
【Canva】だれでもサクッと作れる図解テンプレート
SNSで発信するときの画像や、ブログやnoteのアイキャッチや見出し画像。
仕事でつかえるプレゼン資料や企画書など、Canvaはさまざまなシーンで活躍する便利なツールです。
便利なツールではあるのですが、Canvaを使っているとふと思うことも。
「もうちょっと……いい感じにしたい」とか「もっとカンタンに作れないかな」とか「作成時間を短くできないかな」とかとか……。
そんな人のために、わたし自身もよく使う「図解」をCanva用にテンプレート化しました。
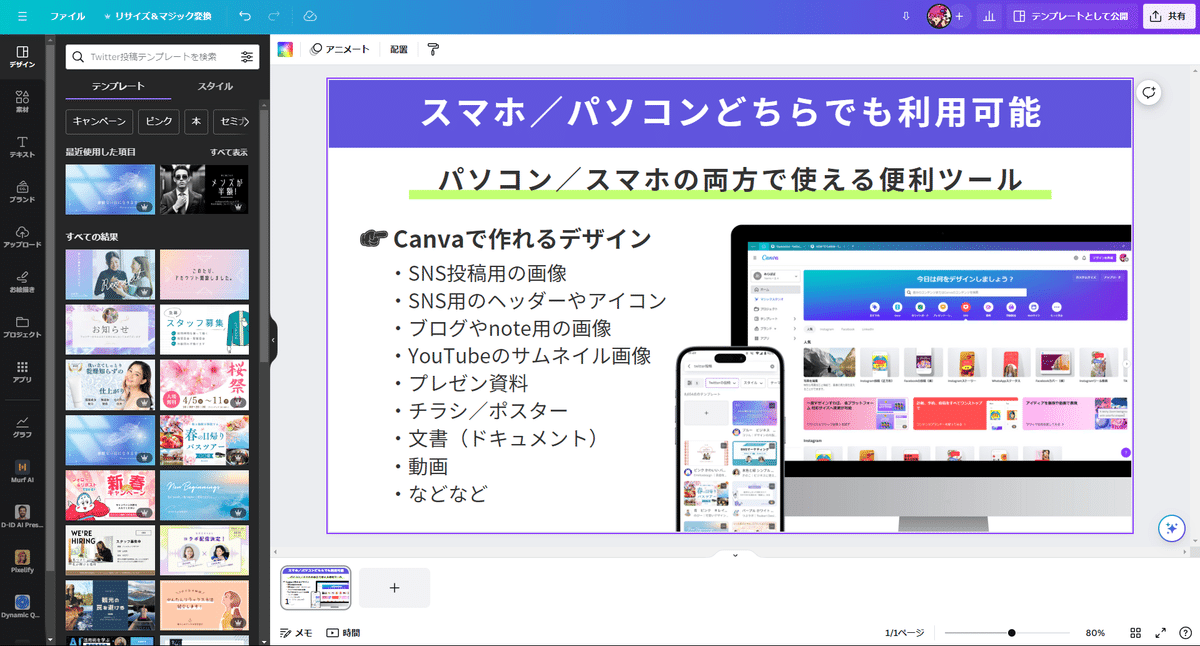
