
【初心者向け】Spearly CMSを使ってページを作ってみた
はじめに
こんにちは。Spearlyチームのライターもなんです。この記事は、HTML・CSS初心者である私が、Spearly CMSを実際に使ってみて感じたことを皆さんとシェアするための記事です。
「Spearly CMS使ってみたいけど、実際どうすればいいの?」という方や、私と同じような初心者の方の助けになれば、と思います!
今回は、「Spearly CMSとはなんぞや?」という疑問も解決しつつ、実際に手を動かして一つ記事を作ってみようと思っているので、最後まで見ていただけると嬉しいです🥳
Spearly CMSについて

Spearly CMSのトップページを見て、一番最初に浮かんだ疑問が
「ヘッドレスCMSってなに?」「埋め込みタグとは?」
という超シンプルかつ初歩的なもの(笑)この聞きなれない単語は一体なんなのでしょうか…。
ヘッドレスCMSとは
まず、「ヘッドレスCMS」とは、「コンテンツを表示するビュワー」つまり「ヘッド」がなく、純粋にコンテンツ管理・作成するためだけのシステムです。
通常、CMSにはテキストや画像、動画などのコンテンツを表示するビュワーとこれらのコンテンツデータを管理・作成するシステムが統合されていますが、「ヘッドレスCMS」にはコンテンツを表示するビュワーがありません。
「じゃあ、ヘッドレスCMSでコンテンツ表示できないじゃん。」という話なのですが、ヘッドレスCMSではAPIというインターフェースを用いてコンテンツの表示を行ないます。ここら辺の話は結構難しいみたいなので、また今度しようと思います(笑)
埋め込みタグで簡単にコンテンツ表示できる
先ほども述べたようにヘッドレスCMSでコンテンツ表示を行うのはAPIに関する知識が必要です。そこで活躍するのが「埋め込みタグ」!
「埋め込みタグ」とはコンテンツを表示するためにコード内に埋め込むタグのことです。そしてなんと、これを使えば、APIを使わなくてもコンテンツ表示ができるんです!(APIが分からなくてもヘッドレスCMSをつかえるとは...感激。)
このほかにもSpearly CMSには初心者にも優しい機能がたくさんあるので、簡単にヘッドレスCMSを使うことができます!
【詳しくはこちら】
では、実際にSpearly CMSを使って、コンテンツの作成、埋め込みタグを使った表示をしてみましょう!皆さんもぜひ一緒に手を動かしながらやってみましょう♪
【Spearly CMSはこちらから】
Spearly CMSを使って、コンテンツを作成する
今回作りたいのは枠で囲っている部分のコンテンツです。拡大するとこんな感じ。

大まかな手順としては
①テキストエディタでコンテンツの大枠を作る
②Spearly CMSでコンテンツの要素を作る
③Spearly CMSで作られた埋め込みタグをコピーして①で作成したファイルに貼り付ける
です!それでは早速作っていきましょう~
【手順1】テキストエディタでコンテンツの大枠を作る
①空のフォルダを作る
②VScodeなどのテキストエディタを起動する

