
Word Pressで創作サイトを作った備忘録その7【EASEL編】
備忘録その7です。
テーマごとに記事にしているので時系列はごちゃごちゃだったりします。
他の記事も併せてご覧いただくとわかりやすいかもしれません。
今回はたびたび話題にしていたWord Pressテーマ『EASEL』を使ってサイトを作りました。
コレ使っとけ!って言いながらちゃんと使ったことないってのもアレなので……
結論から申し上げますと……メチャメチャいいです!!!!!!

今回作ったのは小説とイラストを取り扱う二次創作サイト(のつもり)
2010年くらいのナノのごとく、シンプルなのを目指しました。最近でもナノとかフォレストページ(+の方)使ってるサイトをたびたび目にするけどめっちゃオシャレでビビる。
元がしっかりしつつ、デザインも適度にいじりやすいので直感的に色々できる!ビジュアルエディタとか一ヵ月ぶりくらいに触った気がするわ。
ちなみにこちらは丸一日くらいでおおよそ満足いく形に出来ました。
二ヵ月色々やってた経験が生きてるところもあるだろうけど……それにしたって早すぎる……これがWord Press……!
導入と使い方
詳しくは公式サイトをチェックだ!
バリバリカスタマイズしていくので子テーマもダウンロードします。
子テーマとは、本テーマに影響を及ぼさずにCSSデザインやPHPファイルをいじれる優れものです。
本テーマをアプデしたらいじったとこ全部消えるので……本テーマしか弄れなかった自分からしてもあまりにも便利すぎました。
子テーマについてもダウンロードページに詳しく書かれているので隅から隅まで見ておこう。他にもデモページとかサイトフォーラムとかいっぱいあるぞ!
カスタマイズする気がないって人でも、とりあえず最初から使っといていいと思います。何もしなければ本テーマだけ使ってるのと変わらないので。
エンターページを作る

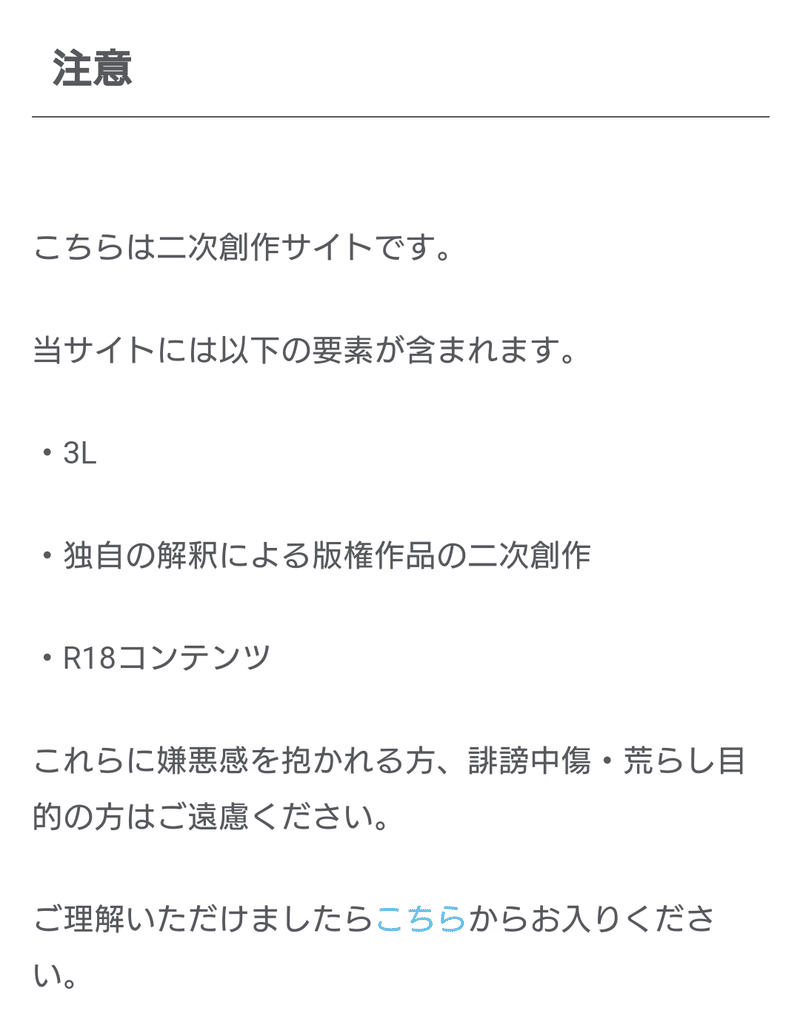
サイトに入る前の注意書き。ダミーエンターとか置いてたアレです。
さっそく使用テーマ関係ないんですが、二次創作サイトなら作らなきゃな……という使命感が……
場合によってはトップページのリンクを直すことになるため、最初にやっとく方がたぶん楽(体験談)
こちらの9.「固定」ページで注意書きページを作るを参考にしました。
リンク先での使用テーマは『EASEL』ではありませんが、サイト制作の流れが一通り書かれているためとても参考になります。
それにしたって二時間は早すぎませんか!?
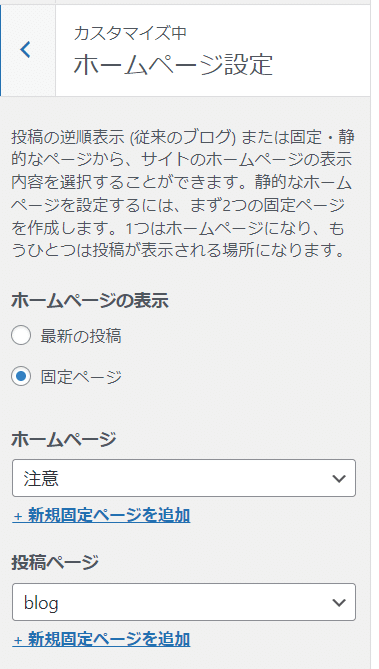
あとホームページを固定ページにするとき、投稿ページの項目もありますが……ブログのように運用したい方はこちらにブログ用固定ページを設定しておきましょう。固定ページの内容は空でも問題ありません。


