
【夏#11】WEBページ制作課題②-2
こんにちは!
朝起きたらTwitterがXになっていて悲しいmizuです……
つぶやきだけの日も出てしまいましたが、夏休みの毎日投稿チャレンジも11日目となりました。ここ最近ほぼ日記になっていますが、毎日日記をつけるということがなかなかなかったので、毎日こんなに書くことあるんだなと驚いています。今日も楽しく日記をつけたいと思います🍉
今日も職業訓練校に通い、課題制作でした。
グループでの実習はできっこないぜ!と思っていましたし、めんどくさいなと思っていたのですが、それはそれで面白いです。
グループのメンバーがちょうどいいバランスで、話し合いも悪い雰囲気のバトルにならない感じです。私がうるさいのでバトルどころじゃないかもしれないです。
週明けの進捗
現在はまだ、コーディングに入っていなくて、デザイン決めをしていました。週末の間にPhotoshopでデザインカンプを各自、トップページと下層ページ1つずつ作成してくる予定でした。が!しかし!
皆平日で燃え尽きて、超ざっくりしたものを作ってきました。
4人揃って同じくらいの進捗であったので、笑ってしまいました。
でも大丈夫です。この課題はできるだけ放課後の時間は使わないで作るのが宜しいというか、課題を家に持ち帰るのは非推奨なのです!(暗黙の了解ではある)私達は正しいことをした!
他の班が結構お硬い会議を繰り広げている中、わたしたちの班はマイペースでありました。個人でカンプ作成に1時間使った後、どのようなデザインにしたのか、1人ずつプレゼンをすることにしました。
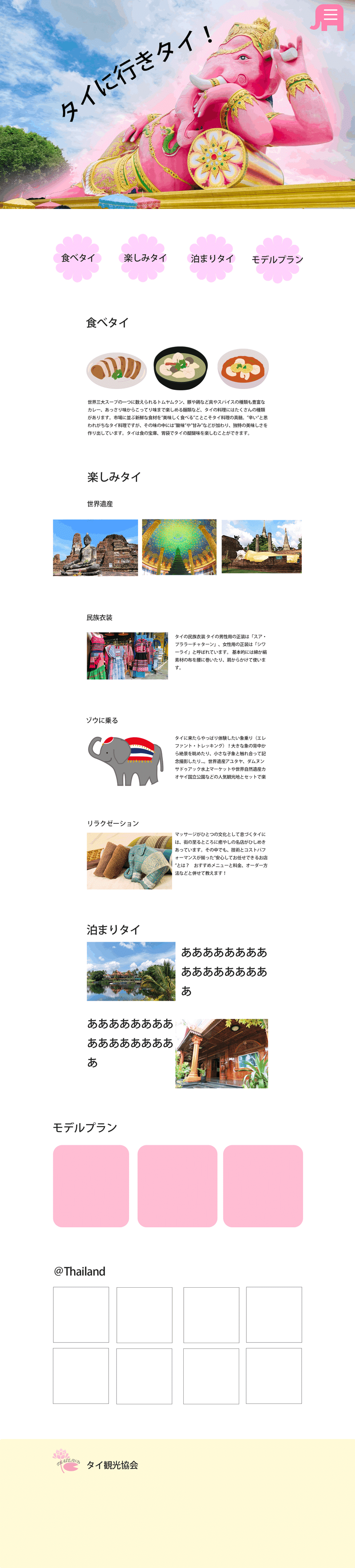
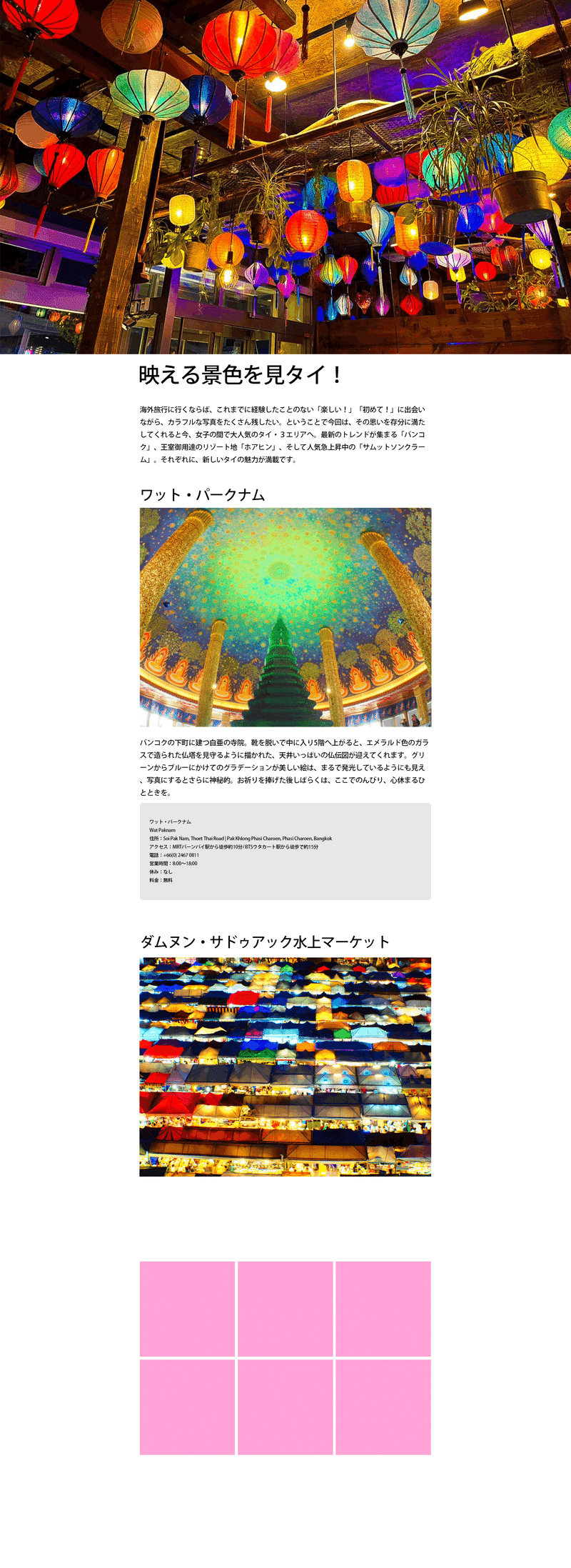
mizuのデザインカンプ(仮)
※お題
・タイの観光協会からの依頼
・ターゲット:20~30代の女子旅
・トップページ

下層ページ

(画像貼って説明文書いただけやん……)
工夫した点
写真がカラフルなので背景は白にした。
前回のWEBサイト作成で、全体的に要素要素が小さくなってしまったので今回は大きく使った。h2:60px、h3:48px
ハンバーガーアイコン(メニューが出るボタン?)を象にした。押すと横からメニュー画面が出てくるようにしたい。
反省点
お花型のメニューのアイコンを大きくしすぎた。
フッターを全然作れなかった。
などなど
決まったデザイン
全員自分のデザインのプレゼンが終わったところで、わたしたちのグループはリーダーのカンプをベースに他のメンバーのいいとこ取りをしようということになった。
私の案からは、ハンバーガー象アイコンと、SNSの画像(っぽいもの)を使うのが採用されました。
