
Formsの回答を、Power AutomateでTeamsにアダプティブカードで投稿してみたハナシ
同期が作ってくれたこちら😋
Formsの内容をTeamsに通知するのを、アダプティブカードにしてあるのが すごく見やすかったから検証してみよう😋
— まる🍑5550 (@wa_maru_gm) January 20, 2023
さらさらっとできるようになったら、実務で取り入れよう✊
普通にテキストでTeamsに投稿すると、こんな感じ。
まぁ普通ですね。こんなもんかな、と。

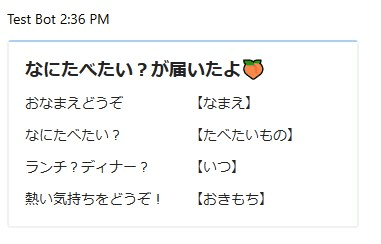
でもこれが、アダプティブカードで表形式になってたら もっと見やすいのです…!🤤
せっかくアダプティブカードをお勉強したので、この流れでやってみる✊🔥
① アダプティブカードデザイナーでデザインする
アダプティブカードデザイナーを開く。
Select host appをTeamsに変更して、Mattにはご退場いただく。
ここまでは いつも通り。

まずタイトル的なものを作成。TextBlock。
StyleのSizeをLargeにして太字にだけしてみた🍴

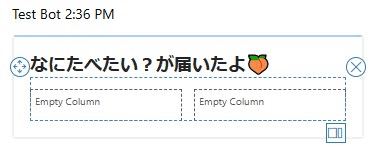
この下に、項目と回答を2列で表示したいので、ColumnSetを配置。

んで右下のこれを押して、

2列にする。

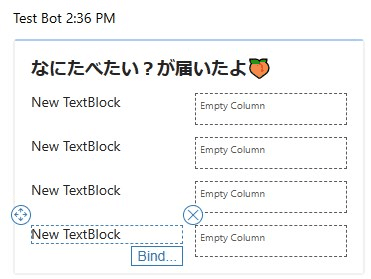
これを4つ作る。

項目名を入力するために、TextBlockを配置。

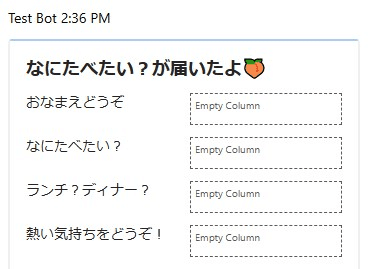
項目名に変更。

右側には、Formsから返って来た回答を入力したいので、TextBlockを配置して目印に文字入れとく。

これでアダプティブカードは完成✨
② Power Automateのフローを作る
「Formsが送信されたら」動くフローを作りたいので、「自動化したクラウドフロー」を選択。
トリガーは「新しい応答が送信されるとき」。

フォームIDを選択して、

「Forms:応答の詳細を取得する」。

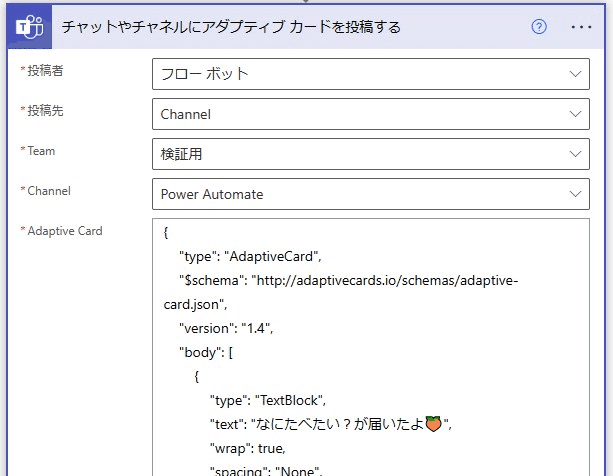
「Teams:チャットやチャネルにアダプティブ カードを投稿する」。
投稿者~Channnelを設定して、

作ったcard payloadをコピーして…

Adaptive Card に(*゚▽゚)ノ□ペタッ

んで このへんのを…

動的な値に変更!

以上!!
③ 実行してみる
では…保存→テスト実行!!
(*゚Д゚)*゚Д゚)(*゚Д゚)ォォォオオ

見やすい!!
④ 所感
アダプティブカードにして何がよかったかっていうと、長い文章のときに適度に改行されるのが イイ!!(・ω・)b
うわ!断然 見やすいって思ったの。

ホントは改行はそのまま改行で入ってくれると もっといいんだけど…
どうやるんだろう?🤔
「アダプティブカードを投稿して応答を待機する」にも、そのうちチャレンジしてみたい✊
新しい職場は思ったよりすでにたくさんフローが動いていて、ついて行くのが大変💦
Formsを修正する=Listsとフローも修正が必要ってこと
を ようやく理解できた😂
でもやっぱり人が作ったものを見れる機会があるのは ありがたすぎる🤤
解説してくれる頼りになる同期もいるしね!
私も早く同期と近いレベル感でアイディア出し合えるようになりたい~💦
目が潰れるか、習得するのが先かな感じですがw、がんばれ私✊🔥
【追記】
このnoteを投稿したら、即座においしみさんからアドバイスが😍
毎日アウトプットしててホントにすごい😭
— おいしみ (@ksgiksg) January 20, 2023
改行は置換して改行2回分にするといいですよ(\n▶\n\n)
教えてもらった参考サイトはこちら!
ありがたや~ ありがたや~🙏
(。 ・ω・))フムフム
置換ということは、replace関数か!
見えないけど \n が文字の中に入っているのね~😳
出力見たら、確かに入っていた!

こう…ってことかな🤔
replace(【ここに改行を消したい動的な値】,'\n','\n\n')
・・・・
できにゃい😭

そういえばTeamsに投稿するとき、改行コードに<br>使ったことがあるぞ~?と思って、
replace(【ここに改行を消したい動的な値】,'\n','<br><br>')
にするも…
できにゃい😭

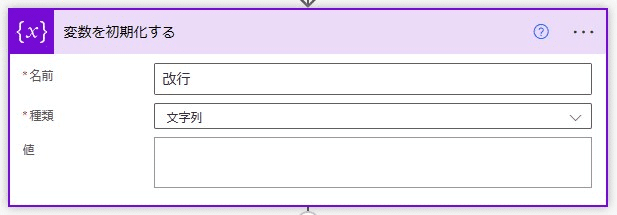
そういえば以前、変数の値に改行を入れるの見たことあるな~と思って、こんなん追加して…

こうしてみる!
replace(【ここに改行を消したい動的な値】,variables('改行'),'\n\n')
できた!!😍🙌✨

あれ?改行ひとつでもいい?🤔と思って、一応
replace(【ここに改行を消したい動的な値】,variables('改行'),'\n')
も試してみる。

いやいや、だめだ。やっぱり \n\n とふたつなのが だいじ!🤤
ホントはもっといいやり方があるんだろうけど、これはこれでわかりやすくて私は好きなので、とりあえず解決っ!!😆✨
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
