
【2ヶ月目】UIの基本設計を学ぶ #音楽シェアアプリ編
引き続きBONOでの学習です。
今回のテーマはこちら。
お題:音楽アプリの新機能チュートリアルを作ろう
今回はSpotifyの新機能として、SNSのようにフォローしているユーザーが聞いている音楽を知ることができる、という新機能を伝えるというお題。初めてその機能を使う人向けに「使い始めやすくするためにはどうすべきか」を意識して制作します。
ゴールは「自分の好みに合った人がサジェストされることでフォローしたくなる」と設定。
必要な要素から逆算して入れることで、初めて使う場合、何が起こるか自分なりに考える。
こちらのヒントから、新機能を使いたくなるにはどうしたらいいかを考え、チュートリアルを挟むことにしました。また、ユーザーの好みをジャンル別にすることで、スモールステップを刻み、フォローがしやすくなるようにしました。
デザインする時に気をつけていたことは、基本に忠実であること。
スペーシングやブロック分けはグラフィックでも気をつけている部分ではありますが、スマホアプリではほとんど型が決まっていることを学びました。(Material Designなど)
もちろんいきなり作り出すのではなく、他のアプリ(TwitterやInstagramなど)から文字サイズや余白感などを参考にしながらざっとラフで書き出しています。
大切なのはオリジナリティではなく使いやすさにあるため、他のよく使うアプリも意識してみるようになりました。
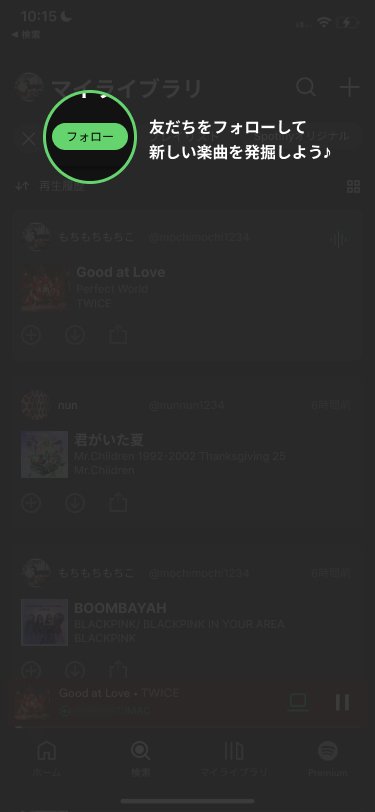
こちらはボツ案です。いざ作ってみると、全体的に暗すぎて見にくいし、デザインも悪いのがハッキリしますね。

途中、これはどうかな、ああかなと増やしながら最終形態を考えていきます。
大きな声では言えませんが、過去に自分の仕事で身振り手振りでやった体当たりのアプリUIデザインがいかにひどいかがよく分かりました笑
きちんと今あるアプリのデザインをよく研究し、サイズや余白を学び取ることで綺麗なUIになるんだなと学習しました。
まだ解答編を見ていないので、見つけたら追記すると思います。
(全然的外れだったらすみません)
この記事が気に入ったらサポートをしてみませんか?
