【ゼロから覚えるCanva 10】グラフ・表のつくりかた
「ゼロから覚えるCanvaのつかいかた」
10回目は、グラフと表のつくりかたです。
ビジネスシーンではとくに、数字を視覚的に表現することでパッと見で伝わりやすくなります。
Canvaでは、グラフや表もカンタンに作成できるため、今回はグラフや表のつくりかたや使いかたについて紹介していきます。
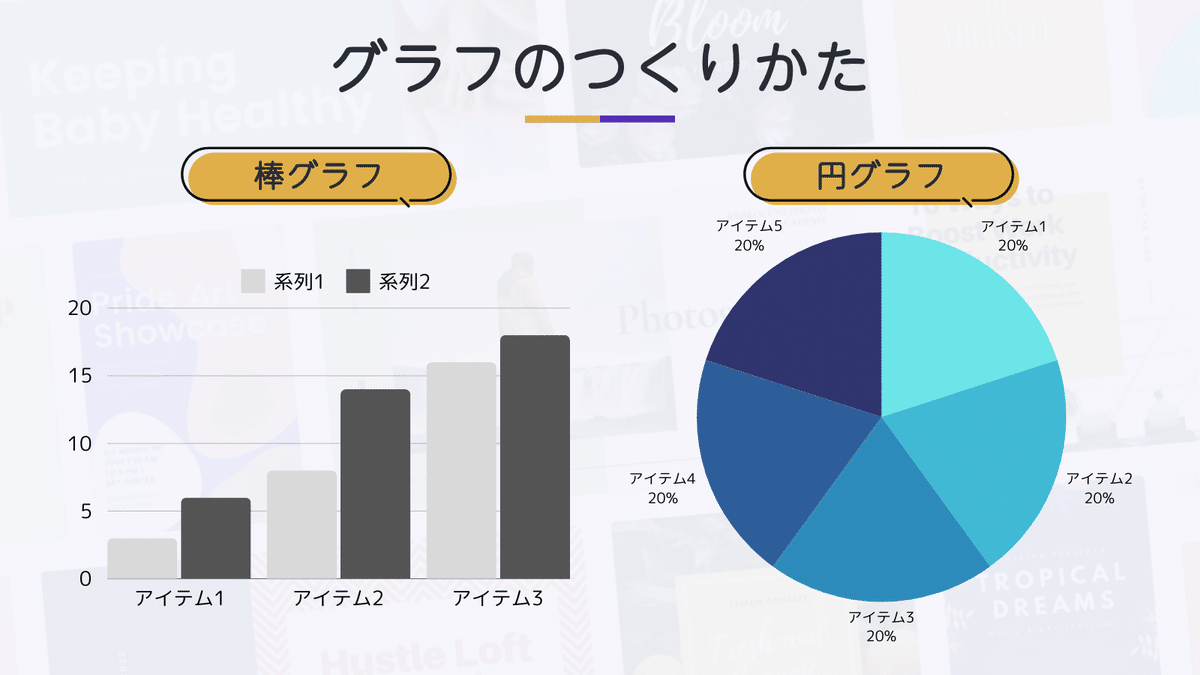
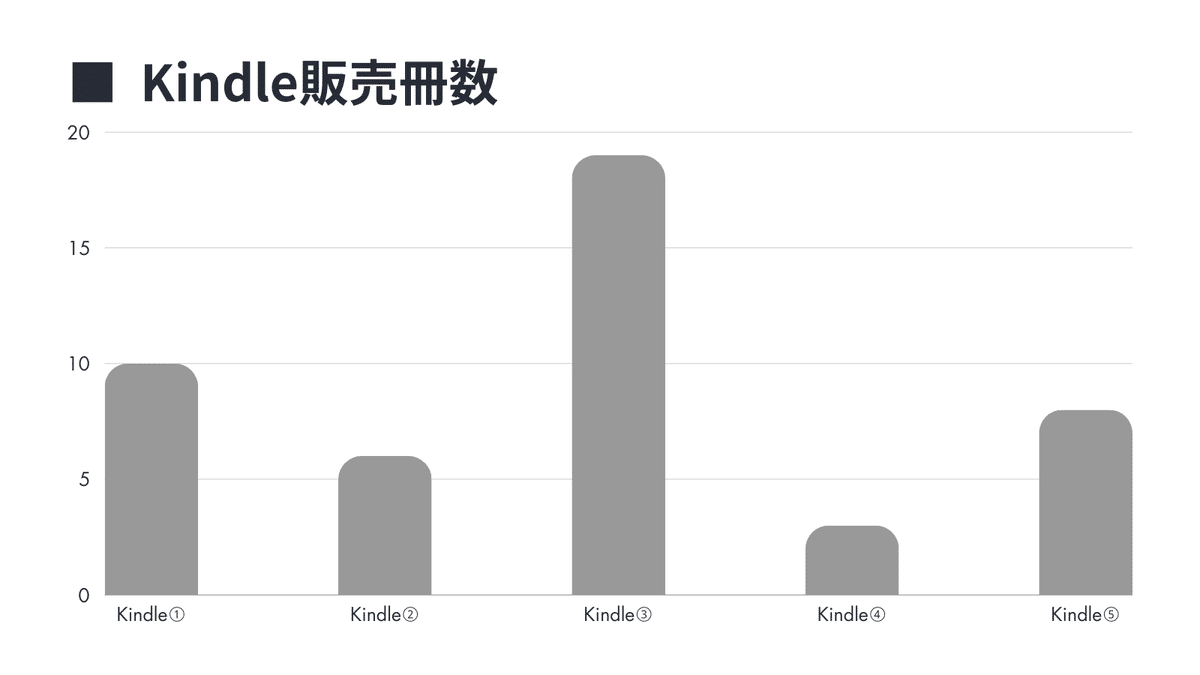
グラフのつくりかた