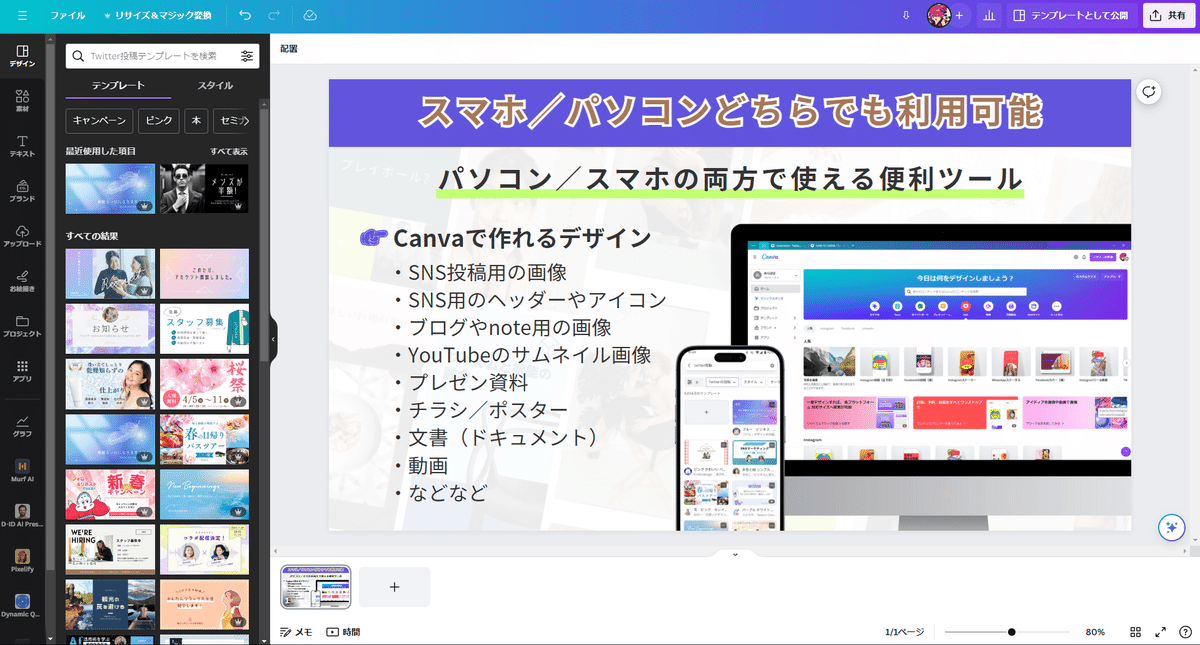
図解ツイート用のデザイン
ブログ/noteのアイキャッチ画像
ブログ/noteの見出し(記事内)画像
プレゼン資料や企画書
などなど
さまざまなシーンで利用しやすいテンプレートができあがったと自負しておりますので、ぜひご活用ください!!
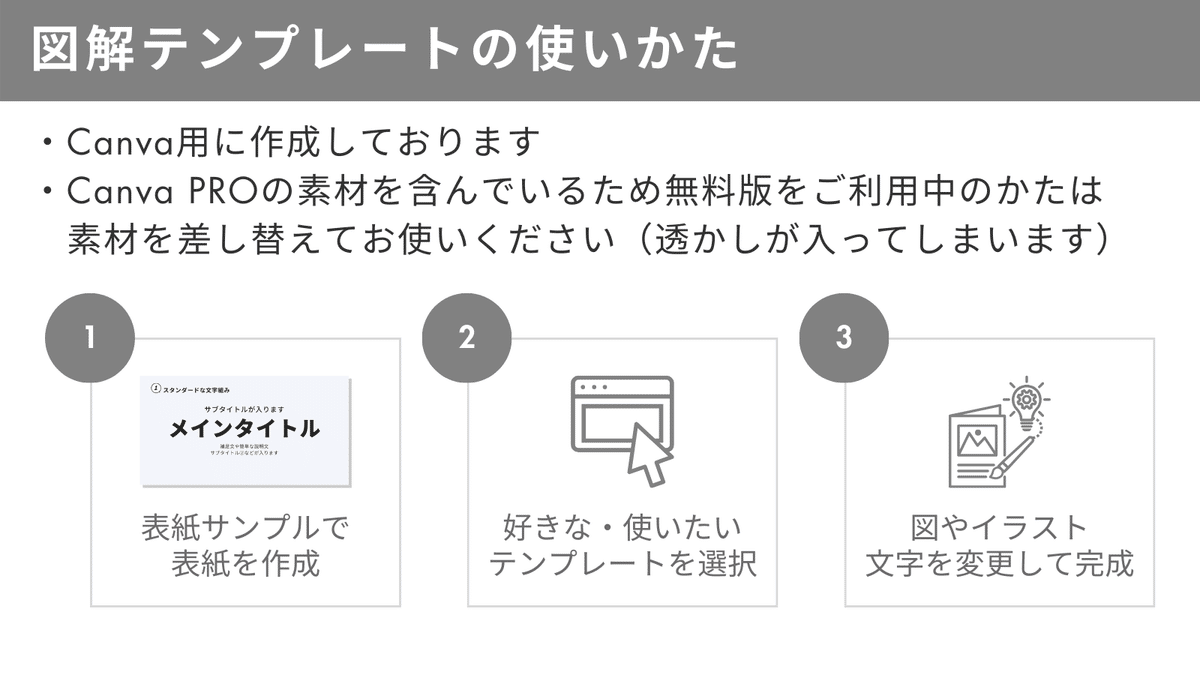
いきなりポンっとテンプレート用のリンクをお渡ししても、使いかたに困ってしまう可能性があるので、少しだけ使いかたをまとめました。
「とりあえずさっさとリンクだけ欲しい!」って人は、最後まで進んでください!(テンプレートは有料です)
図解テンプレートの全体像

