【ゼロから覚えるCanva 17】素材をキレイに・カンタンに揃えるコツ
「ゼロから覚えるCanvaのつかいかた」
17回目は、カンタンに素材をキレイに揃える(整える)コツを紹介します。
編集画面上で3つ以上の素材を並べようとすると、それぞれの幅がおなじになった場所でピクセル数を表示してくれる機能があります。
3つ以上の素材を使う場合には便利な機能なのですが、素材がひとつや2つのときはセンターを出すのが大変です。
そこで今回は、わたし自身が編み出した「カンタン調整テクニック」を伝授していきます。
ぜひとも覚えていただき、上下左右キレイに揃った美しいデザインを作ってみてください!
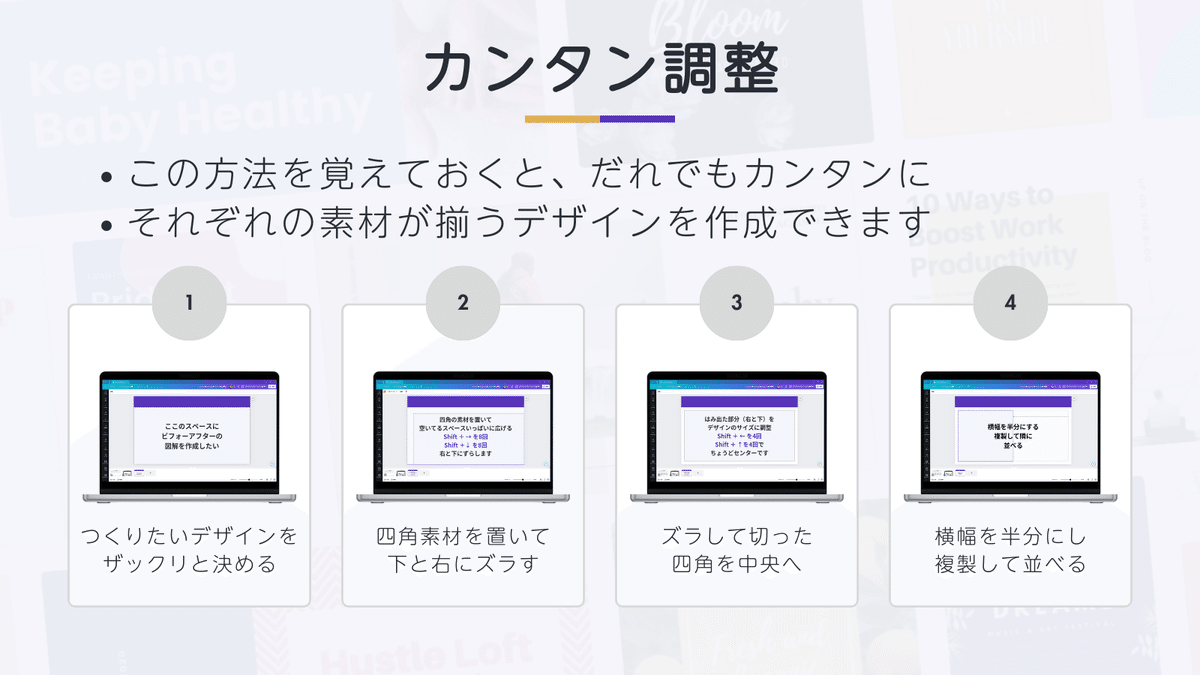
カンタン調整手順 4ステップ

「なんだよ!たったそれだけかよ!!」と思うかもしれませんが、案外活用している人は多くなく、位置がずれているデザインをよく見かけます。
STEP.1 作成するデザインをザックリ決める
STEP.2 四角素材を置いて下・右にズラす
STEP.3 ズレた部分を切り中央に寄せる
STEP.4 横幅を調整してから複製し並べる
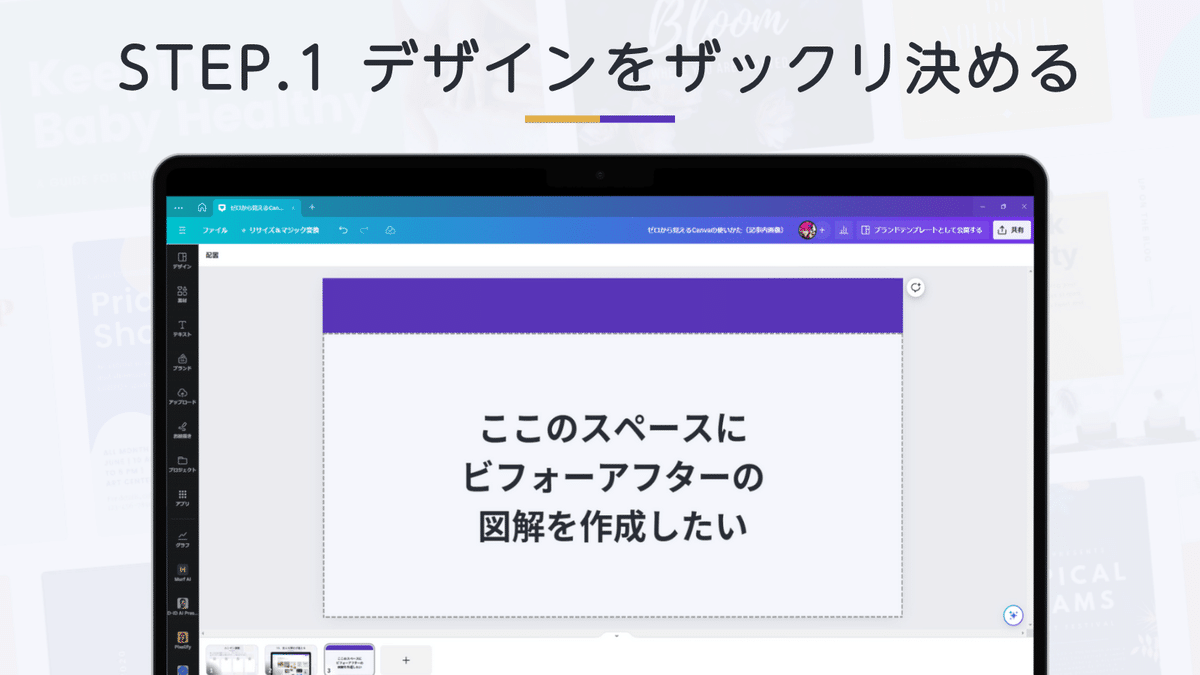
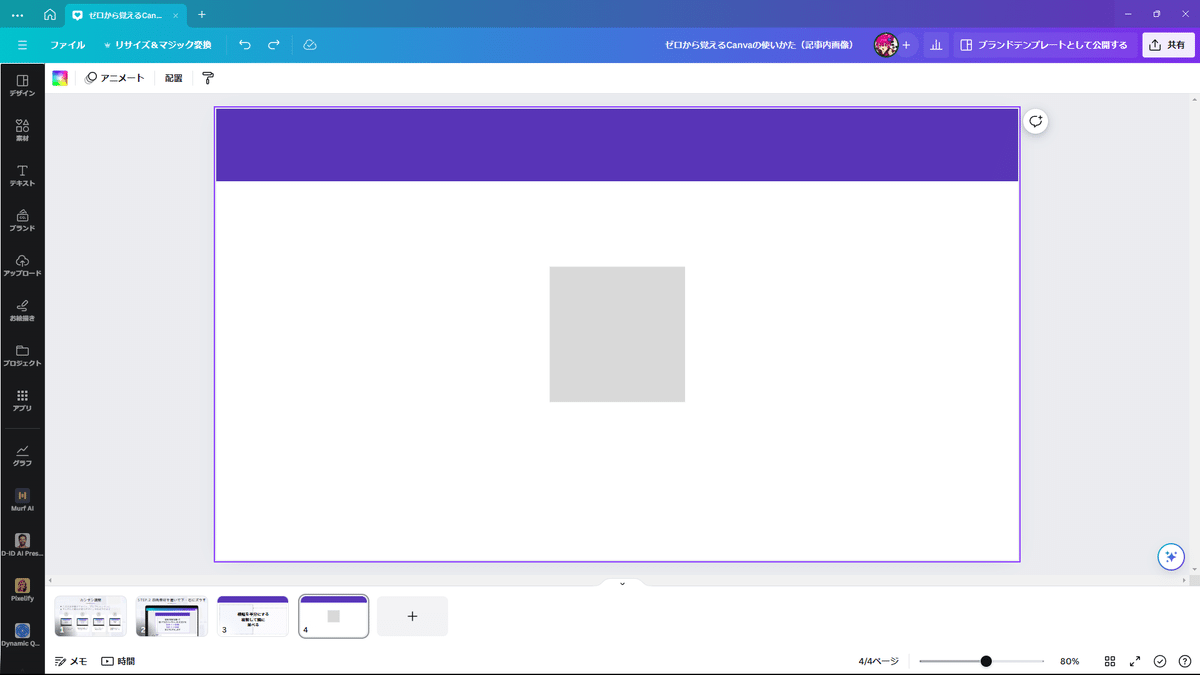
STEP.1 作成するデザインをザックリ決める