③左上のファイルから新しいテキストファイルを開く


新しいテキストファイルが開きました
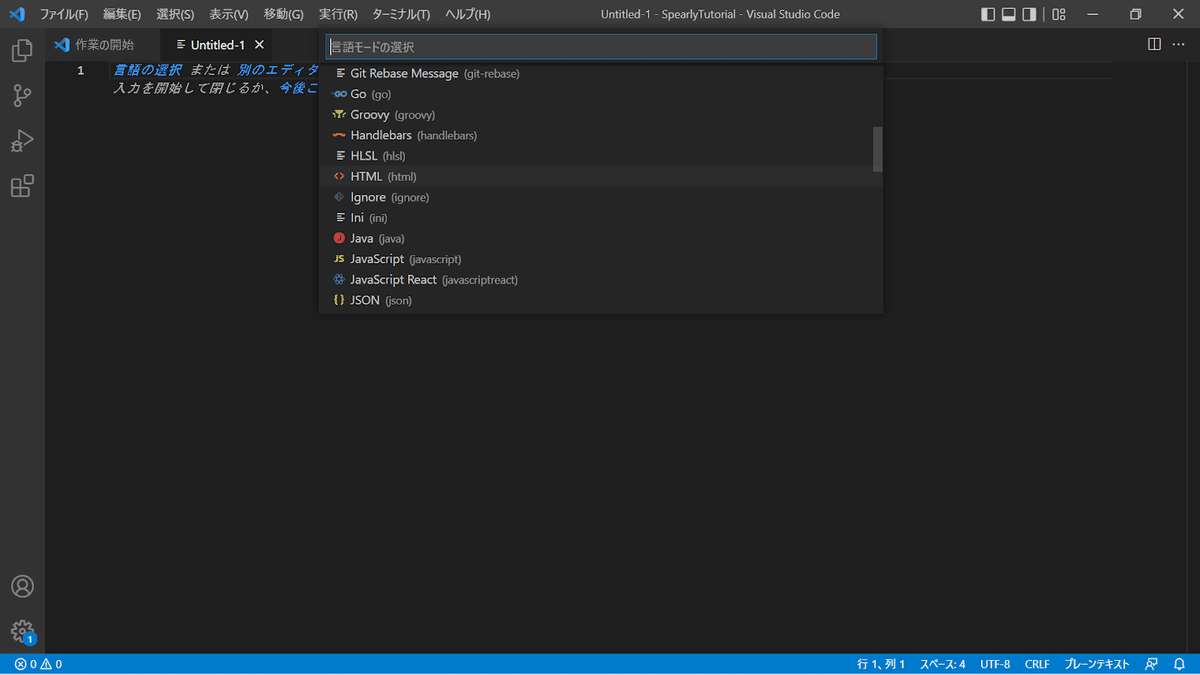
④「言語の選択」をクリックすると、言語モードを選択できるので「html」を選択する

これでhtmlコードを打つ準備が完了しました
⑤サイトの大枠を作る
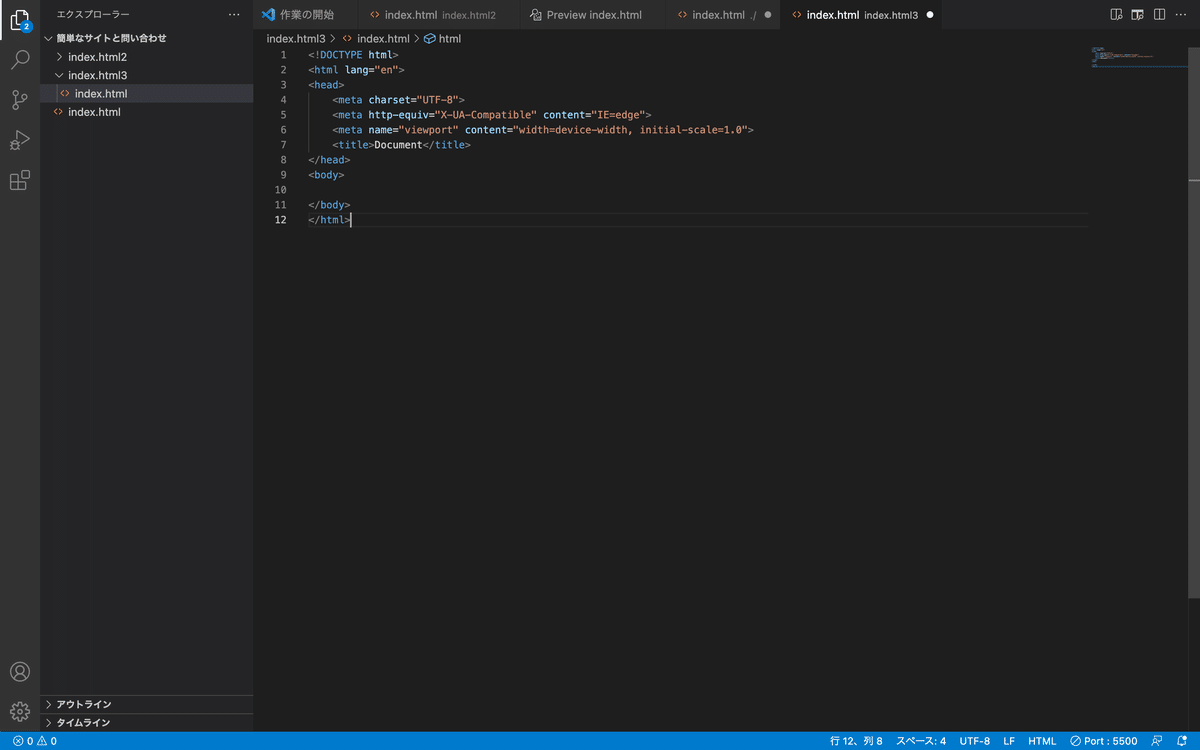
1行目に「html:5」と打ちます。すると...