図解テンプレートは全部で10個のチャプターに分かれています。
CHAPTER.0とCHAPTER.1では、図解作成の流れや注意点などをカンタンに説明しておりますので、サクッと目を通せば理解できる内容かと思います。
CHAPTER.2~CHAPTER.9までが「テンプレート」と「使用例」。

使いたいテンプレートのページを開く
⇩

テキスト(文字)を変更
背景画像を配置(色変更でもOK)
位置を軽く調整
たったこれだけで、図解ツイート用の表紙やブログ/noteに使えそうなアイキャッチ画像ができあがりました。
図解テンプレートの使いかた

図解テンプレートの使いかたはむずかしくありませんが、まずは「なにに使うのか?なにを伝えたいのか?」を明確にすると全体的な作業が捗ります。
なにに使うのか?
→ 4枚画像を使ってツイートしたいなにを伝えたいのか?
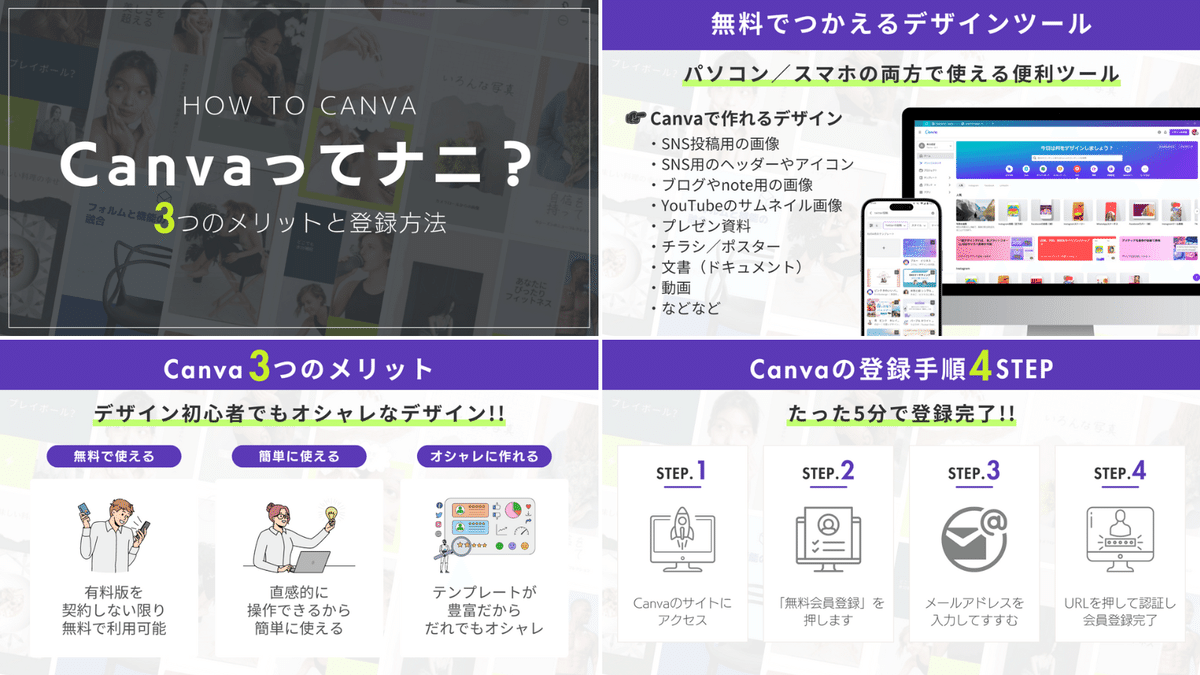
→ Canvaのメリットと導入方法
ここまで決まれば、あとは図解のテンプレートにはめ込むだけです。
⇩