ひとことで「グラフ」と言っても、さまざまなグラフの種類があります。
棒グラフ
円グラフ
点/線グラフ
インフォグラフィックなグラフ
など
Canvaにはさまざまなグラフが標準搭載されていますが、つくりかたと使いかたはほぼおなじ。
今回は利用頻度が高いであろう「棒グラフ」と「円グラフ」を例に出して説明していきます。
グラフのつくりかたは4ステップ。
Canvaをひらき編集画面を立ち上げる
素材から「グラフ」を選択する
グラフ化する「数字」を入力する
見た目を整える
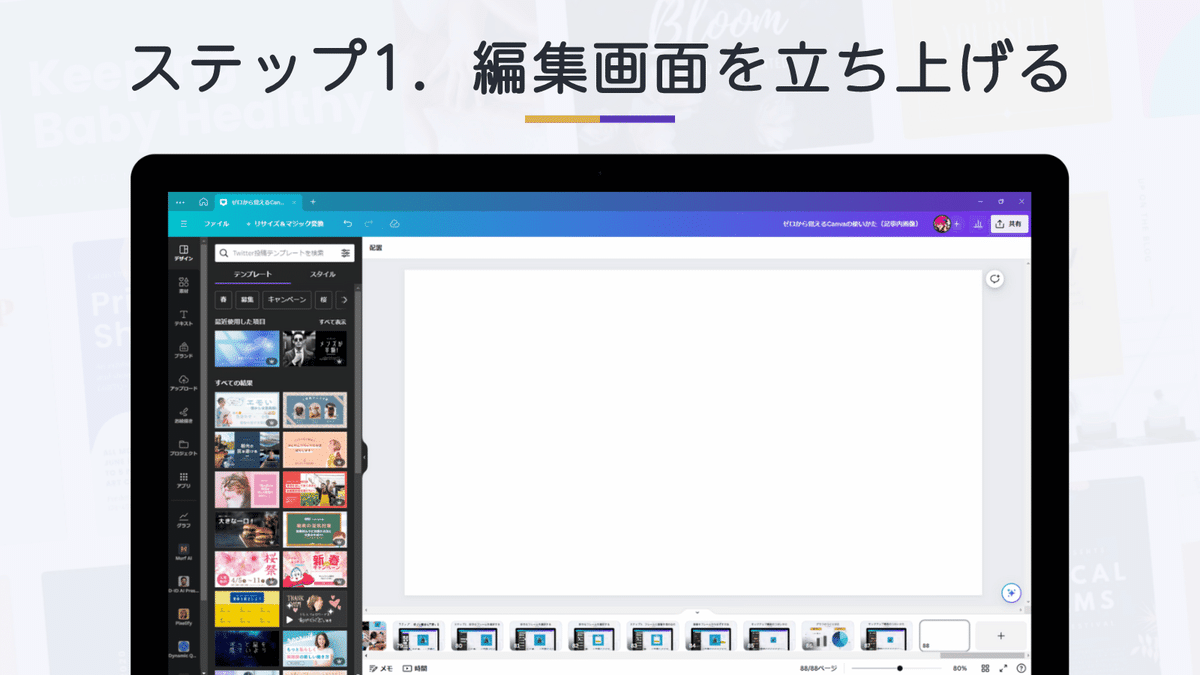
ステップ1.Canvaをひらき編集画面を立ち上げる

Canvaにアクセス
デザインのサイズを決める
編集画面を立ち上げる
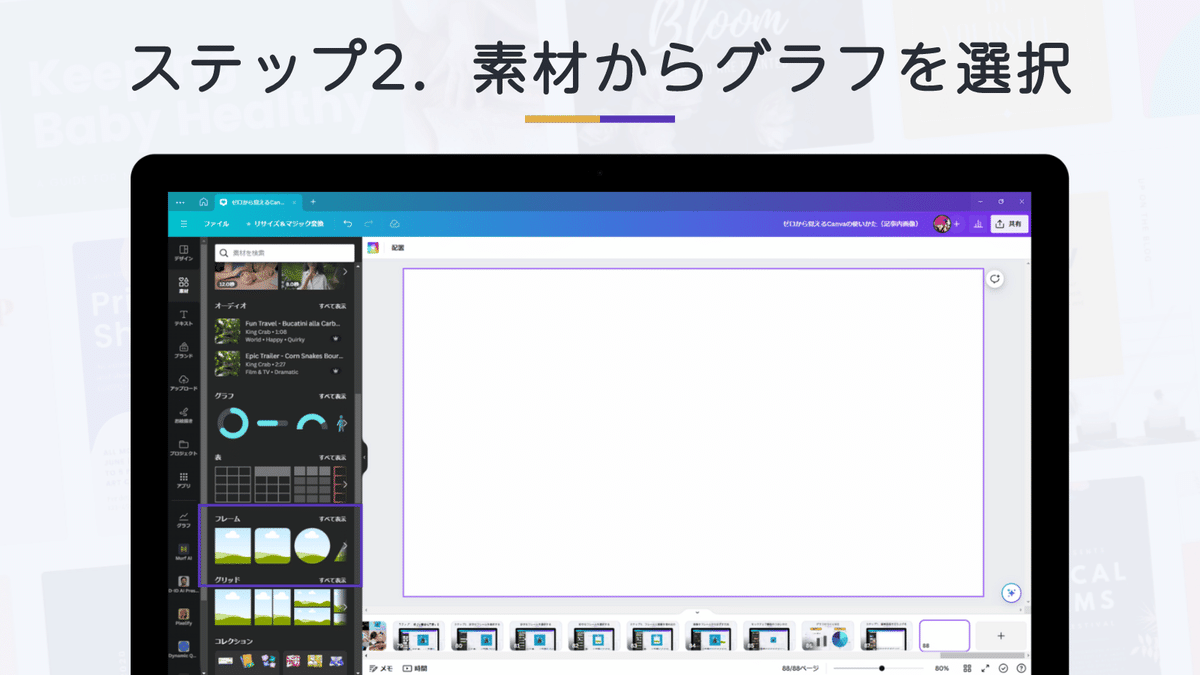
ステップ2.素材からグラフを選択