なんかめっちゃ出てきた!!笑
これで、コンテンツの大枠を作る準備は完了です。次は、Spearly CMSのサイトに移動して、コンテンツの作成を行なっていきましょう!
【手順2】Spearly CMSでコンテンツの要素を作る
①Spearly CMSのサイトを開く

②アカウントを作成する
右上の「無料で始める」をクリックするとログイン画面が出てくるのでログインします(今回はGoogleアカウントでログインしました。GitHubアカウントでもログインできるみたいです)

③一番右下の「コンテンツタイプを作成」をクリックする

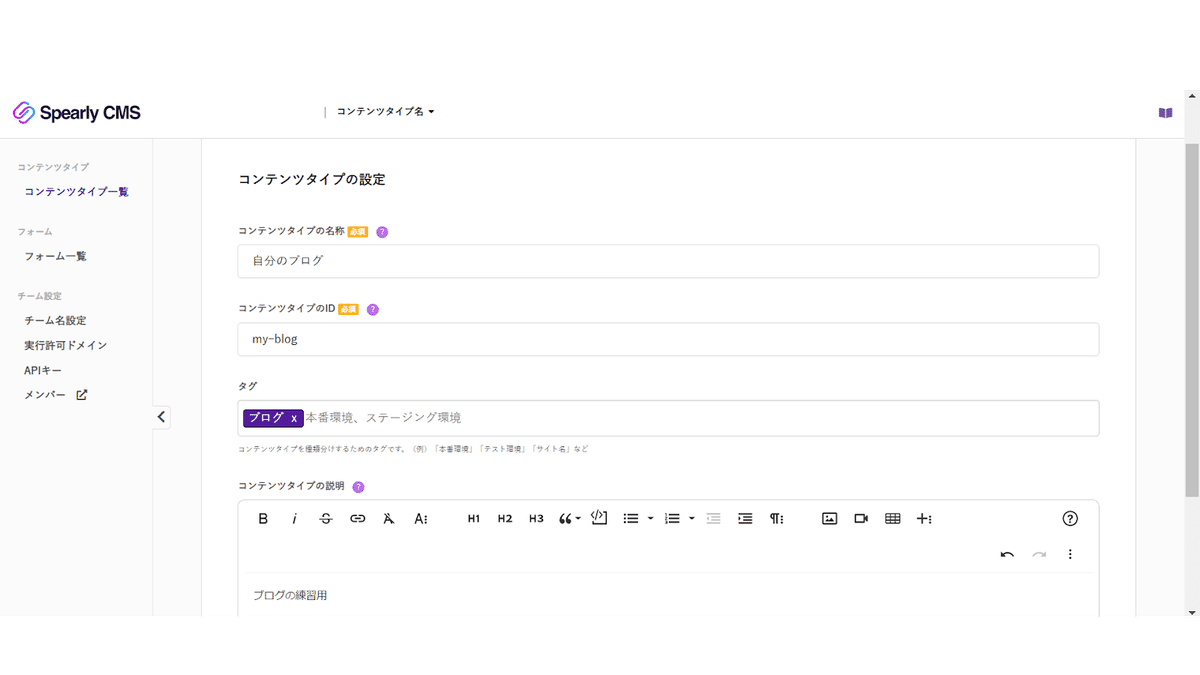
④コンテンツタイプの設定を行う
コンテンツタイプとは、サイトを構成する要素の型のことです。サイトの中にある会社概要やお知らせなどの項目は全てコンテンツタイプであり、これらが集まることでサイトが構成されています。そしてコンテンツタイプの中に入っている写真やテキストをフィールドタイプといいます。(フィールドタイプについては後ほど詳しく説明します)

名称、ID、タグを入れ終わったら、「保存する」をクリックします。すると...