デザインの見出し部分を確保しつつ(上の青帯部分)、残った部分にこれから作成するデザインをザックリと決めましょう。
上(青帯部分)→ 見出し文を入れる
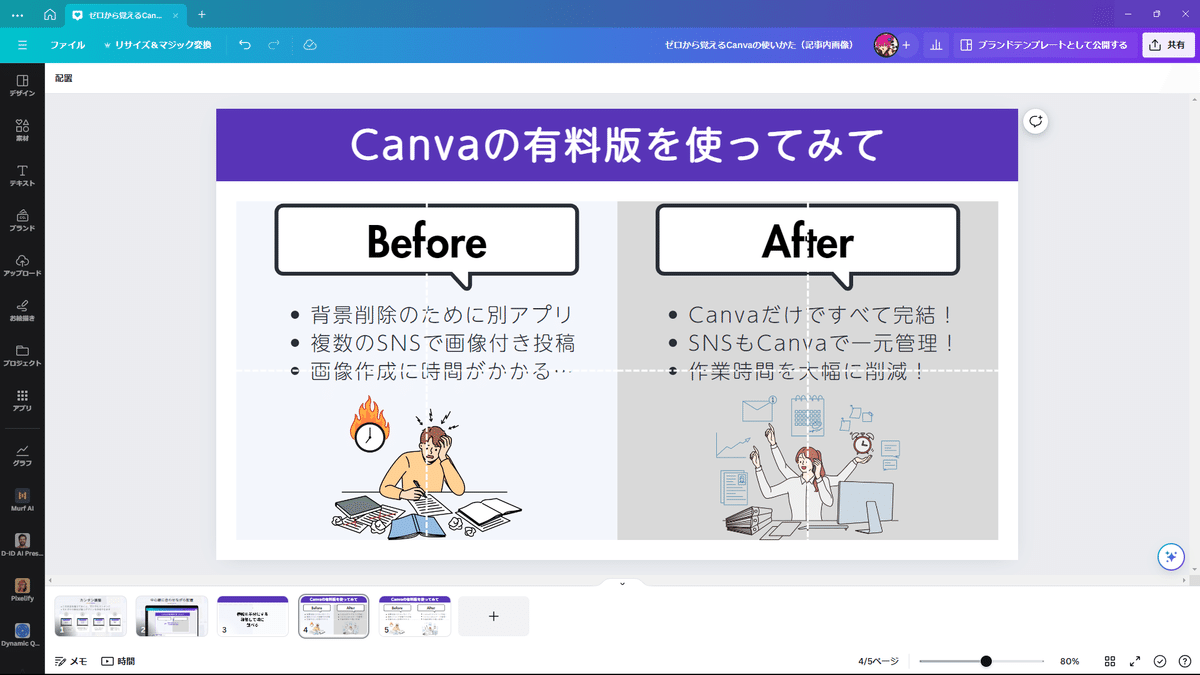
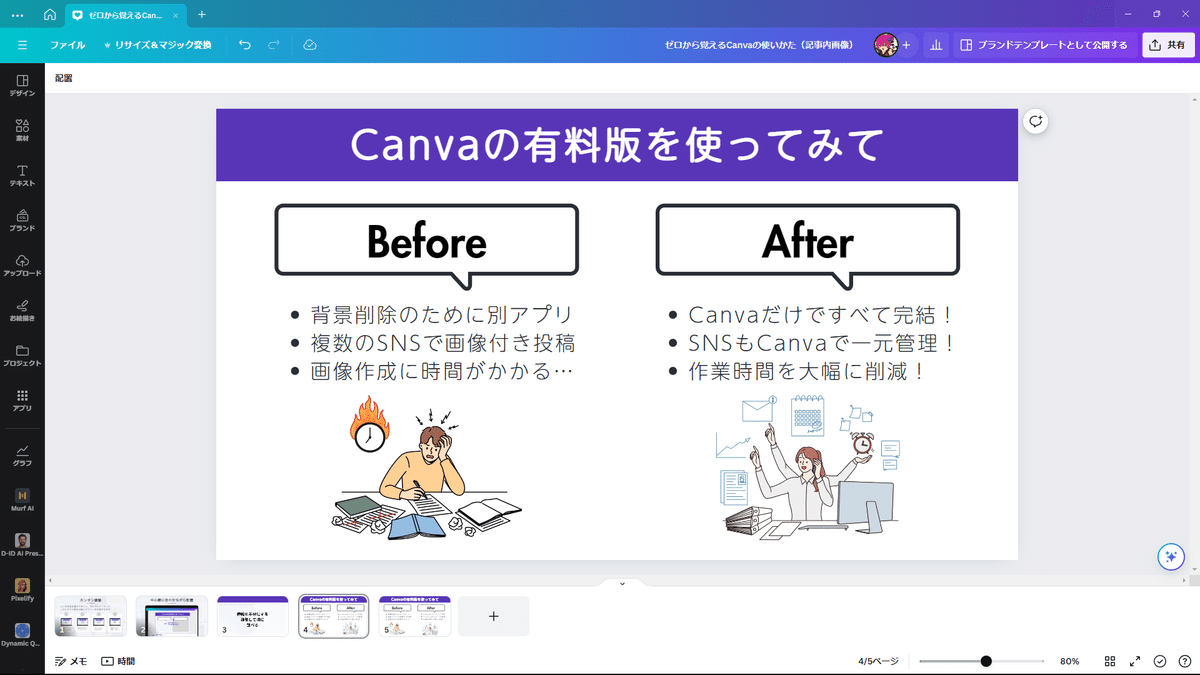
残り部分 → ビフォーアフターの2分割デザインを載せる
といった感じで、作成するデザインのメインテーマについて「どんなデザインを作るのか」をザックリでいいので決めます。
