
Wordpress Gtenbergで蛍光マーカー風ラインを引く方法【文字修飾】
読まれるブログ、読んでもらえるブログを書く上で重要なのが文字修飾。
同じ黒い文字がべろ~っと並んだ文章より、重要なポイントが太字であったり、色文字であった方が、見た目もいいし、何より読みやすくなります。
ブログを書いている人って、何を使っているのだろうか?
まさか、一からhtmlコードを打っている人はいないかもしれない。
(いや、もしかしたら物好きなマニアがいるかもしれないけど)
はてなブログやアメブロなどブログサービスを使っている方も多いでしょうが、Adsenseを載せたり、アフリエイトをされている方は、自前サーバーでWordPressを使っているんでしょう。
かくいう私もWordPressブログを2つほど運営しています。
さて、そのWordePressですが、もうGutenbergですよね?
(え!まだテキストエディターですか・・・)
そのGutenbergですが、文字修飾についてはちょっとイマイチといった感じはあります。
文字カラーはブロック全部が変わってしまうとか、文章の一部だけ背景を変えることはできないとか、太字は全て<strong>タグになってしまうとか・・・
ってことで、今回はGutenbergでも、こんな文字修飾ができるって方法を公開します。

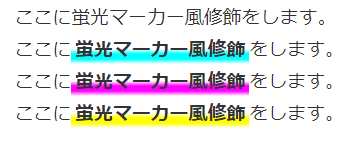
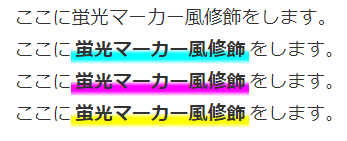
文字を太字にし、蛍光マーカーを引いたような背景色を付けます。
背景色は、文字全体かからず、半分から下の部分だけかかるようにします。
このように修飾してやると、文の中でこの部分がすごく目立ち、また文章全体も明るくポップになります。
それにより、ページ滞在時間も30%ほど改善されたんですね。
ぜひやるべきだと思いますよ。
では、やり方を順番に解説していきます。
まずはプラグインを導入
Gutenbergは標準で文字の色と背景色を変更することができますが、これってブロック全体が変わっちゃうんですね。
文章の一部分だけ、文字色を変えたり、背景色を変えることができない。
そこで、「Advanced Rich Text Tools for Gutenberg」というプラグインをインストールします。
よく使われているメジャーなプラグインですから、プラグイン新規追加の検索窓にプラグイン名を打ち込めばすぐに出てきます。
プラグイン設定はありません。
すぐに、Gutenbergで文の一部の文字色と背景色を変えることができるようになります。
色パレットを変更する
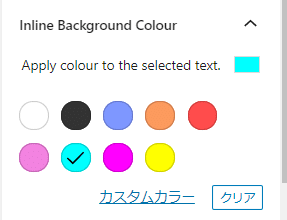
背景色や文字色を変えるには、エディター画面で変更部分を指定し、カラーパレットから好きな色を指定してやります。
しかし、このカラーパレットに蛍光色ってないんですよね。
そこで、パレットにカラーを追加!
やり方は、以下のコードをテーマのfunctions.phpに書き加えます
//カラーパレットの色を変更する
function my_color_set()
{
add_theme_support('editor-color-palette', array(
array(
'name' => __('White','白') ,
'slug' => 'white',
'color' => '#FFF',
) ,
array(
'name' => __('Black','黒') ,
'slug' => 'black',
'color' => '#333',
),
array(
'name' => __('Blue','青') ,
'slug' => 'blue',
'color' => '#7f97ff',
),
array(
'name' => __('Orange','オレンジ') ,
'slug' => 'orange',
'color' => '#fc9a5e',
),
array(
'name' => __('Red','赤') ,
'slug' => 'red',
'color' => '#ff4c4c',
),
array(
'name' => __('LightBlur','蛍光水色') ,
'slug' => 'lightblue',
'color' => '#00ffff',
),
array(
'name' => __('Pink','蛍光ピンク') ,
'slug' => 'pink',
'color' => '#ff00ff',
),
array(
'name' => __('Yellow','蛍光黄色') ,
'slug' => 'yellow',
'color' => '#ffff01',
)
));
}
add_action('after_setup_theme', 'my_color_set');これで、カラーパレットには、白、黒、青、オレンジ、赤、蛍光水色、蛍光ピンク、蛍光黄色のカラーが並びました。

もっと色を増やしたければ array(~)の部分を追加してください。
ただ、あまり色を使いすぎると、見にくくなるから注意してね。
背景色をマーカー風にする
これで、文章の一部にマーカー風の背景を付けることができるようになったけど、まだこんな状態。

さらに、文字を太くして、背景色部分の位置をずらします。
それをするには、以下のコードをテーマのstyle.cssファイルに追加します。
.background-color {
font-weight:bold;
background:linear-gradient(to bottom,#fff,#fff 40%,transparent 60%,transparent 80%,#fff);
padding:0 0.2em 0.2em;
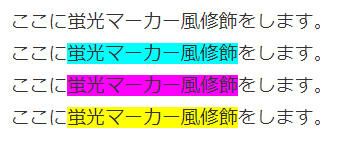
}これで、蛍光マーカー風の文字修飾が完成しました!
文字も太くなりますよ。

太文字を作る
ところで、背景色はいらないから、太文字だけ作りたいって事もあるよね。
普通なら、Gutenbergの「B(太字)」を使って太文字にするんだけど、これって<strong>タグになっちゃうんだね。
別にStrongタグでもいいけど、あまり多用するとSEO的にマイナスって噂もあるから、太字はfont-weightで作りたいって、思いますよね。
そんな時は、以下のコードをテーマのstyle.cssに追加しましょう。
span.color {
font-weight:bold;
}Advanced Rich Text Tools for Gutenbergプラグインで追加した文字色パレットで文字色を変えると、自動的に太文字になります。
文字色は変えたいけど、太字にはしたくない!
って希望には答えられないけど、そこは割り切って使ってください。
ってことで、Gutenbergでの文字修飾の方法について解説しました。
これで、ブログの滞在時間もぐ~んと伸びると嬉しいですよね-
この記事が気に入ったらサポートをしてみませんか?
