
Power Apps塾4回目
先日、Power Apps塾4回目に参加しました。前回はこちら。
今回は3つ作った画面のうち、一覧表示させる画面にSharePointリストのデータを表示させる、というのが主な作業でした。
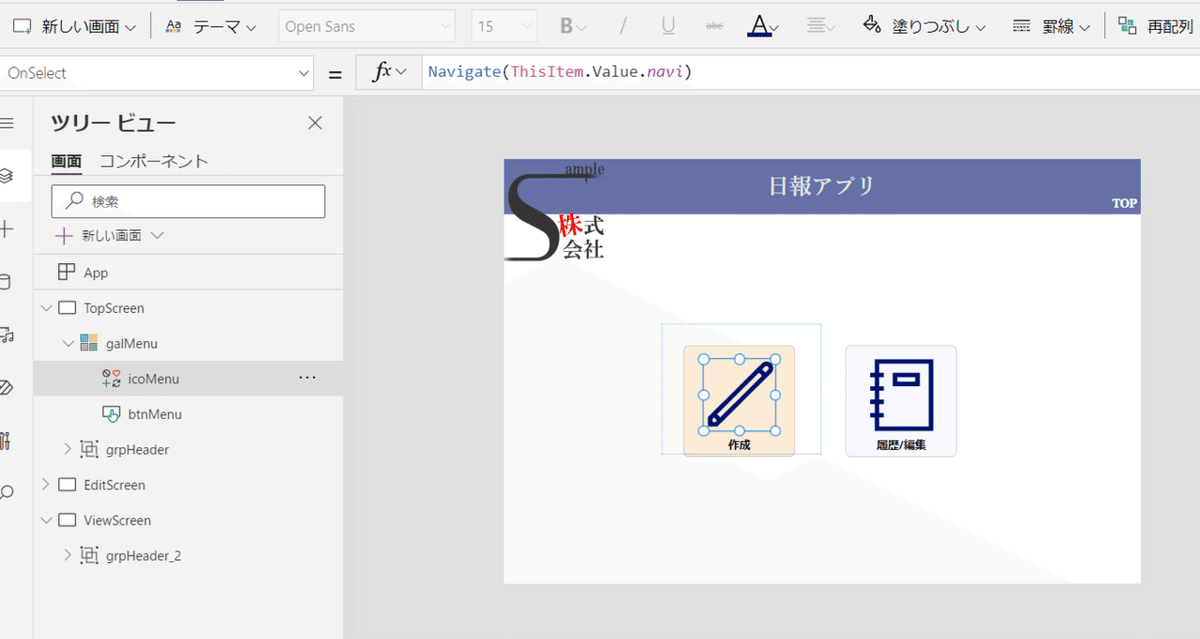
まずは、前回設定していなかった、アイコンのOnSelectにもボタンと同じように画面が遷移するように設定(案外忘れがち)。