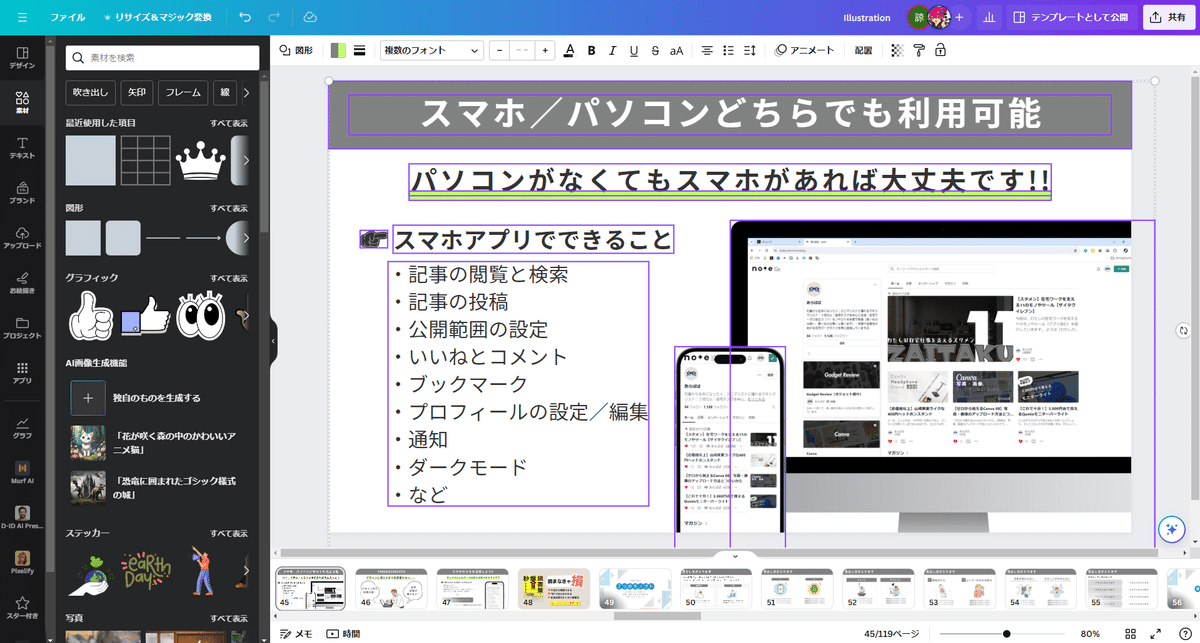
パソコンやスマホのスクリーンショットを用意してはめ込み、テキストを変更して内容に合った素材に変更するだけ!
あっという間にツイート用の画像が4枚できあがりました。
図解テンプレートを使う際の注意点

