
善子「Pixelmator Proでお絵描きするわ!」
善子「このnoteのイラスト編よ」
善子「今日はPixelmator Proで絵を描いてみようと思うわ」
曜「そういえば描いてみたいって言ってたもんね」
善子「日本でpixelmator proを使って絵を描いてるサイトとか無いのよね…だからどんな感じか描きながら説明するわ」

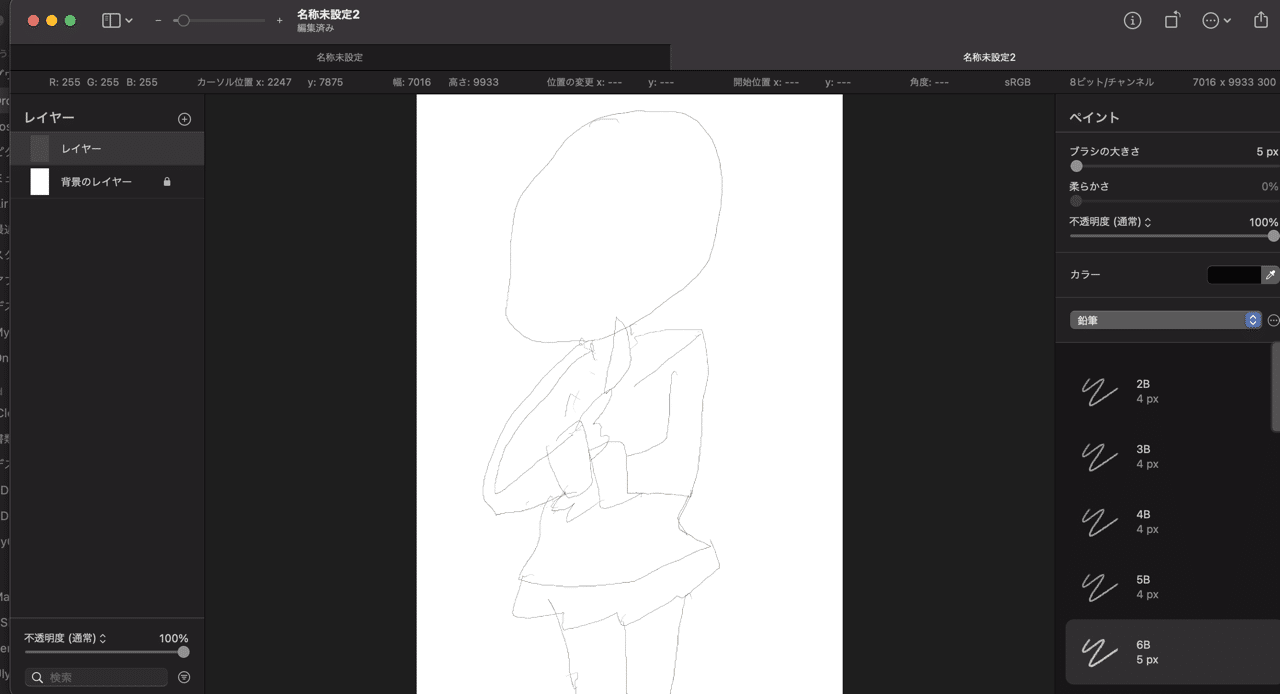
善子「まずキャンパスを開いて…と」
曜「相変わらずすっきりしてて見やすいなぁ。」
善子「で、鉛筆があるからそれでアタリを描きましょうか」

曜「随分大雑把だね」
善子「アタリはこれでいいのよ、多分…もう少し描きたすとこんな感じかしら」

曜「お、なんかいかにも下書きって感じになったね」
善子「で、主線を引く。漫画っていかにもな名前のペンがあったからそれ使うわ。レイヤーは左のパネルから楽に追加出来るわ」

曜「お、レイヤーの出番か。」
善子「えぇ、左のパネルから楽に追加、編集出来るわよ。」
善子「ちなみに分かりづらいけど乗算やスクリーンなどのエフェクトは左下の不透明度(通常)ってとこをクリックすれば変えられるわ」

善子「あまりに分かりづらいので開発者さんに聞いたのよ…あってよかったわ。」
曜「わざわざ聞いたんだ…」
善子「えぇ、じゃあ色を塗っていきましょうか。ここはPhotoshopキラーだから選択ブラシでスマートに塗っていくわ」

曜「選択ブラシだとちょちょいのちょいで塗れるね」
善子「ただ元々備わってる色はそんな多くないからスポイトをつかって追加するべきね」
善子「私はコピックの見本カラーをスポイトで追加したわ。スポイトはキーボードのUで使えるわ」
善子「Qで選択してNで塗り潰し。このやり方が正しいのか分からないけど特に問題なく塗れたわ」
曜「キーボードショートカットって覚えた方がいいの?」
善子「覚えるというか自然と使う事になると思うわ。特に絵を描く人はペンタブがほとんどでしょうからボタンに機能割り当てちゃえばいいのよ」
善子「右クリックでブラシサイズを楽に変えられるからペンは右クリックとブラシと消しゴム入れ替えに割り当てるのがおすすめね」
善子「…まぁ私はペンタブ初心者だからアドバイスすべきじゃないかもだけど」
善子「ちなみにQで選択した後はcmd+Dで選択解除。ただMacだとデスクトップに移るよう設定されてるからサービスから変える必要があるわ」
善子「キーボードショートカットをカスタマイズ出来ないのが難点ね」
曜「善子ちゃん話長いよ」
善子「ごめんなさい、話してるうちに乗算で髪の色にグラデーションをかけスクリーンで輝かせる、そしてオーバーレイで頬の赤みを足して…完成!」

曜「おー、乗算とかって大事なんだね、塗った後も色々あるなんて」
善子「塗ってからが本番かもね…」
善子「今回は20枚程度のレイヤーで済んだわ」

曜「20枚!?1枚の絵に随分使うんだね」
善子「デジタルとアナログの最大の違いはレイヤーの有無だと思うのよ。それくらい重要なの」
善子「という訳でPixelmator Proで実際に絵を描いてみたわ。私の画力、知識不足で説明が足りないところもあると思うけど…」
善子「Pixelmatorでどこまで出来るか、どうやって絵を描くのか知りたい人の参考になれたら嬉しいわ」
この記事が気に入ったらサポートをしてみませんか?