こんな画面が出てきました!いよいよコンテンツの作成に入ります...!
今回作りたいのはこんな感じのコンテンツでした。

必要そうな要素は
・タイトル
・画像
・概要
・本文
なので、これらの要素をコンテンツに組み込んでいきます!
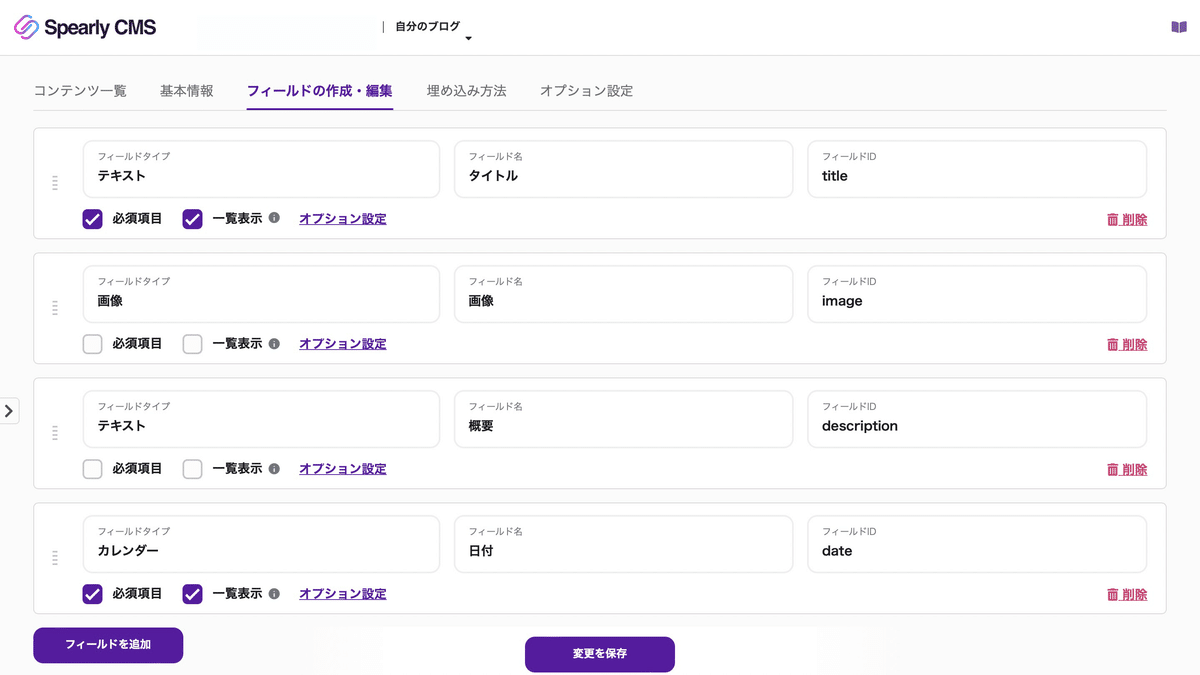
⑤コンテンツ作成に必要そうなフィールドを選ぶ

こちらが先ほど言っていたフィールドタイプになります。では、サイトを構成するために必要な要素を選んでいきましょう。
デフォルトでは
・タイトル
・画像
・概要
・日付
のフィールドが入っています。この他にも地図や動画のフィールドタイプがあるので気になる人は見てみてください🙂
今回は
・タイトル
・画像
・概要
・本文
のフィールドが欲しいので、日付のフィールドを削除して、本文のフィールドを追加します。
⑥不要なフィールド(日付)を削除する
右下の削除ボタンを押して、日付のフィールドを削除します

日付のフィールドが消えました!

