
Figmaで動くスライド作り
Figmaでスライドを作る記事はたくさん投稿されています。
ただし、最終目標がpdf出力のものが多く、アニメーションやVariantsの利用方について解説している記事はあまり見かけません。
今回は、それらの機能を中心に解説します。
対象者
Figmaの基本的な機能が使える人
Prototype、Variants
pdfを捨てられる人
スクロール
Figmaではスライド内に複数スクロールする要素を含められます。
スライド自体も上記の条件に当てはまればスクロールしたり、Prototypeで矢印をつなげることによって内部リンクも表現できます。
スクロールする要素の条件は以下の3つです。
中に入っている子要素が親Frameを飛び出していること
親FrameのClip ContentがONであること
親FrameのPrototype設定のOverflow scrollingが適切に設定されていること
Overlay
ポップアップでよく使うOverlayですが、意外とスライドでこの表現を使っているものは少ないのではないでしょうか?
ポイントは表示、非表示を何度でも繰り返せるというところです。
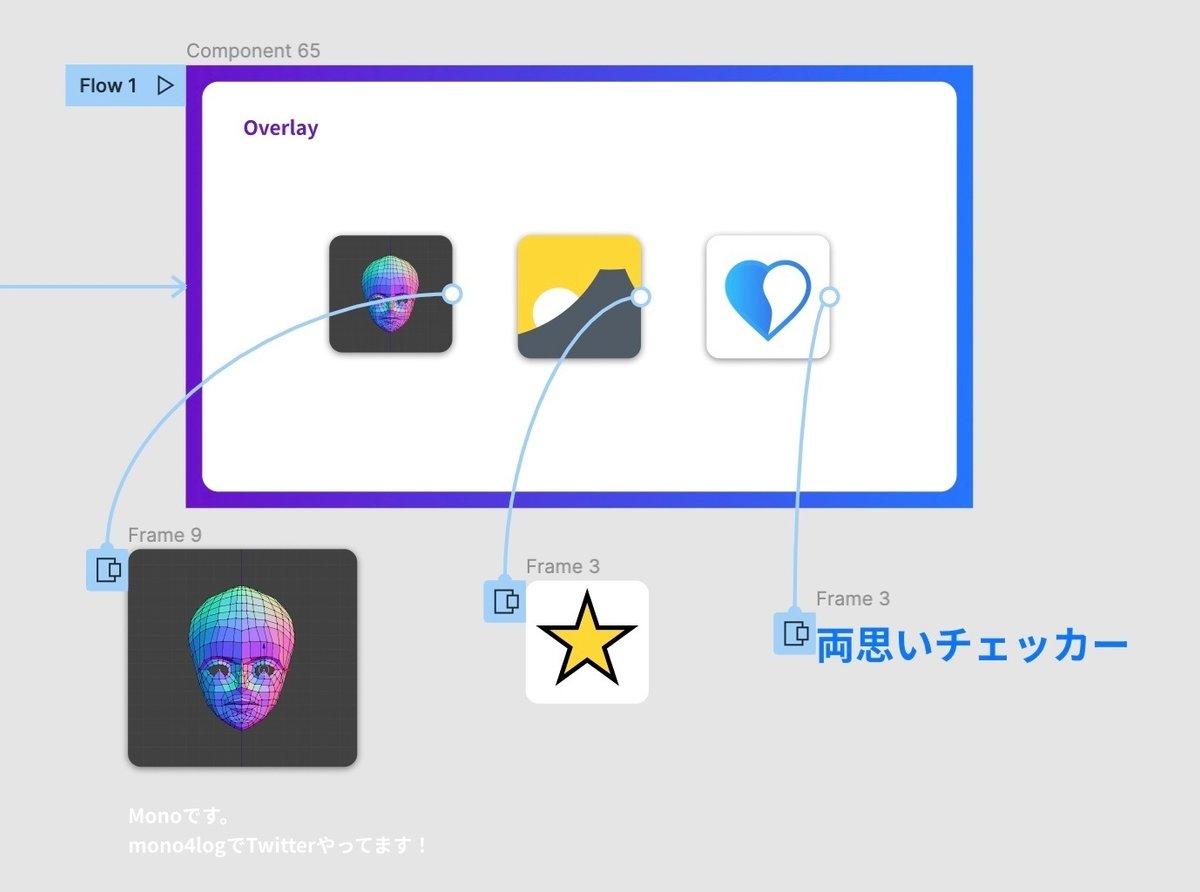
上記のデモ動画は3つの表現を行っています。
左:モーダルウィンドウ
背景あり
