
普段Unity開発をしているチームがUnreal Engineに取り組んでみたら結構イケた
はじめに
普段我々はUnityをメインに使用していますが、今回はUnreal Engine とその無料アセットを使用して公園を制作し、VRとして体験する検証を行いました。
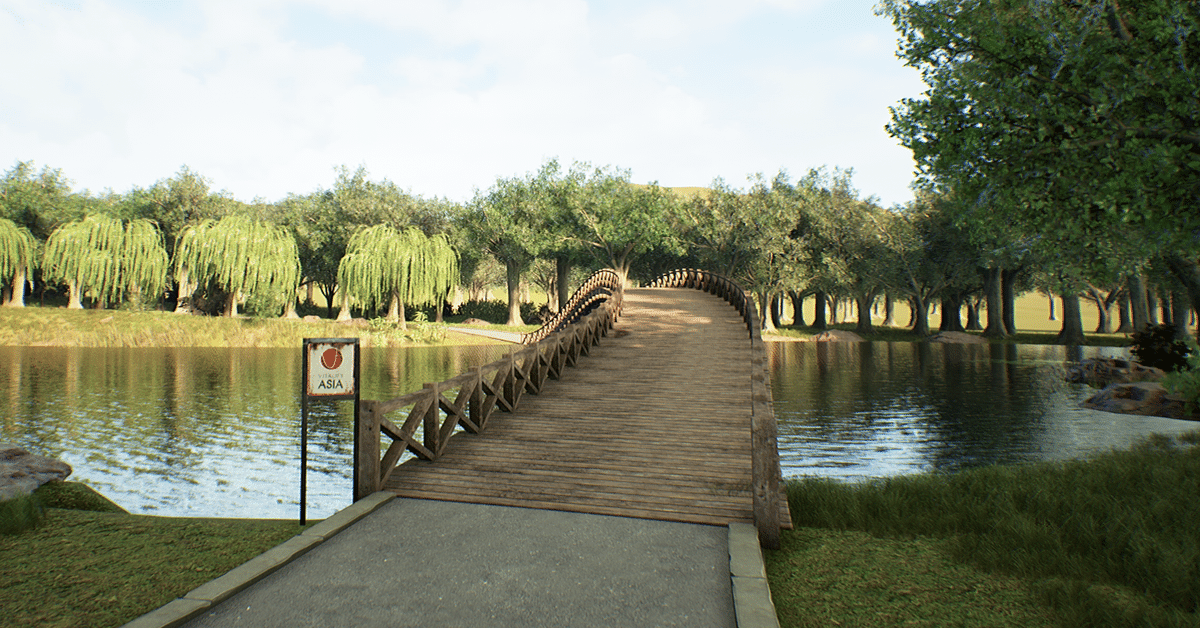
まずは成果物をご覧ください。



140 種類を超える植生

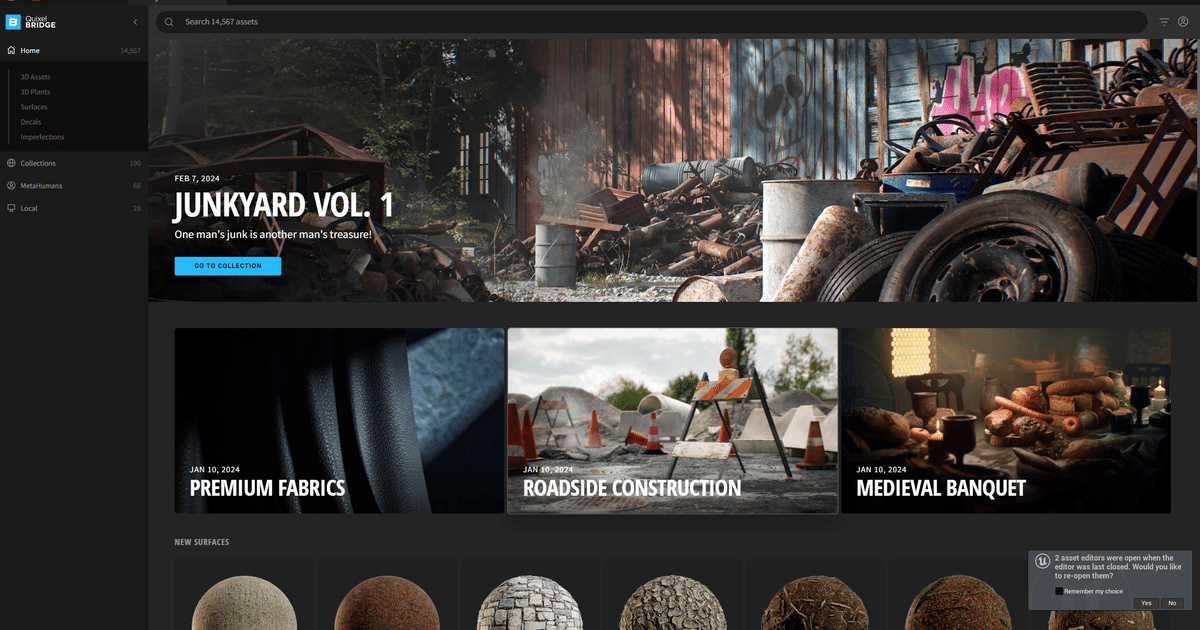
