【ゼロから覚えるCanva 03】デザイン作成画面のつかいかた
ゼロから覚えるCanvaの使いかたの3つ目は、デザイン制作画面(インターフェース)の使いかたについて説明していきます。
Canvaのアカウントを作成
Canvaをひらく
Canvaのホーム画面を理解
作りたいデザインサイズの選択
新規デザイン作成画面 ← イマココ
前回、前々回からのながれで来ていただいた人は、新規デザイン作成画面を立ち上げるところまでこれたと思います。
Canvaのインターフェースはとても使いやすく設計されているため、デザイン初心者でも直感的に利用できます。
「とても使いやすい」とは言いましたが、Canvaは標準機能だけでも多数の機能や素材・アプリが搭載されております。
すべてを覚えようとすると時間ばかり費やしてしまいデザイン制作に進めないので、最初に覚えておくべきポイントを紹介していきます。
ぜひ一緒に「手」を動かしながらCanvaの使いかたを覚えていってみてください!
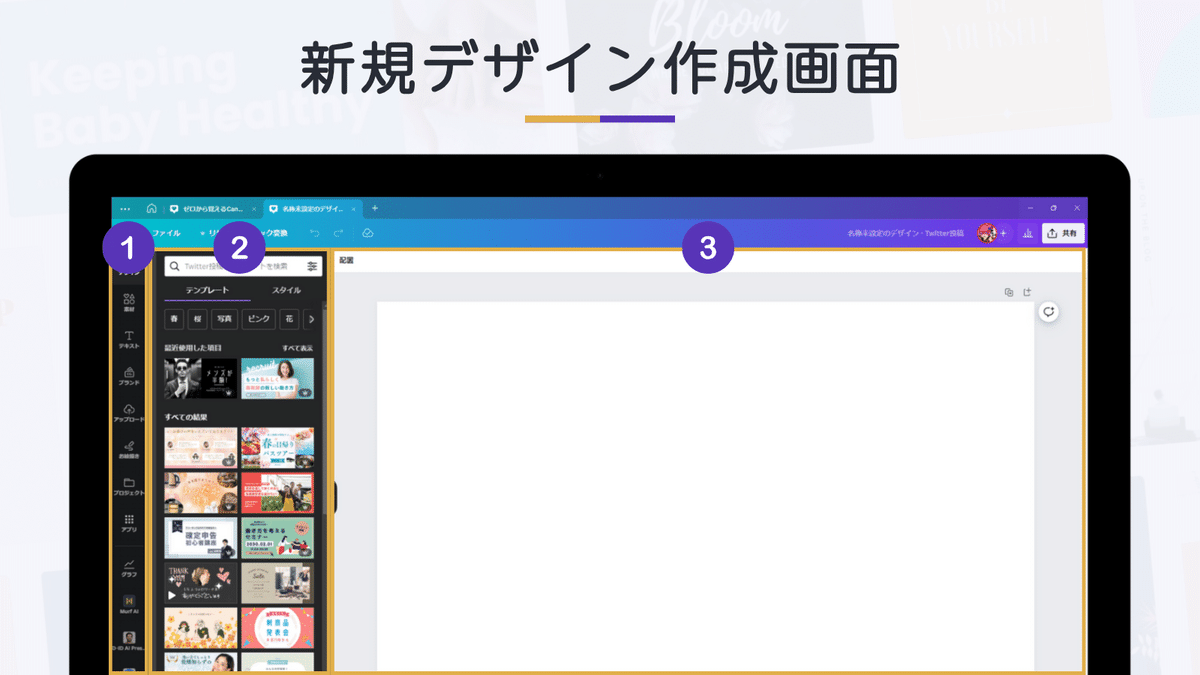
新規デザイン作成画面

