
zoom背景を作ってみよう
Webデザインスクールで自分だけのオリジナルzoom背景を作ってみました。最近zoomでオンライン面接をすることも増えてきたので、アピールするのにもってこいかなと思い、はりきりました☺
まずフリー素材サイト(今回はO-DAN使用。海外のフリー画像をサイト横断して検索できる)から自分好みの画像を見つけてデスクトップに保存します。※検索の際に「zoom背景」と入力するとヒットしやすいです。
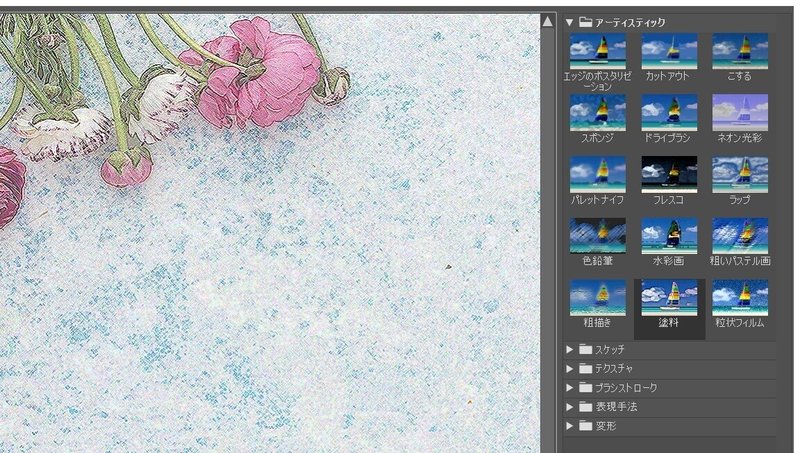
次にphotoshopからアートボードを開きます。先ほど保存した画像をアートボードにドラッグして持ってきます。そのままだと画像が鮮明過ぎるので、色調補正で薄めに調整し、フィルターギャラリーやレイヤー効果で背景画像を工夫します。

右側に自分のプロフィールを載せるので、長方形ツールを角丸にします。私の場合背景を白にしてしまったので、花から色味をとりグラデーションにしました。そのままだと色が濃いので透過して背景が透けて見えるように工夫します。(レイヤー→透過したい図形を選択→移動ツールを選択したまま数字を入力すれば透過できる)プロフィール写真は自分の好きなものを選び、グリッピングマスクで丸く表示されるようにします。左下に自分のQRコードを載せれば完成!(QRコードが作れるフリーサイトがあります)
自分のオリジナル背景が作れるのはとてもうれしいですよね!
ぜひみなさんも作ってみてください。☺
日々Webデザインとマーケティングのスキル向上に励んでいます。 旅×紅茶×セラピー 人を癒す事業を目標に頑張っています。 もしよろしければサポートをお願いいたします。