公園内には140種類を超える種類の植物を植えました。これらはすべて、スキャン技術を使用して作成されたQuixel Bridge Megascans という名前の無料ライブラリから取得したものです。
その他のオブジェクト

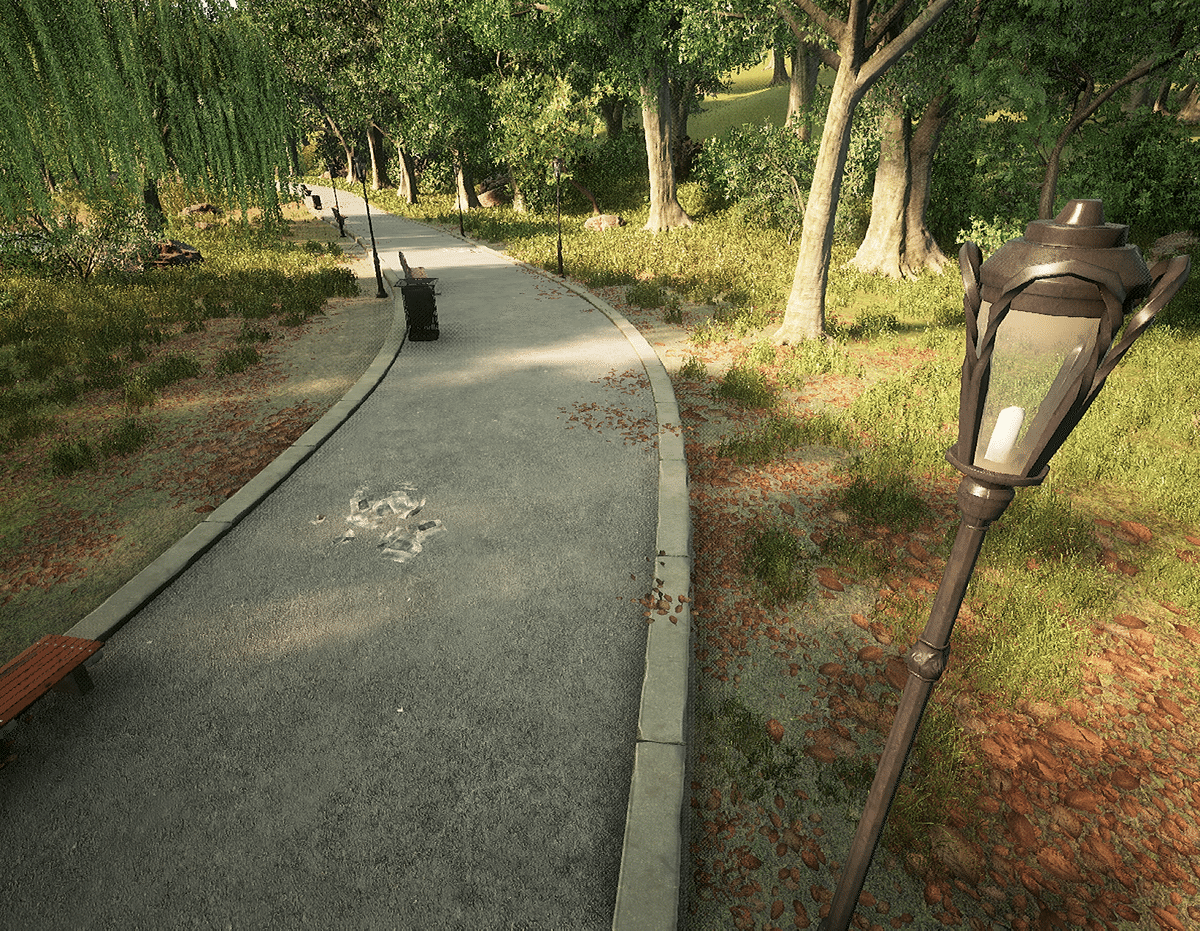
この公園は植物の他にも、公園のベンチ、街灯、小さなゴミ箱など、屋外環境にある一般的な公園設備を備えています。 これらの要素は、この公園を訪問する人々の快適さと利便性を考慮して公園全体に配置しました。
使用した主な技術