左のメニューバー「素材」
メニューボックスを少し下にスクロール
「グラフ」を見つける
「すべて表示」を押す
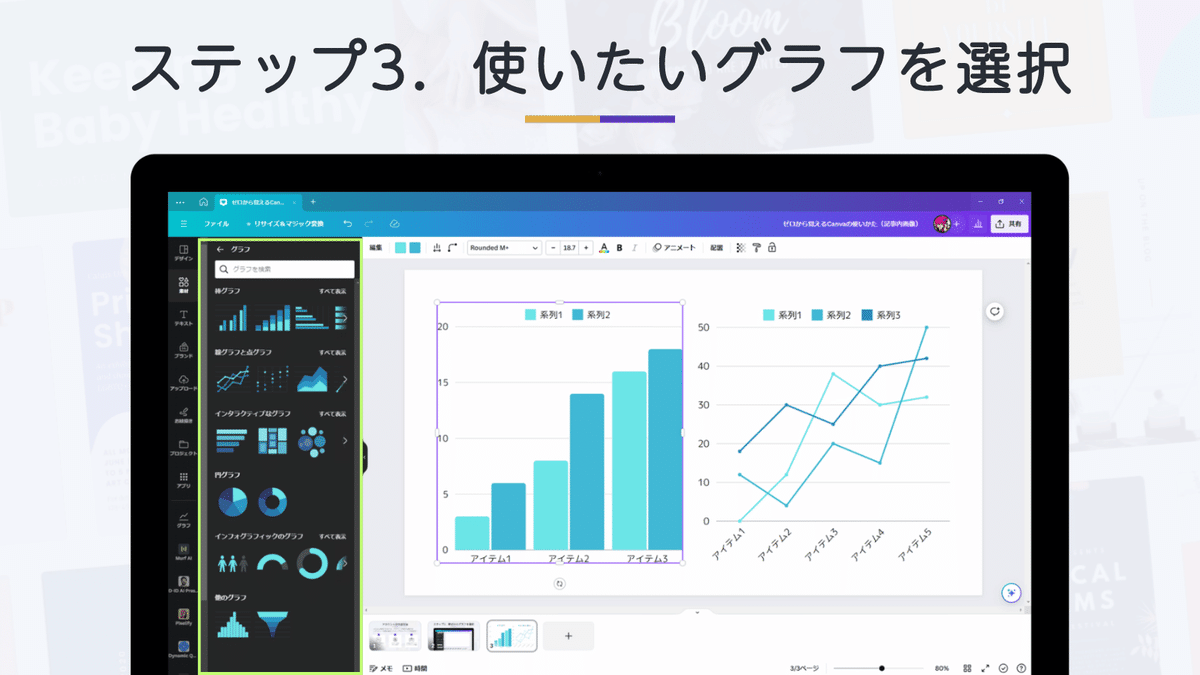
ステップ3.使いたいグラフを選択

左のメニューボックスに、さまざなグラフが表示されます。
棒グラフ
線グラフ/点グラフ
インタラクティブなグラフ
円グラフ
インフォグラフィックなグラフ
他のグラフ
アナタが使いたいデザインのグラフを選択すると、編集画面にグラフが反映します。
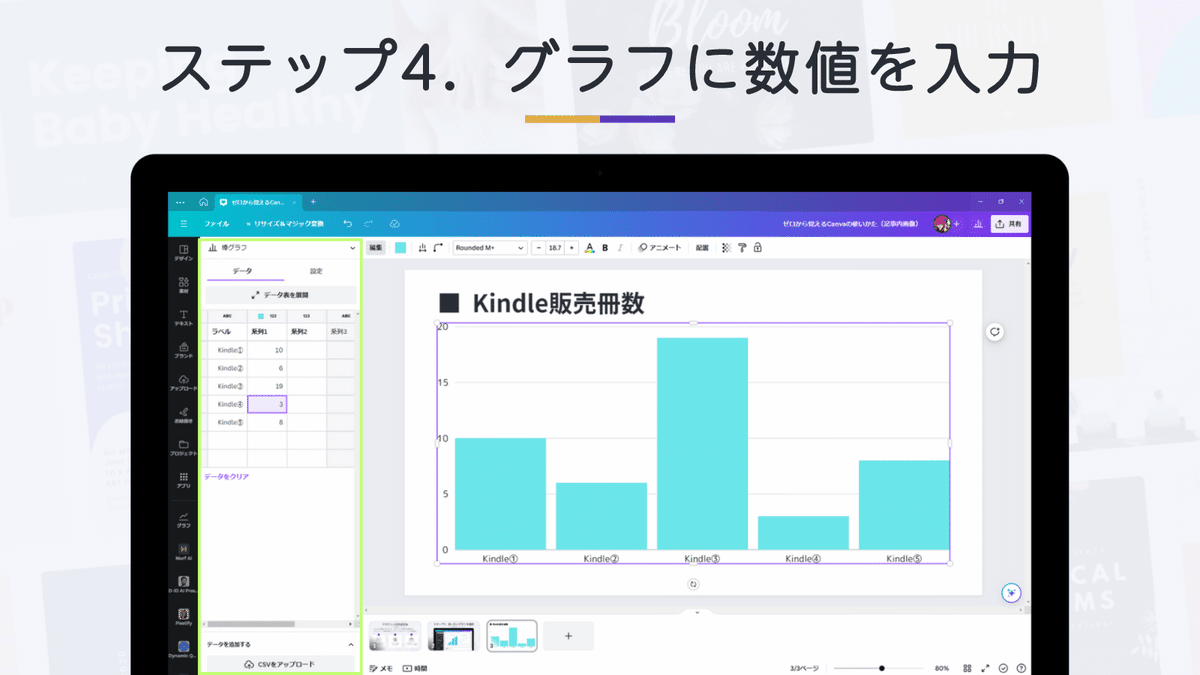
ステップ4.グラフに数値を入力

