
Power Automateで、時間になったらアダプティブカードをTeamsに投稿するフローを作ってみたハナシ
フローボットはタイトルが投稿できないということを知って、びっくり😳
でも同期から、「アダプティブカードを使ったら、タイトルっぽくして投稿することができますよ」と教えてもらいました。
出た、アダプティブカード…!
楽しそうとは思いつつ、まだチャレンジしたことがありませんでした。
オススメしていただいた、気ままに勉強会のMiyakeさんのアダプティブカードの会のスライド。
アーカイブの視聴はまだ さらりとしかできていなかったのですが、スライドを拝見しながら 探り探り 超シンプルなアダプティブカードを作ってみました!
【作りたいもの】
月~金の12:00に、お昼休憩を知らせる通知をアダプティブカードで投稿する
① アダプティブカードをデザインする
1.アダプティブカードデザイナーを開く
どうやって作ってるんだろう~と思っていたのですが、デザインするためのアダプティブカードデザイナーというものがあるんですね!😳
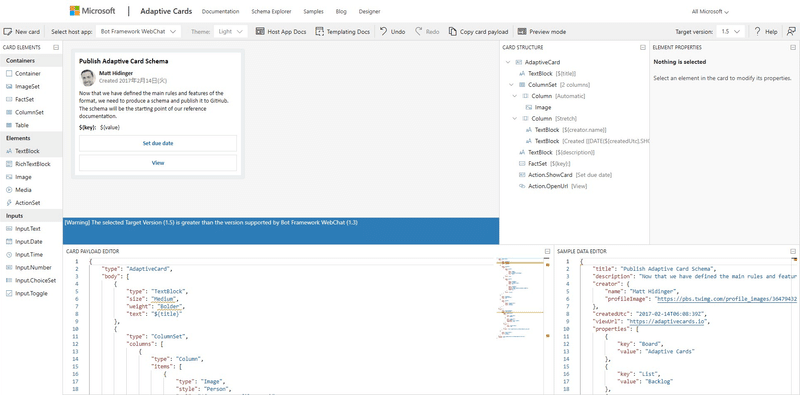
開いてみると、こんな感じ。

ここが実際のカードのデザインを作るところ。

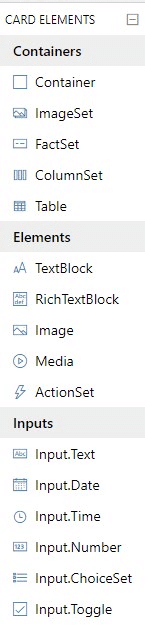
左側が配置したい部品。

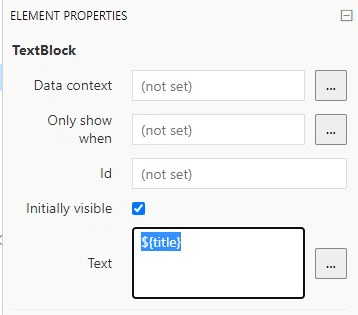
右側が配置した部品の詳細設定っぽい。

${title} ってなってるところを見ると、変数で値を持たせることができるっぽいな🤔
2.タイトルっぽいものを作る
*最後の「追記」のところにありますが、ホントは先に何に投稿するかを選択した方がいいです🙆♀️
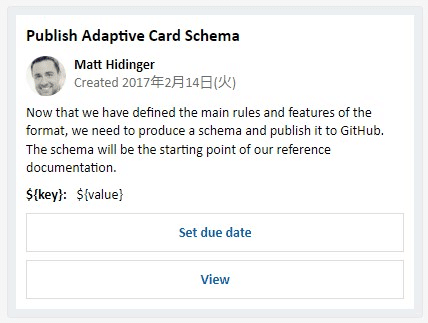
いい感じにタイトルっぽくなっているこの部分の文字を変更してみる。

直接ダブルクリックで編集することもできるし、

変更したい部品を選択して、右側のプロパティで変更することもできるみたい。

Styleのところで、文字の大きさや色が変更できる。

おぉ😍 よき感じ!