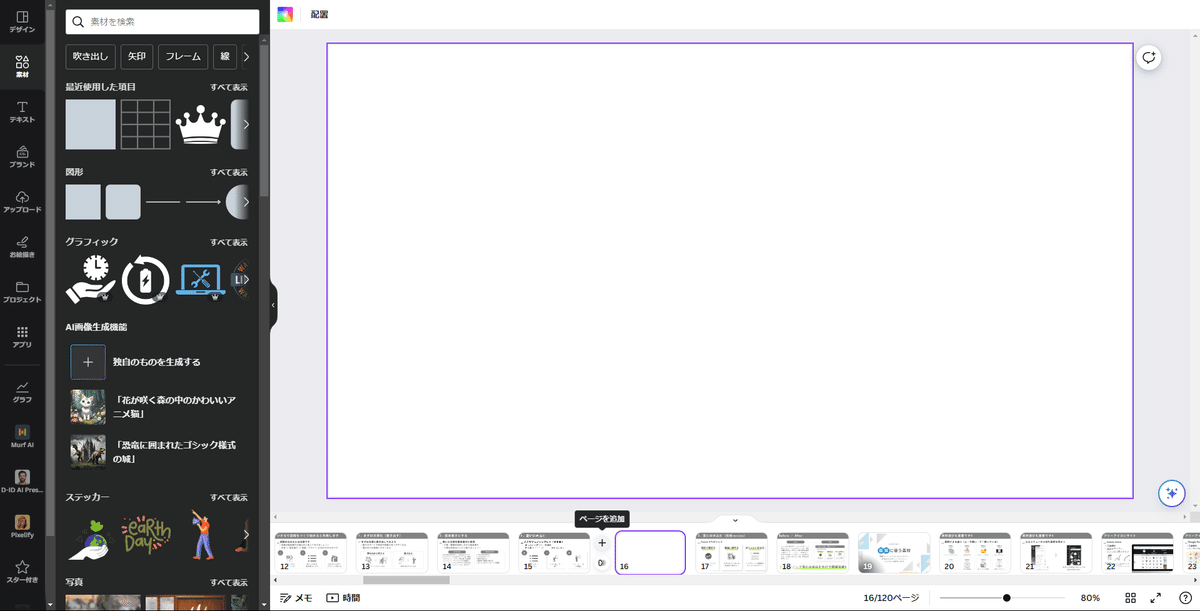
お渡しする図解テンプレートは全部で「120ページ」あります。

新規ページを追加して使うこともできますが、ページ数がどんどん増えてしまうため使い勝手が悪くなってしまいます。

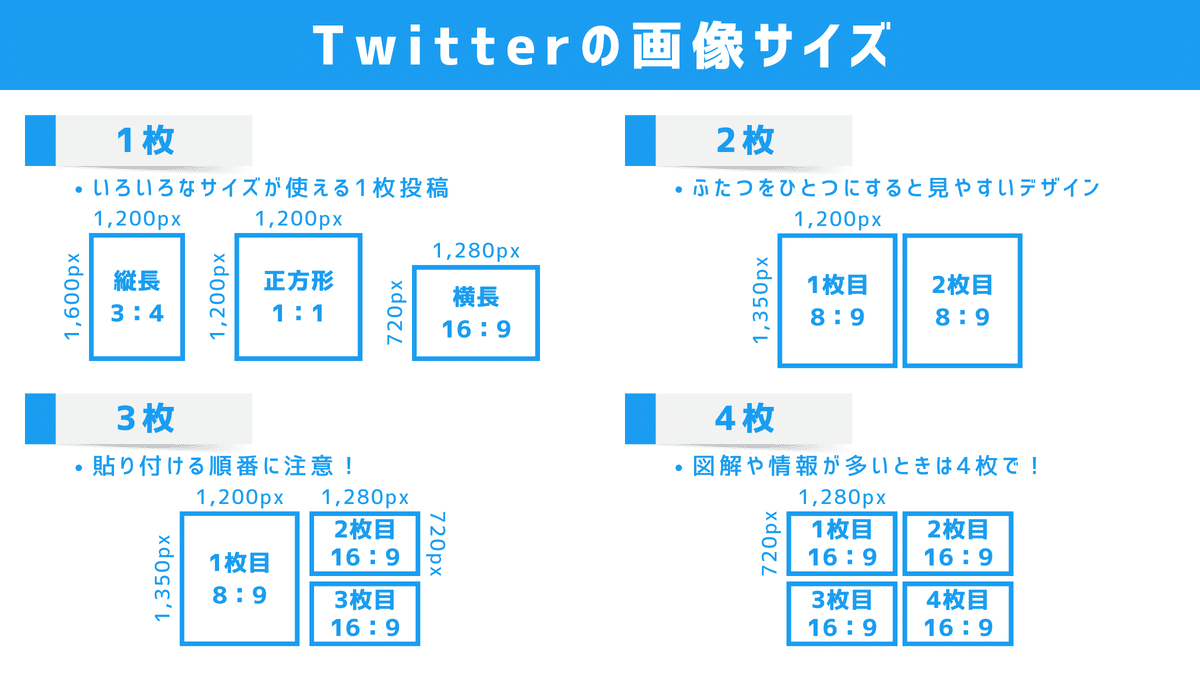
ツイートに貼り付ける枚数が決まれば、デザインのサイズが決まります。
たとえばツイートに4枚の画像を貼りたいと思ったら「16:9(1,280×720/1,600×900 など)」になります。
⇩

