
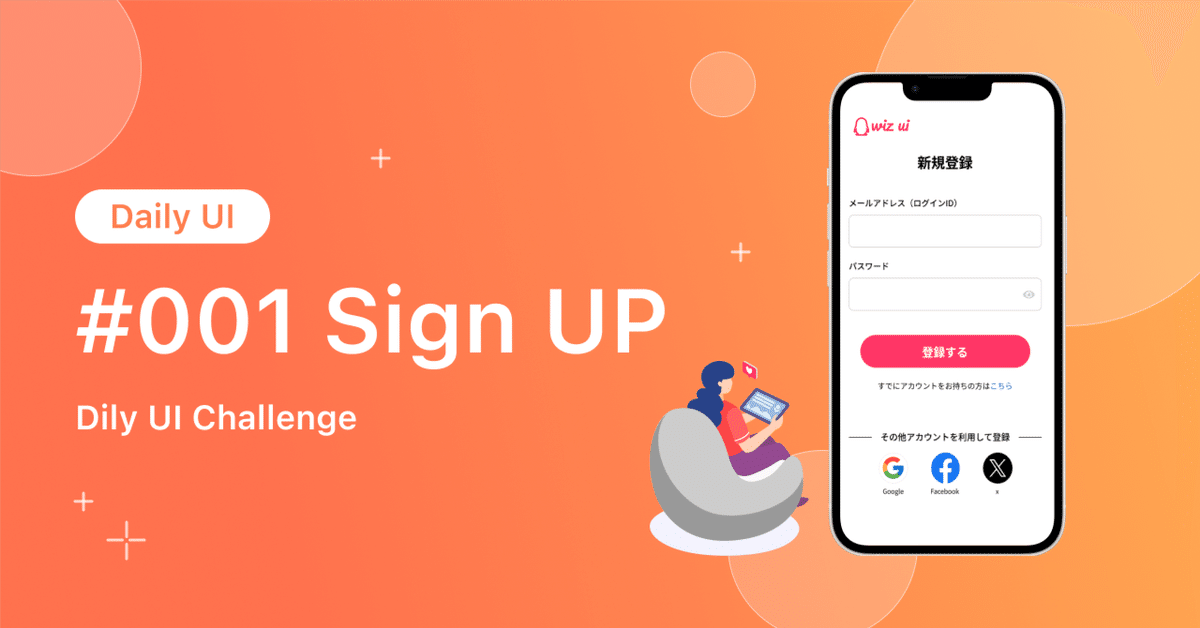
DailyUI 001 - Sign Up
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今日からDaily UIを始めたいと思います。
長く続けるために、毎日ではなく毎週ぐらいの感覚で出来ればなと思ってます!
以下のような内容でnoteは書いていきたいと思います
- 参考のサイト・アプリを4個ほど見つける
- デザインする上で考えたこと・気をつけた点を言語化する
- 自分でデザインを作る
今日のお題: Sign Up
1日目のお題はサインアップ画面です。
参考にしたサイト・アプリ
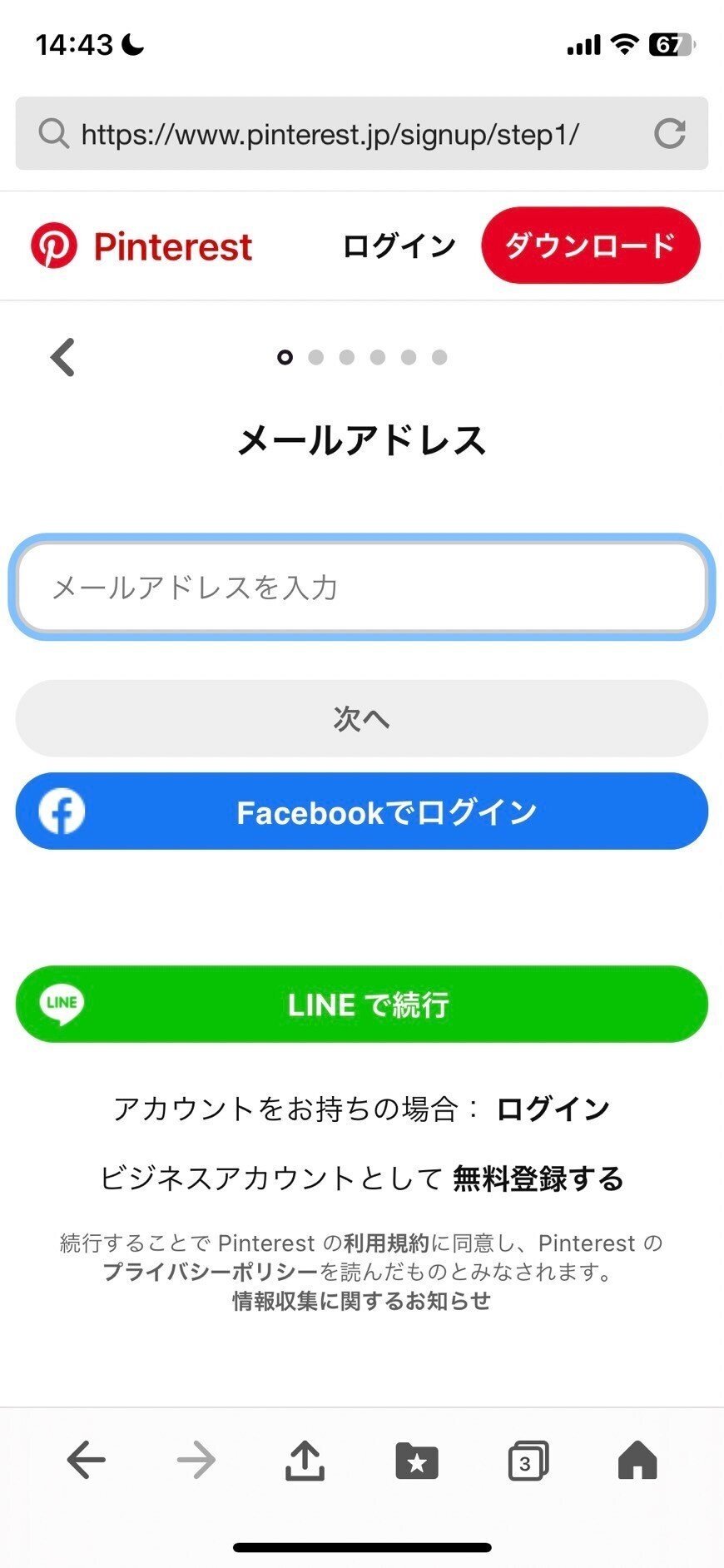
1.Pinterest

