
ファンサイトを作りながら学ぶWeb開発 -CSSフレームワークの導入-
前回の記事でCSSを触りました。「サイトを綺麗にデザインするのはかなり大変なのでは...?」と思った方も多いかと思います。昔のWebサイトと異なり、現在ではPCだけではなく、スマートフォンやタブレットでも見やすいことが求められます。こうした細かいところを含めてデザインするのは確かに大変です。
そこを助けてくれるのがCSSフレームワークです。ざっくり言うと、綺麗なデザインを作るためのCSSが集められたツールで、有名なものとしてBootstrapがあります。CSSフレームワークの多くはオープンソースとして開発されているため、自由に利用できます。
今回は色々な種類があるCSSフレームワークの中からUIkitを使ってみたいと思います。

2回目の記事で作った以下のHTMLを元にします。(前回の記事を試した方はそちらを使ってもらっても構いません)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ももんご</title>
</head>
<body>
<p>大すこ</p>
<img src="https://img.nogizaka46.com/www/member/img/oozonomomoko_prof.jpg">
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">本日1月24日(日)20:05頃〜、NHKラジオ第1「らじらー!サンデー」に、<a href="https://twitter.com/hashtag/%E5%A4%A7%E5%9C%92%E6%A1%83%E5%AD%90?src=hash&ref_src=twsrc%5Etfw">#大園桃子</a> がリモート生出演します!<br>みなさま、ぜひお聴きください!<a href="https://twitter.com/hashtag/nhk%E3%82%89%E3%81%98%E3%82%89%E3%83%BC?src=hash&ref_src=twsrc%5Etfw">#nhkらじらー</a><a href="https://twitter.com/hashtag/%E4%B9%83%E6%9C%A8%E5%9D%8246?src=hash&ref_src=twsrc%5Etfw">#乃木坂46</a><a href="https://t.co/jNl7iFSWqU">https://t.co/jNl7iFSWqU</a> <a href="https://t.co/FCirjhgmgV">pic.twitter.com/FCirjhgmgV</a></p>— 乃木坂46 (@nogizaka46) <a href="https://twitter.com/nogizaka46/status/1353293467850477568?ref_src=twsrc%5Etfw">January 24, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>
</html>まずはCSSフレームワークを参照するため、<head>タグ内に以下の3行を追加してください。「CDN(Content Delivery Network)」と呼ばれるWebコンテンツを効率よく配信する仕組みを利用してCSSフレームワークのデータを取得するための宣言です。
<head>
<meta charset="utf-8">
<title>ももんご</title>
<!-- UIkit -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.6.15/dist/css/uikit.min.css" />
