
Figmaでお絵描き、1分で出来る簡単朝顔
Figmaをいじってから1ヵ月経ち、最近アイコン作成を黙々とやっているmocoです。
Figmaのパスでいろんなことができるようになったので、朝顔も、もしかしたら1分以内で作れるんじゃないか、ということで、朝顔を作ってみました!
作り方も画像付きで解説していきます!
下準備
まず先に、正方形のフレームを用意してください。
※現段階ではフレームの色は何色でもいいです!
では本題に移っていきます!
朝顔の土台作り
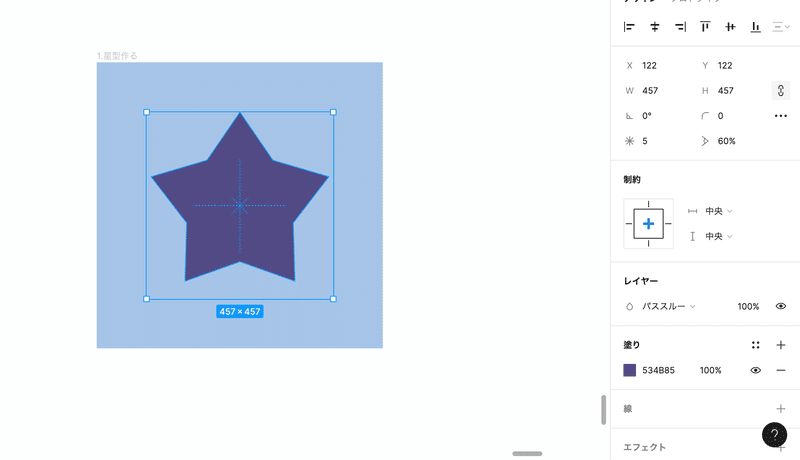
①星型を作っていくよ!
画像には写っていませんが、上の「□」から「星」を選んで適当な場所に置きます。
大きさは小さすぎない程度に、適当な大きさにしましょう!

②適当に色をつけるよ!
いい感じに朝顔っぽい色にしていきます!
右側のメニューから「塗り」を選択して塗っていきます。
私はこの色にしてみました↓

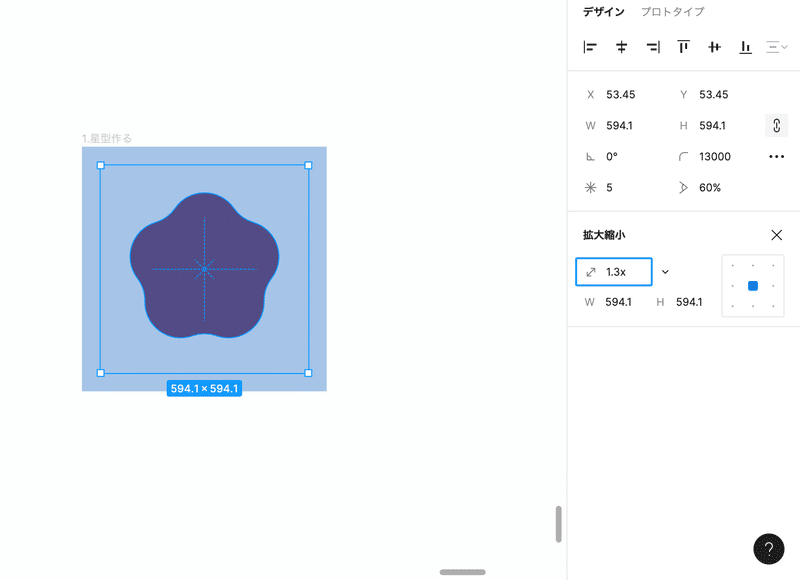
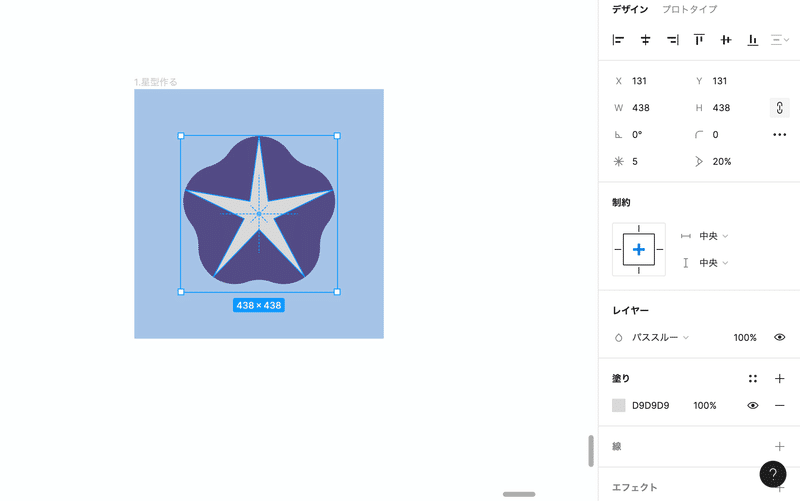
③星型を角を広げていくよ!
次に、鋭くなっている星型を丸っこい形にしていきます!
角度を和らげることによってより朝顔っぽさが増します!
先ほど作った星型を選択して、右側の角度の部分で度数を変更します。
私は60度にしてみました↓

④朝顔の形にしていく!
ここで早速朝顔の形にしていきます!
星型を選択したまま、今度は角の丸みを変更していきます。
先ほどいじった角度調整の1個上にあるところで調整していきます。
とにかくこれでもか!ってぐらい大きめの数字にしてみてください!
私は結構極端な数字にしていますが、画像の下のような形になれば問題ないです◎
また、朝顔が小さすぎる場合は、適度に大きくしていきましょう!


