
kintoneプラグインを作っちゃおう!
ふよふよプラグインはこちらからダウンロードできます。
みなさま! kintoneのJavaScriptカスタマイズ、していらっしゃいますか?
JavaScriptでカスタマイズしたことはあるけど、プラグインは作ったことがないってかたもいらっしゃいますよね。
kintoneのカスタマイズ内容をプラグインにすることで、こんないいことがあります!
1.たくさんのアプリで、自分のカスタマイズを使ってもらえる
2.全く違う環境に簡単にカスタマイズ内容を適用できる
3.プラグインファイルをいろんな人に渡して使ってもらえる
初めてプラグインを作ってみようという方はぜひいっしょにやってみましょう!
何を作るか
先日、アプリの棚卸をしていたら、昔作ったこんなアプリを見つけました。
僕がはじめてカスタマイズした #kintone アプリ出てきました。何してんねん😅 pic.twitter.com/AuCHcuDYdn
— moji01@satirise (@moji0112) May 15, 2023
金魚がふよふよするだけのカスタマイズなんですが、ToDoアプリだけではなくて日報とかにもくっつけて癒されたいですよね😆
今回はこのカスタマイズ内容をプラグインにして、環境にばらまいてみようという試みです!
必要なものをインストールしよう
プラグインの開発には、kintone-plugin-packerとNode.jsが必要です。
kintone-plugin-packerはNode.jsモジュールとして開発されています。
なので、Node.jsをまずインストールします。インストーラはこちらから。
終わったら、適当なディレクトリを作成します。
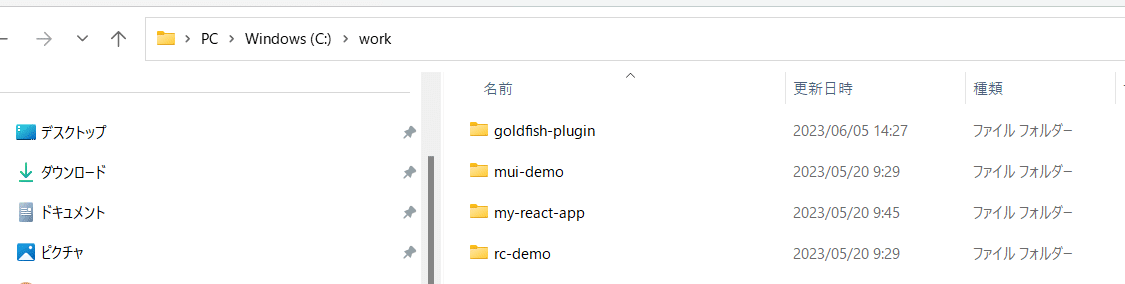
僕はC:\work直下に"goldfish-plugin"というディレクトリを作成しました。

shellを、作ったディレクトリで開きます。
Windowsマシンの方はAlt + d でカーソルをあわせて"cmd"で開きますよ。
npm init とコマンドを打ちます。

その後はすべてEnterで進みます。

そうすると、package.jsonというファイルができます。このファイルが、「ここがプロジェクトのホームです」という意味のファイルです。
ここで、plugin-packerをインストールします。
npm install @kintone/plugin-packer

さあ、これでplugin-packerをこのホームディレクトリにインストールできました。
必要なファイルを準備する
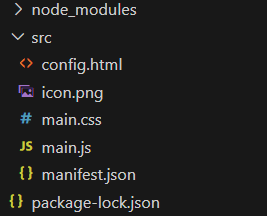
4つのファイルを作ります。
config.html : カスタマイズ画面のためのHTMLファイルです。
icon.png : このプラグインのアイコンになるファイルです。
main.css : カスタマイズで作ったCSSファイルです。
main.js : カスタマイズで作ったJSファイルです。
manifest.json : プラグインとしてファイルをまとめるためのjsonファイルです。

main.css, main.jsはカスタマイズ内容なので、割愛。
icon.pngはicon-monoで金魚のアイコンを探して設定しました。
大きさは考えなくても大丈夫。
config.htmlは、今回はコンフィグ画面を利用しないので、一筆添えておきます。