⑦必要なフィールド(本文)を追加する
画面左下の「フィールドを追加」をクリックします

⑨フィールド名、フィールドID、フィールドタイプを入力する
このとき、フィールドタイプは「リッチテキスト」を選び、必須の欄にチェックを入れましょう。

これでコンテンツを作る準備は完了です!いよいよ入力に入ります!
⑩コンテンツ一覧に戻って「コンテンツを追加」をクリックする

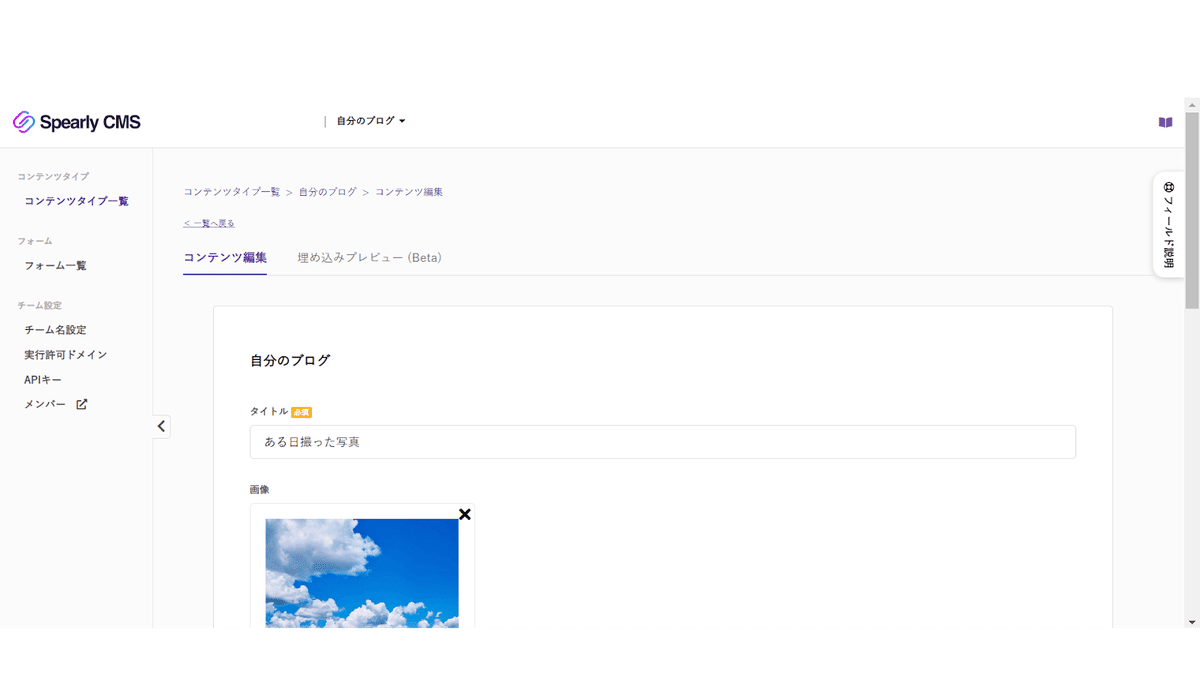
⑪それぞれのフィールドに必要な画像や文章を入力する

⑫公開設定を「下書き」から「公開中」にする
全ての情報を入れ終わったら、公開設定を「下書き」から「公開中」にして「投稿する」をクリックします


「投稿する」を押すと画面上部にもどるので埋め込みプレビューを押してみると...


なんかそれっぽくなってる...!!
ここまでが第2段階です。次にSpearly CMSで作られたタグ(埋め込みタグ)を手順1で作ったコードに埋め込みましょう!
【手順3】Spearly CMSで作られた埋め込みタグをコピーして、①で作成したファイルに貼り付ける
①コンテンツタイプ一覧に戻る

