
【バナー画像制作】新人デザイナーが制作過程をまとめてみた
こんにちは!
大阪でUI/UXデザイナーとして働いているミヤザワです。
今回は、当社のサービス「えらべる保険」のバナー制作に取り組みましたので、その一端をご紹介させていただきます。
取り組んだ内容
最初に行ったのは、要件の定義と整理です。以下の情報を言語化し、整理してまとめました。
①バナーの目的
②バナーの設置場所
③ターゲット層
④依頼の経緯
⑤素材の有無/制約
これらの情報を整理したら、次に伝えたい情報の優先順位を決定しました。そして、ターゲットに合った参考バナーのザッピングを行い、ユーザーがクリックしやすい色、フォント、レイアウトを考慮して制作しました。
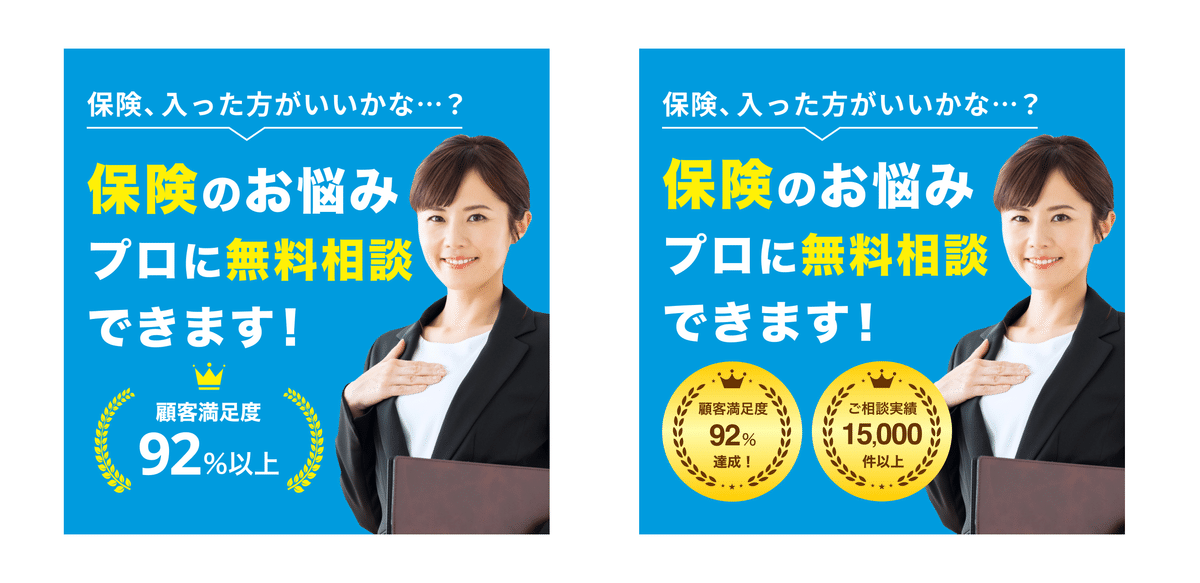
制作したバナーがこちら

ABテストのために実績表示を変更した2つの異なるバナーパターンを作成しました。
デザインの意識したポイント
・信頼感を重視し、ブルーの配色を選定しました。
・実績部分を強調するためにバッチデザイン・月桂樹を採用しました。
・最も重要なメッセージである「保険について無料相談できる」という内容を他の要素よりも強調するためにフォントサイズとウェイト数を調整しました。
さいごに
バナー制作に関して、如何でしたでしょうか?
数値計測も実施しており、今後もユーザーの目を引くバナーを制作し続け、分析を怠らずに改善していく予定です。
最後までご覧いただきありがとうございました✨
この記事が気に入ったらサポートをしてみませんか?