問題はmanifest.jsonです。これはどのファイルがどの役割を果たすかを定義しているファイルです。
内容は下記のとおり。
{
"manifest_version": 1,
"version": 1,
"type": "APP",
"name": {
"ja": "ふよふよプラグイン",
"en": "fuyo-fuyo plugin",
"zh": "fuyofuyo插件"
},
"description": {
"ja": "金魚がふよふよするプラグインです。",
"en": "It is a plug-in that makes goldfish fluffy(fuyo-fuyo).",
"zh": "它是一个让金鱼变得蓬松的插件"
},
"icon": "icon.png",
"homepage_url": {
},
"desktop": {
"js": [
"main.js"
],
"css": [
"main.css"
]
},
"mobile": {
"js": [
],
"css": [
]
},
"config": {
"html": "config.html",
"js": [
],
"css": [
],
"required_params": []
}
}ポイントは、desktop, mobile, configのプロパティを省略できないことです。
ファイルなしでも、空の配列"[]"で指定しておきます。
とにかく、manifest.jsonファイルさえうまく作れればkintoneプラグインはできます。これ覚えるだけ。
詳しい内容はこちらに詳しく掲載されています。
srcフォルダのZipは下記からダウンロードできます。
パッケージングしよう
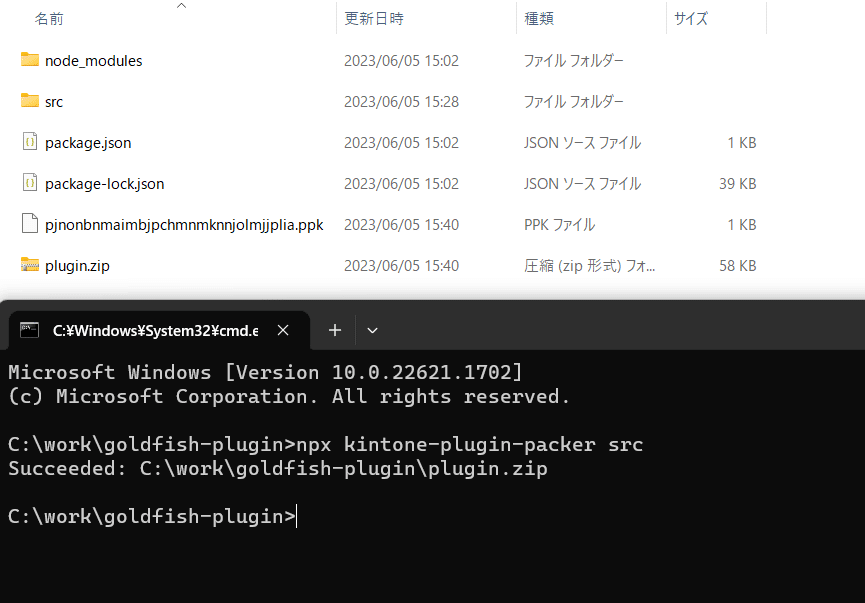
コマンドを打ち込みます。
npx kintone-plugin-packer src
plugin.zipがプラグインファイルです。やったね!
早速環境にインストールしてみましょう。

注意すること
プラグインを作るときに注意することはppkファイルの管理です。
ppk(秘密鍵ファイル)は「プラグインそのものを一意に指定する」ファイルです。なので、なくしてしまうと、上書きインストールができません。絶対なくさないように!
またプラグインファイル( plugin.zip )はアプリの動作に必要がないので、管理しないとなくしてしまいます🫠
プラグインファイルなくしたことある人けっこういるのではないでしょうか?
とにかく出来上がるファイルは重要なので、大事にしましょう。
ふよふよプラグインはこちらからダウンロードできます。
参考になった記事
kintoneプラグイン開発手順
https://cybozudev.zendesk.com/hc/ja/articles/203455680-kintone-%E3%83%97%E3%83%A9%E3%82%B0%E3%82%A4%E3%83%B3%E9%96%8B%E7%99%BA%E6%89%8B%E9%A0%86
plugin-packer
Webでパッケージングもできる!
この記事が気に入ったらサポートをしてみませんか?
