【Tableauで地図】:①Tableau で用意されている組み込みのマッピング機能を利用+地図利用TIPS
Tableauで地図を使った分析、いろいろできます。その「いろいろ」を、少し整理して、順を追って書いていこうと思います。まずはじめに、組み込みのマッピング機能を利用する方法 + 地図利用で便利なTIPSから。
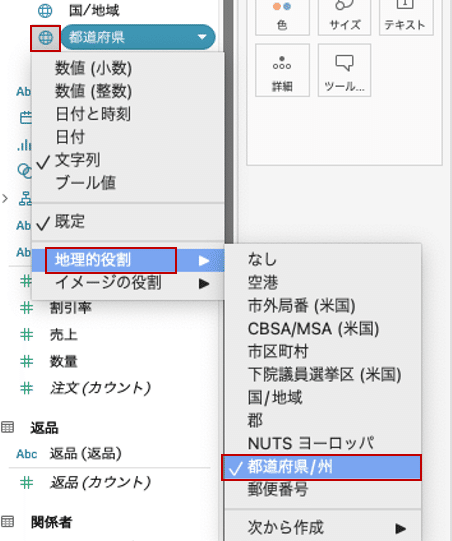
フィールドに地理的役割を割り当てる
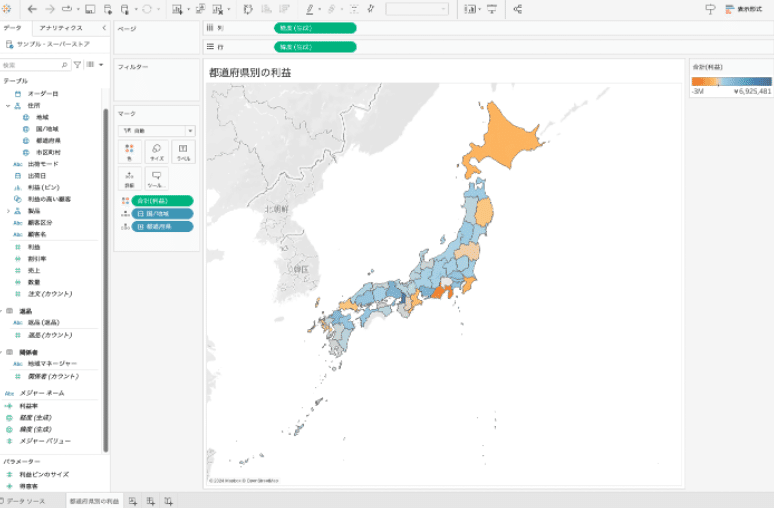
よくあるこちらです。サンプル・スーパーストアのデータで、都道府県別に利益で色塗り。

サンプル・スーパーストアには「都道府県」フィールドには、愛知県、静岡県、… などの都道府県を示す値が入ってるので、フィールドに対して地理的役割の「都道府県/州」を割り当てることで、このフィールドが、Tableauが内部で持つ(日本の)都道府県情報に紐づけることができます。

地理的役割を割り当てた後は、「都道府県」フィールドをダブルクリックして、「利益」をマークの色に入れると冒頭の地図ができます。(Tableau Cloudでうまく表示できない場合は、「国」フィールド(値はすべて「日本」が入っている)にも、地理的役割>国/地域 を割り当ててマークの詳細に追加します。)
Tableauで内包する地理的情報
一覧は 「Tableau マップについて」で参照できます、日本を抜粋すると、

「市区町村」と「都道府県」は、多角形(ポリゴン)表現が可能、それ以外は点(ポイント)で。
「市区町村」は、地理的役割の「郡」に割り当てた場合に、ポリゴンで表示されます
「郵便番号」は、3桁および7桁に対応
「空港」は、国際航空運送協会 (IATA) または国際民間航空機関 (ICAO) 空港コードに対応。(出典:Tableau の地理的役割のタイプ)
いわゆる3レターや4レターと呼ばれるコードです。羽田空港なら、「HND」または「RJTT」
例えば、「7桁の郵便番号が書かれた列」に対し、地理的役割の「郵便番号」を割り当てることで、当該箇所が地図上にプロットできます。
地理的役割が整理される順番は、こちらを参照ください。
地図利用で便利なTIPS
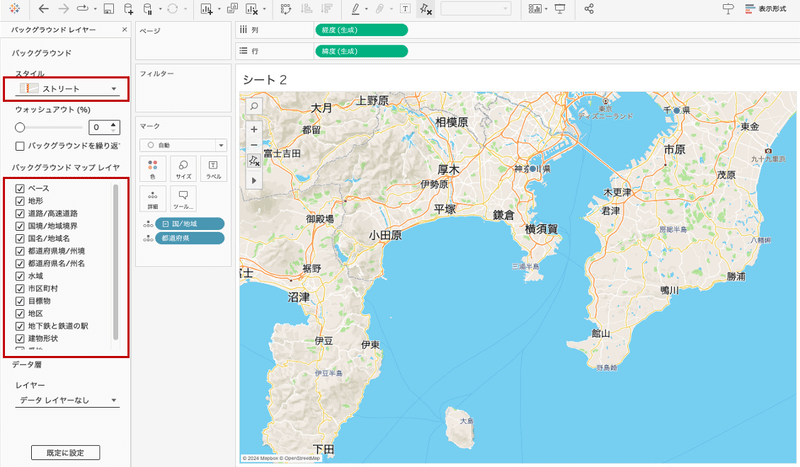
背景地図の情報量や、色など、見た目(外観)を変更する
地図上で右クリック > バックグラウンドレイヤー を表示し、スタイルを変更します。例えば「ストリート」に変更します。
(または メニューの マップ > バックグラウンドマップ から ストリート)

スタイル「ストリート」では、地図がカラフルになり、地名や道路などの情報量が増えます。表示する情報量は「バックグラウンド マップレイヤ」内のチェックボックスで制御できます。項目「地下鉄と鉄道の駅」をチェックすると、駅の場所も表示されます(地図を十分に拡大すると表示されます)。
地図上でのマウス操作(Shift押しながらマウス移動で地図をスクロール)
地図上の + ー で拡大縮小、 ▶ を開き ↔ でパン(スクロール)ができますが、マウス操作で簡単に行うには、
拡大縮小:ホイール操作
パン(スクロール):Shiftキーを押しながら、マウス移動

うまくマッピングできない場所(不明な場所)を編集
地図の右下に、「◯ヶ所が不明」の表示が出ることがあります。
例えば、存在しない郵便番号で指定してしまった等の、うまくマッピングできない値があるときに表示されます。そのデータに対し、緯度経度を直接指定して割り当ててあげる、ということも可能です。
詳しくは、こちらをご参照ください。
参考リンク(本文中のものを含みます)
つぎに書いたのはこちら。
この記事が気に入ったらサポートをしてみませんか?
