
【エンジニアのためのSketch講座】画像の切り出し
Sketchの画像の切り出しはとても簡単です。切り出す画像のサイズも自由に選べます。
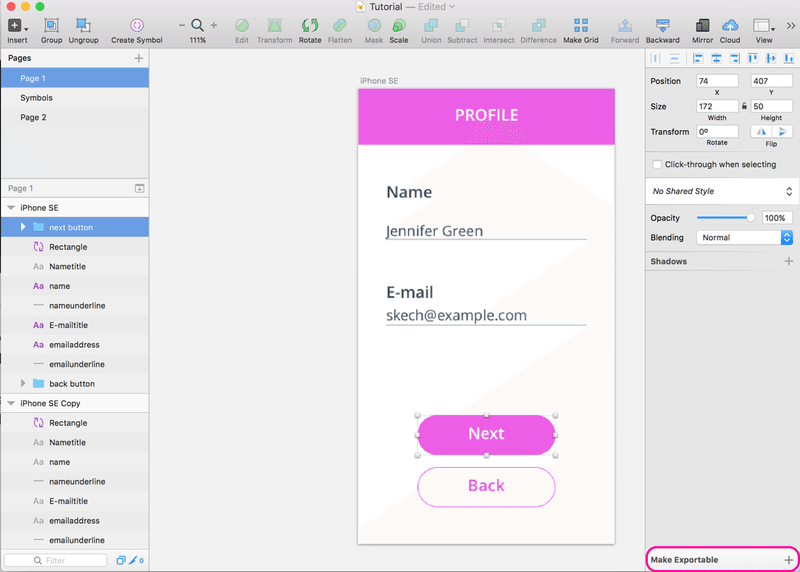
右下の”Make Exportable”から画像を切り出します。

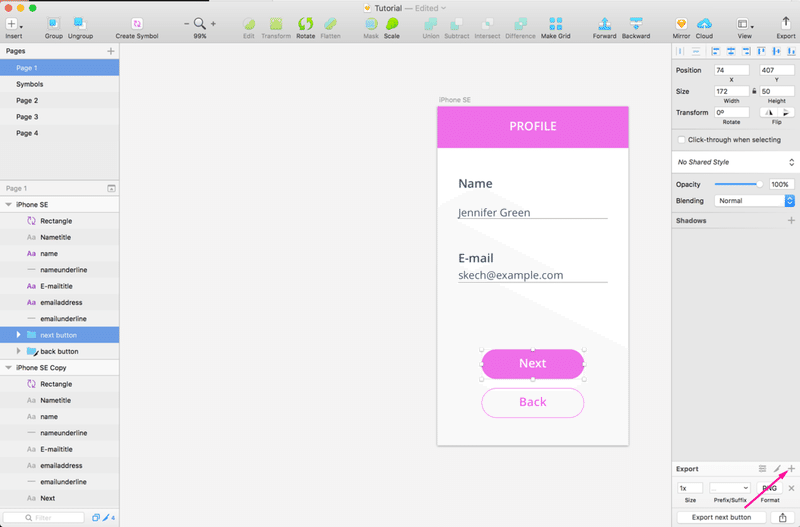
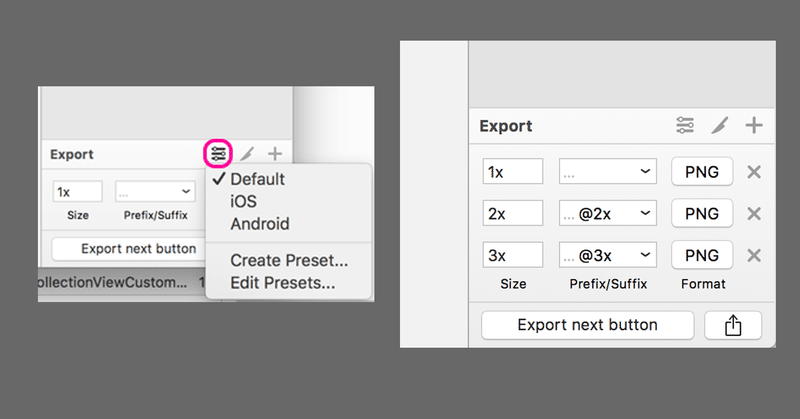
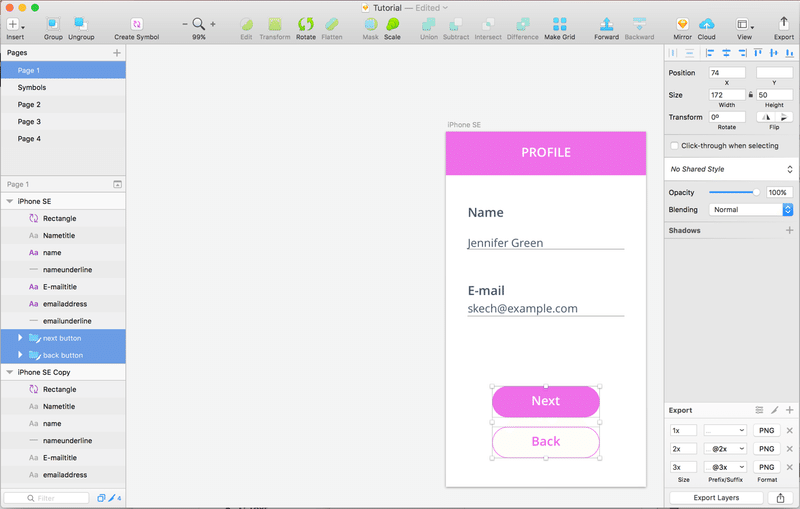
切り出したい画像を選択して、”Make Exportable”をクリックします。 +ボタンをクリックするとサイズやフォーマットの設定が表示されるのでここで必要に応じて画像サイズやフォーマットなどを変更します。