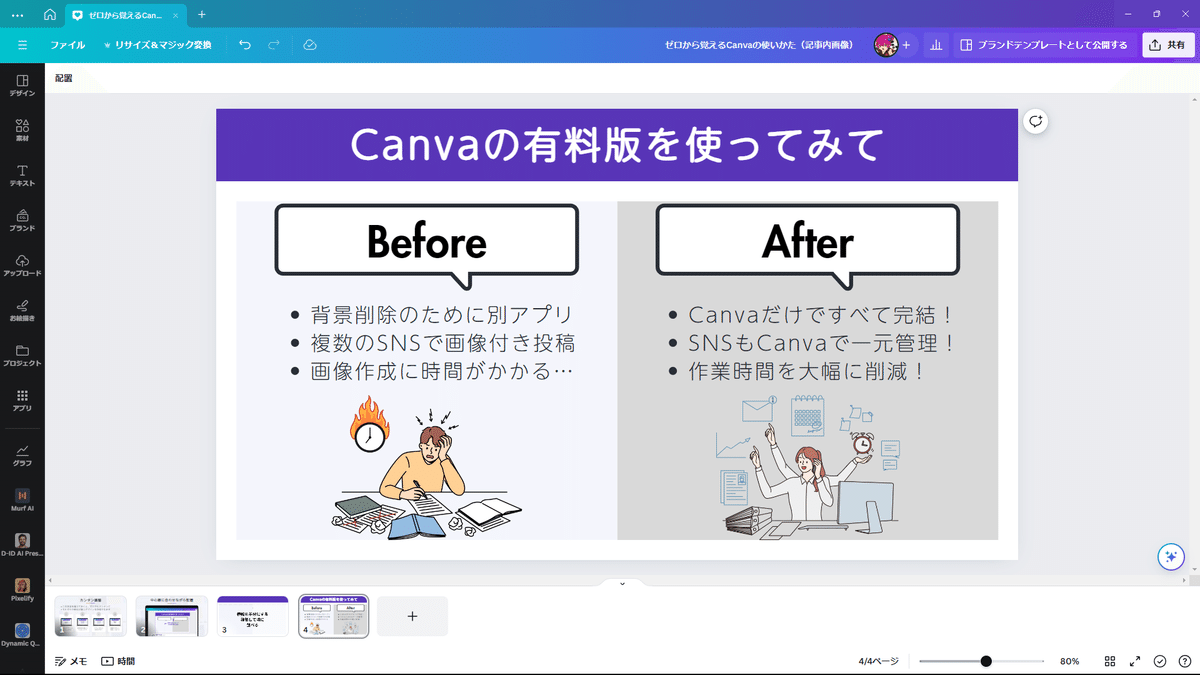
今回の記事では「Canvaの有料版を使うまえ(Before)と有料版を使ったあと(After)」というテーマにしてみます。
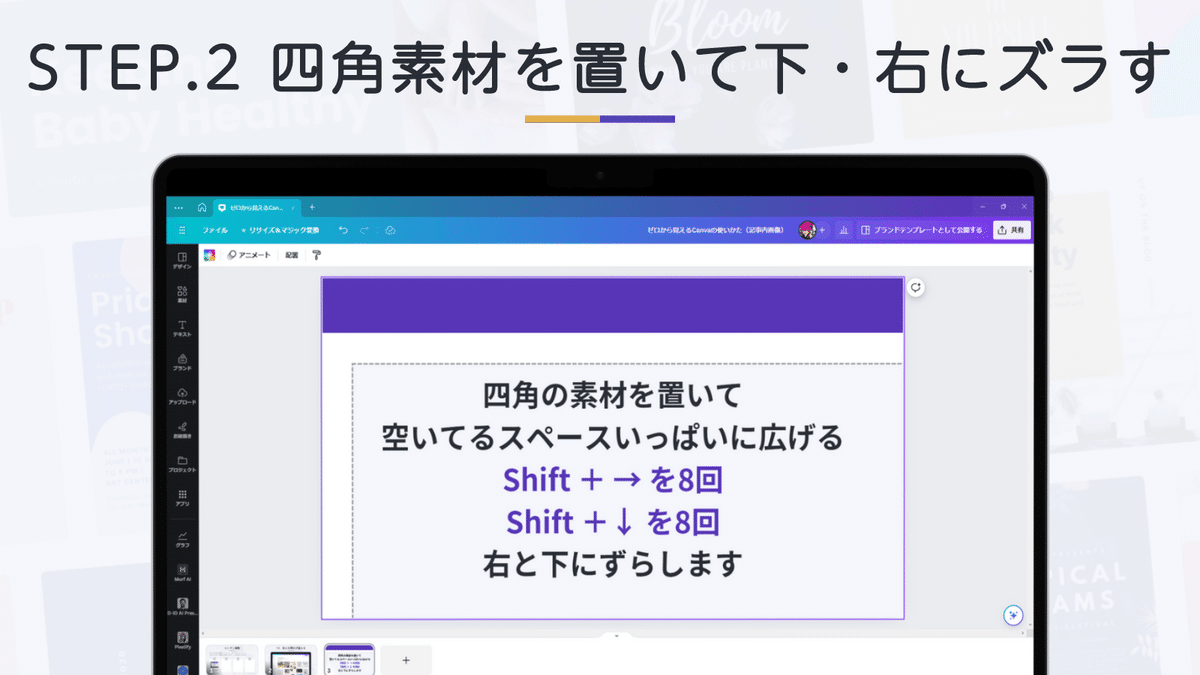
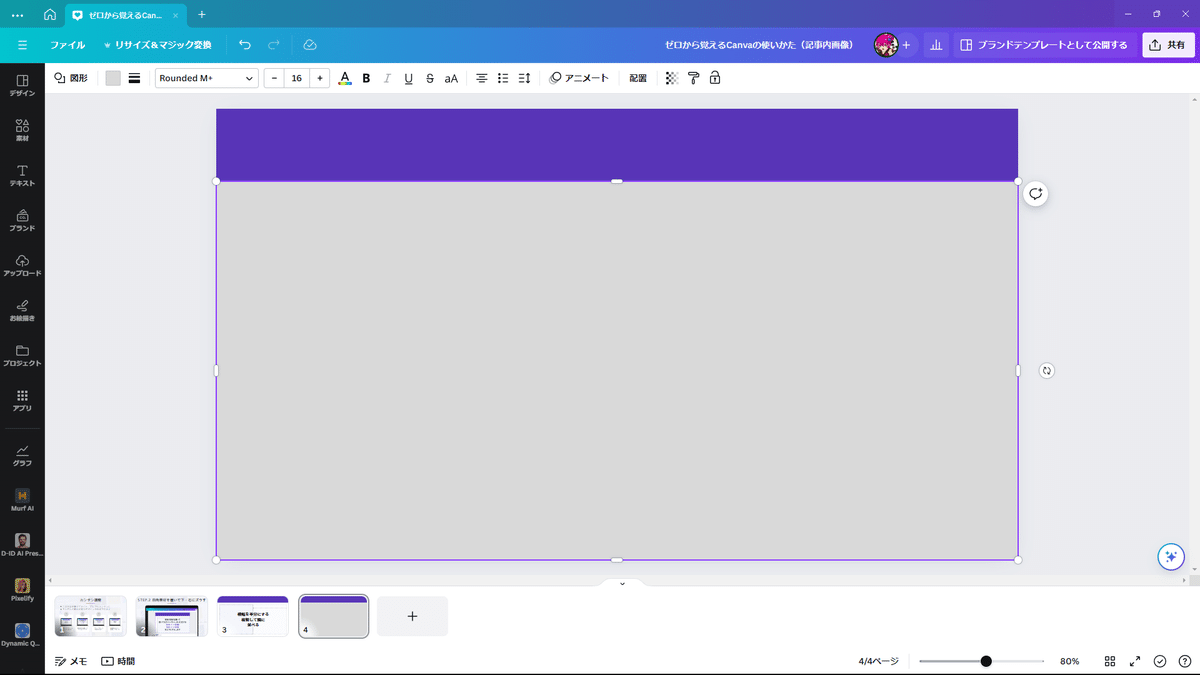
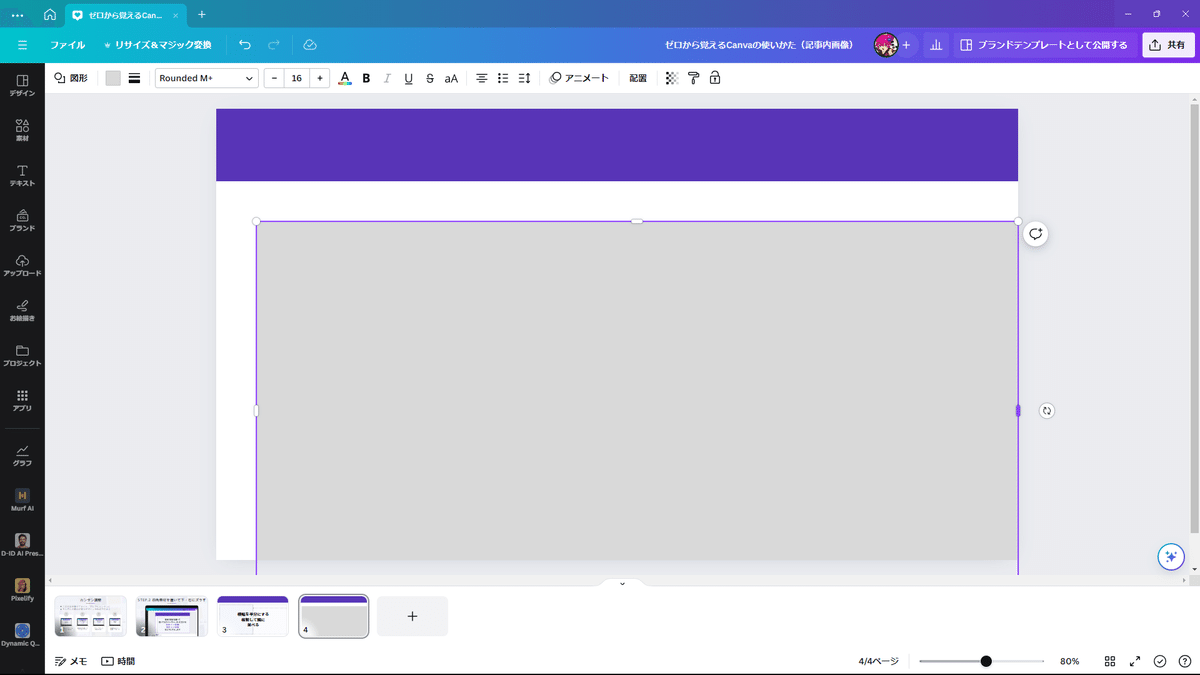
STEP.2 四角素材を置いて下・右にズラす