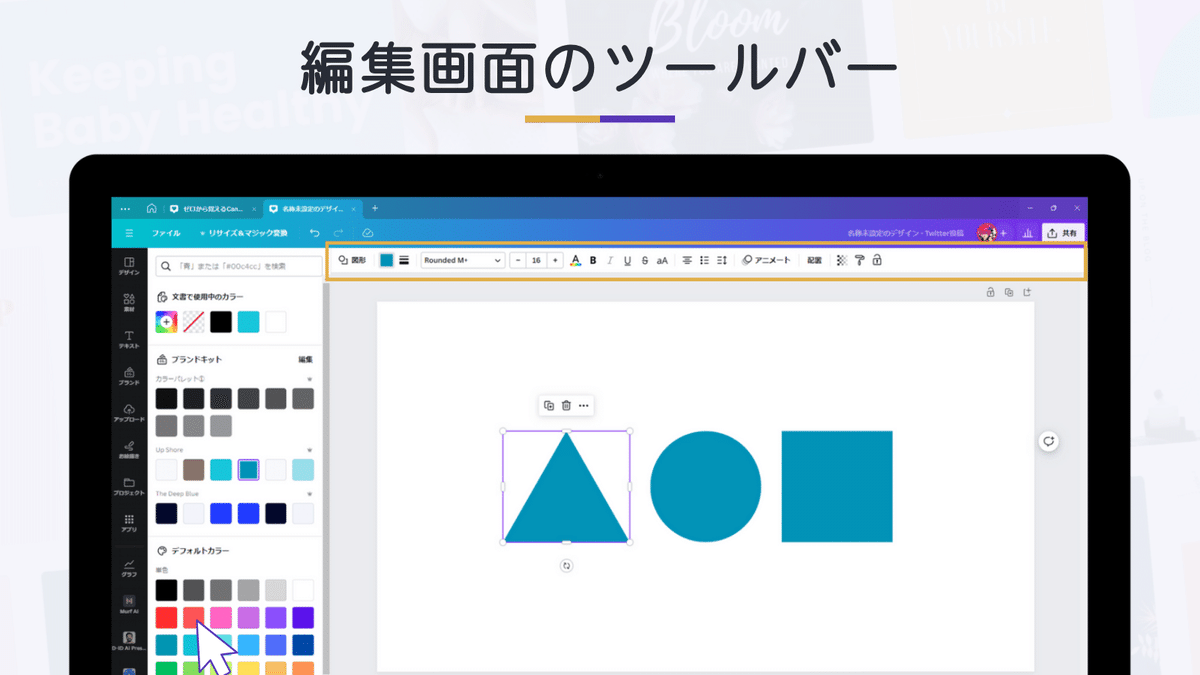
新規デザイン作成画面を立ち上げると、上の画像のような画面に切り替わります。
この画面が、Canvaでデザインを作成するときの画面になります。
静止画・動画・ドキュメントなど、ファイルが異なった場合でも基本的な画面はおなじなので、使いかたもおなじということになります。
デザイン作成画面は大きく分けて3つのブロックに分かれています。
ブロック①:左メニューバー
テンプレートデザイン・素材・テキストなどを切り替える際に使用しますブロック②:メニューボックス
①のメニューバーに連動してボックス内にデザインや素材が表示されますブロック③:編集画面
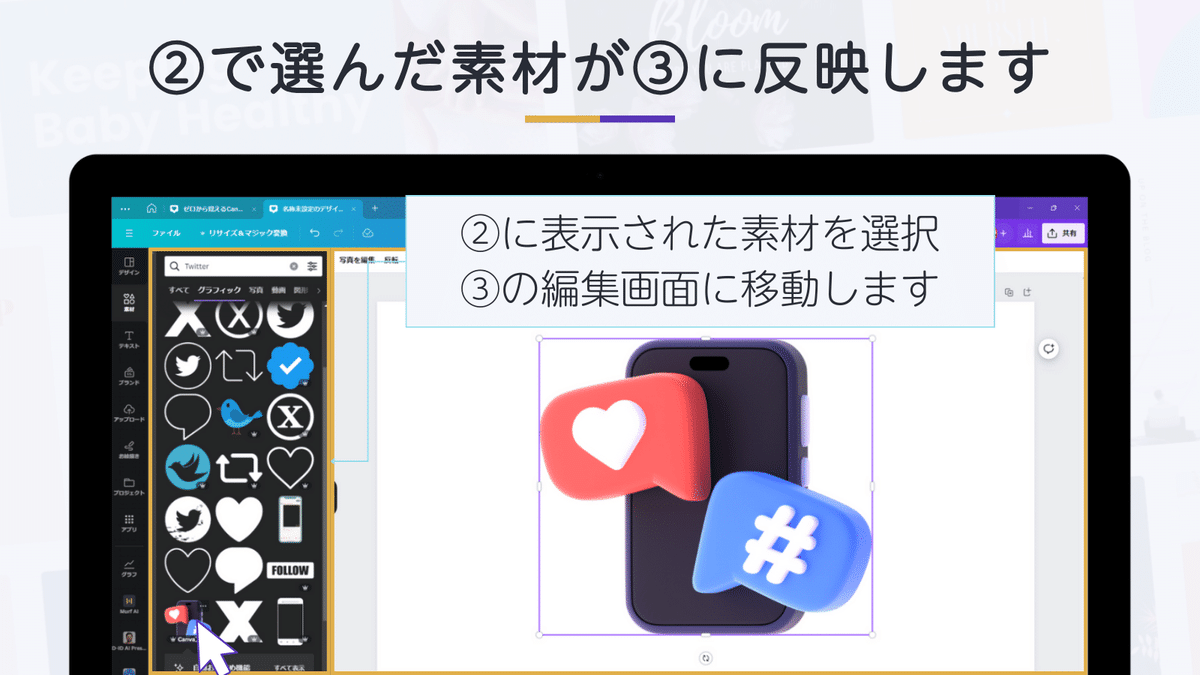
①でカテゴリーを選び、②でデザインや素材を選ぶと、選んだデザインや素材が③に移動します