また、丸で囲われたアイコンをクリックするとiOSやAndroidで必要なサイズで切り出してくれるのでとても便利です!↓↓

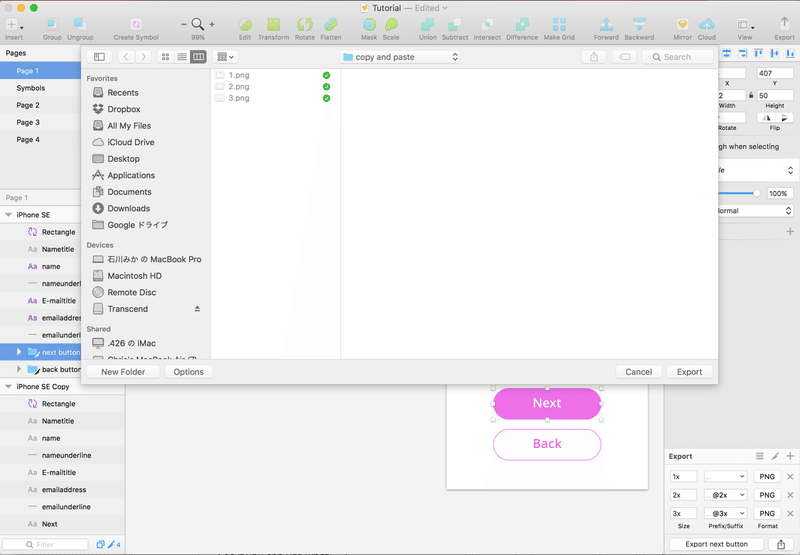
設定が終了したら、”Export 〇〇〇(画像の名前)”をクリックします。 ウィンドウが出てくるので、画像の保存先のフォルダを選択します。