デザインを作成するスペースと、これから作成するデザインが決まりました。

キーボードの「R」を押して、四角素材を呼び出す

青帯部分以外の部分いっぱいに引き伸ばす

Shift + → を8回
Shift + ↓ を8回
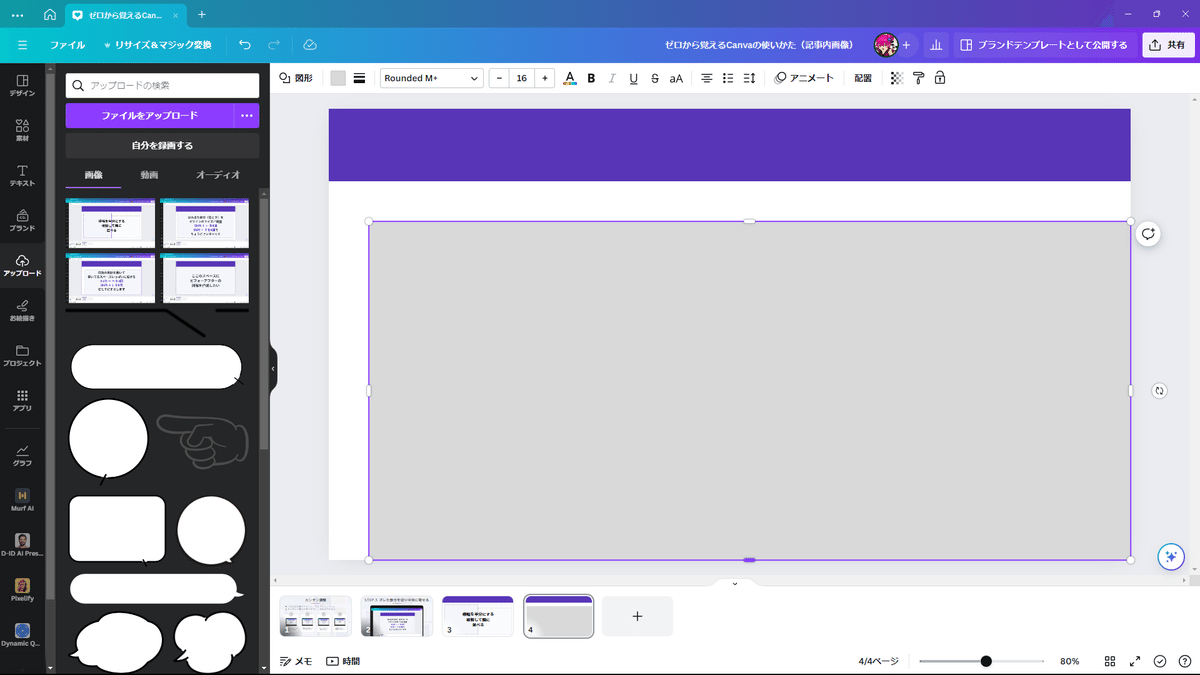
引き伸ばした四角素材を右・下に80pxずつズラします。
8回でなくても構いませんが、少ないと余白がすくなくなるので8~12回がおすすめです。(何回ズラしたかを覚えておいてください)
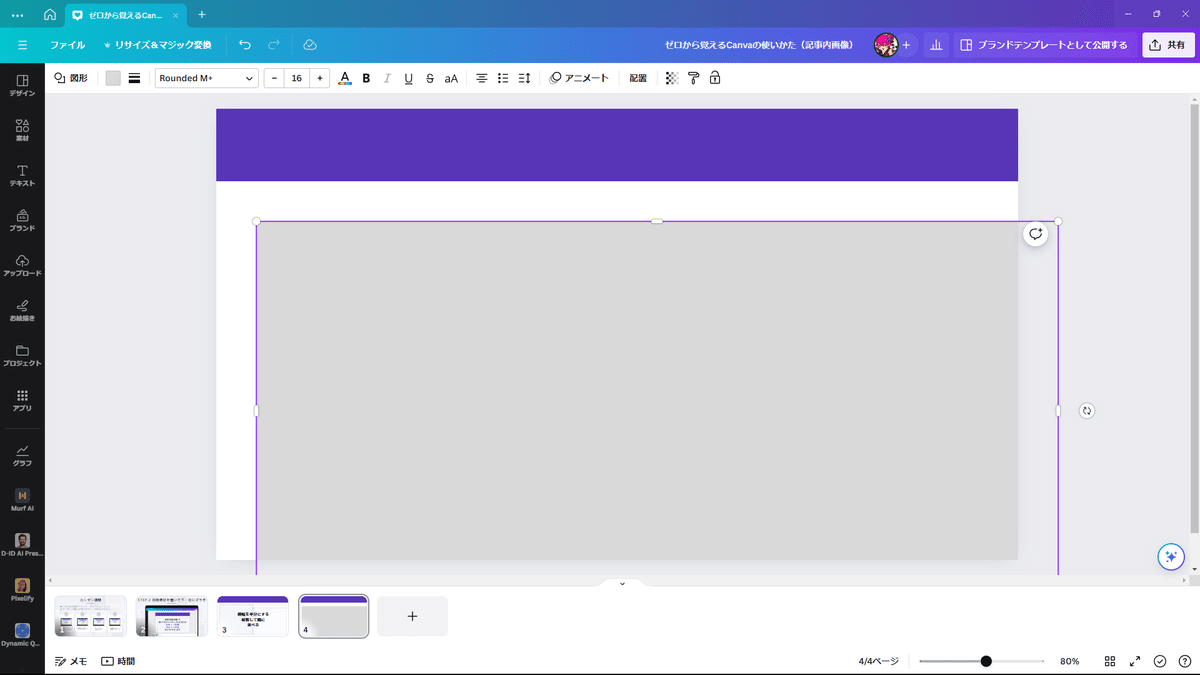
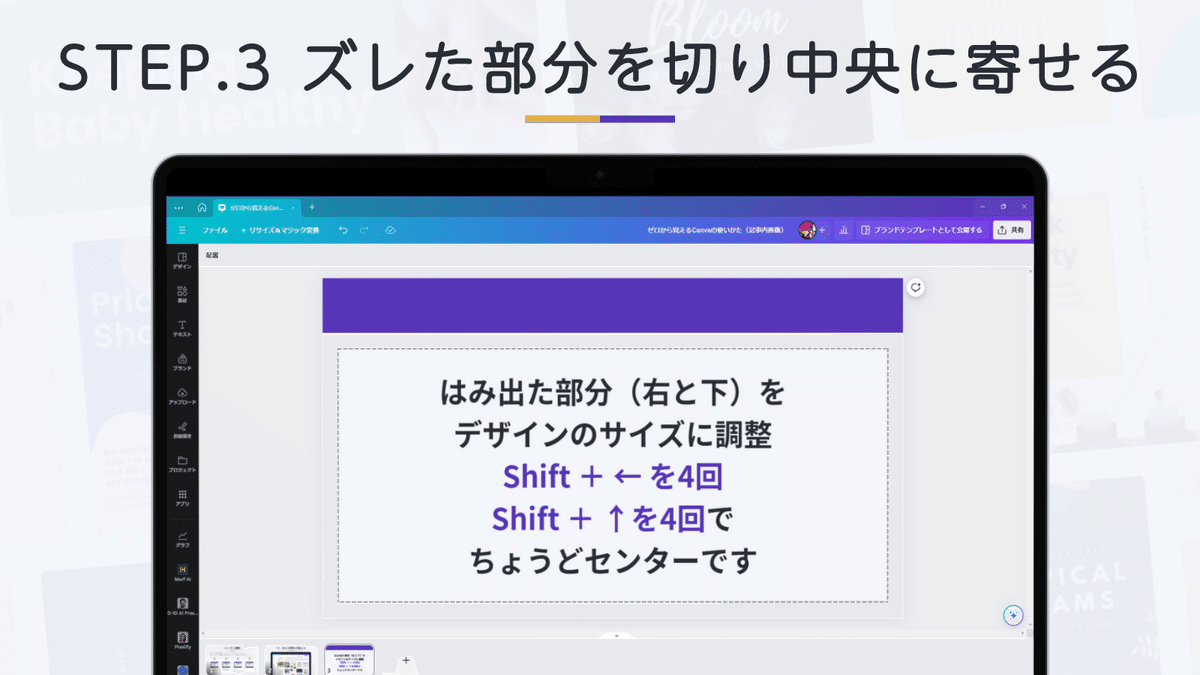
STEP.3 ズレた部分を切り中央に寄せる