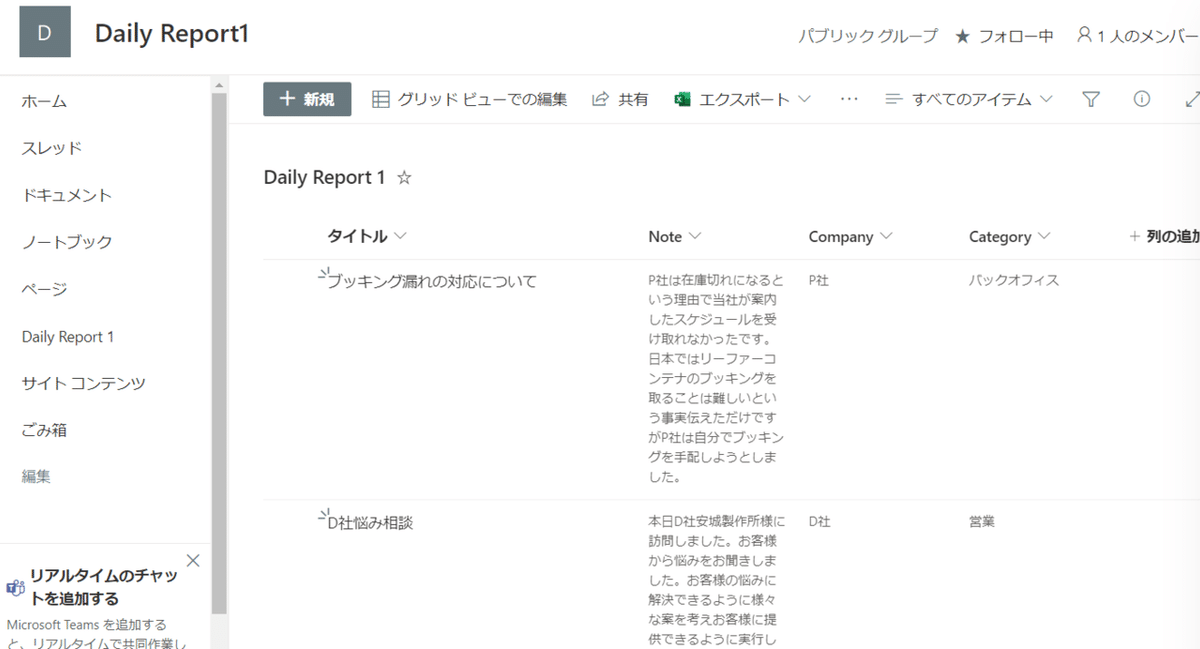
次に、いったんPower Appsを離れてSharePointにまずサイト(チームサイト)を作成。作成したら、そのサイト内にリストを作成していきます。

今回はあらかじめ作成していただいていたエクセルファイルを取り込みます(取り込み方は省略。笑)そうするとリストにデータが取り込まれました。

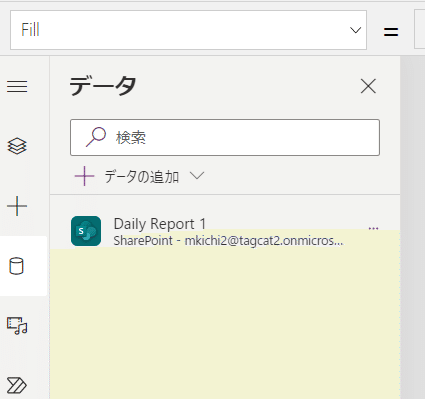
ここまでできたら、またPower Apps編集画面に戻り、「データの接続」からSharePointを選択、先ほど作成したSharePointサイトのホーム画面のURLを設定して、データを接続します。そうすると出てきました!

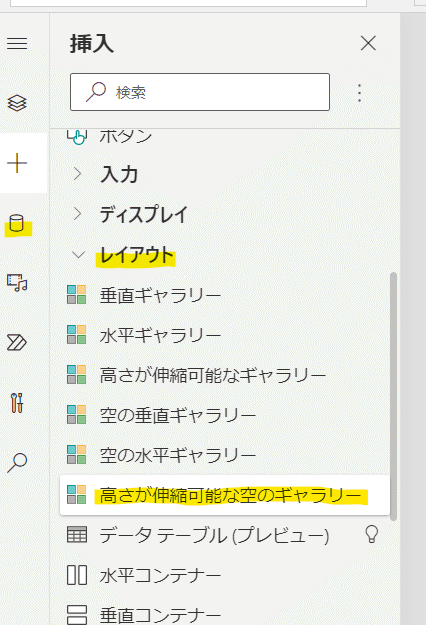
ここで、一覧表示させる画面を選択したあと、「高さが伸縮可能な空のギャラリー」を挿入します。

