
4.文庫同人誌、表紙データの作り方(イラストレーター)
人生初のサークル参加で、カバー付き文庫同人誌を出す! 表紙やカバーの装丁は自分でやる!!
と、意気込んだはいいものの。
何から手を付ければいいのかがさっぱり分からなかった。とりあえず調べてみたのがこれ。
0.アドビソフトの導入
手当たり次第に各印刷所さんのテンプレートを拝見したところ、表紙データは「PSD」とか「AI」とかいうファイル形式だった。
↓STARBOOKSさんのテンプレート
↓栄光さんのテンプレート
ここいらで見かける「PSD」はPhotoshop Dataの略で、「AI」はAdobe Illustratorの略らしい。しかもこれらのソフト、同じ会社から販売されているらしいと知る。
で、フォトショップとイラストレーターってなんなの?
っていう疑問を抱え、ネットの海を彷徨ったものの……結局よく分からなかった。
知人(二次創作経験なし)を介して、そのまた知人(二次創作・同人誌頒布経験あり)に聞いた。子曰く、
「フォトショップ」は写真を加工するソフト
「イラストレーター」はイラストを加工するソフト
ほほう……? ※まだわかってない。
知人の知人という、ビミョーな距離感の人に聞いたこともあって、それ以上深くは聞けなかった。なにもかもよく分からない、五里霧中状態。
でも一つだけ分かることは、そんなレベルの知識しかない字書きでも文庫本を出せたってことです( ^∀^)ドヤァ(どやるな)
と、いうことで。私がお勧めするのはこれです。(唐突な結論)
Creative Cloudコンプリートプラン。月額6,248円。
Photoshop、Illustrator、Acrobatなどの定番アプリから、Adobe XD、Dimension、Premiere Rushといった新世代アプリまで、20種類以上のアプリが全て使い放題。また、15,000以上のフォントが使えるAdobe Fontsや1億点を超えるロイヤリティフリー素材が揃うAdobe Stock(別売)などのサービスも充実。
Creative Cloudのモバイルアプリを使えば、いつでもどこでも、日常のあらゆる場面でクリエイティビティを発揮できます。例えば、Lightroomで写真を、Premiere Rushで動画を撮影し、その場で編集してSNSなどに公開できます。
……知らない単語ばっかりが脳みその上をツルツル滑っていくんですけど。よく分からん。
ただ、「有料ソフトならできることが、無料ソフトだからできない……!」って言う事は起こらないと思う。(無料で出来ることが有料で出来ないってのはあんまりないしね)
メディバンとかアルパカとかGIMP とか無料ソフトも試したけど、アナログ村出身のひよっこ字書きには使いこなせなかった。
アドビのソフトなら、解説本も解説サイトもたっぷりある。
↓参考にした本
本やネットで解決するの、まじ便利!
それが月々6,248円で買える!
成人オタクの悩みは金で解決するが吉!!
ということで買ってみた。
1.印刷所と利用プランを決める
印刷所はSTARBOOKSさんに決めていた。(↓参照)
小説ならオンデマンドノベルズがおすすめ。悪いことは言わん。とりあえずこれにしときな。
2.表紙の用紙を決める
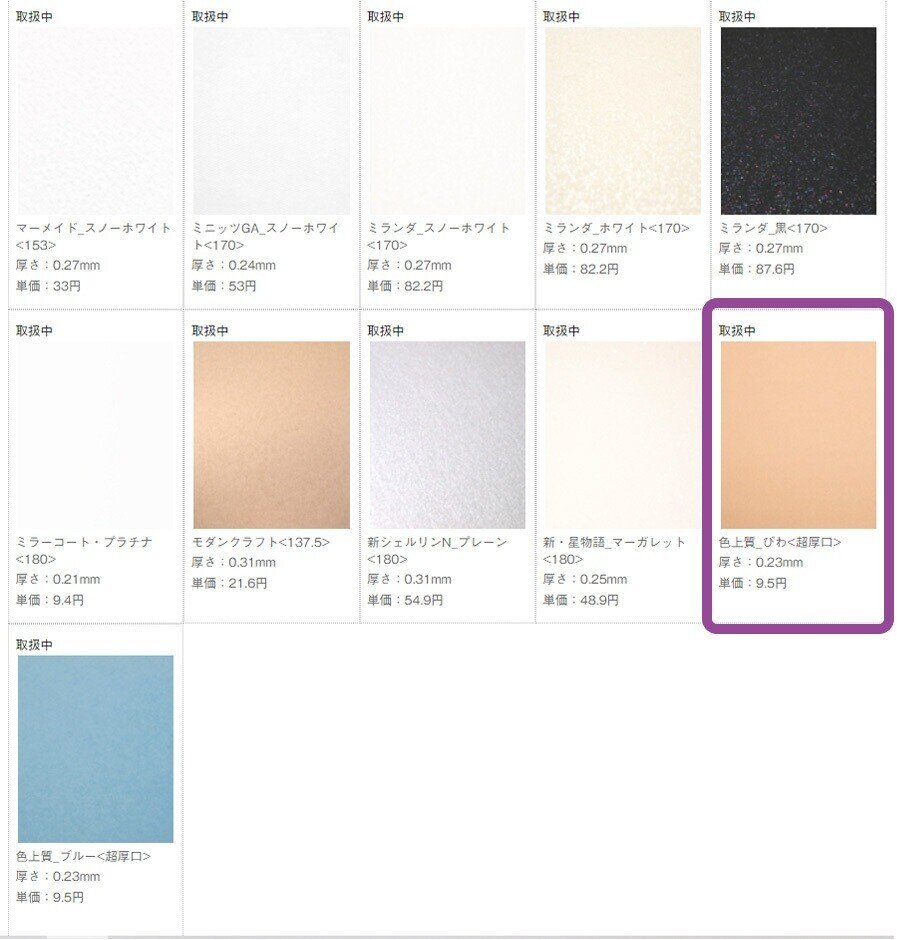
STARBOOKSさんのオンデマンドノベルズの場合、表紙用紙の選択肢はこんな感じ。
いや選択肢多すぎ~!!(歓喜)
結局、紙はびわにした↓