ヘッダーをいじる
PCでもスマホでもメニューは上部に置いてあるのが好きなため……既存のヘッダーを消します(すみません……)
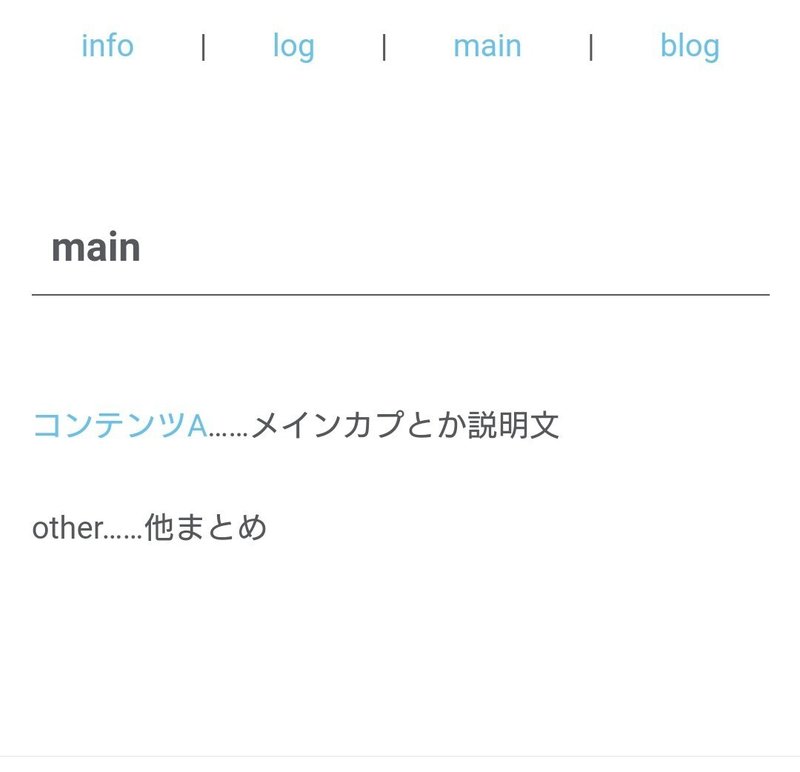
あまりスクロールせずトップページが小さくまとまっているのが好きなんだ……info/log/main/clap……
CSS及びPHPファイルへの変更は全て子テーマに記載していきます。
変えたい記述を本テーマから丸ごとコピペして書き換えたり書き足したりするのが楽かと。
どこ変えればいいかわからん!!という人はデベロッパーツールを駆使していきましょう。どのファイルの何行目の記述かまでわかります。使い方はググってください。
私の場合はheader系の記述をdisplay:noneに変えまくって全て非表示にしました。
人によってはサイト名だけ消したいとか、縦幅を変えたいとか色々あると思うので好きなように調整しましょう。
その後、本テーマのheader.phpを子テーマファイルにコピーして、横並びのメニューを表示していきます。スクロールしても動かないヤツです。
<div id="inner-header" class="wrap cf">
<div id="○○">
<ul>
<li><a href="URL">info</a></li>|
<li><a href="URL">log</a></li>|
<li><a href="URL">main</a></li>|
<li><a href="URL">blog</a></li>|
</ul>
</div>
</div>#○○ ul {
list-style-type: none;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
}
#○○ ul li {
display: inline-block;
margin: auto;
vertical-align: middle;
color:#67c1ec;
list-style: none;
list-style-image: none;
font-size: 1.0em;
}上がheader.phpで、下が子テーマのstyle.css
CSSわからない人間は新しく書いた方が早い。あんまよくないだろうけど……
CSSは少しググればいろんな例が見つかるので、許可されていればどんどんコピペしていこう。ありがとうインターネット……