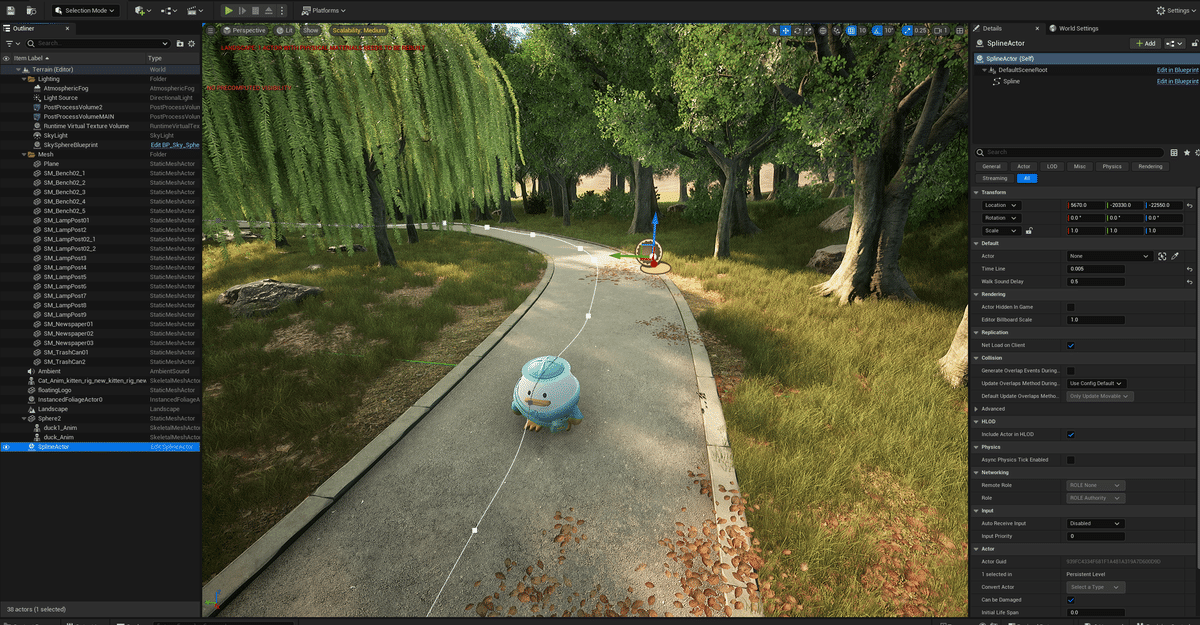
アヒルを動かすスプライン

リンク先はこちら
この公園には観光ガイドとしてアヒルがおり、公園内を歩いて道を教えてくれます。
アヒルはスプラインに沿って公園を移動します。
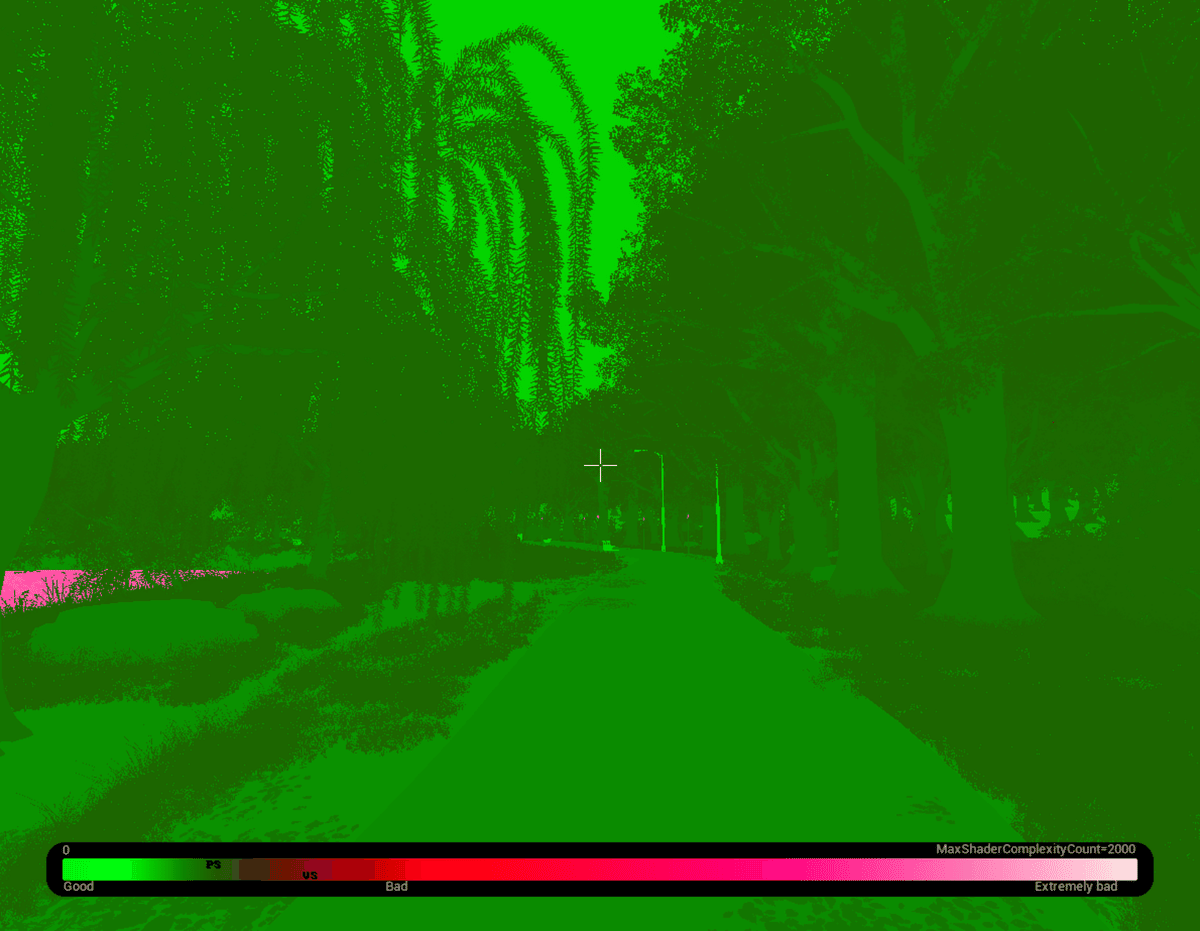
ベースパスの最適化

各フレームのレンダリングコストを分析して削減しました。 緑はレンダリングが簡単な領域で、白は非常にコストが掛かります。
画面上のピンクの領域は池です。水は反射があり透明なので描画コストが高くなります。