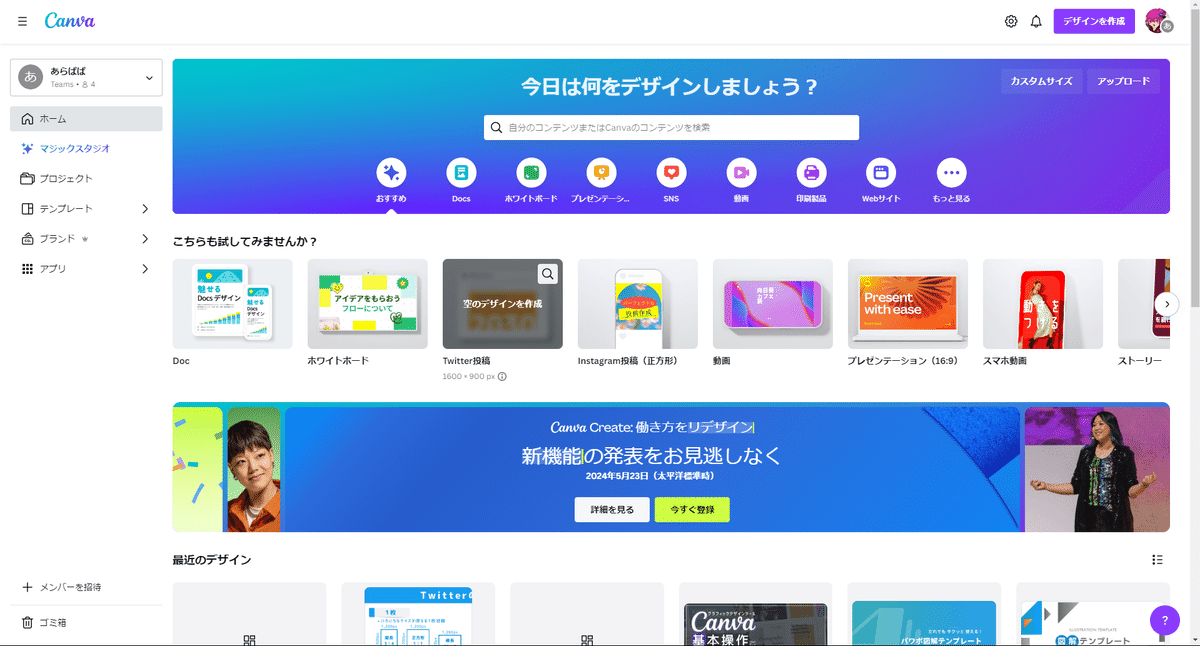
Canvaのホーム画面で「Twitter投稿」を選ぶか、カスタムサイズでサイズを指定。
⇩