トップ画面はなんかそれっぽい画像を置いとけばそれっぽくなる!まあ画像がなかったのでグレーバックですが……
あとヘッダーとコンテンツの間の空白が気になったので#contentをmargin-top:0にしました。
見出しを変える
これだけで雰囲気がガラッと変わります。
私の場合ページタイトルをh2に変更しました。page.php内の<?php the_title(); ?>を挟んでるヤツです。

また小説一覧などで使われているh4を少し小さくしました。こちらも子テーマのstyle.cssに書き足すだけです。簡単~!
ついでにNovelとかIllustを囲ってるh3も変えてみたら更新履歴のタイトルまでごちゃついてしまったのは内緒。現在は違うデザインになってます。
works-update.phpを子テーマにコピーしてタイトルをh4に変えたりしたんだけど、全然反映されないんだよなあ……わからん……何も……
基本テーマファイルエディターから編集していますが、うまく反映されないな?ってときはカスタマイズの追加CSSに記述するとうまくいくことがあります。なんで?
あとブラウザのキャッシュクリアも忘れずに!
前後の記事ボタンを小さくする

元デザインの縦幅がかなり大きく感じたため変えました。
.pagination.single a[rel=next] {
padding: 15px 15px 15px 30px;
}こちらもシンプルにprev/top/nextにしようか悩み中……デザインがどうしても2010年寄りになってしまう……
いいねボタン改を実装する
『EASEL』の機能ではありませんが、キャラ紹介編でも少しだけ触れたいいねボタン設置プログラムについて少しだけ書かせていただきます。
こちらのプログラムも『EASEL』の作者であるガタガタ様によって作られているため……神……?
Word Pressにもいいねボタンを追加するプラグインはありますが、デザインがとてもかわいいのと設置が簡単なためこちらをお借りしております。
※上記の配布ページ内、使用上の確認事項に
CMSがインストールされたサイトでの正常な動作は保証しかねます。自己責任のもと取り組んでください。
と記載されている通り、自己責任でお願いします。
現在、筆者のサイトでは問題なく作動しております。
Word Pressで設置する際はこちらの記事を参考にするとわかりやすいかと。
もしかしてインターネットって神しかいない?
私はsingle.phpとsingle-work.phpの下部<?php the_content(); include( 'library/parts/pagination.php' ); ?>の下に設置しました。

タグを隠しているため全く伝わらないんですが、タグ同士の間隔が狭く感じたためspan.tag aにmargin: 0 5px;を追加しました。
またいいねボタンの隣にWEB拍手もセットで置いています。
WEB拍手についてはまた記事にしようと思います。
他にもブログや更新履歴機能がありますが、こちらは特にいじってないです。
強いて上げるならその2つの投稿ページにも拍手といいねボタンが設置されてるくらい。アーカイブ及び固定ページではボタンは表示されません。
ブログにあるサイドバーやらフッターにあるカテゴリ日付などはウィジェットで好きなように調整できます。
ウィジェットってこう使うんだな……あとアーカイブ機能とかあったんだな……創作サイトでも取り入れたい……
プログラムの他、利用しているプラグインについては別記事でまとめております!今回のサイトでは使っていないものも多々ありますが……
EASELにはほぼ必須な『Classic Editor』
簡単にセキュリティ強化できる『SiteGuard WP Plugin』は特におすすめです。
他には字書きなら『Advanced Editor Tools (旧名 TinyMCE Advanced)』絵描きなら『FooGallery』『EWWW Image Optimizer』辺りは入れておいて損はないかと。
他にもたくさん記事ありますがそっちは参考にはならない……たぶん……
この記事が気に入ったらサポートをしてみませんか?