“Export”を選択するとフォルダに画像が保存されます。

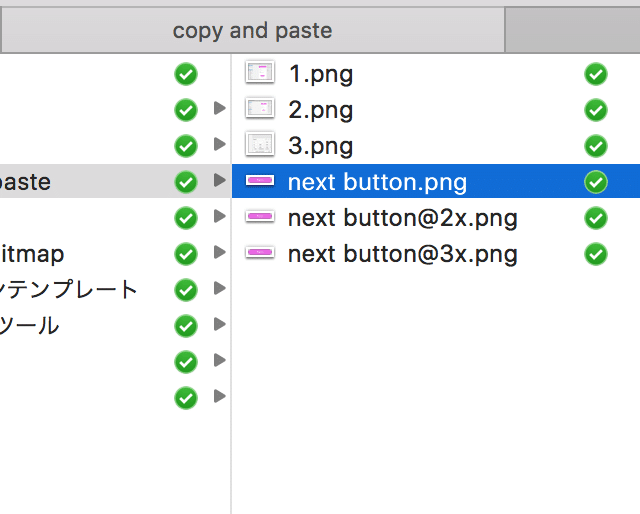
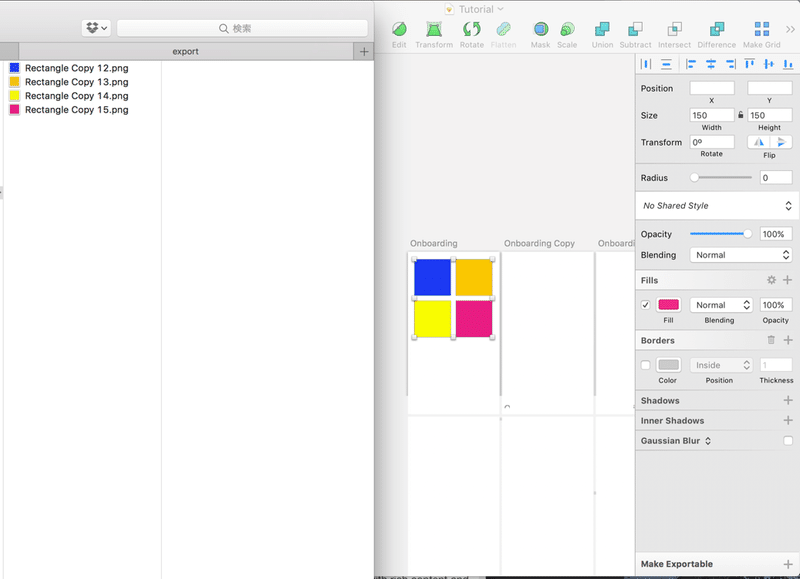
画像を複数選択して一気に切り出すこともできます。