レビューで「市販の文庫本っぽい」って散々あったから、きっとみんな同じ気持ちでこの紙を選んでる。同志の波動を感じる。
3.背幅を測定する
んじゃ早速、表紙データの作成じゃ~い!
と思ったものの。背表紙の幅を決めて、幅にあった印刷所さんのテンプレートをダウンロードする必要があるのをすっかり忘れていた。
自分の本がどれほどの厚みになるのかを計算。ドキドキ。
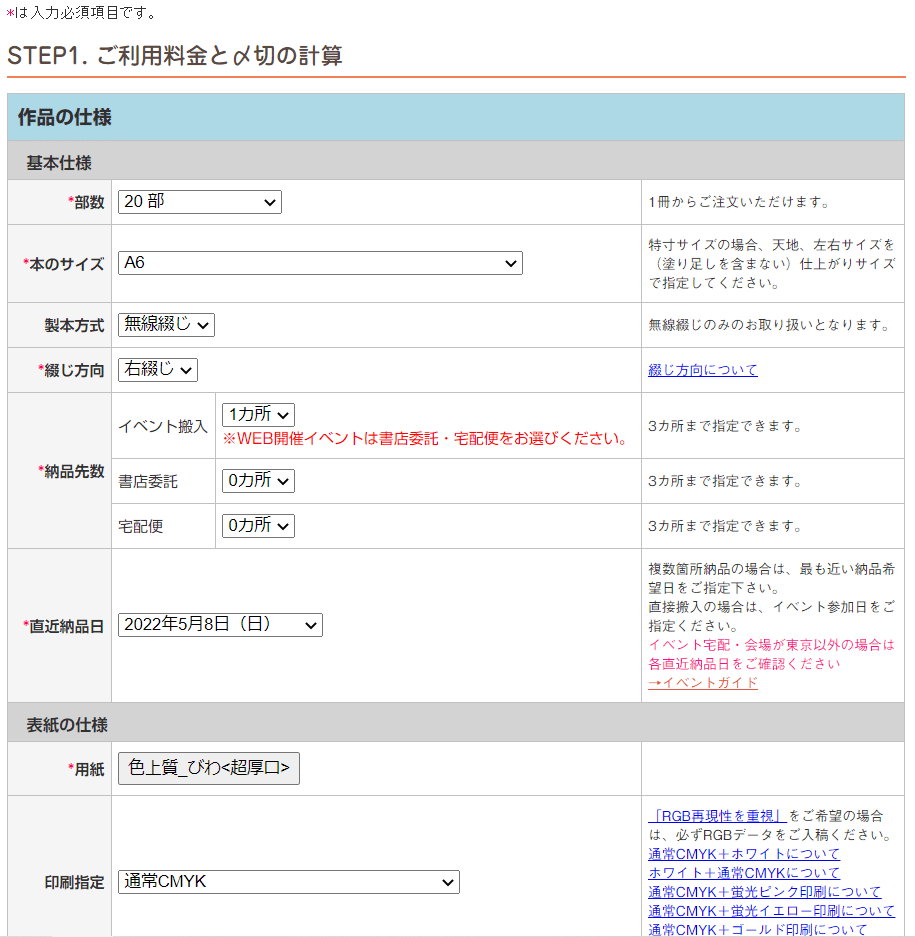
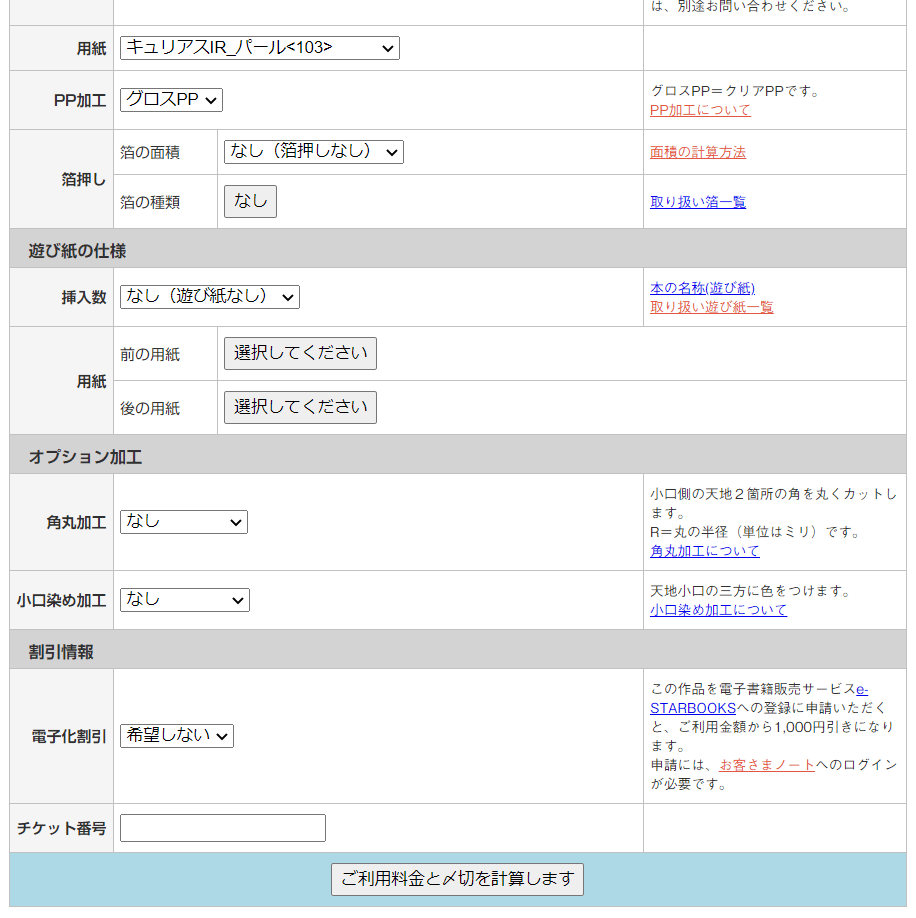
↓こんな画面が出るので、ポチポチと進めていく。