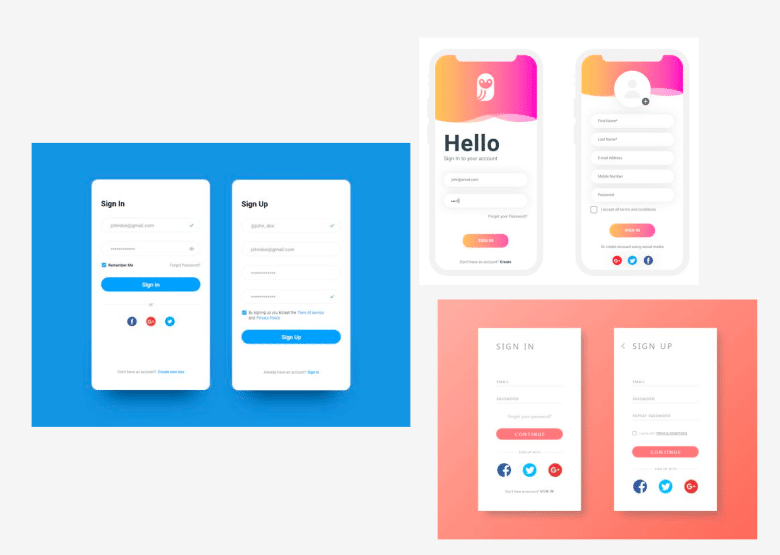
2.Pinterest(参考探し)