あとはトップページの画像は複数枚用意してスライドさせようなど、皆同じような意見のところはそのまま使いました。
下層ページは、アイキャッチ画像を、大きな画像一枚にするのではなく、うちのグループのセンス担当の山田さん(仮)の案を全ページ真似して作ることにして、その他は自由となりました。上にメニューバーをつけるかつけないかは、一回デザインカンプを完成させてから考えることに。
デザインカンプ作成
今日中には終わりませんでした。
教室は狭いので、他の5班の話も全然聞こえる。皆進捗的にはデザインカンプの途中のようです。
デザインがまとまるのは一番早かったかもしれません。そんなにガチガチのバトルになるわけでもなく、また、私がざっくばらんに、どしどしこれどうします?とリーダーを中心に相談するのだが、すぐ一緒に考えて、決めてくれるのである。気持ちいい。一緒に仕事したい……
他のメンバーも気になったらすぐ相談してくれるし、相性は良さそうである。
問題点
・ターゲット:20~30代の女子旅
としているのですが、女子旅向けのサイトって、何だ?!
どうやったらそうなるんだ……?というのが解決されないまま、カンプ作成に入ってしまっております。
解決策として、アイキャッチの上にのせるキャッチコピーをおしゃれにする、や、書体を女子っぽいのにする、などがでていますが、三十路とお母さんで構成されているチームで女子女子したものが案としてなかなかでません。
なので、ターゲットをうまい理由を発見して変えるか、明日の話し合いやデザインカンプ作成でなんとか軌道修正するか、どちらかに舵をきる方向に持っていかねばなりません!
メモ:明日これを相談する
画像素材について
画像はいつもお世話になっているphotoACから。無料で使えます!
無料で使えますが1日のDL回数に制限があります。ここ最近写真素材やイラスト素材をたくさん使うのでプレミアム会員になりました!(桃のWEBサイト作成時に桃の画像が足りなすぎた)
商用利用OKな上、画像のサイズもS~L選べて便利です。
今更の・・
今更ですが、デスマス調とだ・である調(常体というらしい)の使い分けが回によって異なりますが、完全に気分です!!
最初は丁寧語で書き出すのですが、無心で書いていると気づいたら状態になってしまい、どちらかに直します。今日は画像を貼った後あたりから常体になってしまったので直しました。
……直したらそれはそれで面倒くさい感じの文になっちゃったので、日記は常体で書き抜いたほうが自分にはあっているのかも、と思ったり思わなかったりでございました。
ということで、今日もお読みいただきありがとうございました!
涼しくして寝てください~~
この記事が気に入ったらサポートをしてみませんか?
