
ファンサイトを作りながら学ぶWeb開発 -CSSフレームワークの活用-
前回はCSSフレームワークUIkitの使い方を簡単に紹介しました。サイトを作る際にはフレームワークに用意されている様々なコンポーネント(画面を構成する部品)を組み合わせる必要があります。
今回はCommentを使ってプロフィールのようなものを作っていきましょう。Commentの使い方はUIkitの以下ページで紹介されています。
前回作った以下のHTMLをベースにします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ももんご</title>
</head>
<body>
<div class="uk-section uk-section-primary">
<div class="uk-container">
<h1>ファンサイト</h1>
<p>大園桃子さんは世界で一番かわいいです。</p>
</div>
</div>
<p>大すこ</p>
<img src="https://img.nogizaka46.com/www/member/img/oozonomomoko_prof.jpg">
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">本日1月24日(日)20:05頃〜、NHKラジオ第1「らじらー!サンデー」に、<a href="https://twitter.com/hashtag/%E5%A4%A7%E5%9C%92%E6%A1%83%E5%AD%90?src=hash&ref_src=twsrc%5Etfw">#大園桃子</a> がリモート生出演します!<br>みなさま、ぜひお聴きください!<a href="https://twitter.com/hashtag/nhk%E3%82%89%E3%81%98%E3%82%89%E3%83%BC?src=hash&ref_src=twsrc%5Etfw">#nhkらじらー</a><a href="https://twitter.com/hashtag/%E4%B9%83%E6%9C%A8%E5%9D%8246?src=hash&ref_src=twsrc%5Etfw">#乃木坂46</a><a href="https://t.co/jNl7iFSWqU">https://t.co/jNl7iFSWqU</a> <a href="https://t.co/FCirjhgmgV">pic.twitter.com/FCirjhgmgV</a></p>— 乃木坂46 (@nogizaka46) <a href="https://twitter.com/nogizaka46/status/1353293467850477568?ref_src=twsrc%5Etfw">January 24, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
</body>今回は以下のコードを(<p>大すこ</p>の前に)追加します。桃ちゃんの画像は乃木坂46公式のプロフィールページのURLを参照しています。
<div class="uk-section uk-section-muted">
<div class="uk-container uk-container-small">
<article class="uk-comment">
<header class="uk-comment-header">
<div class="uk-grid-medium uk-flex-middle" uk-grid>
<div class="uk-width-auto">
<img class="uk-comment-avatar" src="https://img.nogizaka46.com/www/member/img/oozonomomoko_prof.jpg" width="80" height="80" alt="">
</div>
<div class="uk-width-expand">
<h4 class="uk-comment-title uk-margin-remove">大園桃子</h4>
<ul class="uk-comment-meta uk-subnav uk-subnav-divider uk-margin-remove-top">
<li>1999年9月13日</li>
<li>鹿児島県曽於市出身</li>
</ul>
</div>
</div>
</header>
<div class="uk-comment-body">
<p>大園桃子は、日本のアイドルであり、女性アイドルグループ・乃木坂46のメンバーである。身長156 cm。血液型はO型。愛称は、ももちゃん。</p>
</div>
</article>
</div>
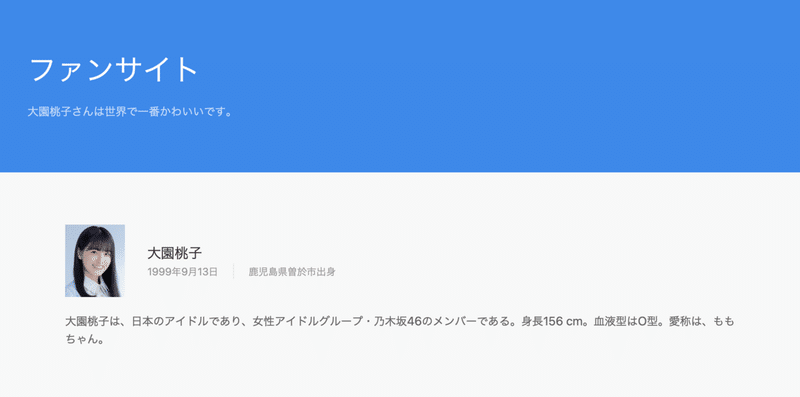
</div>ブラウザで表示してみましょう。

いい感じですね。スマホで見ても綺麗です。

今回はUIkitのCommentだけ取り上げましたが、CSSフレークワークのサイト内には必ずコンポーネントごとの使い方が書いてあるので、そこをみながら色々なものを試すことをオススメします。
CSSフレームワークには他にも色々な種類があるので、ぜひ自分が使いやすいもの・デザインが合うものを探してみてください。CSSをゼロから学びたい方はフレーワークを利用せずに書くのも一つの手ですが、PCだけではなくスマホやタブレットでも綺麗に見えるレスポンシブなデザインのものを作ったり、リッチなコンポーネントを実装したりするのは中々大変です。茨の道になることを覚悟して挑戦してください。
サポートいただいた費用はすべて「ももさいと」のサーバやドメインの管理費用に充てます。桃子さんの生写真やグッズに充ててしまったらごめんなさい...。