②画面下部のコンテンツ一覧からさきほど作ったコンテンツタイプを選ぶ

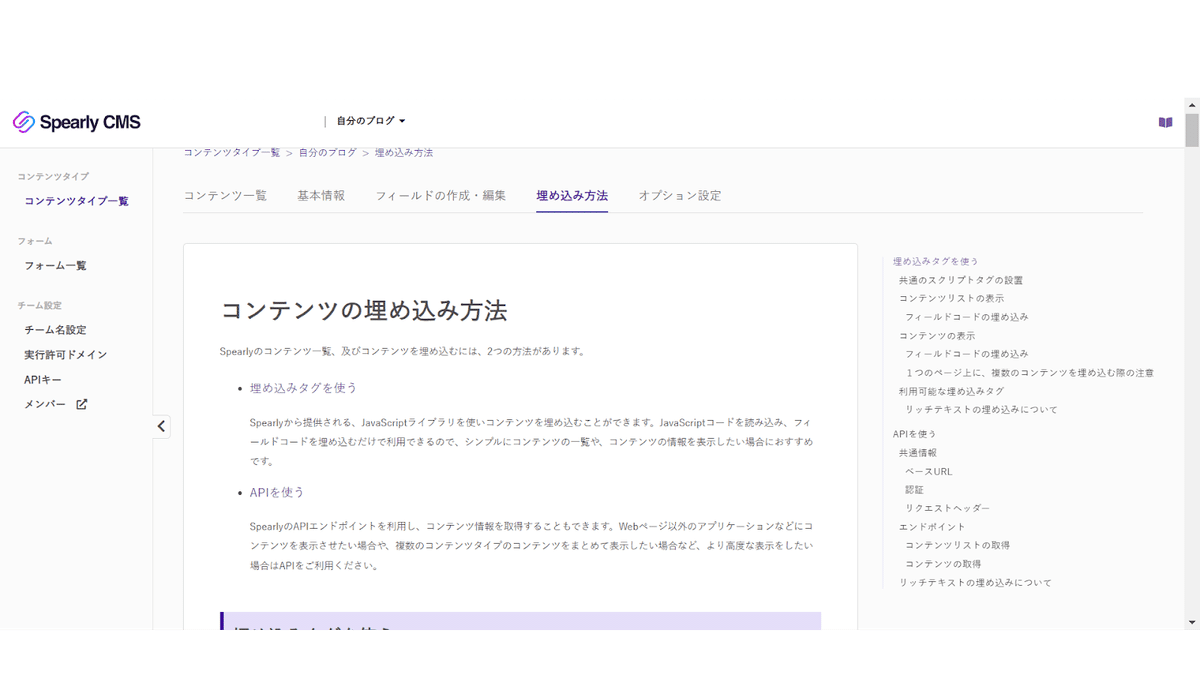
③埋め込み方法をクリックする

Spearly CMSはいったんここでストップ!ここから、Spearly CMSとVScodeを同時に使います。Spearly CMSのページは開いたまま、VScodeを開きましょう😊
(コピペを2回繰り返すだけなので難しくはなさそう!)
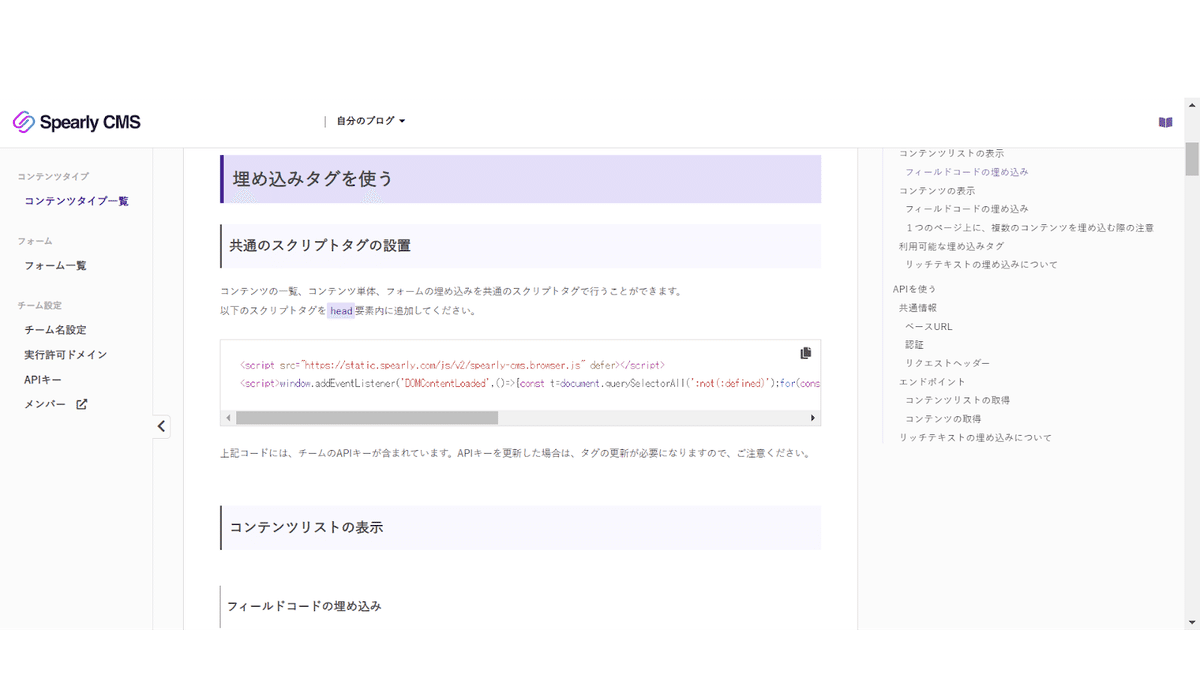
④Spearly CMSの共通スプリクトタグをVScodeにコピペする
コンテンツの埋め込み方法のページ上部にある共通スプリクトタグをVScodeの<title>Document</title>の下にコピペします