編集画面のグラフを選択
左メニューボックスに表が出てきます
表にグラフ化したい数値を入力
ラベルの名称を変更

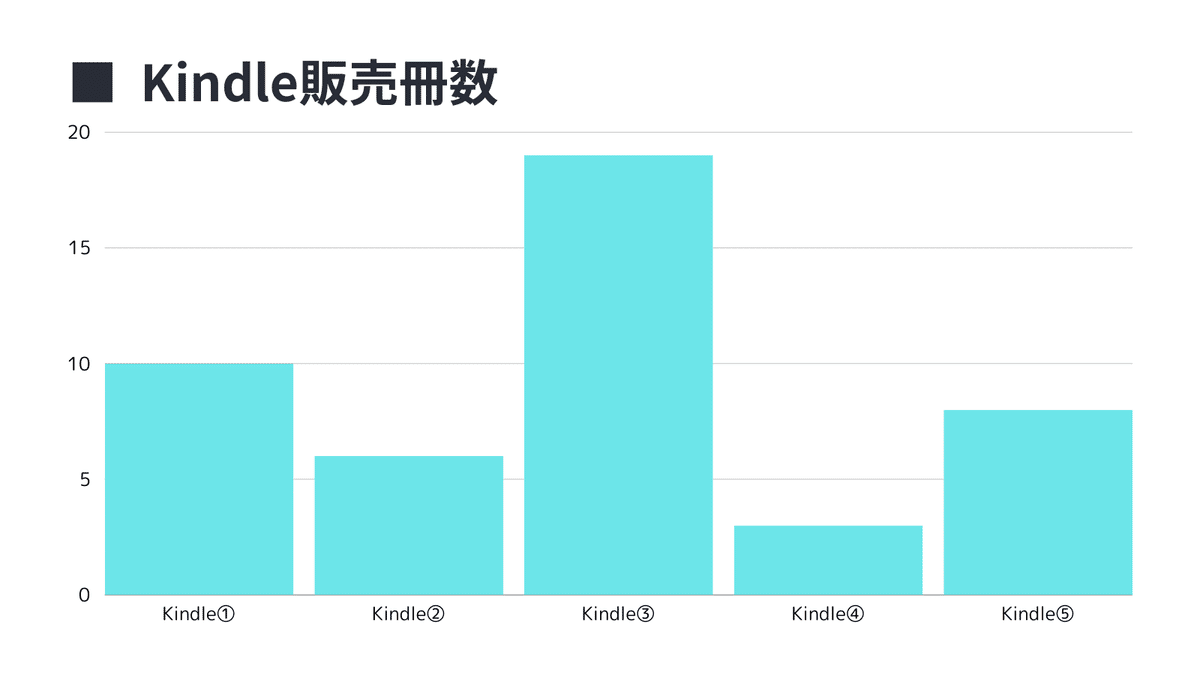
ラベルと数値の入力が終われば、あっという間にグラフのできあがりです。
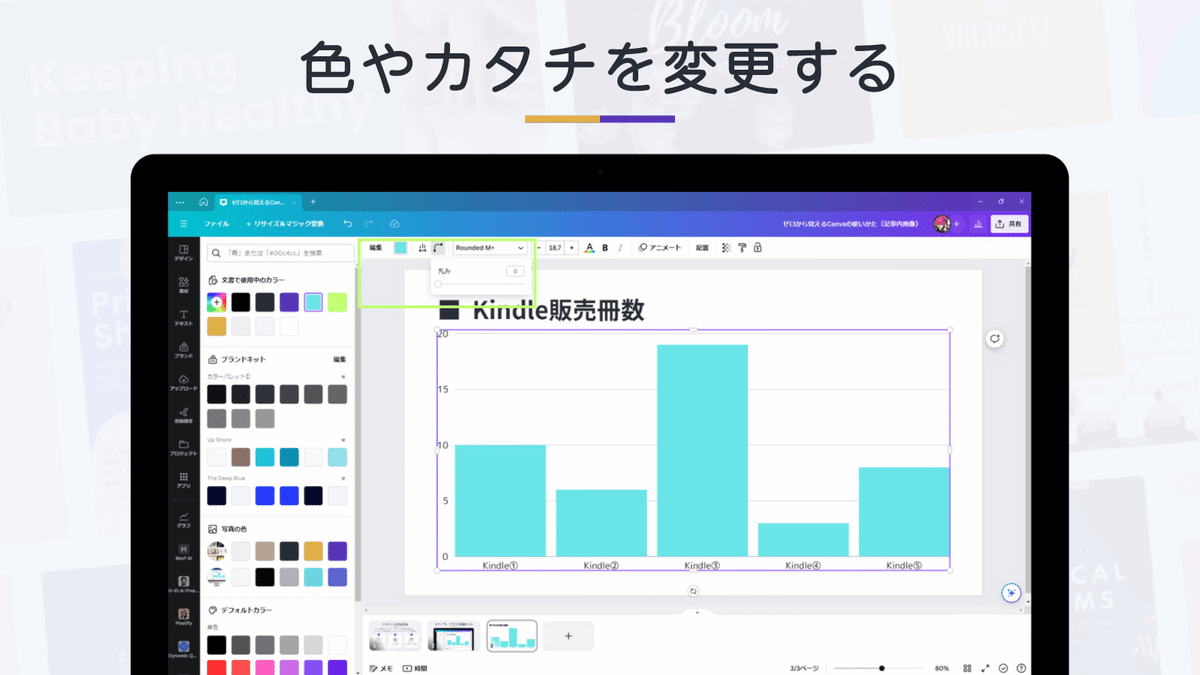
色やカタチを変更したい場合

グラフを編集画面反に配置すれば、グラフの色とカタチを変更できます。
グラフを編集画面に反映させ選択
上のツールバーの「カラーボタン」でグラフの色変更
「スペースマーク」でグラフ同士のスペース調整
「カーブマーク」でグラフのカタチを変更
色・スペース・カタチを変更したグラフがコチラ。