3.本文を作る
今回は不要な部品を削除して…

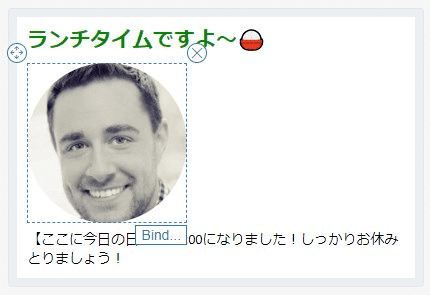
とりあえずこんな感じに。
本文に、今日の日付を入れたい。
今日の日付については、Power Automateの方で動的な値を設定するやり方を同期に教えてもらったので、後で変更する前提で形だけ作る。

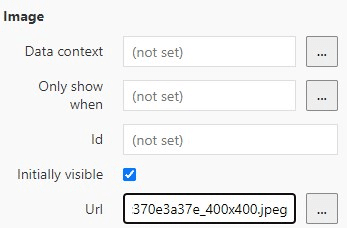
4.画像の挿入
Miyakeさんのスライドを拝見すると色々制限があるようです。
匿名アクセス可能なURLであること
URLがhttpsで始まること
ファイル自体への直リンクであること(URLがjpg、pngなどで終わる)
直リンクOKのサイトを探すのがめんどくさ…むごむご🙊 このままMattが話している感じにしておきましょう!
ちょっと今は変数で持たせる方法が よくわからんのでw、右下のSAMPLE DATA EDITORに入っているURLをコピーして、

ここにペタっと。

画像の大きさだけ変えておきましょかね。

できたーーー🤩

5.バージョンに注意!
あと気を付けなきゃいけないのがバージョン。
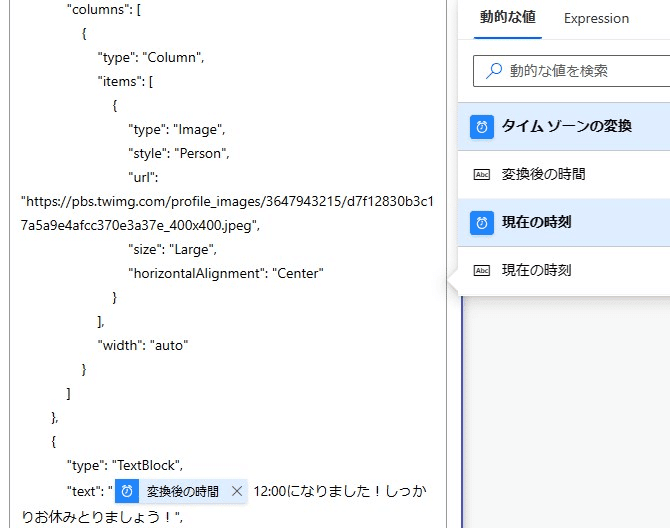
下のJSONの一番最後に書いてあるコレ。

これ、ハマりましたわ…
アダプティブカードの最新バージョンは、今 現在1.6(プレビュー)みたい。
けど、Teamsがどのバージョンまで対応しているかが重要みたい。

初期値の1.5は対応していなくて、こんなエラーが出て、意味わからんくて泣きそうになりました😂

投稿をフローボットからなのかユーザーからで対応バージョンが違うという記事を見ました。
今 検証してみたら、フローボットは 1.4には対応しているようだったので、今回は 1.4 にしておきます。

ここを変えると、JSONの方も変更されます。

② Power Automateで、アダプティブカードを投稿するフローを作成する
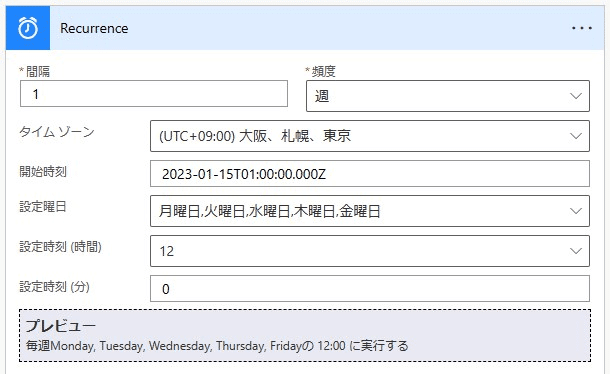
1.トリガー設定
スケジュール実行をしたいので、選択するのは「スケジュール済みクラウドフロー」。
月~金のみ動くフローにしたいので、繰り返し間隔は「1週間」にして、設定曜日から日・土を外す。

