
Daily UI 003 - Landing Page
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今日は3回目のDailyUIになります。
今日のお題: Landing Page
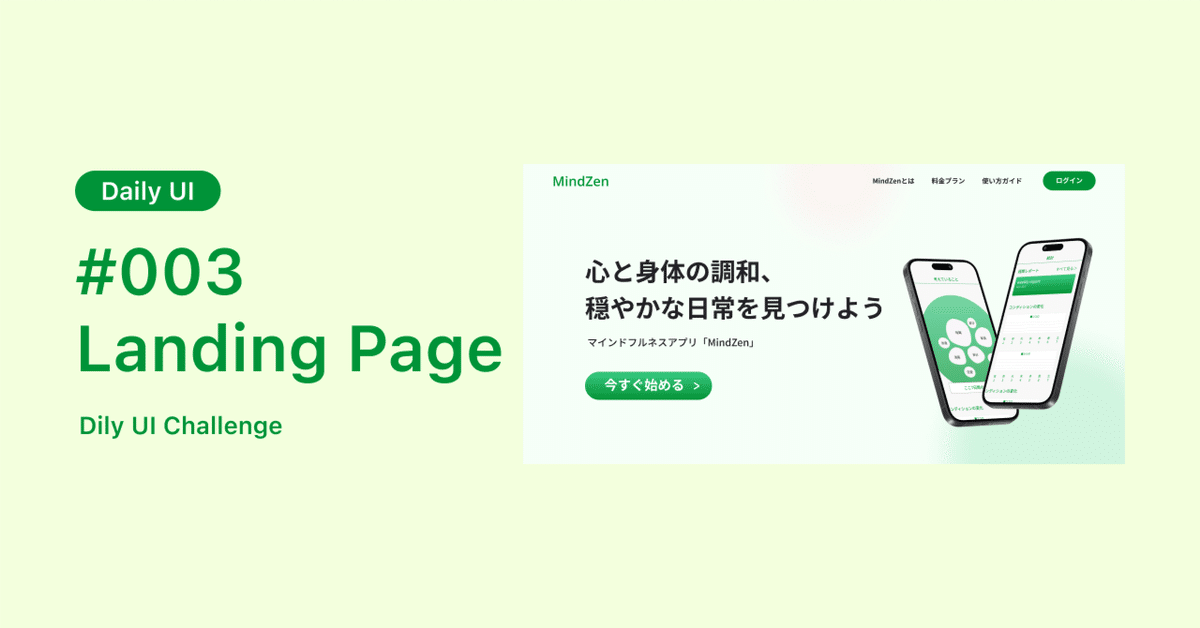
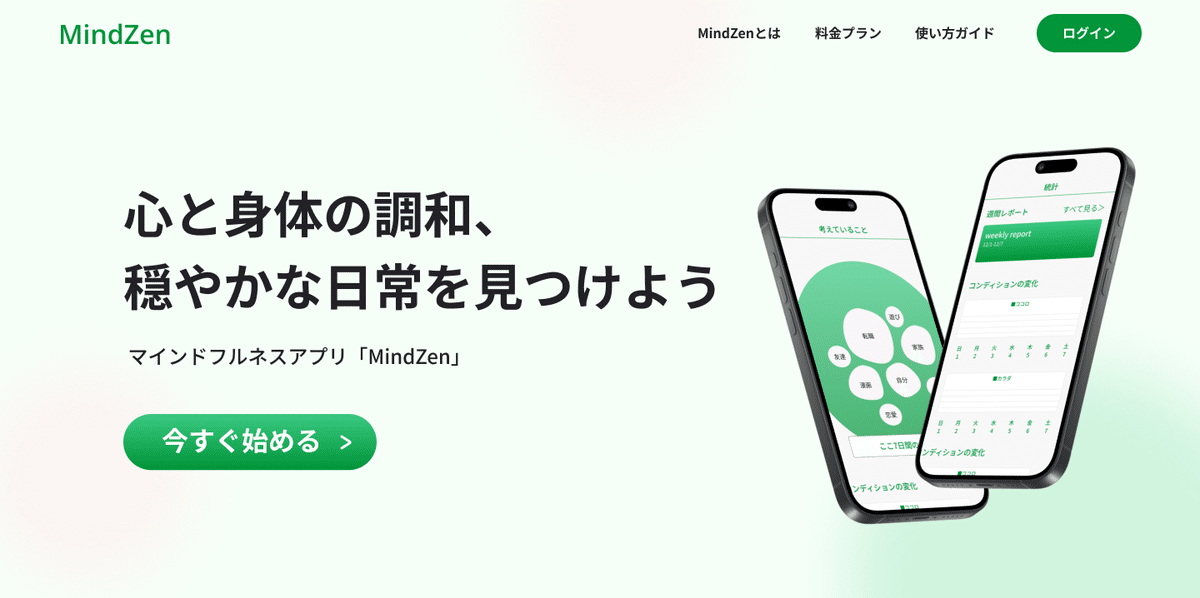
今回のお題はLanding Pageということで、PCサイズのLPのファーストビューを作成しました。
LPのサービス内容などはChat GPTに
テーマ: "Mindful Wellness App" (マインドフル・ウェルネスアプリ)
ランディングページの説明: このランディングページは、心身の健康とウェルビーイングに焦点を当てたマインドフル・ウェルネスアプリを紹介しています。アプリは、ユーザーがストレスを軽減し、心を落ち着かせ、健康なライフスタイルを築くのに役立ちます。様々なツールやプログラムを通じて、ユーザーは自己肯定感を高め、心地よい日常を手に入れることができます。