素材やテキストとおなじような方法で色やカタチを変更できますので、難しくはないかと思います。
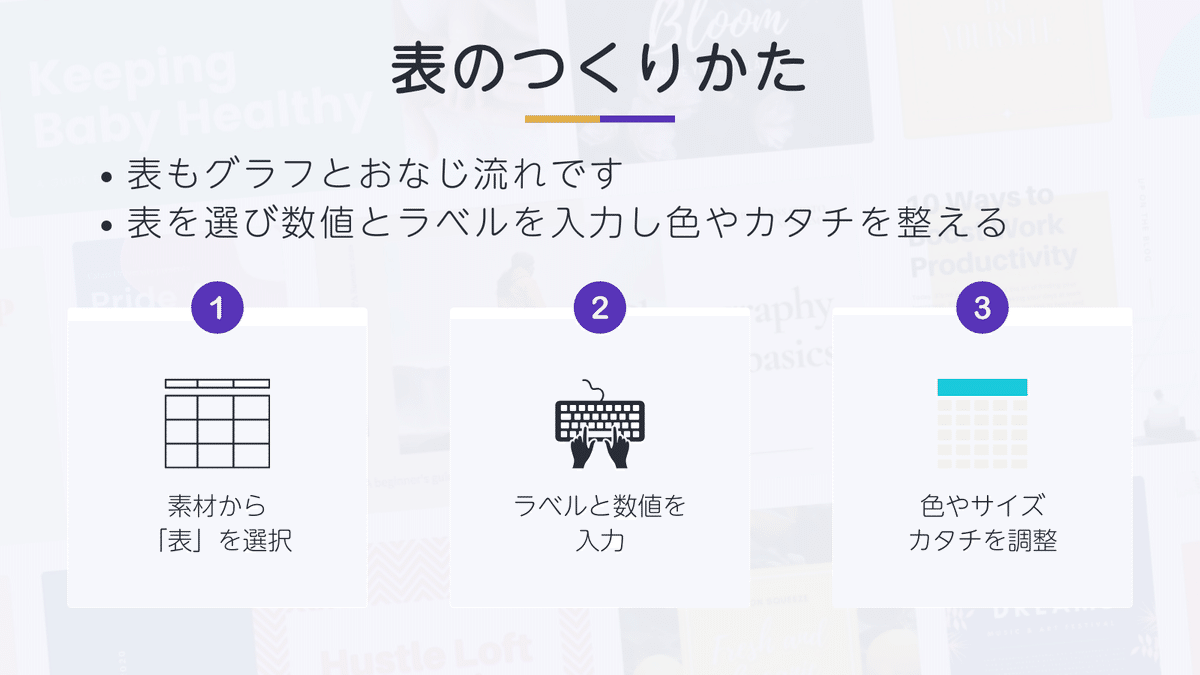
表のつくりかた

表もグラフとおなじ流れで作成できます。
ステップ1.素材から表を選択
ステップ2.ラベルと数値を入力
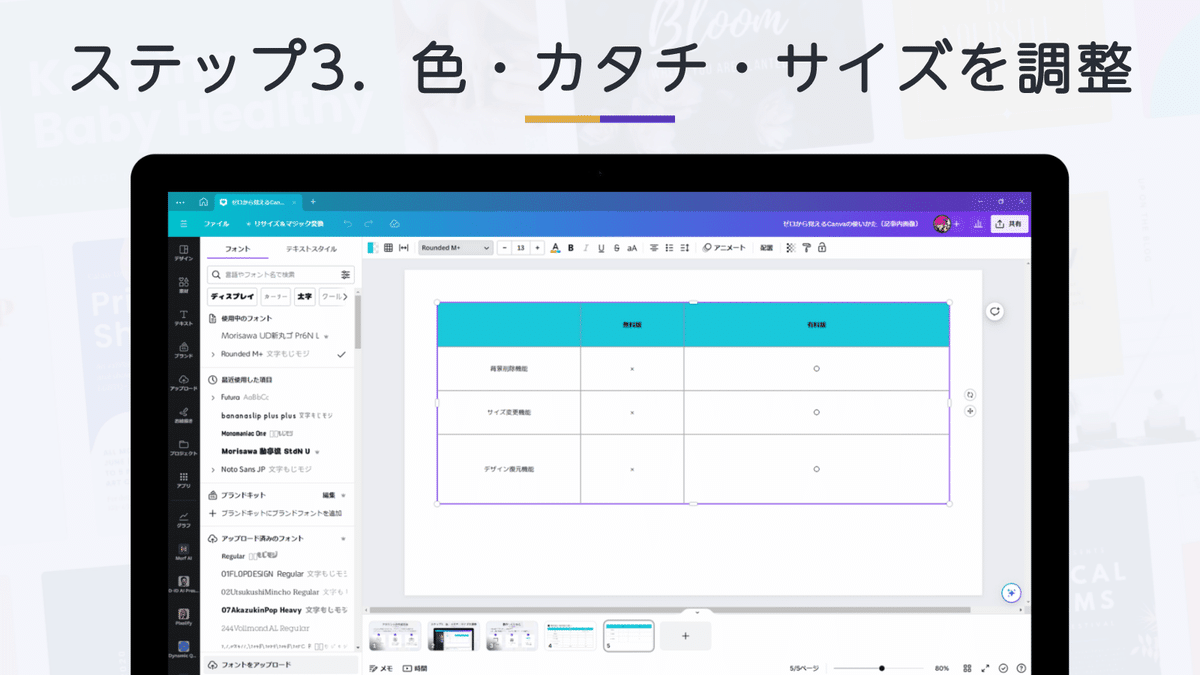
ステップ3.色・カタチ・サイズを調整
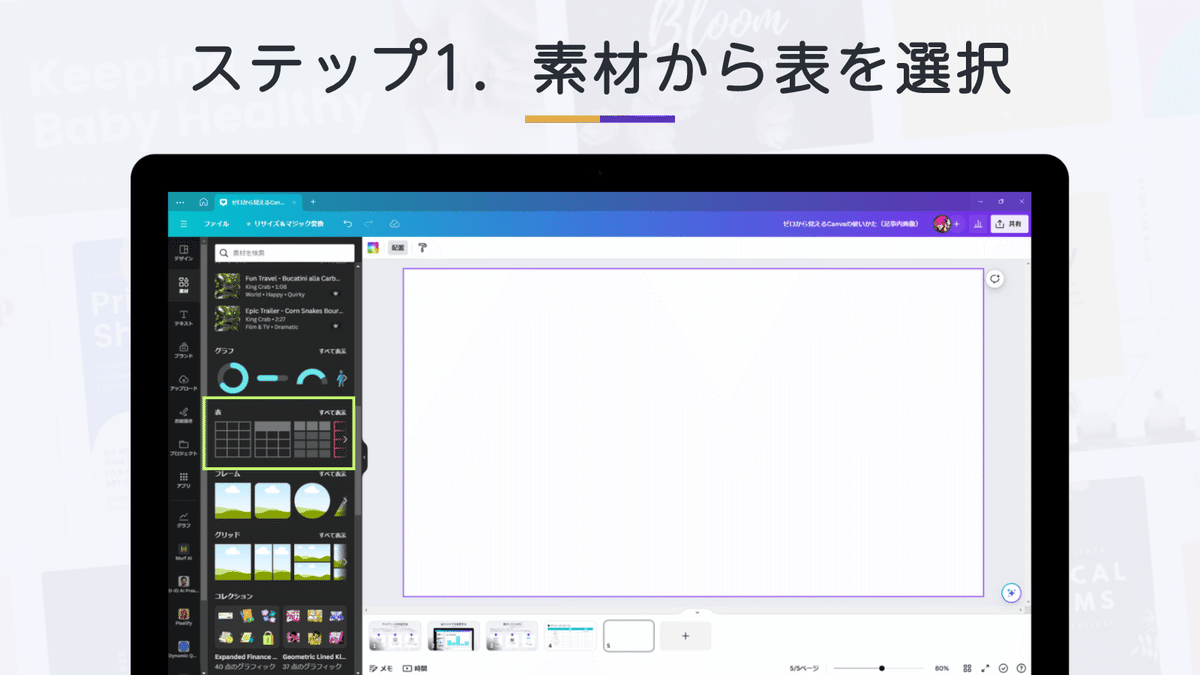
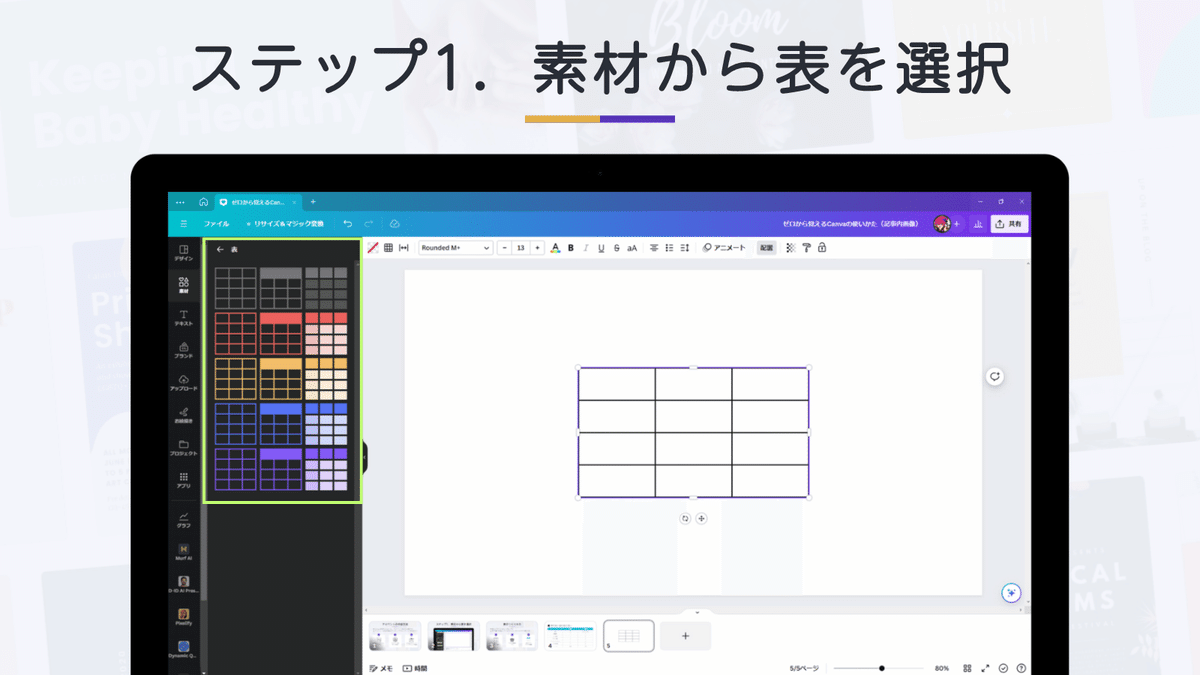
ステップ1.素材から表を選択