先ほど右・下にズラした四角素材を切り取って中央に寄せます。

四角素材の右端を掴む
デザインサイズの端までサイズを調整する

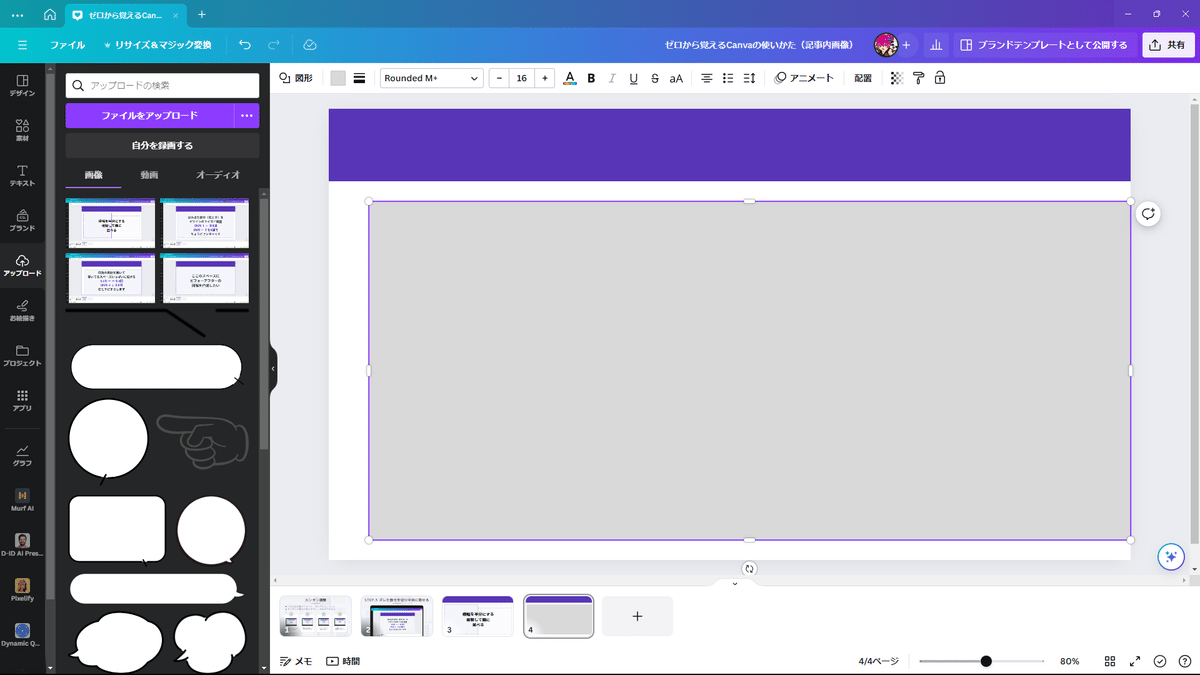
四角素材の下端を掴む
デザインサイズの端までサイズを調整する

Shift + ↑ を4回

Shift + ← を4回
STEP.2でズラした半分の回数を戻します。
10回ズラしたら5回、12回ズラしたら6回です。