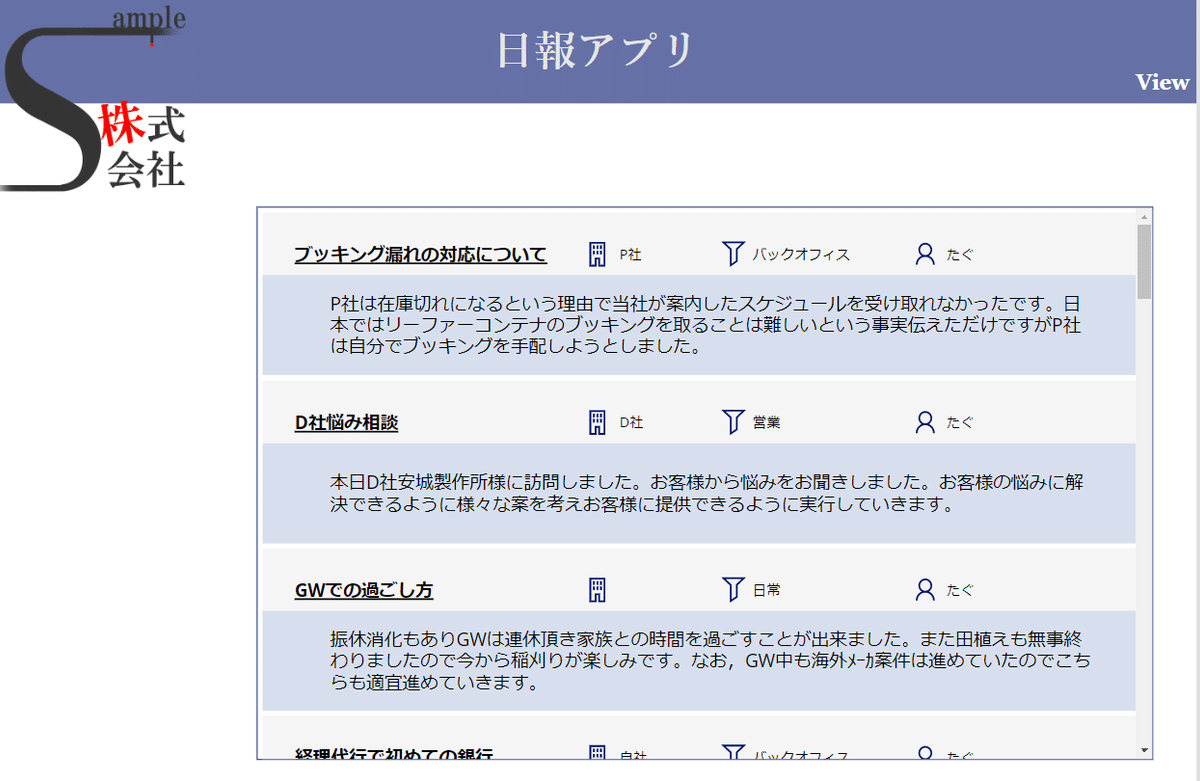
ここから、突然「自分でやってみましょう」タイムが始まり、今までゆっくり教えてもらいながらやっていたのですが、見本を参考に自分でやってみましょう、ということになって、一瞬頭が真っ白になりながらもなんとかそれっぽく見た目を作ってみました。といっても、時間を過ぎてからの復習タイムがあったのでなんとか理解できた、というレベルでしたが。。とりあえず、テキストラベル、アイコン、四角形を使ってこのような形になりました。

スキマが空いてしまっているな、と思いきや、そこは先ほどのギャラリーの効果で、プレビュー画面はこんな感じになります。

注意点としては、挿入の際に必ずギャラリーのテンプレートを選択しておくこと(ギャラリー内の鉛筆マークをクリック)、挿入したら名前を変更するのを忘れないようにすること(ついつい忘れてしまいがち)。
テキストラベルは、データ接続しておけば自動的にデータが入るので、ひとつひとつデータと紐づけたりしなくてもよかったです(これがよくわからず、かなり無駄な作業をしてしまいました)。
だいぶ説明をはしょってしまいましたが、だいぶアプリっぽい画面になってきました。この画面にこれからいろいろ動きをつけていくことになりそうで、ついていけるかわかりませんが楽しみです。
この記事が気に入ったらサポートをしてみませんか?