Canvaをひらいて編集画面を立ち上げる
左のメニューバー「素材」
「表」をみつけて「すべて表示」を押す

メニューボックスに表示された表のなかから好きなものを選択し、編集画面に反映させます。
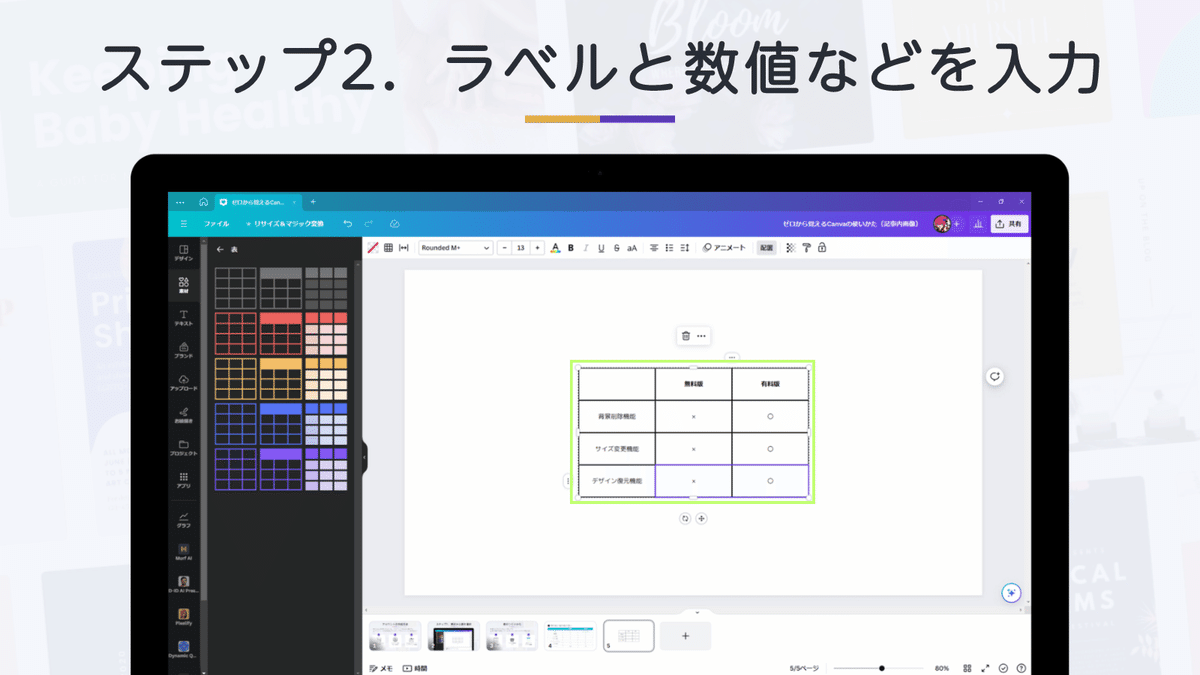
ステップ2.ラベルと数値を入力

