
同人イベント用おしながき | デザインメイキング - 弓也×ミズアコ
友人の同人作家、弓也(ゆみなり)さんの「おしながき」メイキング、やりとりのまとめです。
明日のお品書きもね……ミズアコさん(@mizuako_d )に作ってもらったんですけど………ねえ……見て……すっっっっご………マジで……これがプロ………… pic.twitter.com/nCkN9kuCvG
— 弓也{10/11閃華南3テ24a (@wellburning) August 21, 2020
完成形はこちら✨

いやこれ、レイアウトめっちゃ難しかったんですよ!!💦(理由は後述)
依頼内容

サンプルとしてもらった前回のイベントのおしながき(弓也さんデザイン)
●比率(16:9)はスマホ版Twitterで画像全体が表示される比率
※2021.5.6追記 Twitter画像の表示比率が縦長3:4まで可能になりました。
●おしながきは紙に出力してイベントでも使用したい
依頼原稿はサンプル(前回のおしながき)よりも更に内容が多かったため、話し合ってカットできる部分は減らしました。(情報が多すぎると最悪の場合、何も見てもらえなくなるため。)
●今回から追加された「年齢確認」「お釣り」「撤収時間」の関係の文言3点をカット
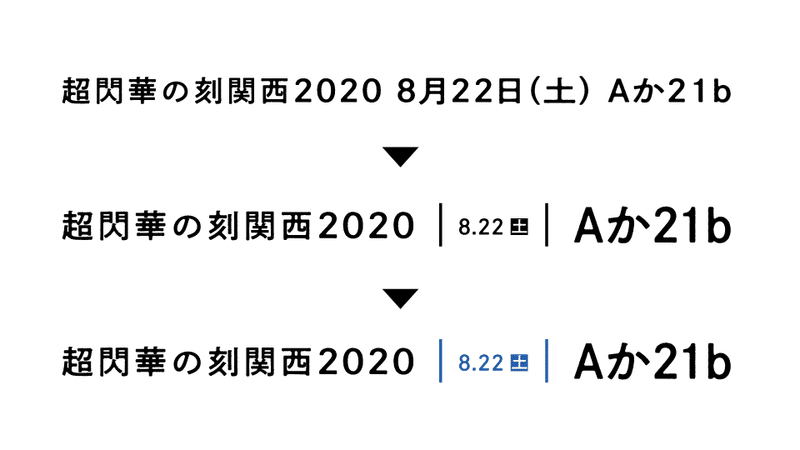
イベント名
イベント名まわりはそのまま配置すると「ユーザーに読んでもらわなくてはいけない領域」が増えてしまうため、優先順位に合わせて文字に強弱をつけ視覚的に認識しやすいようにしました。

強弱をつけても情報量が多く見にくさがあったため、日付部分を目立ちすぎない青に変更。(土曜日のため青)
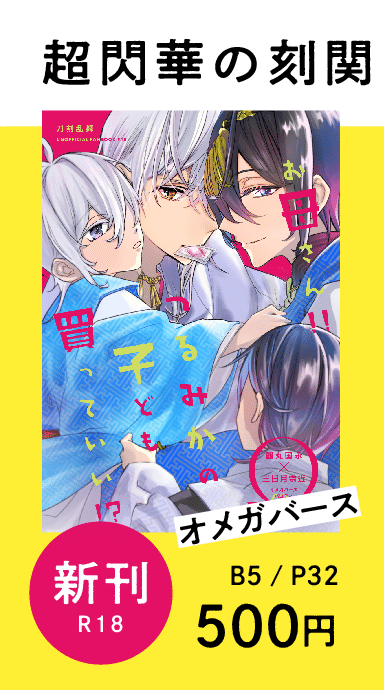
新刊


できるだけ新刊の画像を大きくあつかうために、上部のタイトルまわりの白いバーの部分にかけています。
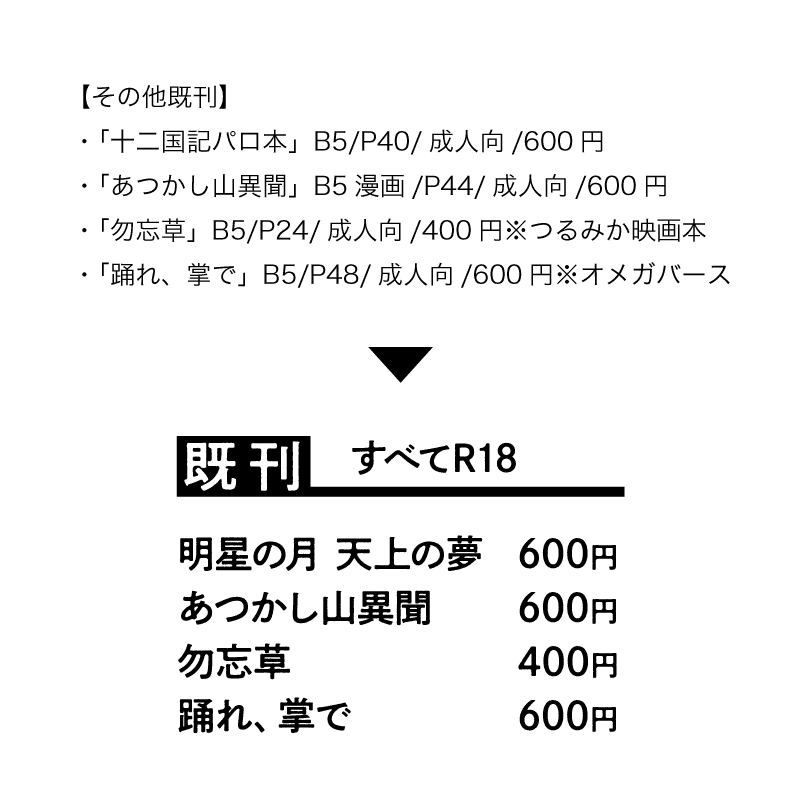
既刊