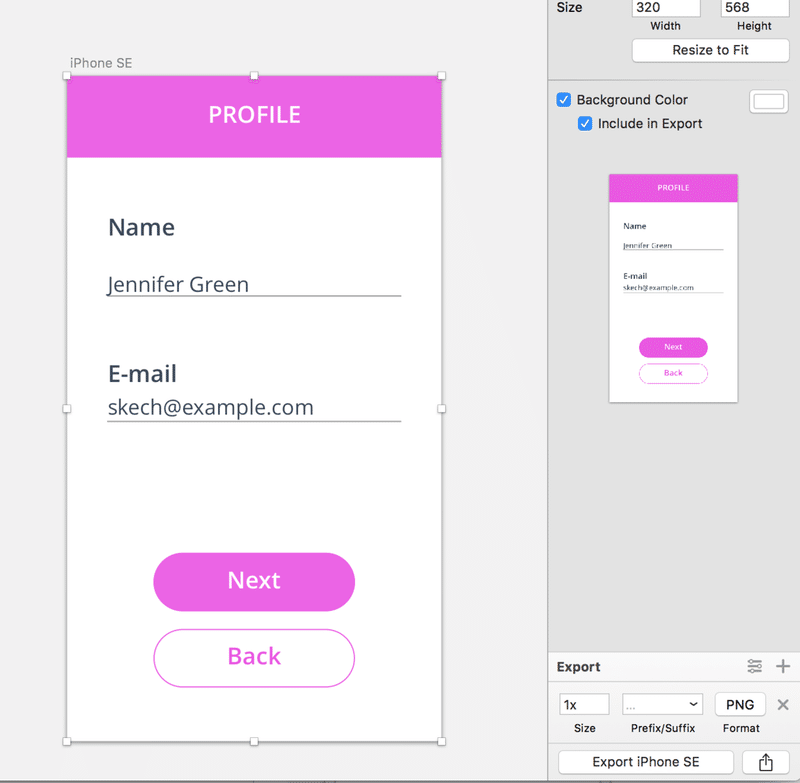
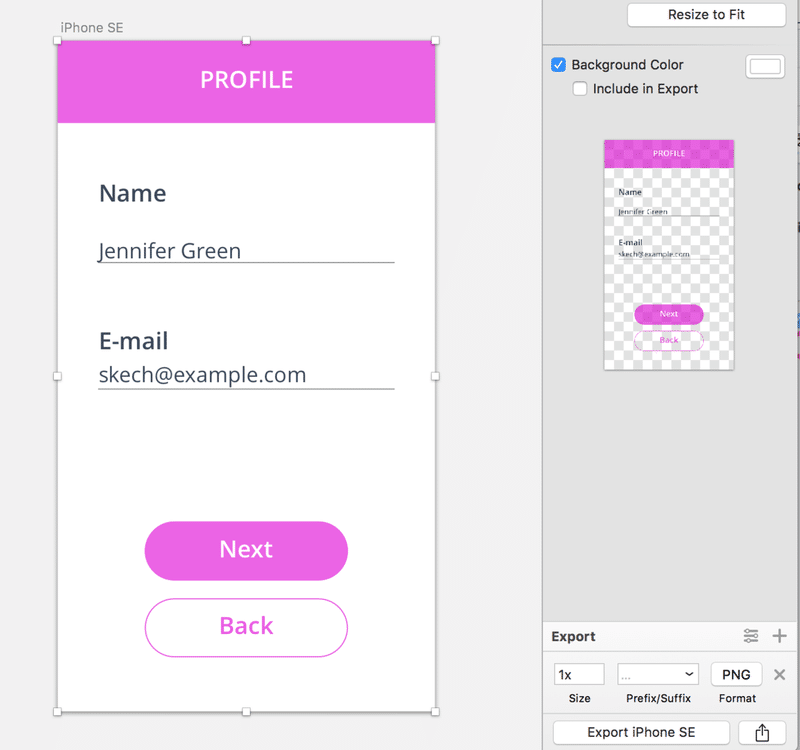
アートボードごと切り出すことも可能です。切り出したいアートボードを選択します。

このときBackground Colorの”include in Export”のチェックを外すと背景を透明にして切り出すことができます。

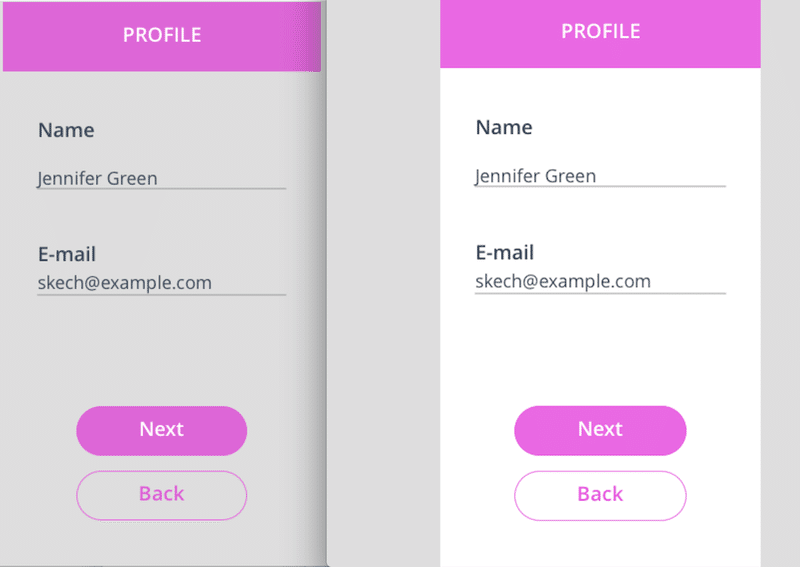
左が背景を透明にして切り出したアードボード、右が背景の色をそのままにして切り出したアートボードです。↓