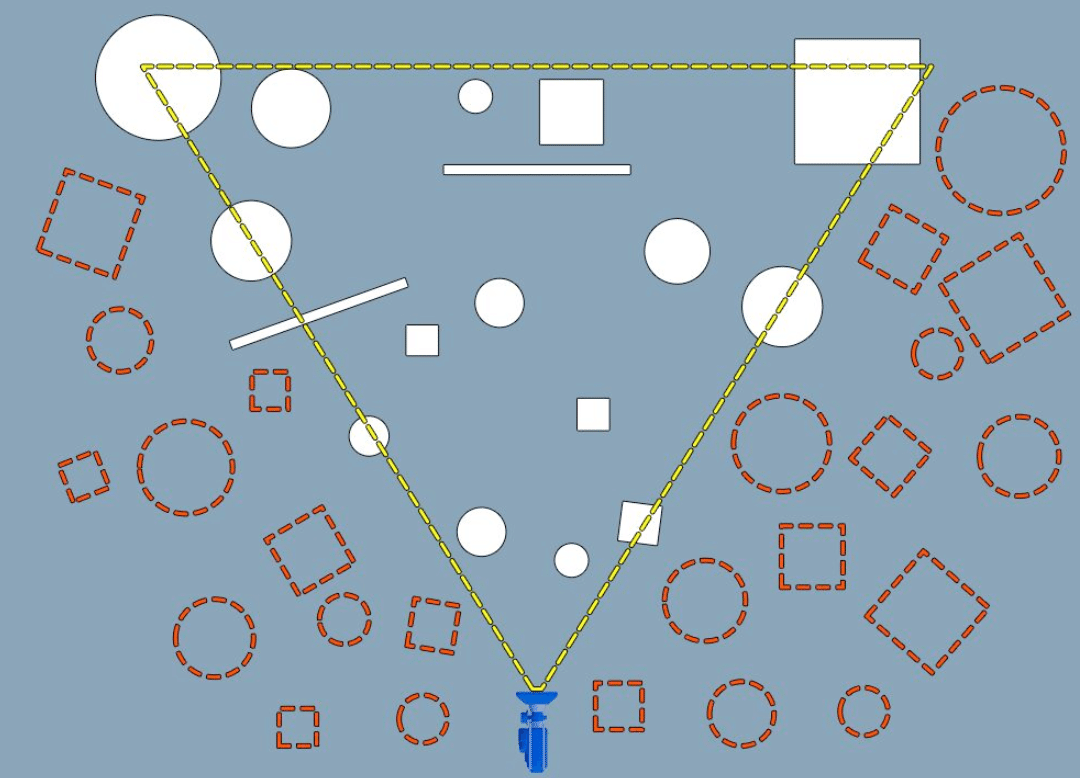
オクルージョンカリング

GPU のレンダリング コストを削減するために、カメラ ビュー外のオブジェクトのレンダリングをオフにすると、パフォーマンスの向上に役立ちます。
まとめ
私たちはこのプロジェクトを通じて多くのことを学びました。
Unreal Engine を使用するのは初めてなので完璧とは言えませんが、今後もこの公園を日々改善していこうと思います。
この記事が気に入ったらサポートをしてみませんか?