真ん中:オブジェクトを変更する
背景なしでオブジェクトを重ねる
右:テキストを出すボタン
背景なしで、Move inでテキストを表示

Variantsで個別に表示非表示
先ほどのOverlayは個別に状態を保存できないというでデメリットがあります。
具体的にはAのOverlayとBのOverlayを同時に開くことができないという問題が発生します。
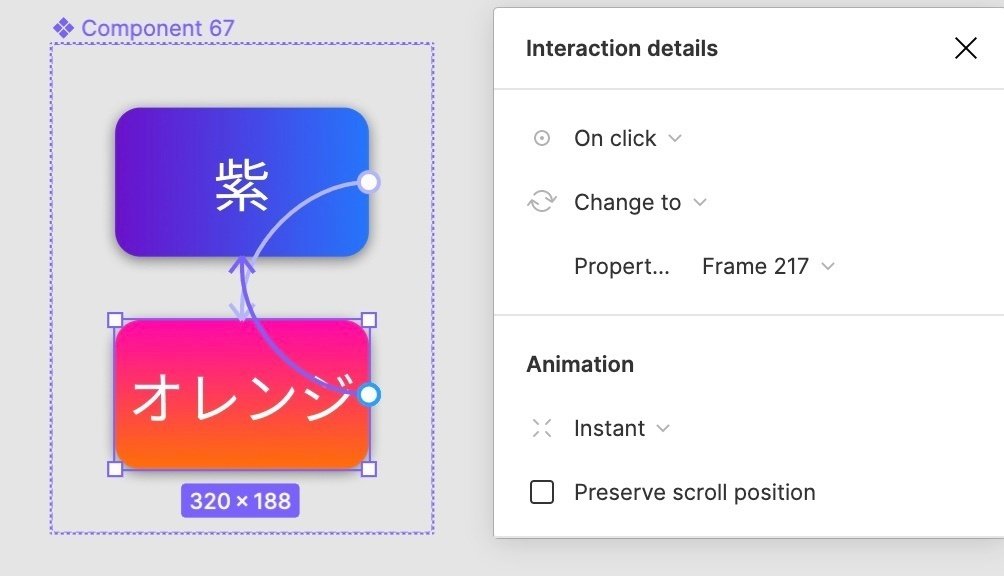
これを解決するためにVariantsを利用します。
Variantsを作った後に、それぞれをChange toでつなげるだけです。

Variantsで無限に動かす
例えばA→B→A→Bとループさせたい時は次のようにすれば良さそうです。
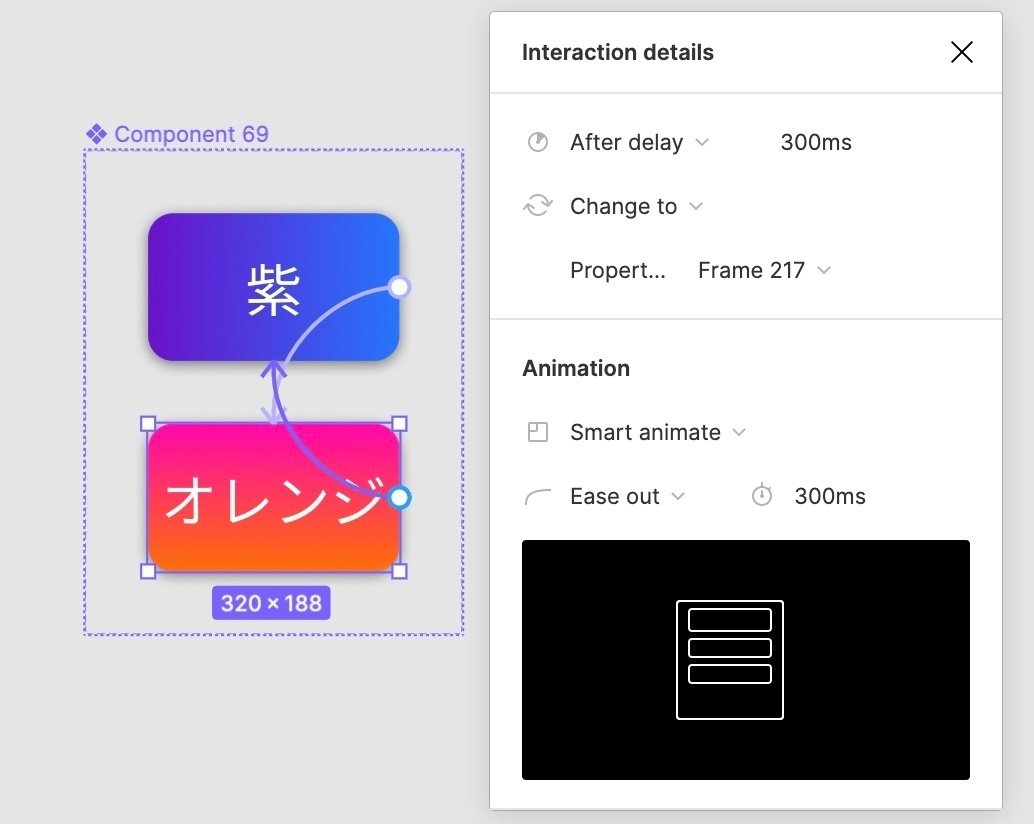
A:after delayでBへ遷移
B:after delayでAへ遷移
ただ、after delayは一番親のFrameしか使えないらしいです。
つまり、AをスライドFrameの中に入れるとafter delayが使えなくなってしまいます。
解決策としてはVariantsの中でafter delayを使います。
よって先ほどと同じようにAとBのvariantsを作り、お互いをchange toで繋げ、After delayを設定します。