これで、朝顔の土台作りは完了です!
朝顔の白っぽい部分づくり
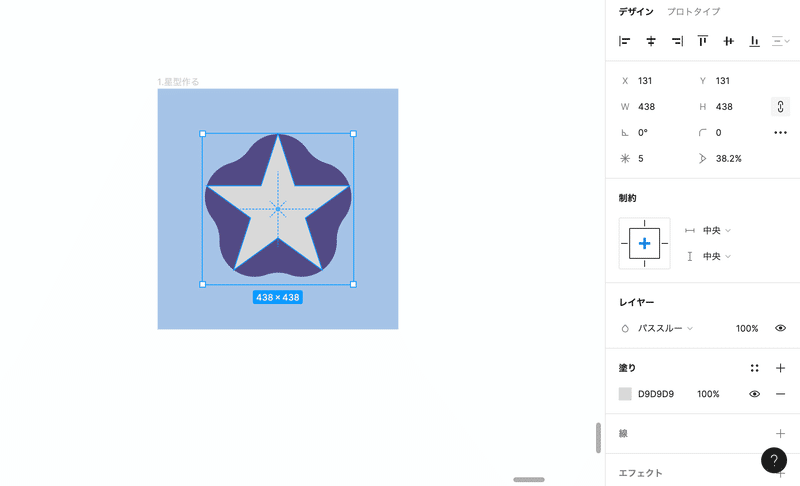
⑤同じく星型を作っていくよ!
①で作った時と同じように、星型を適当な大きさで、
先ほど作った朝顔の土台の真ん中に置いていきます!

この朝顔の土台よりちょっと小さいぐらいがベストです
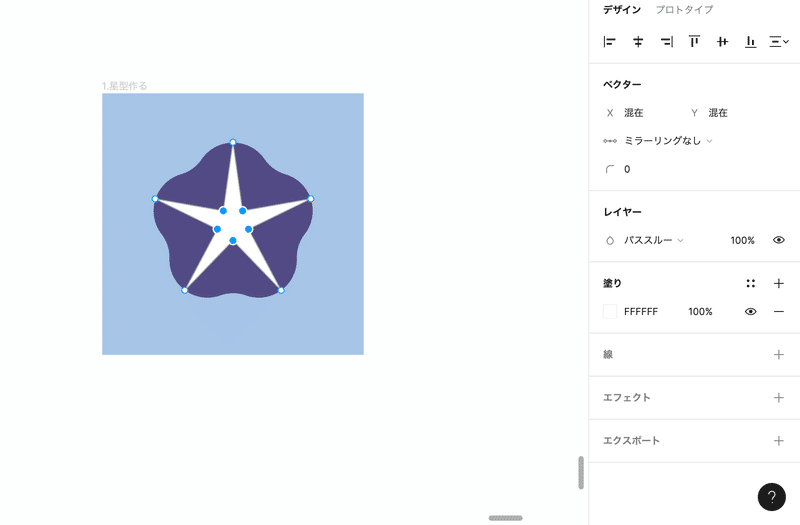
⑥星型をより鋭利にしていく!
先ほどは星型の角の部分を広げていましたが、今度は逆でより鋭利にしていきます!
これをすることで一気に朝顔っぽさがでます。
③で作った時と同じ場所で角度を調整します。
私は20度にしました↓

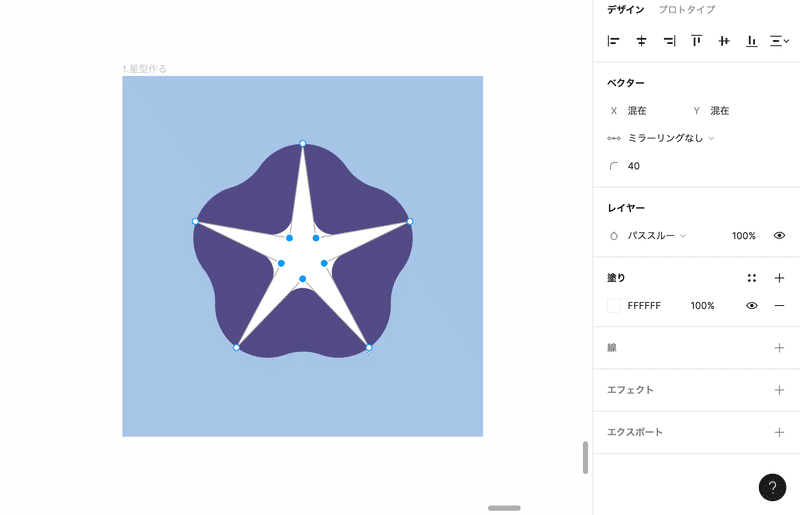
⑦星の中心部分の角を丸くする!
先ほど作った星の色を白に変更し、星型を2回クリックします。
そうすると編集画面になるので、その編集画面から、星型の中心部分(現在の画面だと青丸がついているあたりですね)その部分のみを選択します。

選択したあとは、右側の「ベクター」あたりの角の丸っこいアイコン部分で、数字の調節をします。
私は40にしました↓

あとは、白の部分の大きさを調節して完成です👏

筆者よりひとこと
いかがでしたでしょうか?
おもいつきでやった1分クオリティの朝顔ですが、皆さんの参考になれれば幸いです!
今回、この記事をお読みいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