編集画面に反映させた表を選択
入力したいセルを選択
テキストや数字を入力
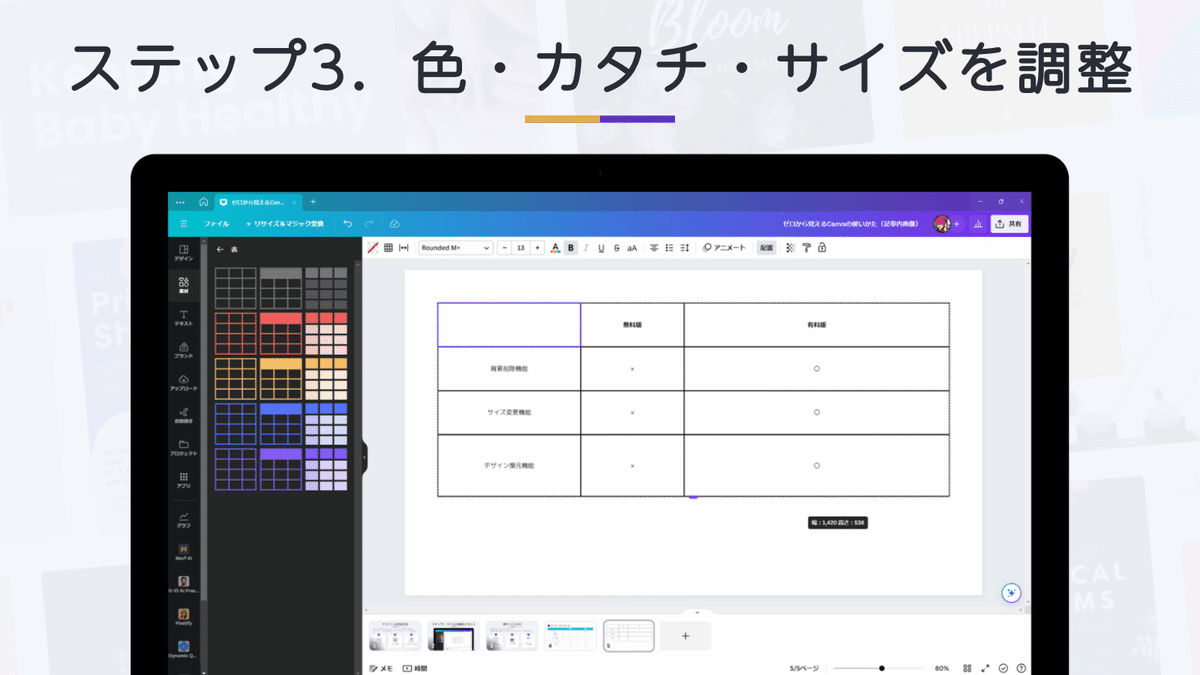
ステップ3.色・カタチ・サイズを調整

サイズを変更する場合は、素材やテキストとおなじように上下四隅のどこかを掴んで動かせば拡大・縮小ができます。

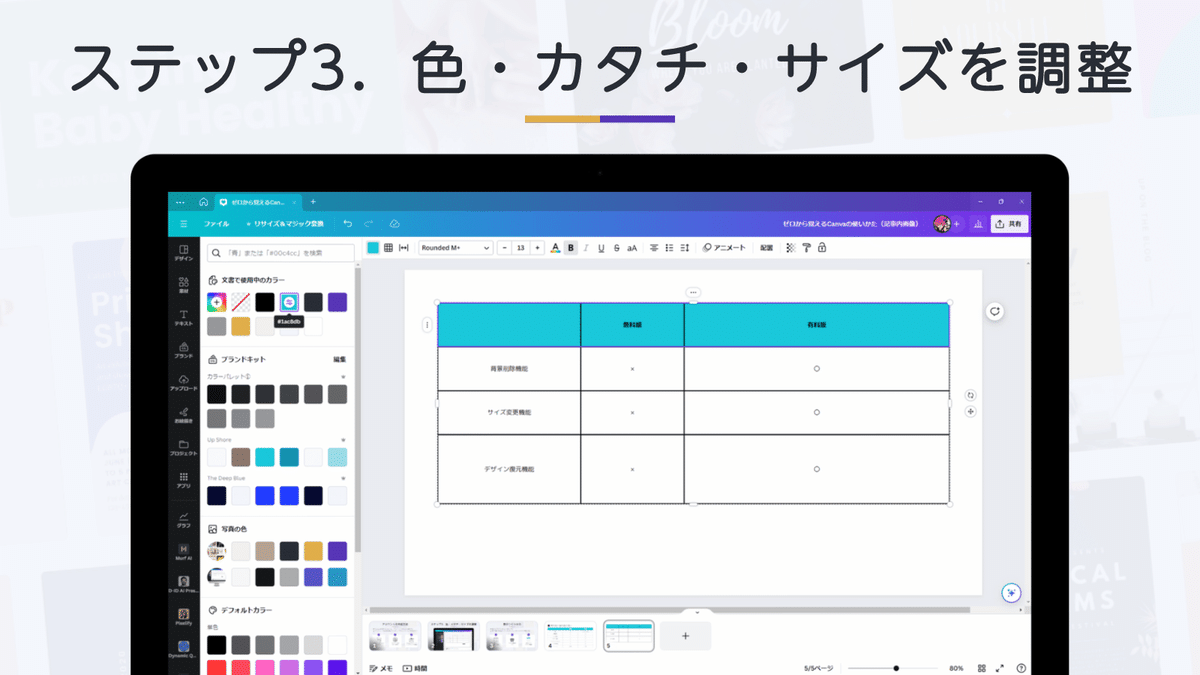
セルを塗りつぶしたいときは……
塗りつぶしたいセルを選択
上ツールバーの「カラーボタン」を押す
好きなカラーを選択
これで、選択したセルの色が変わります。