プレゼン時の注意点
Prototypeで配布
今回のアニメーション系の機能を利用した場合、pdfでの共有はあきらめましょう。
読み込みが遅いデメリットはありますが、基本的に配布もプレゼンもPrototypeで行って良いとお思います。
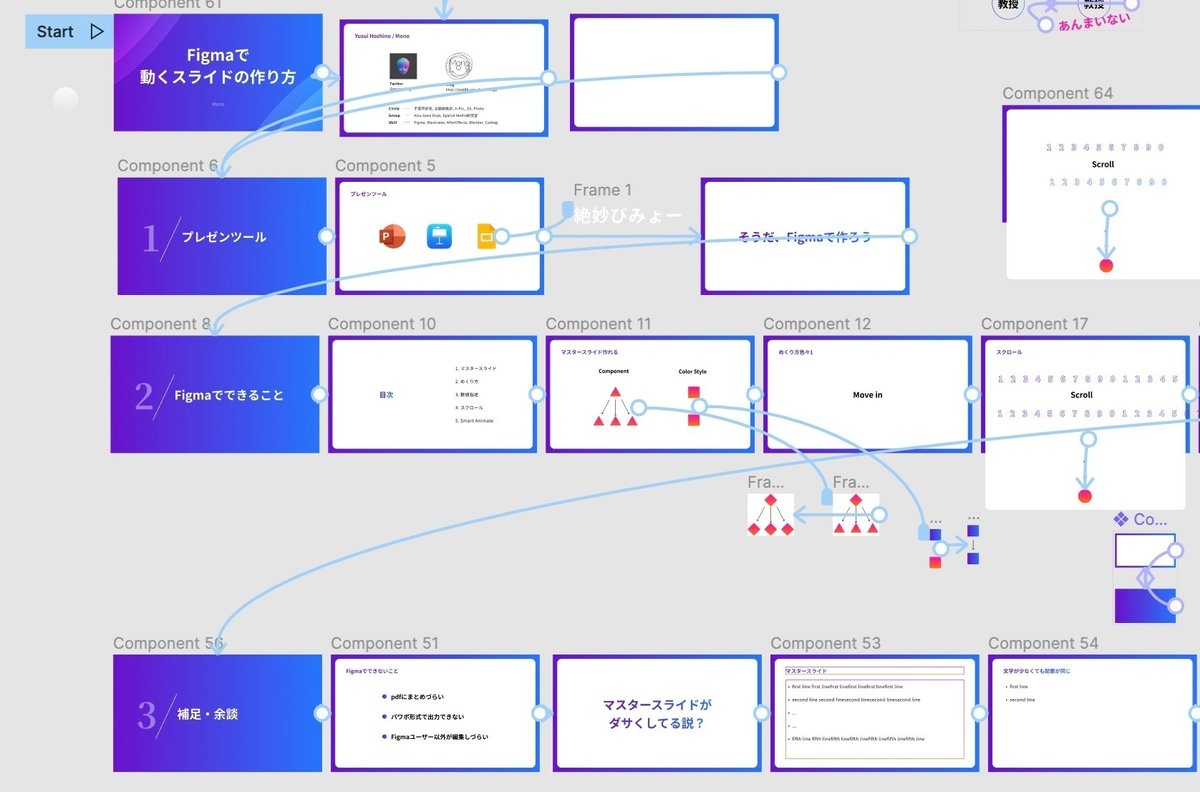
スライドは左から右、上から下に置く

基本的にはスライドFrameからスライドFrameへPrototypeの矢印を繋げてアニメーションさせながらスライドをめくると思います。
ただスライドを進めすぎてしまって、戻りたい時もあるでしょう。ただ、その時のために矢印を全て逆向きにつなげるのは大変です。
よって、プレゼンモード中に下に現れるボタン(<6/22>みたいなやつ)で戻れるようにもしておきましょう。問題はこのボタンで進む順番は、Prototypeの矢印の順番と異なる点です。
このボタンでは、Prototypeの矢印がつながっているFrame全てを、Frameの位置が左から右、上から下の順番で表示できます。
よって、上記の画像のような配置にしておけば、うまく動きます。
共有する時は初めのFrameのリンクで
FigmaはプレゼンモードでもFrameごとにURLが発行されるので、1ページ目のURLを共有しましょう。
Adobe税を払うために使わせていただきます