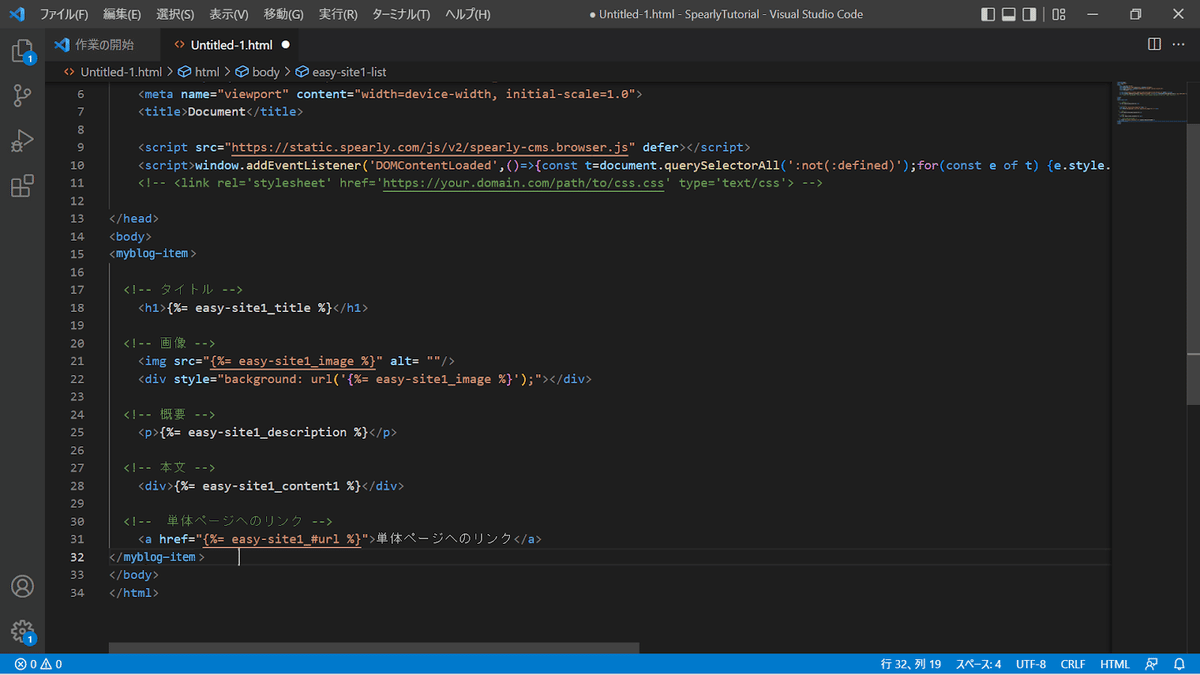
⑤埋め込み方法のコンテンツの表示からフィールドコードの埋め込みタグをVScodeにコピペする
コンテンツの表示のフィールドコードの埋め込みから、<myblog-item><myblog-item>で囲まれた埋め込みタグをコピーします。
コピーした埋め込みタグはVScodeの<body></body>の間にペーストします。