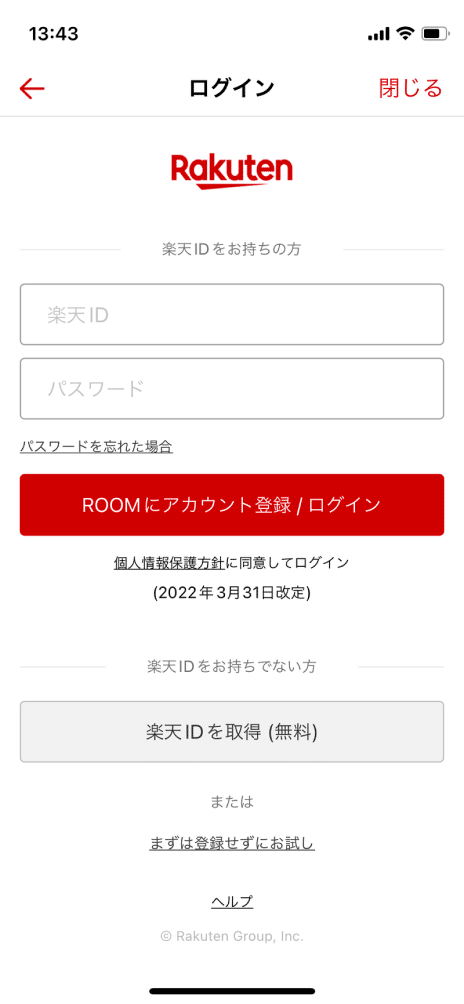
3.Rakuten

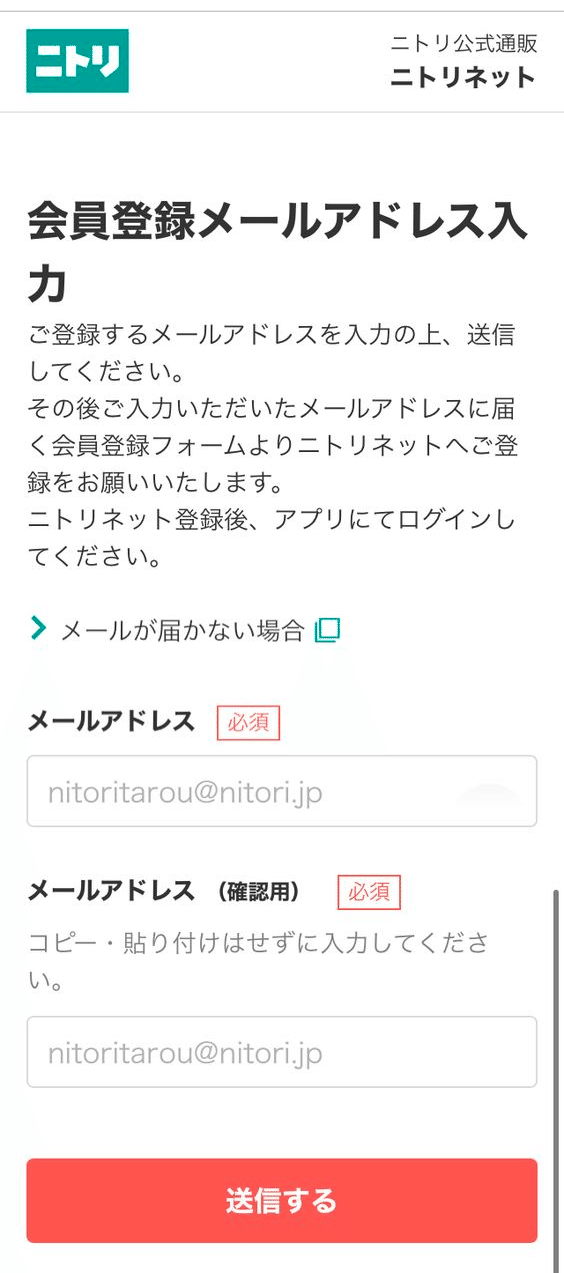
4.ニトリ

デザインする上で考えたこと・気をつけた点
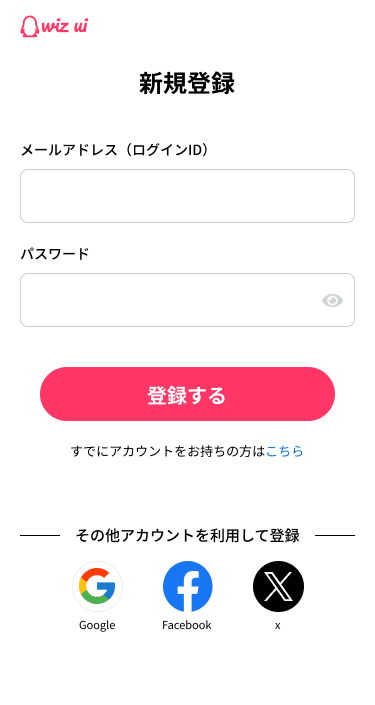
1 . 既にアカウントをお持ちの方への誘導(Sign In)
参考にしたサイトやよく自分自身がアプリを登録する際にある、既にアカウントを持っているユーザーに対してログイン画面への誘導。
テキストリンクの色を変えることによって、ユーザーが分かりやすく迷わず行動できるように意識しました。
2 . パスワードを一時表示で確認できる
参考サイトを見ていると、一時的にパスワードを表示して確認できるフォームが増えたと感じています。
今回は目のアイコンで表示・非表示の切り替えるような仕様にしました。
3 . ソーシャルログイン
最近のWebサービスやアプリで多いのがソーシャルログイン。
ソーシャルログインができるサービスが多いとユーザーにとっても登録しやすく、便利だと思います。
ただ全てボタンデザインにしてしまうと、縦幅の領域が大きくなるため
今回はアイコンマークにしました。
4 . 項目名や補足事項をプレースホルダーテキストに入れない
プレースホルダーテキストとは入力欄の中にあらかじめ記入例などを表示させておくテキストのこと。
プレースホルダーテキストは入力を始めると消えてしまうので、項目名や要件の補足事項を入れてしまうと入力中に確認ができなくなってしまうため、記入例をボックスの上に記載しました。
制作したデザイン
参考サイト・考察をもとに制作したデザインがこちら。

その他思ったこと
今回参考サイトや、その他記事などを閲覧し、一番大切なのはユーザーにストレスを感じさせないことなのかなと思った
→これがプレースホルダーテキストなど関係してくる目的によってサインアップの必要情報が変わると感じた
Daily UIはUI案の引き出しを増やす良い練習になる
この記事が気に入ったらサポートをしてみませんか?