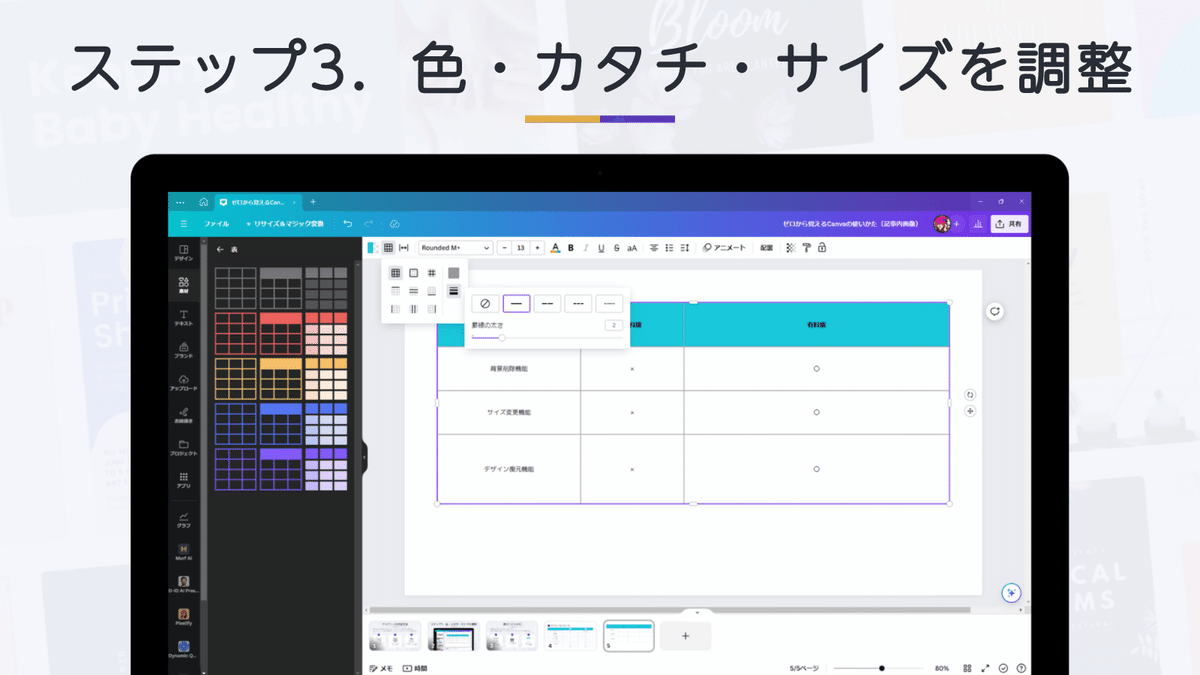
上ツールバーの「表マーク」を押すと、表の「線」を調整できます。
線の色
線の太さ
線の有無
表の線は、真っ黒より薄めの灰色(#555555とか#777777あたり)にすると、見やすい表に仕上がります。

表の「フォント」と「フォントサイズ」を変更したい場合は……
表の四隅のどこかを選択し表全体を選択状態にする
上ツールバーの「フォント」でフォント変更
「フォントサイズ」で文字の大きさ調整
これで、資料やデザインでフォントを統一できるので、さらに見やすい資料やデザインに仕上がります。

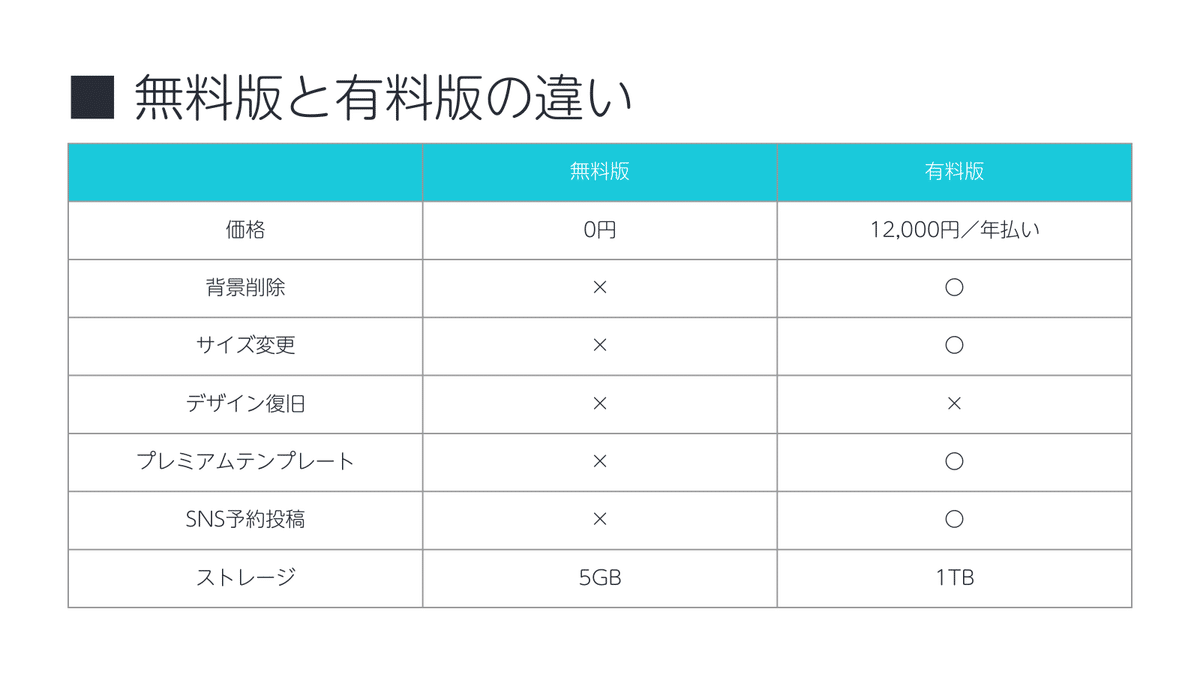
あっという間に表が完成しました。
文字だけで表現するよりも、はるかに見やすく・わかりやすくなるため、ぜひ使ってみてください!
まとめ

ということで、今回のまとめです。
Canvaでは
グラフと表もカンタンに作れる
「素材」からグラフ・表を選択
ラベルと数値を手入力
色やサイズを調整したら
あっという間にできあがり
そんな感じです。
難しい機能ではないので、使いながら覚えてみてください!
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!