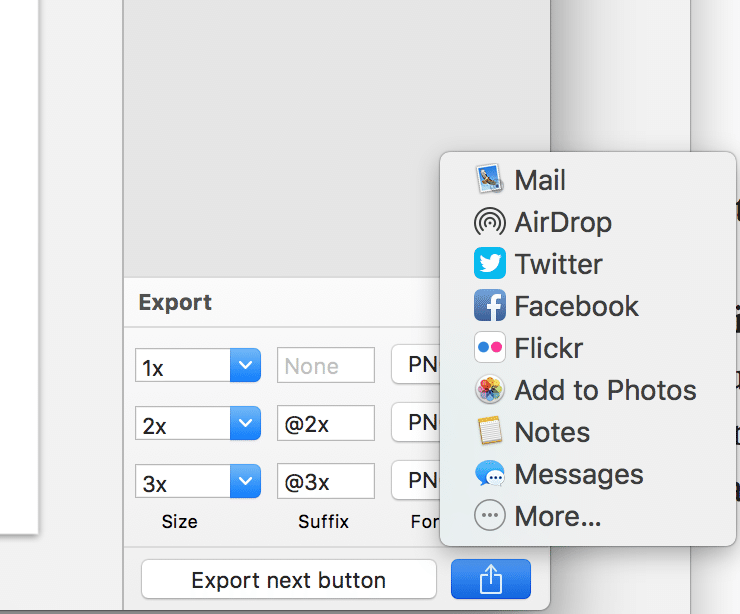
切り出しの保存先をフォルダ以外にすることもできます。 Exportボタンの右のアイコンをクリックするとメニューが出てきます。

ドラッグ&ドロップで切り出し
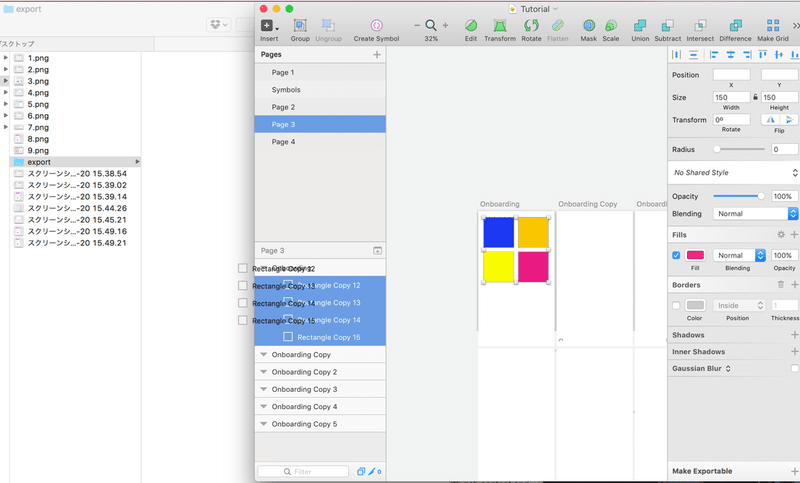
サイズを指定しない簡単な切り出しだけならドラッグ & ドロップで行うことができます。 切り出したいアイテム(アートボードでも可)をドラッグして保存したいフォルダにドロップします。

複数同時に選択することも可能です。

これだけでアイテムがエクスポートされます。
反対に、フォルダにある画像などをドラッグしてスケッチにドロップしてインポートすることもできます。
この記事が気に入ったらサポートをしてみませんか?