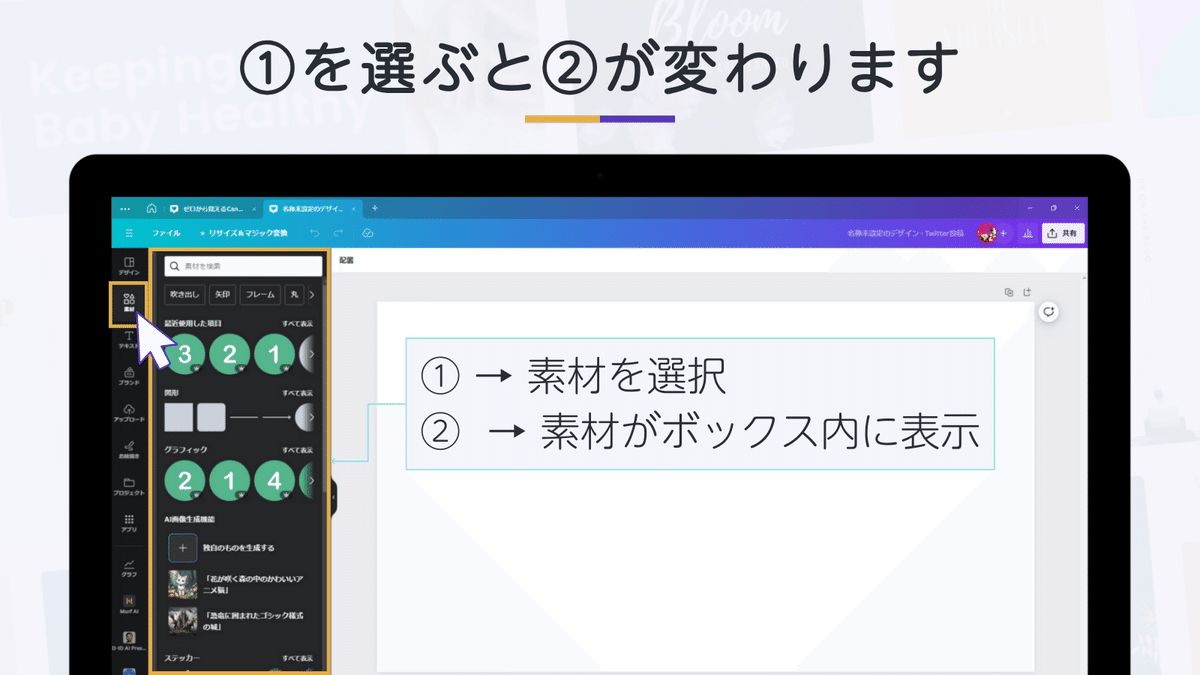
①で「素材」を選ぶと、②のボックスに「素材」が表示されます。

②のメニューボックスの上部には検索バーがあります。
検索したい素材は、日本語のキーワードで検索可能。
(※英語で検索したほうがヒットする件数は多くなります)
① → ② → ③を繰り返しながらデザインを作っていくかたちになります。
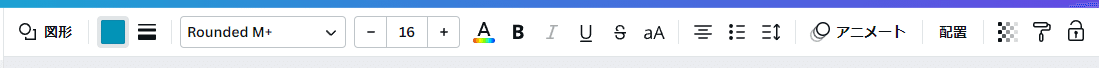
編集画面のツールバー

左メニューバーでカテゴリーを選択
メニューボックスから使いたいデザインや素材を選択
編集画面に選択したデザインや素材が反映
ここまできましたら、次は編集画面上部の「ツールバー」で素材の色や、テキストのフォントやサイズを変更してデザインを作っていきます。

もし、画面上部にツールバーが表示されていない場合は、編集画面に反映した素材やテキストをなんでもいいので選択してみてください。
上部にツールバーが表示されると思います。
ツールバーにはたくさんの機能がありますが、今回は大事なポイントだけを説明します。
図形(※丸や三角・四角の図形のみ表示される)
→ 図形の変更カラーボタン
→ 素材の色を変更三本線
→ 図形に枠線を追加フォント
→ テキストのフォント変更フォントサイズ
→ フォントサイズ変更テキストカラーボタン
→ テキストの色を変更
ひとまず、ここまで使えるようになれば大丈夫です。
✔ 素材のカタチを変えられる
✔ 素材の色を変えられる
✔ 図形に枠線をつけられる
✔ フォントを変えて色とサイズも変えられる
これだけの機能さえ覚えておけば、とりあえずのデザインは作れます。
いきなりたくさんのことを覚えるのは大変なので、ここまでの内容をしっかりと覚えて使いこなせるようにしてみてください!
そのほかの機能については、次回以降で説明していきます。
まとめ

ということで今回のまとめです。
新規デザイン作成画面は3つのブロック
左メニューバーでカテゴリーを選び
メニューボックスから使いたい素材を選ぶ
デザイン編集画面に反映する
反映したデザインはツールバーを使って編集
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!