<script src="https://cdn.jsdelivr.net/npm/uikit@3.6.15/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.6.15/dist/js/uikit-icons.min.js"></script>
</head>これでUIkitを使う準備が整ったので、早速試してみましょう。まずはWebサイトっぽく見せるためヘッダ部分を追加してみます。
<body>タグの頭に以下の定義を追加してください。
<body>
<div class="uk-section uk-section-primary">
<div class="uk-container">
<h1>ファンサイト</h1>
<p>大園桃子さんは世界で一番かわいいです。</p>
</div>
</div>
<p>大すこ</p>
<img src="https://img.nogizaka46.com/www/member/img/oozonomomoko_prof.jpg">
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">本日1月24日(日)20:05頃〜、NHKラジオ第1「らじらー!サンデー」に、<a href="https://twitter.com/hashtag/%E5%A4%A7%E5%9C%92%E6%A1%83%E5%AD%90?src=hash&ref_src=twsrc%5Etfw">#大園桃子</a> がリモート生出演します!<br>みなさま、ぜひお聴きください!<a href="https://twitter.com/hashtag/nhk%E3%82%89%E3%81%98%E3%82%89%E3%83%BC?src=hash&ref_src=twsrc%5Etfw">#nhkらじらー</a><a href="https://twitter.com/hashtag/%E4%B9%83%E6%9C%A8%E5%9D%8246?src=hash&ref_src=twsrc%5Etfw">#乃木坂46</a><a href="https://t.co/jNl7iFSWqU">https://t.co/jNl7iFSWqU</a> <a href="https://t.co/FCirjhgmgV">pic.twitter.com/FCirjhgmgV</a></p>— 乃木坂46 (@nogizaka46) <a href="https://twitter.com/nogizaka46/status/1353293467850477568?ref_src=twsrc%5Etfw">January 24, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>class属性の「uk-」で始まるものはUIkitで定義されたclass名です。上記の定義は次のような意味となっています。
・ページ内でデザインを分割するためのuk-sectionというパーツを使う
・色をUIkitのメイン色(青色)にする(uk-section-primary)
・sectionの中でcontainerというコンテンツを定義するためのパーツを使う
https://getuikit.com/docs/container#container-in-sections
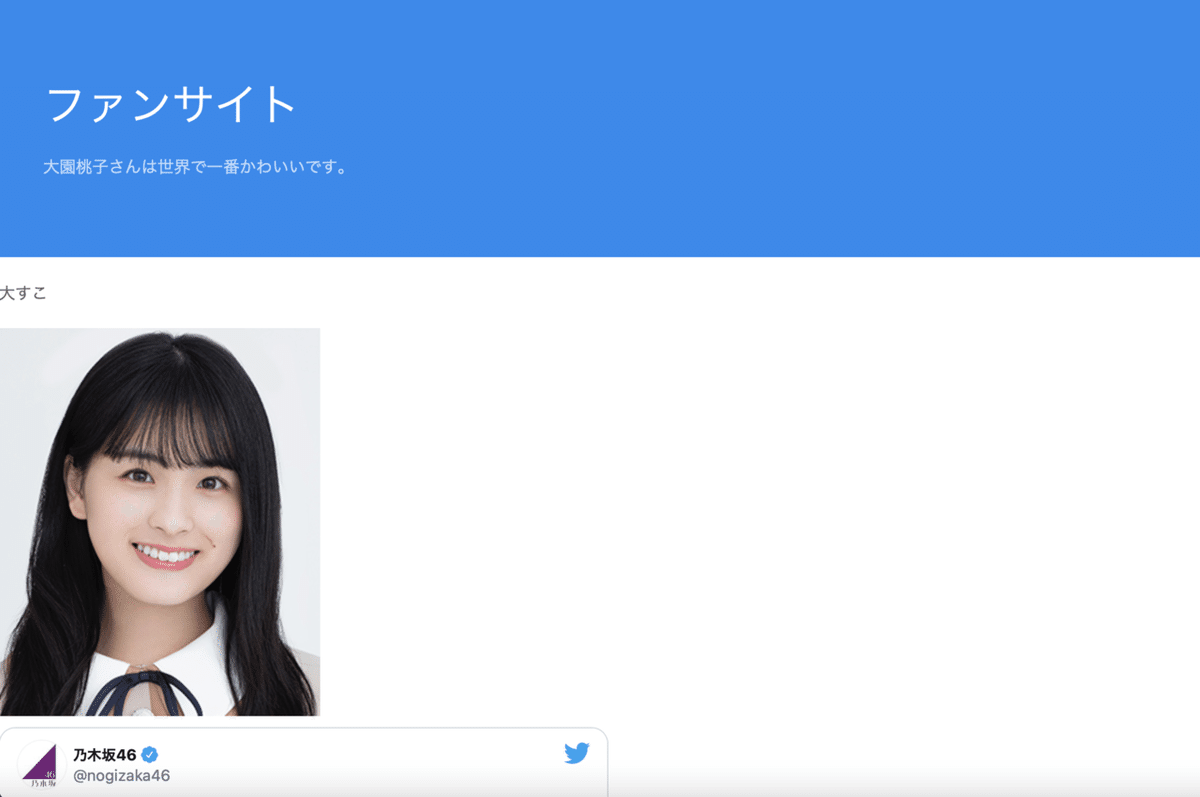
画面はこんな感じになります。それっぽいヘッダに見えますよね?

次回は次のような画面を作りたいと思います。

サポートいただいた費用はすべて「ももさいと」のサーバやドメインの管理費用に充てます。桃子さんの生写真やグッズに充ててしまったらごめんなさい...。