忘れちゃいけないのが、始めのトリガーの修正。
詳細オプションまで忘れず開いて… ←しっかり忘れて動かなかった私w
タイムゾーンとか設定時刻を入力。

2.実行時の日本時間を生成する
アダプティブカードに埋め込むための日本時間を生成します。
使用するのは「日時:現在の時刻」。

アクション「現在の時刻」はUTCなので、これを日本時間に変換します。
使用するのは「日時:タイムゾーンの変換」。

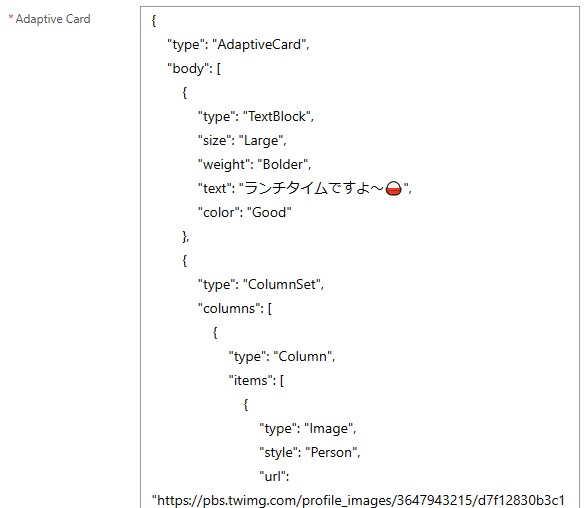
3.Teamsにアダプティブカードを投稿する
使用するのは「Teams:チャットやチャネルにアダプティブカードを投稿する」。
投稿先を選択して…

「Adaptive Card」に、デザイナーで作ったJSONを(*゚▽゚)ノ□ペタッ

貼り付けたJSONの、この部分を

動的な値の「変換後の時間」に変更!

③ 実行してみる
全体のフローはこんな感じ!

では、テスト実行します(。・Α・)σポチッ
問題なく実行完了!

さてTeamsの方は…

(`・∀・)ノイェ-イ!Matt、通知ありがとう!!
④ 所感
すごい!アダプティブカード楽しい🤤
今回は時刻は関係なく日付だけを動的な値にしたくて、しかも時間は12時だったのでタイムゾーンの変換は不要ではあったのですが、クセ付けはしておかないとね!
今回は一方的に送るだけのものを作成しましたが、社内では すでに受け取ったアダプティブカードに返信するフローも組まれているので、勉強しがいがありますね🤤
社内に聞ける相手がいるの、ありがたい~😭
ありがとう、同期! ありがとう、長!!ありがとう、気ままに勉強会!!!😭😭😭✨
少し触ってみた今なら、より理解できるはず!
気ままに勉強会のアダプティブカード会のアーカイブ視聴を早くしなければ
ε”ε”ε”(ノ* •ω• )ノ
ーーー 追記 ---
気ままに勉強会#21のアーカイブを拝見しました!
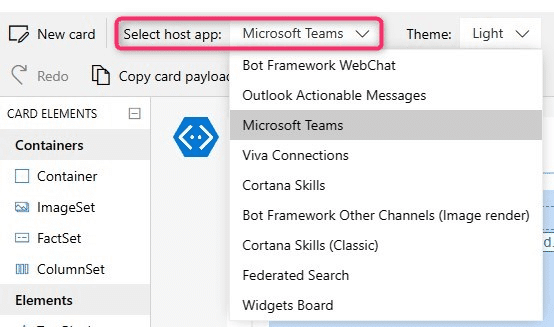
何に投稿するアダプティブカードなのかを、ここで選択できるんですね😳

ここでTeamsを選択しておけば、ちゃんとTeamsが対応しているバージョンに変わるようです😋
あとJSONをコピーするには、こんな便利なボタンが…!

全然気づかなかったー😳
情報ありがとうございます!!🙏✨
事務員が少しの背伸びでできる効率化を目指す🌈✨ 自分の好きなものを、楽しく発信していきたいです! いただいたサポートは学習費にあてさせていただきます🥰