●「その他既刊」→「既刊」に変更
●どの本にも「成人向」と入っていたので、1ヵ所に「すべてR18」とまとめる。サイズ・ページ数・注釈はカット
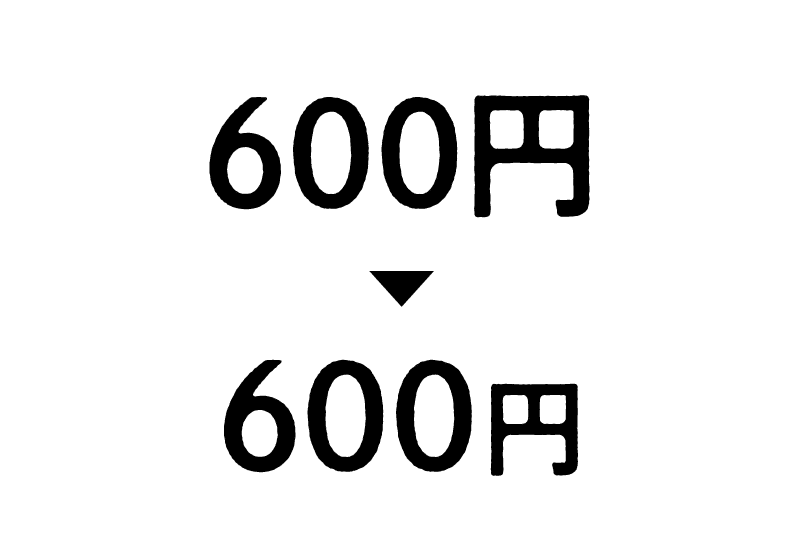
[小ネタ]
弓也さんもやっていますが、金額の「円」を小さくすると、値段が視覚的にわかりやすくなります。

新刊・無配・缶バッジラリー
3点ポイントカラー
特に見てもらいたい部分をマゼンタの丸に入れました。こうすることで、見てもらいたいものが多くても自然と3点に目がいきます。

これがポイントになるカラーではないと…

こんな感じになります。一気に認識しにくくなったのがわかりますか?
かっこよく見せたい場合は三角や四角が人気ですが、丸は手軽にポイントとして見せることができるので、使いやすいと思います。
コントラストが強くなることでチラシ感が強くなってしまいますが、より多くの情報を届けたいときは仕方ないかな。(モノクロにして確認してみるとコントラストがわかりやすいかも)

条件が難しすぎて、ひさしぶりに苦戦しました😂 https://t.co/gQCt9u8uhg
— ミズアコ|デザイン (@mizuako_d) August 21, 2020
この比率はTwitterでクリックせずに情報を回収するためのものなので、情報量が少なく紙ではプリントしない人向きかな。
— ミズアコ|デザイン (@mizuako_d) August 21, 2020
情報量が多いく紙でもプリントする場合は、コピー用紙の比率がレイアウト楽だと思う😂
多いく→多く
— ミズアコ|デザイン (@mizuako_d) August 21, 2020
あいかわらず誤字……。
Twitterスマホ版で画像全体を表示させる比率(16:9)は横長でレイアウトが難しいです。コピー用紙の比率(√2:1)はレイアウトがしやすい。
√2:1なら1時間ほどでできるデザインに5時間かかりました…。
情報量が少なくクリックしなくても情報が回収できる場合16:9は効果的ですが、情報量が多い場合や、「絶対にこの比率でなくては嫌!」という人以外にはあまりおすすめできないかも。本当に難しい…。
並べるだけなら楽なんですが、通常と違う優先順位の上に見せたい要素が多く、比率も通常より横長なので作家さんがレイアウトするのはきついかも。
— ミズアコ|デザイン (@mizuako_d) August 21, 2020
弓也さんがギブアップした理由がわかりました😇この条件はプロでも難しいよー!💦
ちなみに、個人的にはTwitterでおしながきの画像をクリックするの、結構好きです。宝箱を開けるような気分で「何が出てくるかな〜」と思いながらクリックしてます。
この記事が気に入ったらサポートをしてみませんか?