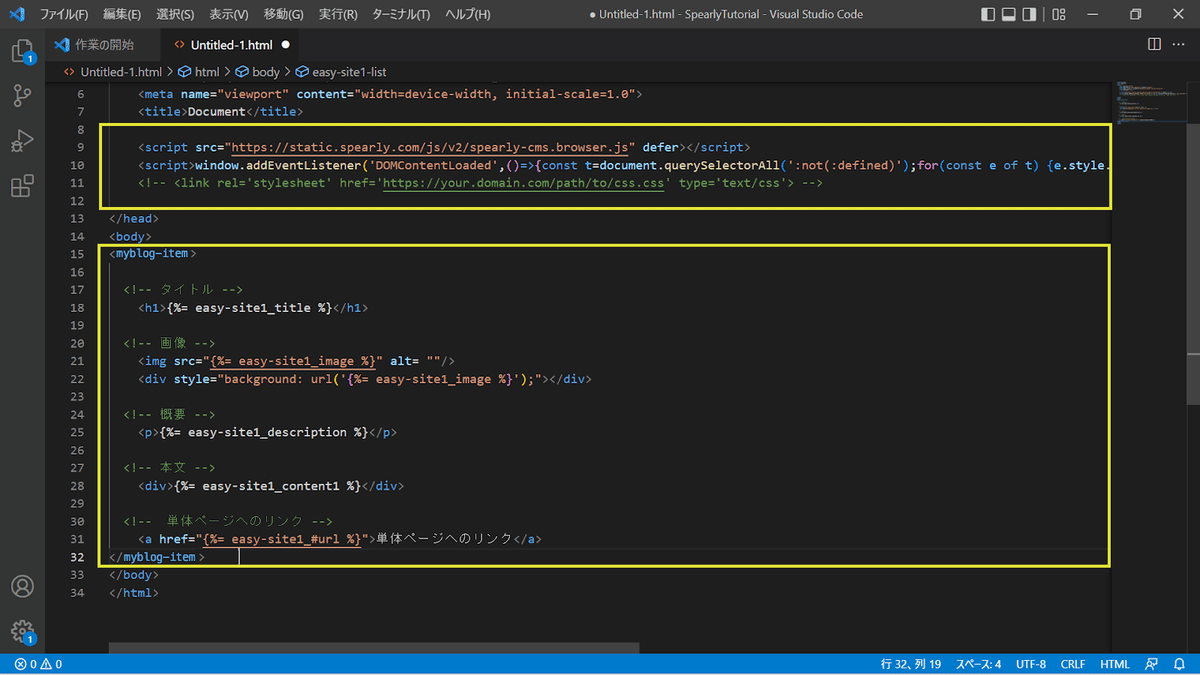
これでSpearlyCMSとVScodeを同時に使うのは終了です(^^)コード埋め込み前と後を比べるとこんなに違います!笑


ページができるまであとちょっと...!
⑥HTMLファイルを最初に作ったフォルダに保存する

フォルダをブラウザで開くと…

形になってる!すごい✨
以上がSpearly CMSを使ったコンテンツ作りになります。Spearly CMSは、装飾のないシンプルなコンテンツ表示を行うので、CSSなどで、皆さんの好きなデザインを作成してください🌱
おわりに
最後まで見ていただきありがとうございました!SpearlyCMSの使い方は理解できましたでしょうか?
手順は多めですが、コードを直接書き込んだり、複雑な作業をしたりする必要がないので、初心者の方でも簡単にコンテンツを作ることができると思います。
この記事が参考になれば嬉しいです😊
この記事が気に入ったらサポートをしてみませんか?