4枚貼り付けても見切れないサイズの新規編集画面を立ち上げておきます。
⇩

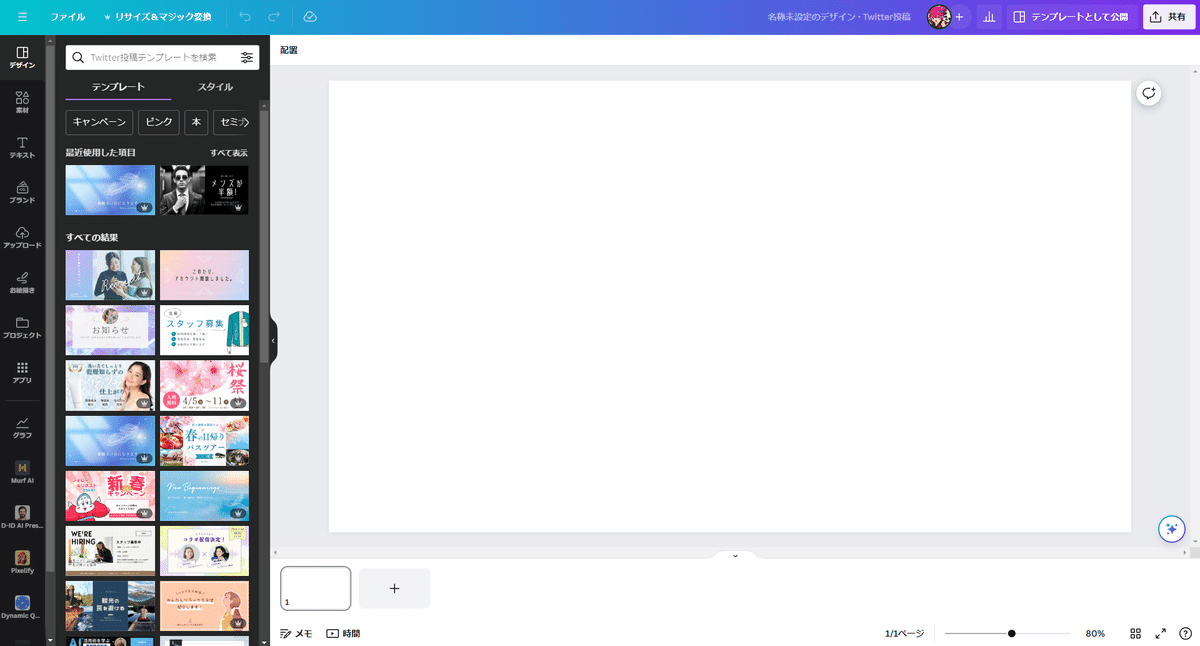
別のタブでテンプレートを開いておく
使いたいページを開く
「ctrl」+「A」ですべての素材を選択
「ctrl」+「C」ですべての素材をコピー
⇩

先ほどひらいた新規編集画面に戻る
「ctrl」+「V」で貼り付け
⇩

テキストを変更する
画像を変更する
アイコンやイラストを変更する
色やフォントを変更する
⇩

微調整したら完成!!
このように使用していただくことで、ページ数を増やさずにデザインを作成できます。
ページ数を増やしてしまうと、つぎに使うときに見たいページを探すのが大変になり作業時間が増してしまいます……。
作りたい枚数を決める
デザインのサイズを決める
図解テンプレートをひらく
別タブで新規編集画面をひらく
使いたいテンプレートを決めてすべてコピー
新規編集画面に戻ってすべて貼り付け
テキストや色・フォントなどを変更
微調整して整えて完成
この流れが効率的に使える流れだと思いますので、ぜひお試しください!
Canvaの使いかた
「ゼロから覚えるCanvaの使いかた」というテーマで、導入方法から基本的な使いかた、チョットしたコツをまとめております。
Canvaの使いかたで悩んだ際にご確認ください!
ここから先は
¥ 500
よろしければサポートいただけると励みになります! いただいたサポートはクリエイター活動に大切に使わせていただきます(*‘ω‘ *)