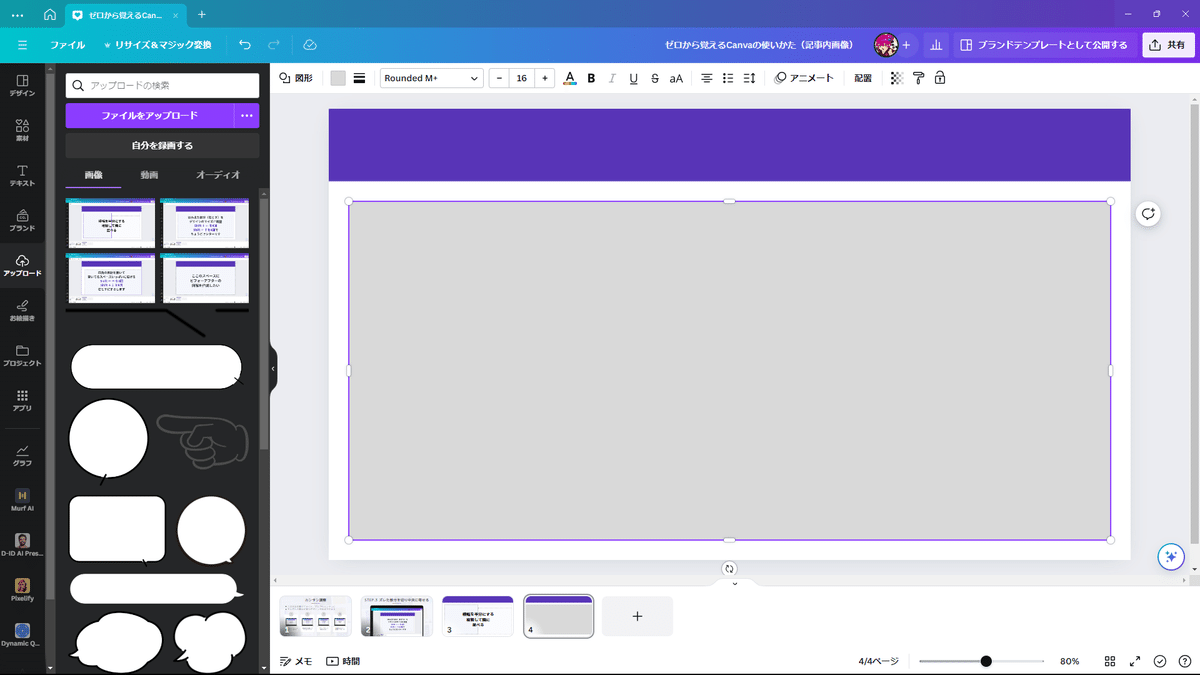
四角素材の部分がデザインを作成するスペースで、見出し部分(青帯部分)を除いたスペースのちょうどド真ん中です。
STEP.4 横幅を調整してから複製し並べる

ラストは横幅調整 → 複製 → 並べる。

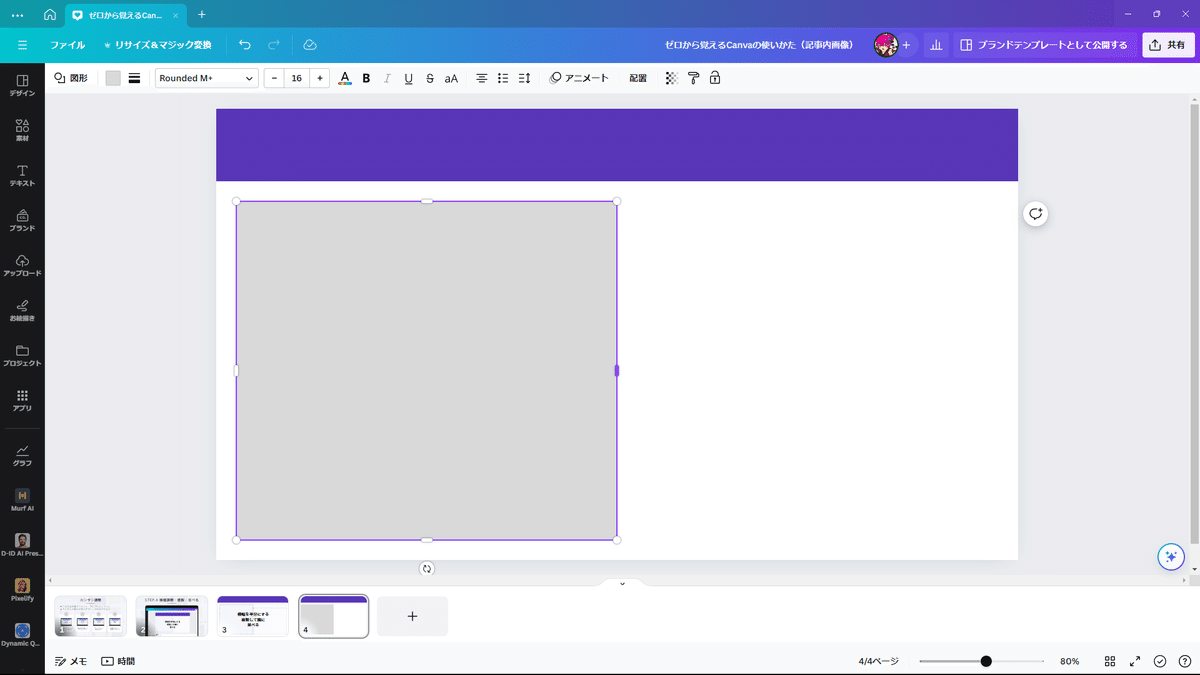
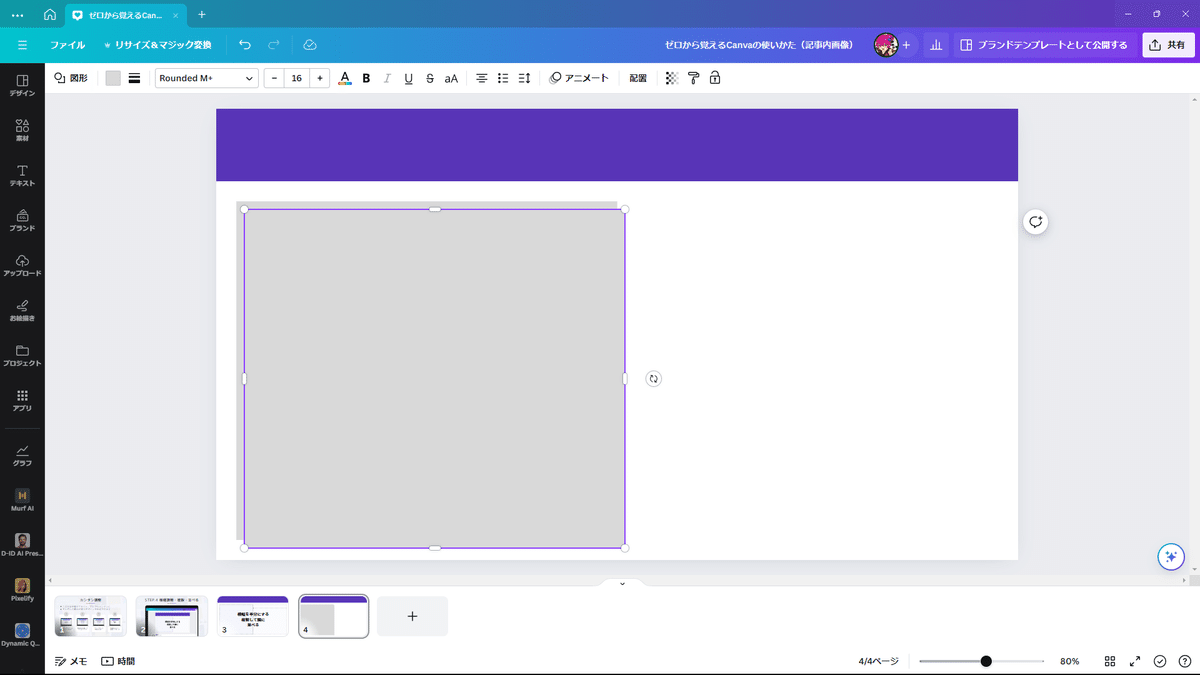
四角素材の右端を掴む
半分の位置まで縮める