まだ背幅の確認だけなので部数はテキトーに。搬入箇所やページ数、用紙は僭越ながら私の実例を。


「ご利用料金と〆切を計算します」を押すと、背幅と料金明細が表示される。どんっ。

20.4ミリ!! つまり背幅は約2センチ!
4.表紙テンプレートのダウンロード

さっき計算した背幅は20.4mmだったので、11~30㎜のデータを選択。私はAIをクリックした。
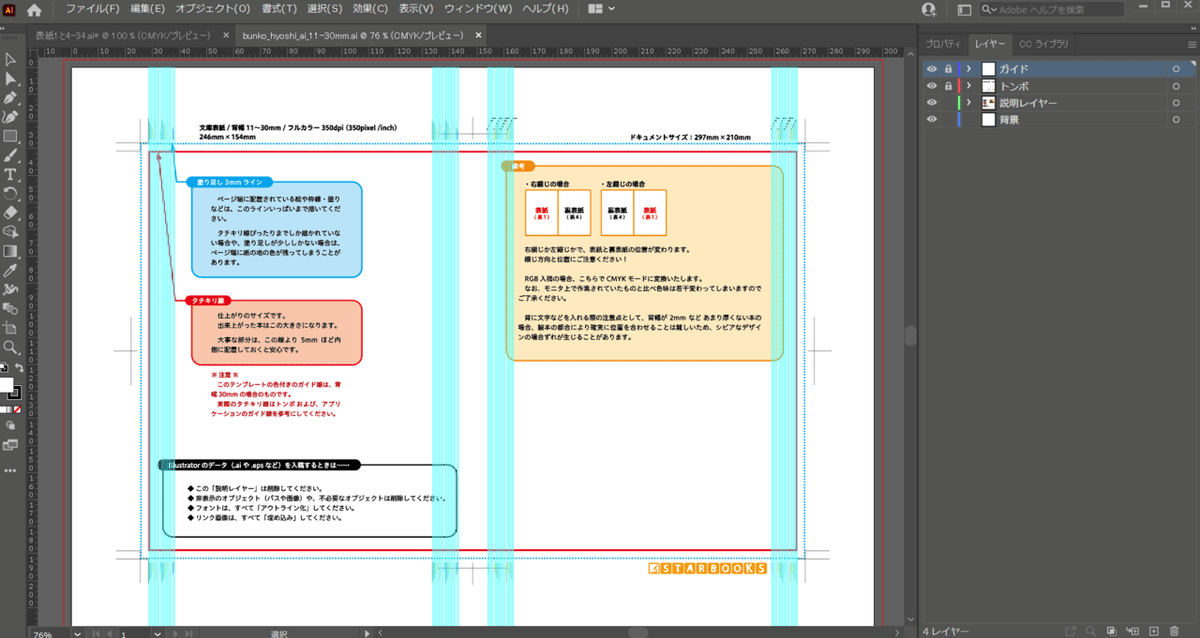
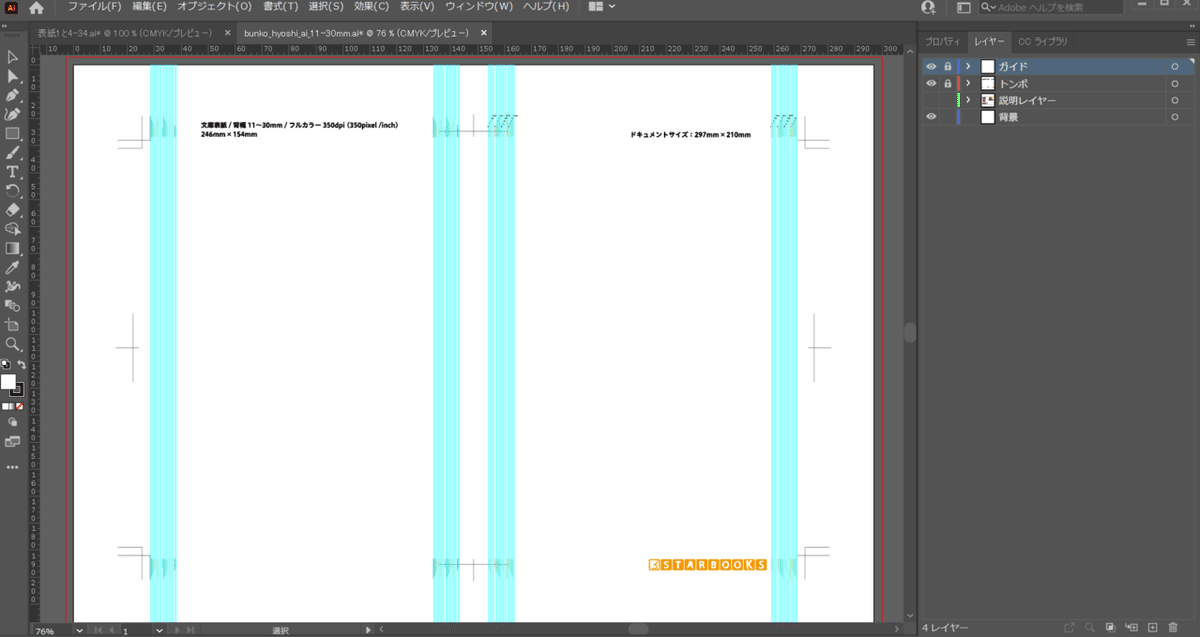
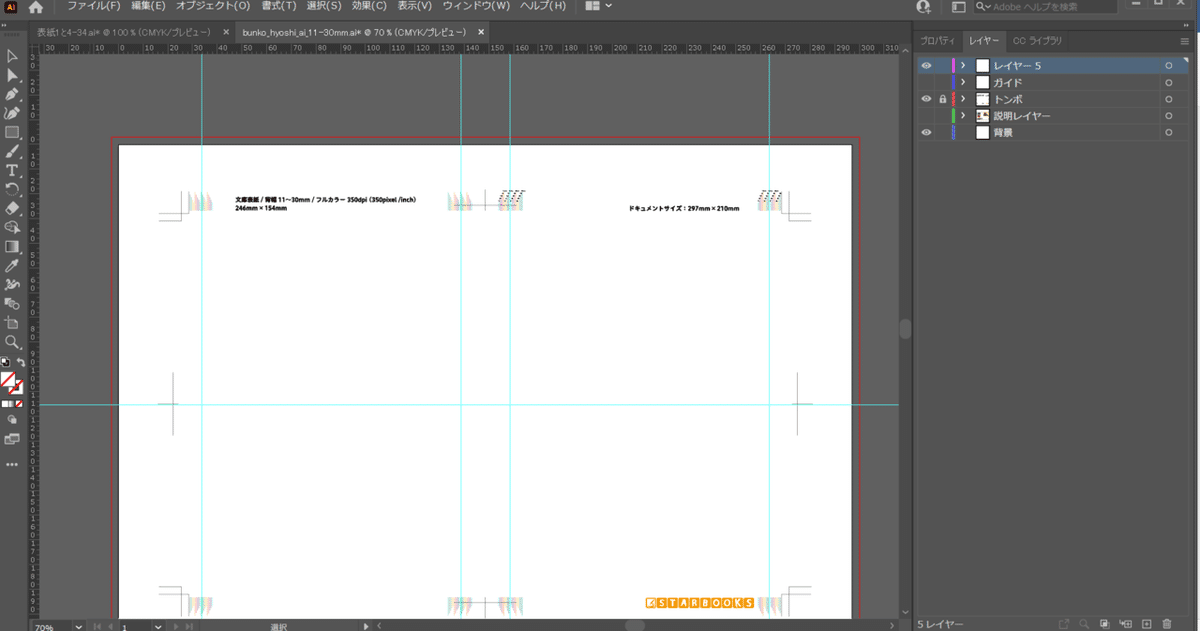
開くとこんな感じ↓

