが大きく変更されることが、つい先ごろ発表されました。
Googleは10月4日にハードウェアイベント「Made by Google」を開催する予定。例年このイベントに合わせて次期Androidがリリースされる(今年は「Android 14」)。新ロゴはこの日から適用される見込みだ。
中でもキャラクターが立体感のあるデザインになったことに注目しました。
ロゴデザインは最近の潮流を踏襲
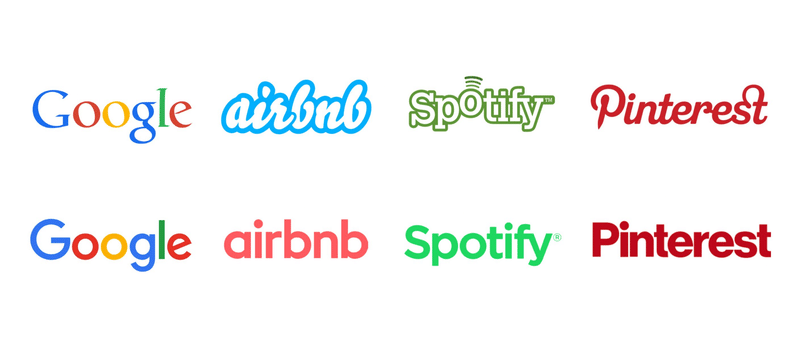
「android→Android」ロゴのデザイン変更は最近多くのブランドも行っている流れのデザインになりました。
上記のオフトピックさんのnoteに詳しく紹介されていますが、

昨今のテック企業のロゴはサンセリフ体で細くも太くもないフォント選びをしています。

ファッションブランドも同様です。

改めてAndroidロゴを見ると、もともと潮流デザインに近かったこともあって驚きはありませんが、旧「android」ロゴを見ると、もう古く感じるのは不思議なものです。
ドロイドくんの立体化が驚き
日本ではドロイドくんなどと呼ばれているマスコット(正式名称は「bugdroid」になったようだ)は2Dから3Dになる。また、「Androidがコミュニティや文化とつながる場所に現れる」ことから、多様なキャラクターとして表示するようになり、「Android自体と同様にダイナミックに見えるようにしたいと考えた」という。全身の外観も更新される。
フラットデザインで表現されていた「ドロイドくん」が立体化されたことが今回の一番のトピックスです。

立体化されただけに留まらず、柄やテクスチャーの違いも提示されています。そしていずれも立体表現になっています。
ドロイドくんの立体化によって、これからのWeb UIやアイコンなどのデザインが脱フラット化するかどうかが注目です。
フラットデザイン化した背景
世界的な認知のきっかけは、2012年の「Windows 8」。
まだこの頃はアカ抜けないものの、この発表を皮切りにWEBデザインの次なる方向性が示されました。
フラットデザインは、iOS7から採用され話題になりました。世界的な認知のきっかけは、2012年の「Windows 8」です。
かつてパソコンのデスクトップ画面は、本物のテーブルにペンや計算機が置かれているリアルなものもありました。
フラットデザインが出てくるまで隆盛を極めていたのは、正反対の「スキューモーフィズム」(skeuomorphism)と呼ばれる手法です。
簡単に言えば「本物にいかに近づけるか」に挑んでいるデザインです。
この重厚な質感が「まさにヴァーチャル」「こんなデザインできるんだ」と、各方面から感動を呼びました。
パソコンがサイバーなものだと思われていたこの時、バーチャルリアリティーの凄さみたいなものの表現としてリアルに見せることが流行っていました。
まだWeb制作技術、特にレスポンシブデザインが今ほどこなれておらず、パソコン・スマホ・タブレットのすべてに対応するための工数に悩まされていたこともフラットデザインが流行した背景にあります。
つまりWebサイトの作り手の都合で、より工数がかからないアイコンデザイン=フラットデザインが採用されていったという経緯もあります。読み込みが早いというユーザーメリットもありましたし、今よりも通信速度が遅かったため通信データ量を減らすことにシビアだった面もあります。
これらの理由はすべて、人間の内発的な動機には基づいていないものです。しかしフラットデザインが「新しく」見え、バーチャルリアリティーなリアルデザインが古臭く見えた感覚の広がりによって、フラットデザイン=先進であると皆が内面化してしまい、多くのWebサイトが脅迫的にフラットデザイン化せざるを得なくなったと見ています。
これは今でも続いています。目的を失い、フラットデザイン化すること自体が目的化されてしまいました。
電子書籍ブームからフラットUIに
自分の記憶の中でこのリアルトレンドが転換したなと実感したのは、電子書籍が出たころです。ブログとRSSが流行っていたころ、というと伝わる人もいるでしょうか。