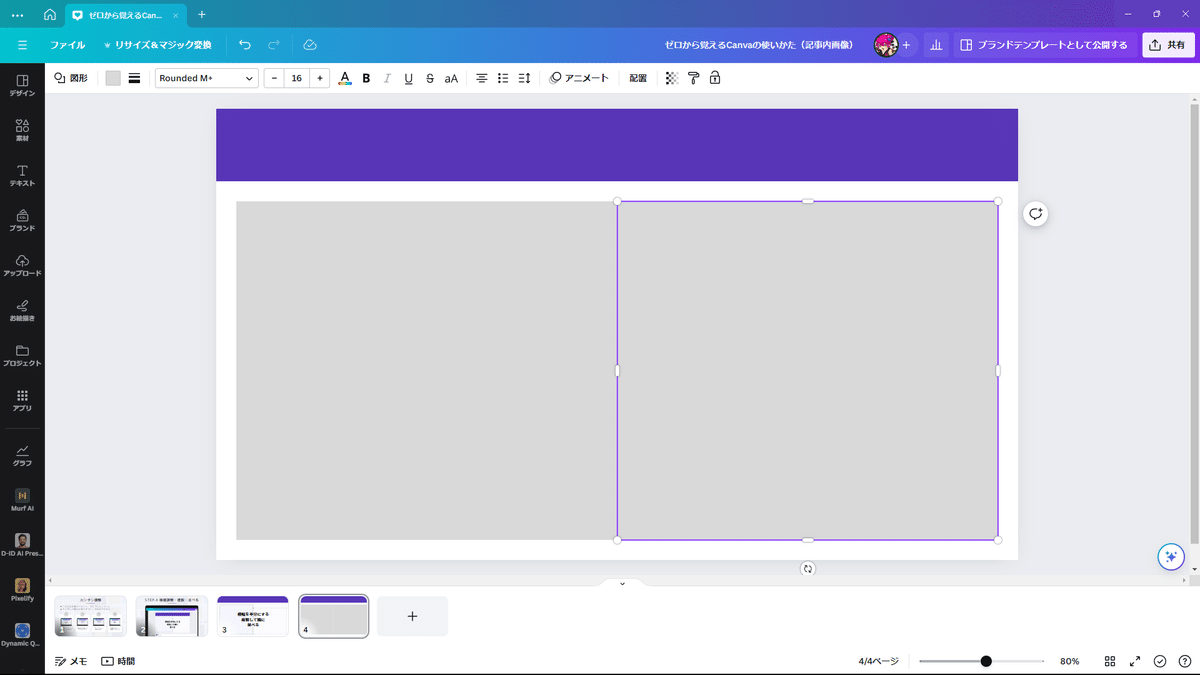
縮めた四角素材を選択
ctrl + D を押して四角素材を複製

複製した素材を隣に並べる
これで、2分割用の下敷きが完成しました。
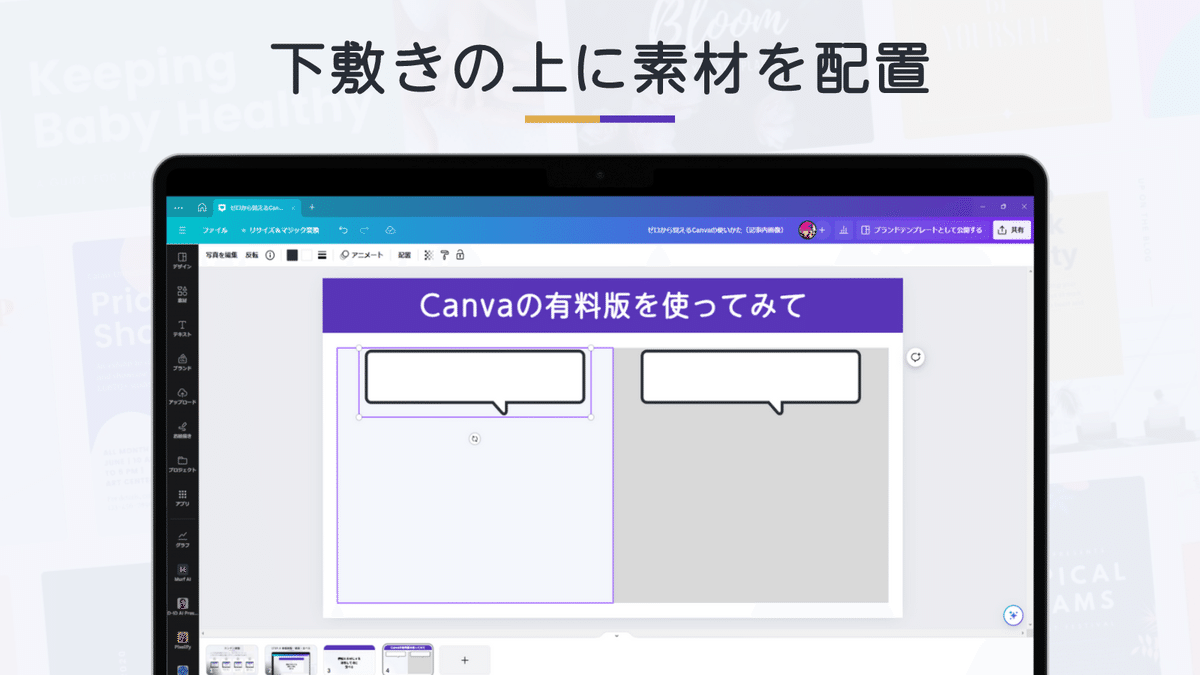
下敷きの上にデザインを作成