で、これを加工する。
5.表紙デザインを作成
説明レイヤーを非表示にし(目のマークをクリック)、

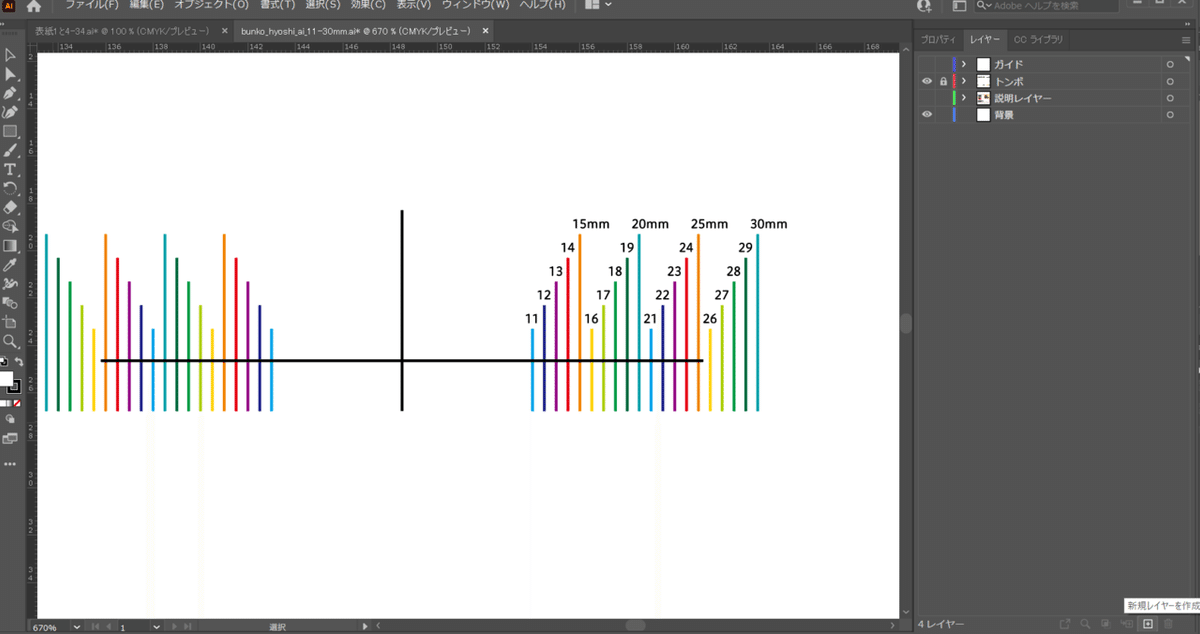
拡大して上段中央のガイドを見つけたら(水色のガイド線を手繰っていくと楽)、

右下の+をクリックして、

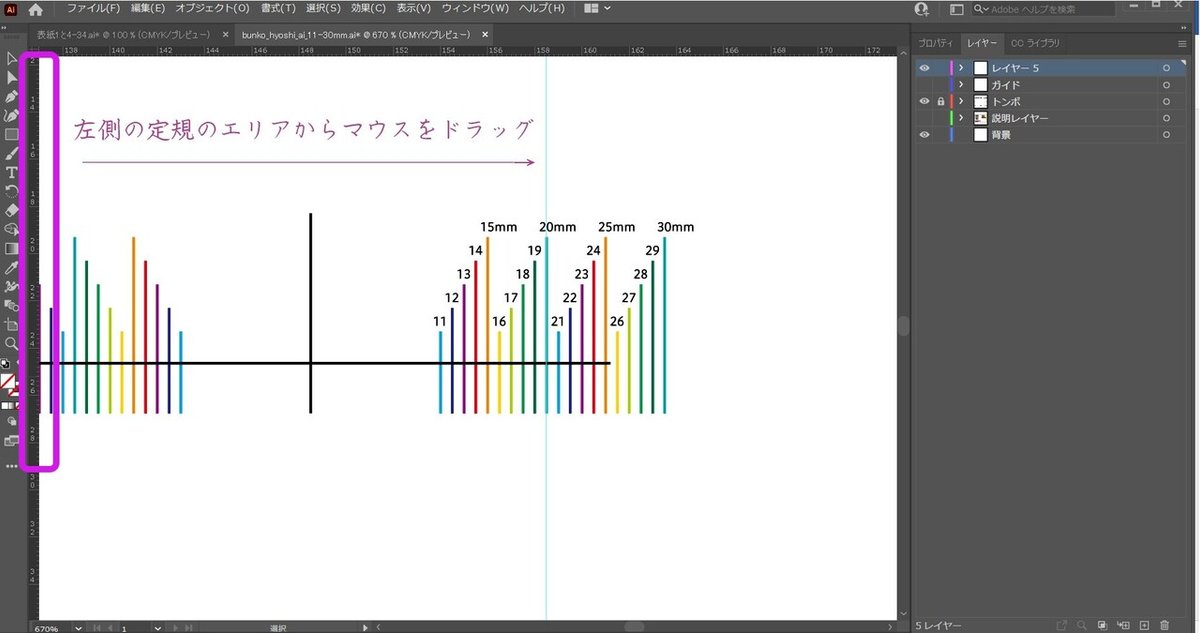
レイヤー5を作ったら、左側の定規のエリアからマウスをドラッグ。(定規のエリアが出ていなければ、キーボードのCtrlを押しながらrを押すと出てくる)