ターゲット層:
ストレスや不安を抱える個人
心身の健康に関心を持つ人々
自己成長と心の平穏を求めるユーザー
課題・ニーズ:
日常のストレスを軽減したい
心身の調和を保ちたい
マインドフルネスやメンタルヘルスの向上に興味がある
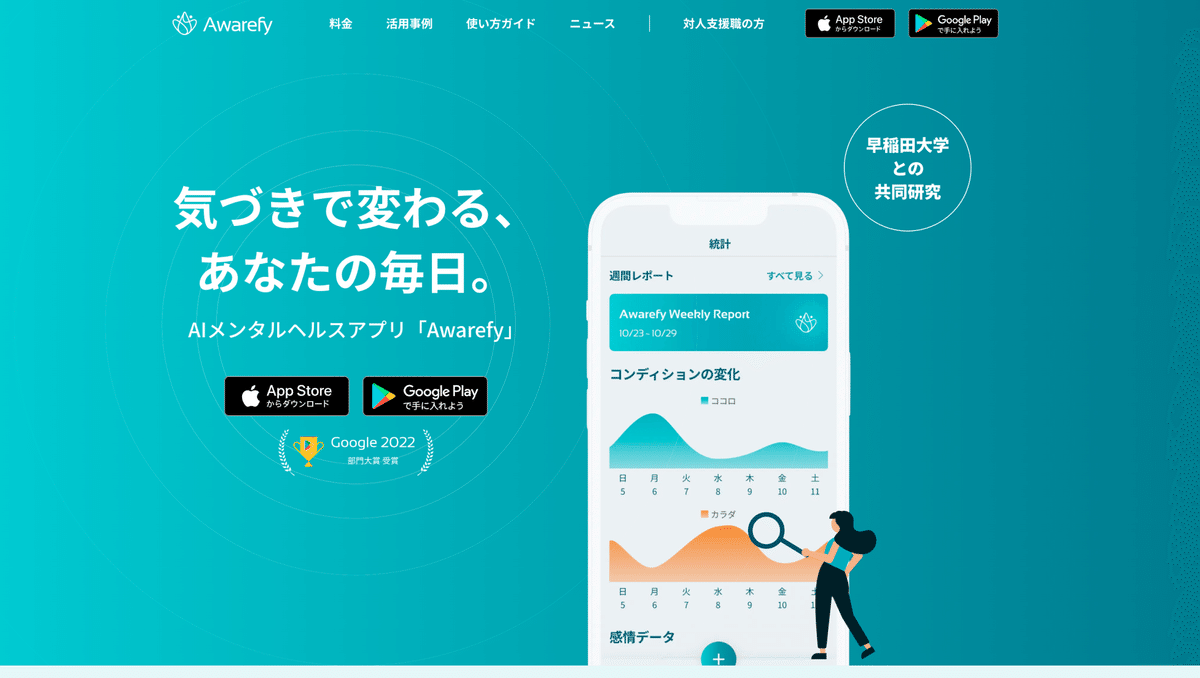
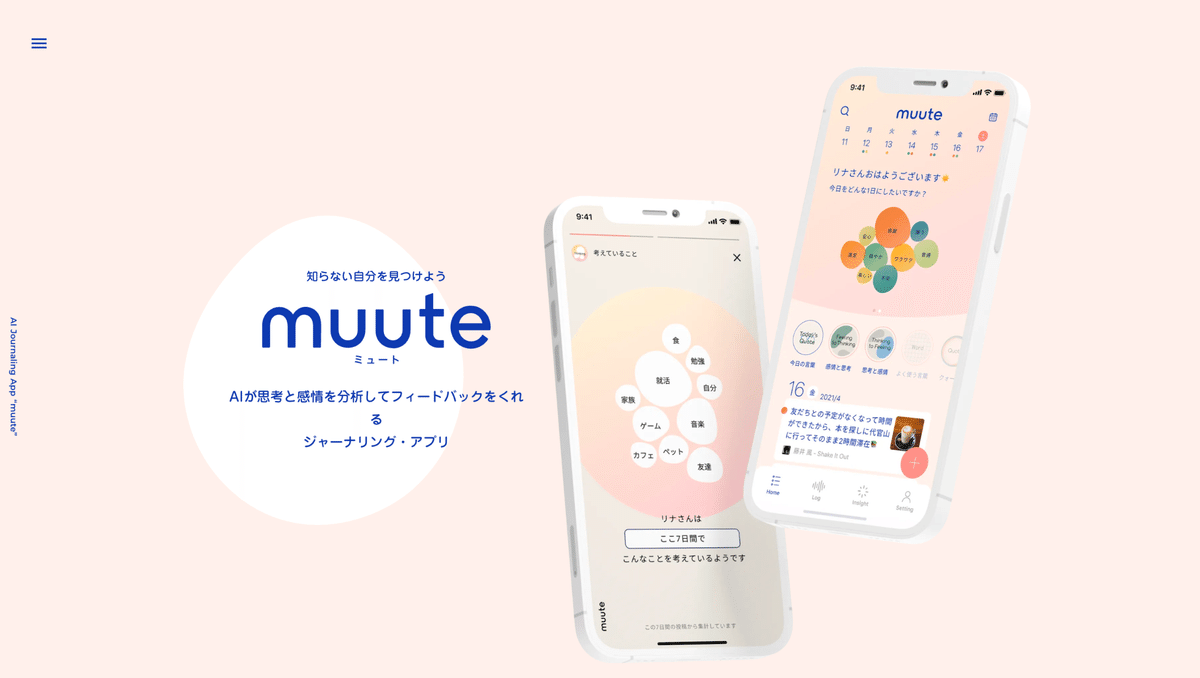
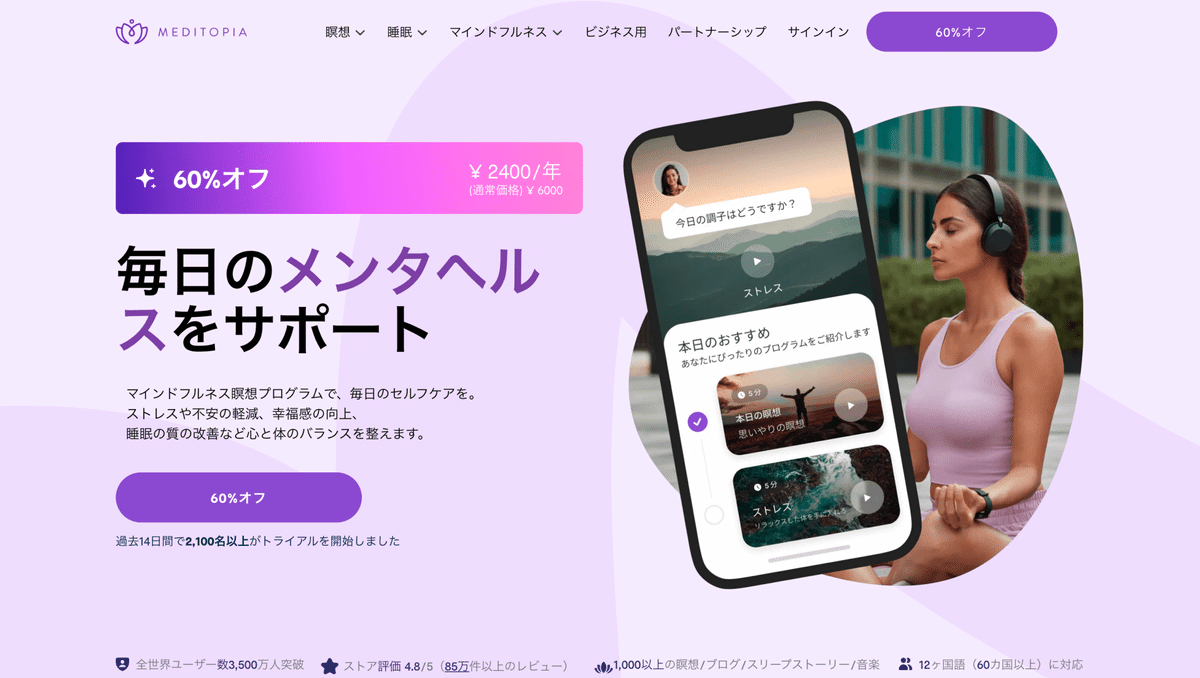
参考にしたサイト・アプリ
1.Awarefy

2.muute

3.MEDITOPIA

デザインする上で考えたこと・気をつけた点
1.配色・デザインは優しさをイメージ
マインドフルネスは、心の平静をテーマにしたアプリなので
リラックスや健康、安らぎを表現するためにメインカラーはメインカラーを緑に選定しました。
また穏やかさ・柔らかさを出すために、淡い緑・ピンクの楕円形の装飾を背景に配置しました。
2.ファーストビューにはアプリのUIを載せる
参考サイトにもあるように、実際どんなUIのアプリなのかがユーザーにすぐわかり、イメージが付きやすいようにモックアップを載せました。
3.CTAボタンとマイクロコピーを工夫
他サイトを参考にした際に、CTAボタンの中のマイクロコピーが「今すぐ始める」「さっそく始める」などの動詞で記載されてました。
以前受講したマイクロコピーについてのセミナーでも、
CTAボタンの中のコピーを動詞にするだけでCTRが上がるとも言われておりました。
なので今回はこちらを工夫しました。
制作したデザイン
参考サイト・考察をもとに制作したデザインがこちら。

その他思ったこと
ユーザーの興味や共感を得られるファーストビュー(TOP画面)にすることが大切
ターゲット・ペルソナを細かく設定することも重要
この記事が気に入ったらサポートをしてみませんか?