STEP.1~4で作成した下敷きの上に、STEP.1で決めたデザインに必要な素材を配置していきます。

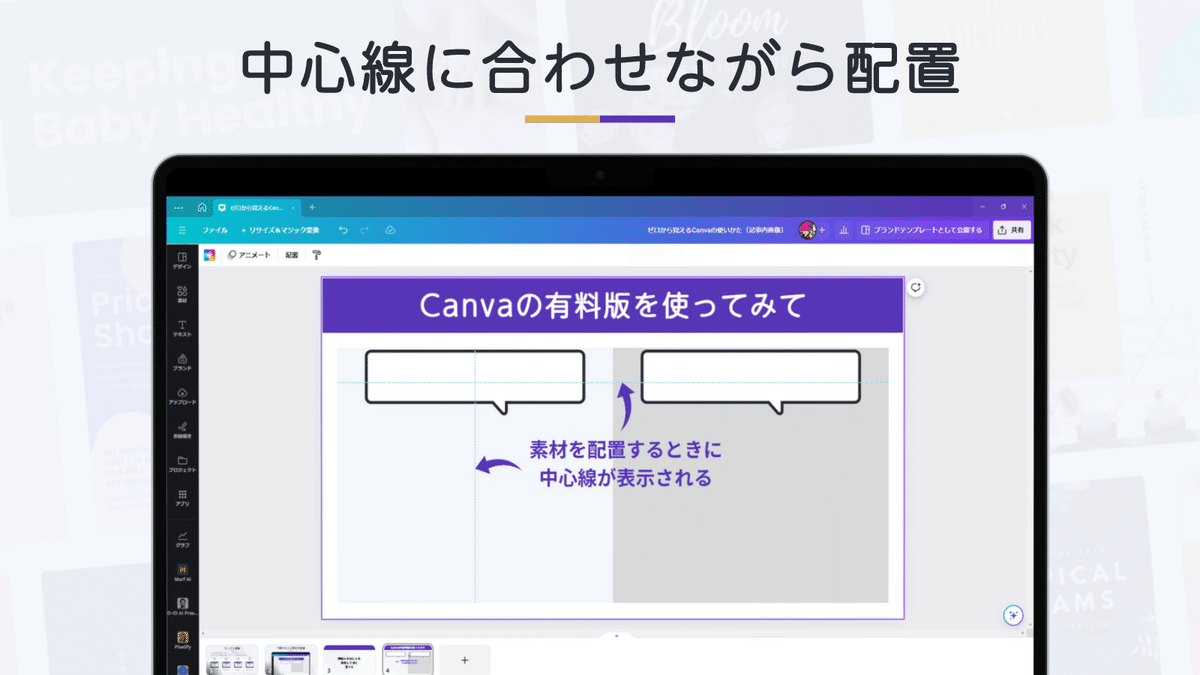
Canvaでは、素材を配置する際に「中心線」を表示してくれる機能が搭載されています。
下敷きの上に素材を配置するときに表示される「中心線」に合わせることで、それぞれの下敷きの中央に素材を置けます。

テキストやイラストも下敷きの中心に合うように配置することで、それぞれの下敷きの中心にキレイに配置できます。

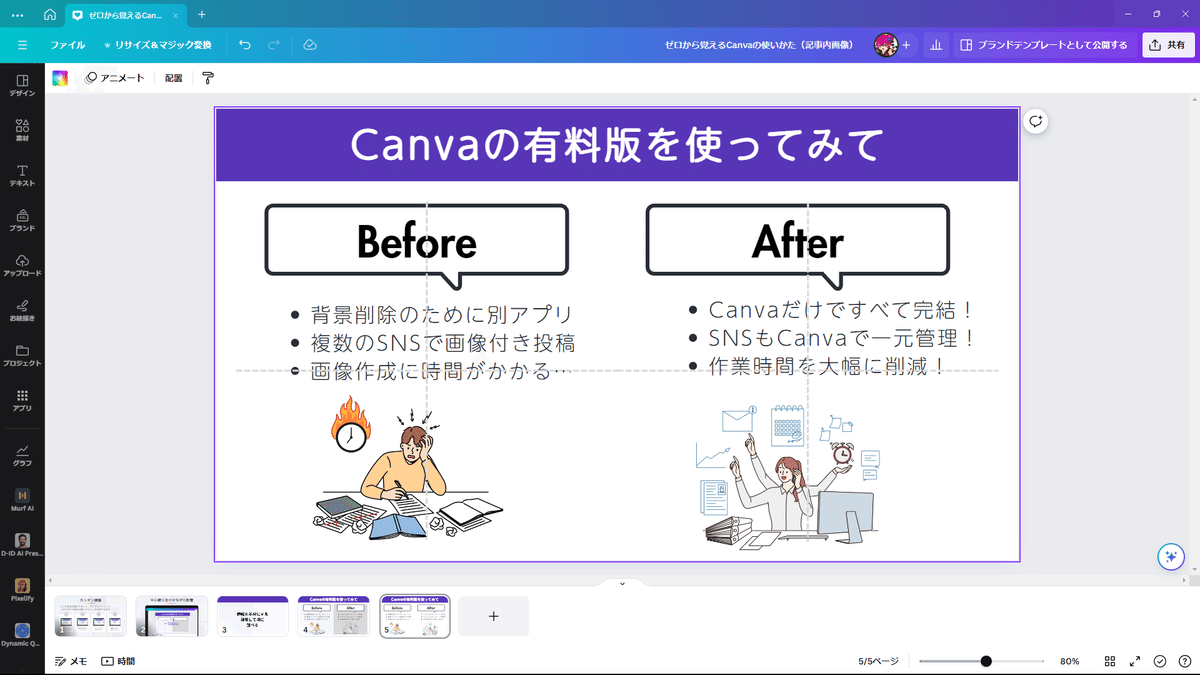
下敷きを使わずに2分割デザインを配置しようとすると、どうしても中心からズレてしまいます。
左右それぞれで中心は出せますが、全体を中心に配置することは難しいですし手間も時間もかかってしまいます。

デザイン作成前に下敷きを用意しておくことで……
見出し以外の部分の中心を出せる
分割した部分の中心に素材を置ける
上下左右の余白が揃う
全方位でキレイな位置に配置されたデザインに仕上がる

素材やテキストを配置し終わったら、下敷きを消して完成です!
デザイン開始前のちょっとした準備で、キレイなデザインに仕上げりますね。
まとめ

ということで、今回のまとめです。
デザイン開始前に下敷きを用意する
用意した下敷きの上にデザインを作成
中央に合わせて素材やテキストを配置
配置が終わったら下敷きを消す
たったこれだけで
だれでもキレイな位置に素材を置けます
そんな感じです。
最後までお読みいただき、ありがとうございました。
\ Canva そのほかの記事 /
\ Canvaの電子書籍はコチラ /
いいなと思ったら応援しよう!