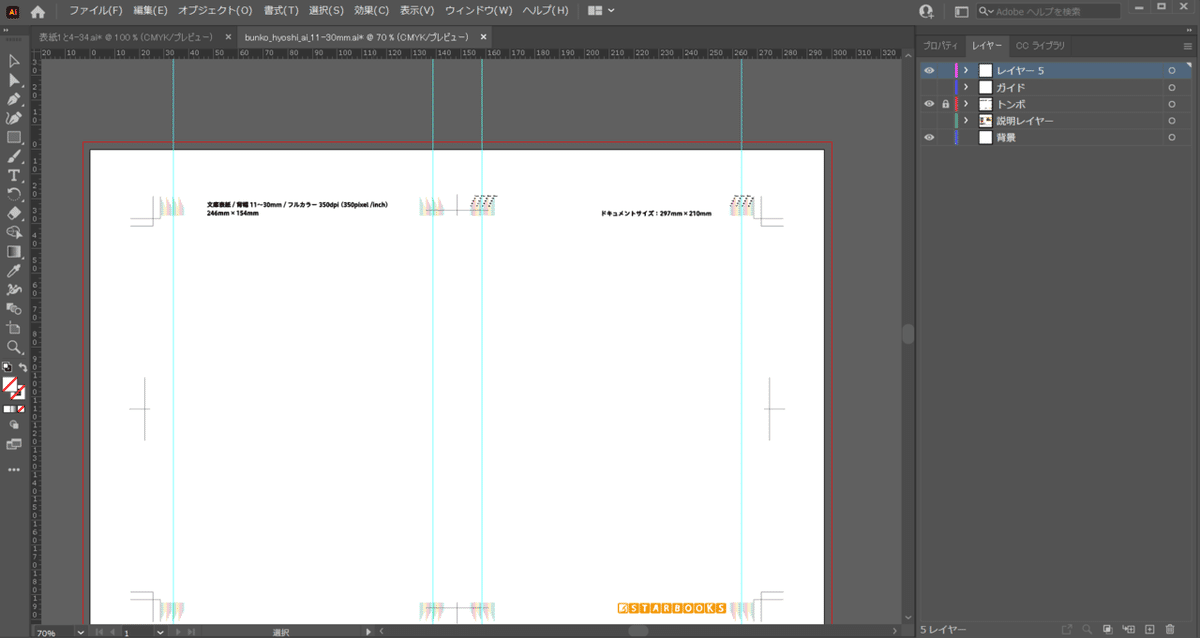
他の20mmの目印(トンボ)にも同じようにドラッグすれば、

表紙/背表紙/裏表紙のエリアが分かる。

上側の定規マークからドラッグすれば、横のガイドも入れられる。

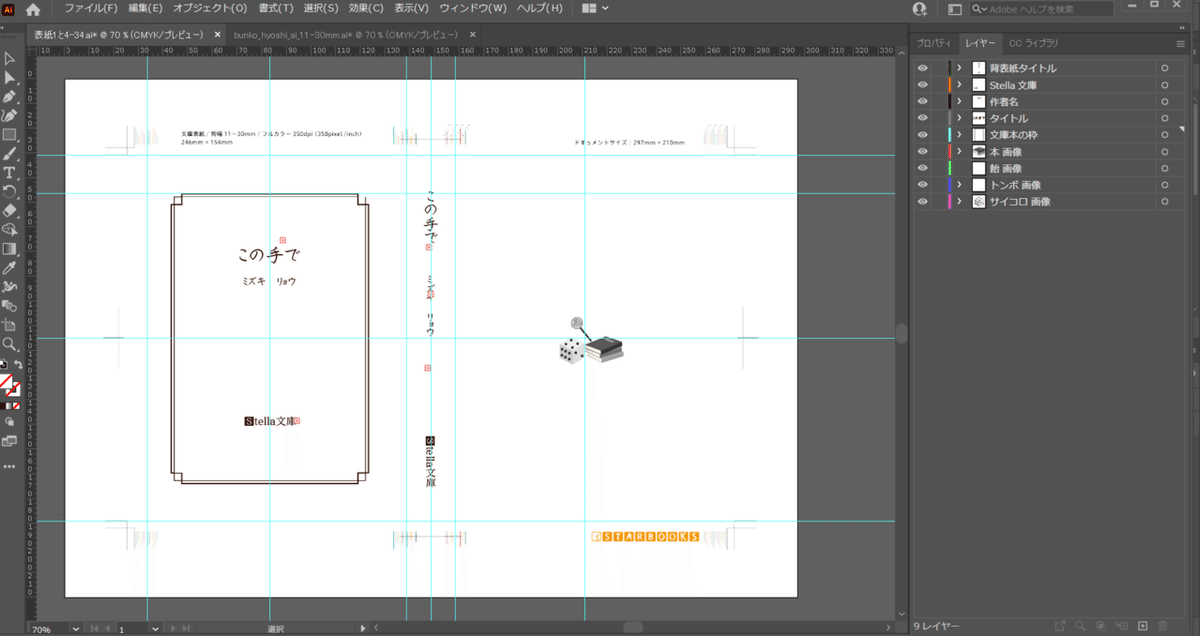
