
ボタンやアイテムは画面のどこに配置されてる?
ゲームのボタンやアイテムがどのように配置されているのかを観察。そこから考えられることをまとめてみます。
結論。以下のことが分かりました。
①ボタン・アイテムが多い時は「整列させる」
②背景を魅せたいときはボタンを背景に「同化させてしまう」
③「選択肢を減らす」ことで選びやすくする(ボタンやアイテムを分ける)
では実際に見てみましょう!
****************************************************************
①ボタンが多い場合 ー整列型ー

⇧ きっちり整列。上にタブ。

⇧ 項目ごとに横に3分割。

⇧ 下に続いている。

⇧ 周りが親要素、中が子要素。

⇧ これも親要素、子要素。
②背景を魅せたいとき

⇧ 完全に背景の絵に溶け込んでいる。ブランド力を感じる。

⇧ ボタンは隅に。ボタンの色やイラストはシンプルに。

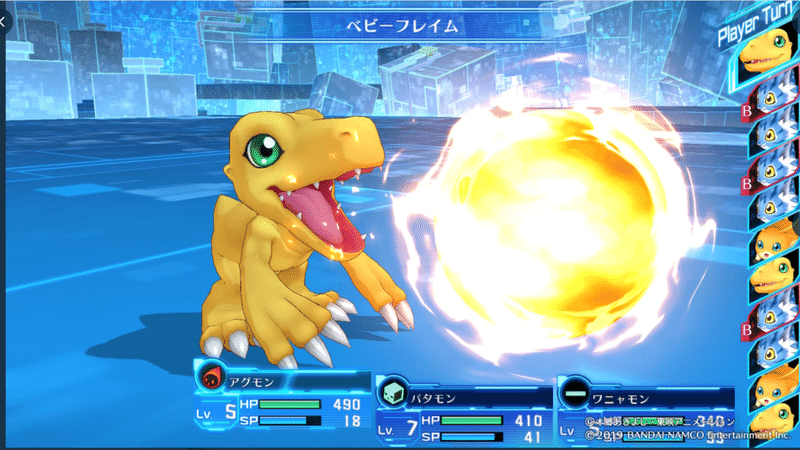
⇧ 右側余白を大きくとり、キャラを大きく配置、ボタン小さい。
③選択肢を減らして負担軽減

⇧ 2択。一つ一つ選んで進めるので小さい子供にいいかも。

⇧ 横スライドで一つずつ吟味できる

⇧ 一つずつ説明したいときに。

⇧ 余計な装飾を入れない。ボタン3つだけにフォーカスできる。
④おまけ

⇧ とにかく端に寄せるパターン。
******************************************************************
ここで分かったことは、
①ボタンやアイテムの数
②どのように見せたいか
③選びやすさ
どれを優先するかによって配置が変わってくるという事が分かりました!
次はボタンやアイテムの特徴について調査!
この記事が気に入ったらサポートをしてみませんか?