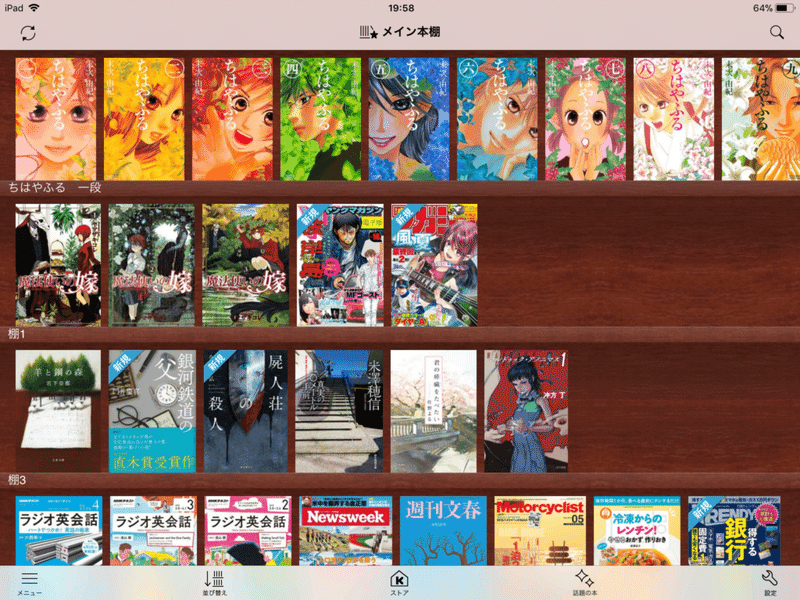
電子書籍サービスが乱立し始めた時、多くのサービスは最初、本棚に本が並んでいるデザインを採用していました。画面内の本棚に背表紙が並び、中には表紙がこちらを向いている「面出し」で並べることもできました。
しかし、電子書籍は無限の冊数を小さなスマホに収められることがスゴいと捉えられていましたので、狭い画面にたくさんの本を並べて見せることよりも検索や分類で探して読むほうがメジャーになっていきました。
バーチャルリアリティーが不便だと感じ、現実を再現するよりスマホやパソコンに最適化したデザインの考え方を追求した方がよい、というトレンドが生まれ始めました。
それがフラットデザインの発端だったと感じています。
それが10年経った今、スマホやパソコンの画面の解像度が上がったこと、特にパソコンは4Kやマルチスクリーンが珍しくなくなったこと、通信速度がアップしリアルなデザインでも読み込みが遅くならなくなったことなどの環境変化も相まって、技術的に再びリアルなデザイン表現ができるようになりました。
そしてユーザーも、回帰的にリアルなデザイン表現を求め始めたのではないかと思います。
本棚といえばeBookJapan。この背表紙表示は、いまだ他のどのストアも真似ができない、そして、コレクターとしてはほんとに嬉しい機能。ヤフーの傘下になったから、Yahoo!ブックストアではいずれ実装されるかも? pic.twitter.com/uxIXmKVGJq
— 鷹野凌@HON.jp📚 (@ryou_takano) November 2, 2016
15013冊になりました。ついに自宅のPCも4Kモニタになったので画面にきっちり収めるぞと意気込んでいたのですが冊数やらブラウザの縮尺制限で時すでに遅しでした…2分割ご容赦ください…
— Ciron (@Ciron460) March 31, 2020
相変わらず背表紙本棚を続けてくれているebookjapanさん、出版社さんいつもありがとうございます。 #ebookjapan pic.twitter.com/HHXwl0mbOI
リアル本棚を模した背表紙表示モードは、たくさんの電子書籍を買った人ほど「本を買った実感」を持ちやすく好評なようです。この実感を持つには10年かけて買い集めるという時間が必要でした。
10年ぶりの脱フラットデザイン化がおきるか?
10年少々のフラットデザインがトレンドの中心でしたが、10年ぶりに変化が訪れるかもしれません。
フラットデザインの大きな弊害として、「押せるかパッと見でわからない」という問題が挙げられます。
ボタンは立体感があった方が「押せる」ことが一見してわかります。これを「アフォーダンス」と呼びます。

アフォーダンスは、環境からの情報を元にするため自身の知識の有無は関係なく知覚の話と言えます。一方でシグニファイアは、人が持つ知識を活用しピックアップのヒントとし認知の話にあたります。知覚や認知についての話は割愛しますが、アフォーダンスとシグニファイアでは認知処理プロセスの段階が異なると言えます。
「椅子は座るものだと知っているから、椅子型のものは座れると認知する」など、人々の経験や社会文化によってデザイン認知を促すものはシグニファイアと呼ぼうという提案もあるようですが、この言葉はあまり普及していない印象です。個人的には広い概念として「アフォーダンス」でよいと思っています。
ボタンは立体感があった方が押せることがわかりやすく、押されやすくなる。
ドロイドくんのデザイン変更のおかげでフラットデザインの脅迫的な呪縛から解き放たれ、ボタンが立体化されるところから、今回のAndroidのロゴ変更の影響が出始めるんじゃないかと予想しています。あとは立体ボタンが古く見えないか、新しく見える立体ボタンのデザインが発明できるかにかかっています。

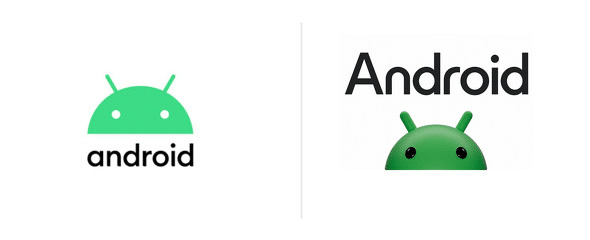
左は古く見え、右は新しく見える。
この感覚は普及にとってはとても大事です。
この記事が気に入ったらサポートをしてみませんか?