手元にある〇波文庫や〇潮文庫や〇川文庫(なんで全部水なんですかね)を参考にしながら、タイトルや作者名などを入れていく。
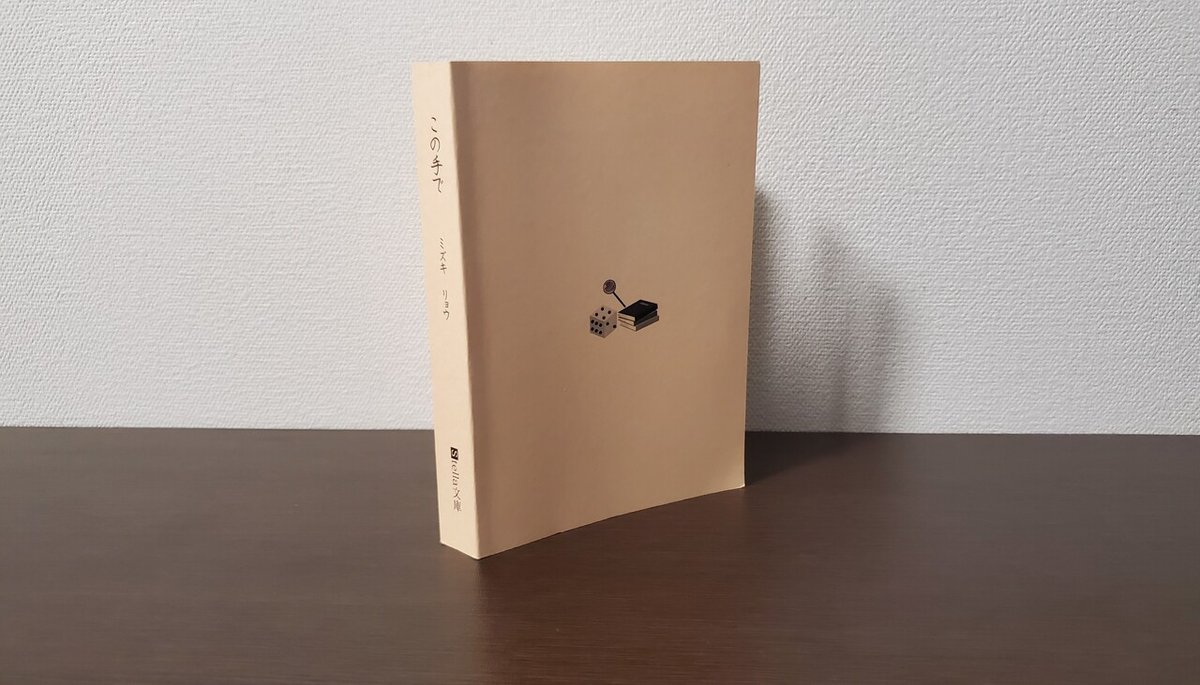
新〇文庫のぶどうマークのごとく、裏表紙には推し三人それぞれを象徴するマークをあしらってみた↓

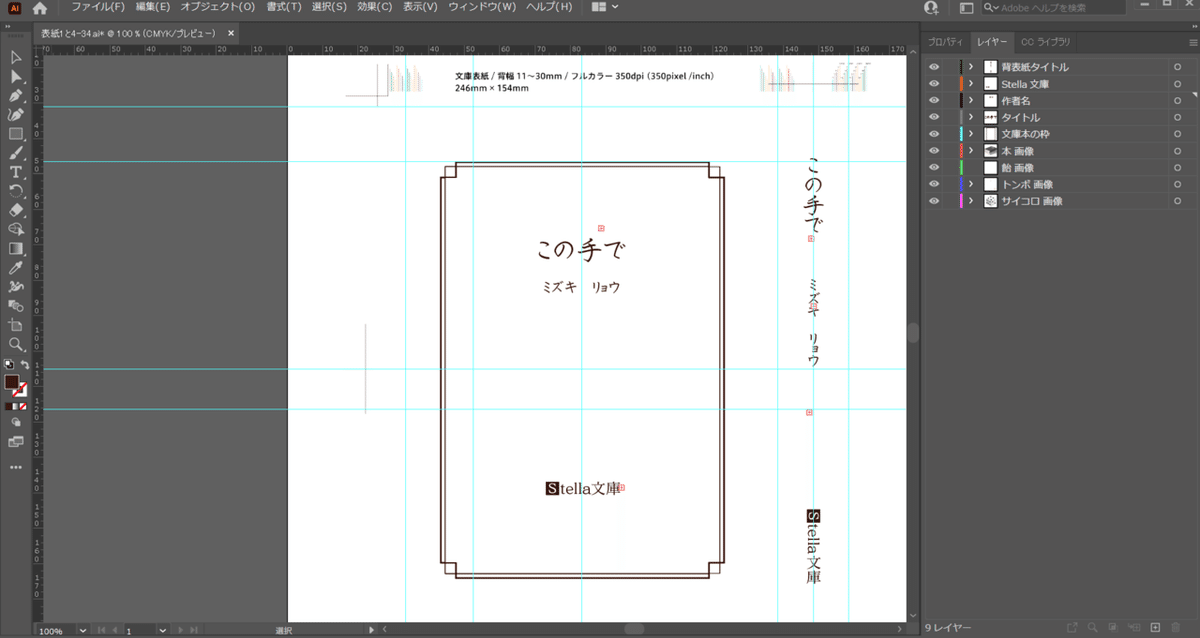
完成した入稿データはこんな感じ↓

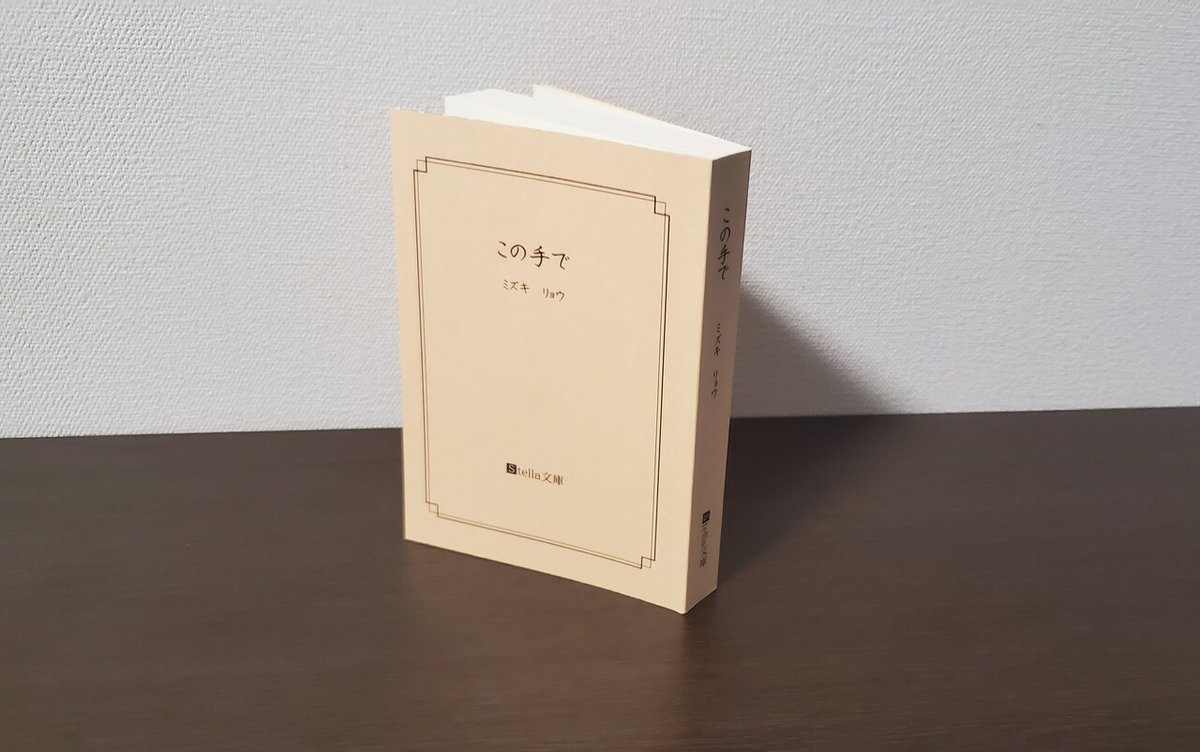
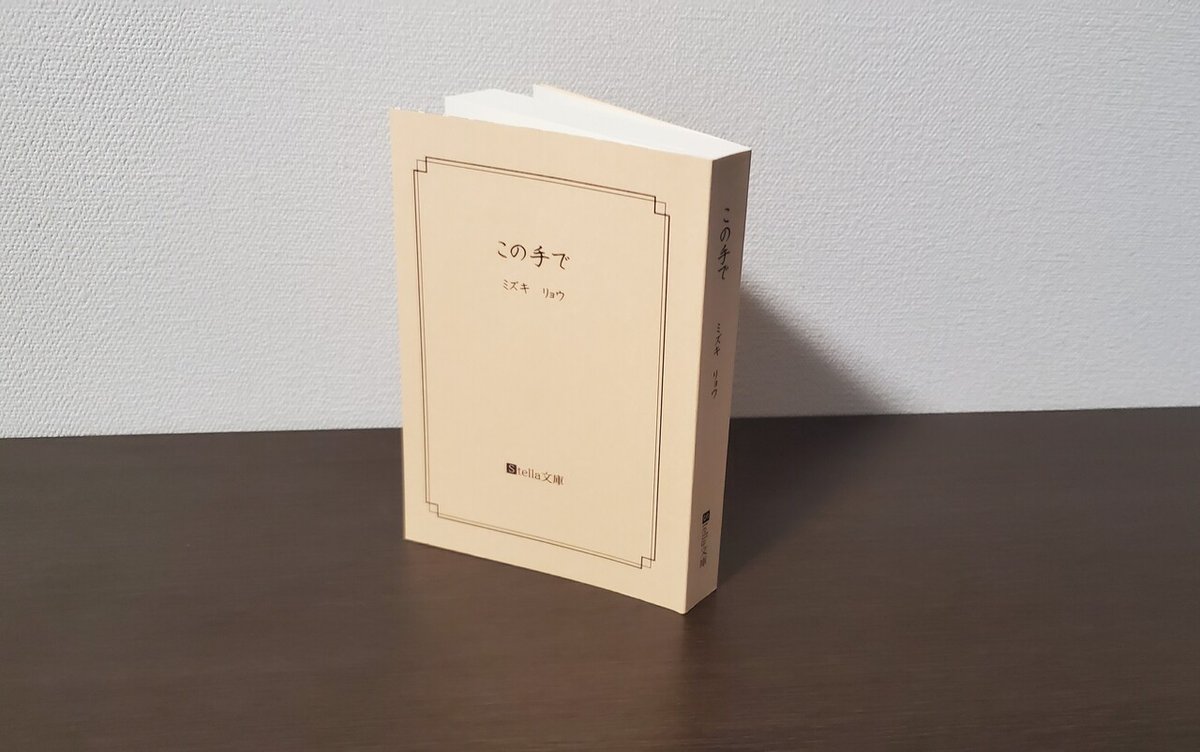
↓出来上がった本の表紙はこんな感じ


表紙の飾り枠、もうちょっと内側でも良かったな?
↓こんな感じに。

今回、勉強になったのはこの本↓
とくに冒頭の「真ん中」の話が勉強になる。
数値的に真ん中に置くと、なぜだか下がって見えるのです。ですから、「真ん中に見せたい」とき、トレーニングを積んだデザイナーなら、少しだけ上に置きます。
裏表紙を作るとき、はじめは本当にガイドの通りど真ん中に置いたら若干下に見えてたけど、この本の内容を思い出して、キーボードの↑を2回叩いて若干上に置いてみた。
そしたら真ん中っぽく見えた。デザインってすごいね。
↑を2回押す、ってのが正しいのかは分からないけど、少なくともやらないより良かった。
ということで、商業の文庫本っぽい表紙ができた~!!! パチパチパチパチ

次回、文庫本のカバーについて!
