TableauでWeb画像を表示する方法
こんにちは!
2024年の6月より、Tabaleau Datasaberのプログラムに参加しているmiyaといいます。
修行の一環としてコミュニティポイント獲得のためにTabaleau Publicへviz投稿を行なっているのですが、その際に学んだWeb画像の表示方法を備忘録として残しておけたらと思います。
目的:Web画像をTableauで表示する
何か文字を選択した時に、それを画像としてダッシュボードに表示できると、視覚的に分かりやすいなと思います。
今回は、国名を指定したときにその国旗も表示させる例を通じて、Web画像をTabaleau上に表示させる方法について解説できたらと思います。
作成方法
大まかな作成方法の流れとしては、下記の通りとなります。
1.画像のURLマスタを作成する
まずは、表示させたい画像のURLを収集する必要があります。
今回私は国旗画像を使用するので、Sekainokokki.jpさんが無料で提供されているsvgファイルを使用し、URLマスタを作成したいと思います。
URLの命名規則は上記リンクに書いておりますので、そちらを参照してください。
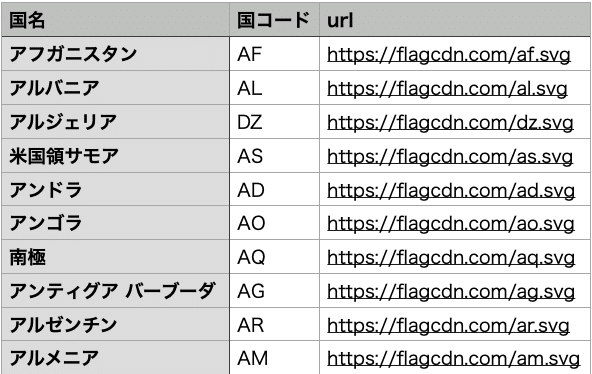
作成後のマスタとしては下記のものをご準備いただけると完成になります。
データセットの例:

今回作成したcsvファイルはこちらにもありますので、よかったらご利用ください!
2.イメージの役割を画像に割り当てる
csvファイルを作成したらあとは簡単です。URL列の役割を画像として割り当てましょう。やり方は、データソースとワークシートのどちらからでも可能です。
データソース
画像の URL がある列を見つけます。
列の左上にあるアイコンを右クリック (Mac では Control を押しながらクリック) し、[イメージの役割] > [URL] を選択します。
アイコンが画像アイコンに変わり、画像を使用できるようになります。

ワークシートから割り当てる
新しいワークシートを開きます。
画像の URL がある個別のディメンション フィールドを見つけます。
ディメンション フィールドを右クリック (Mac では Control を押しながらクリック) し、[イメージの役割] > [URL] を選択します。
アイコンが画像アイコンに変わり、画像を使用できるようになります。

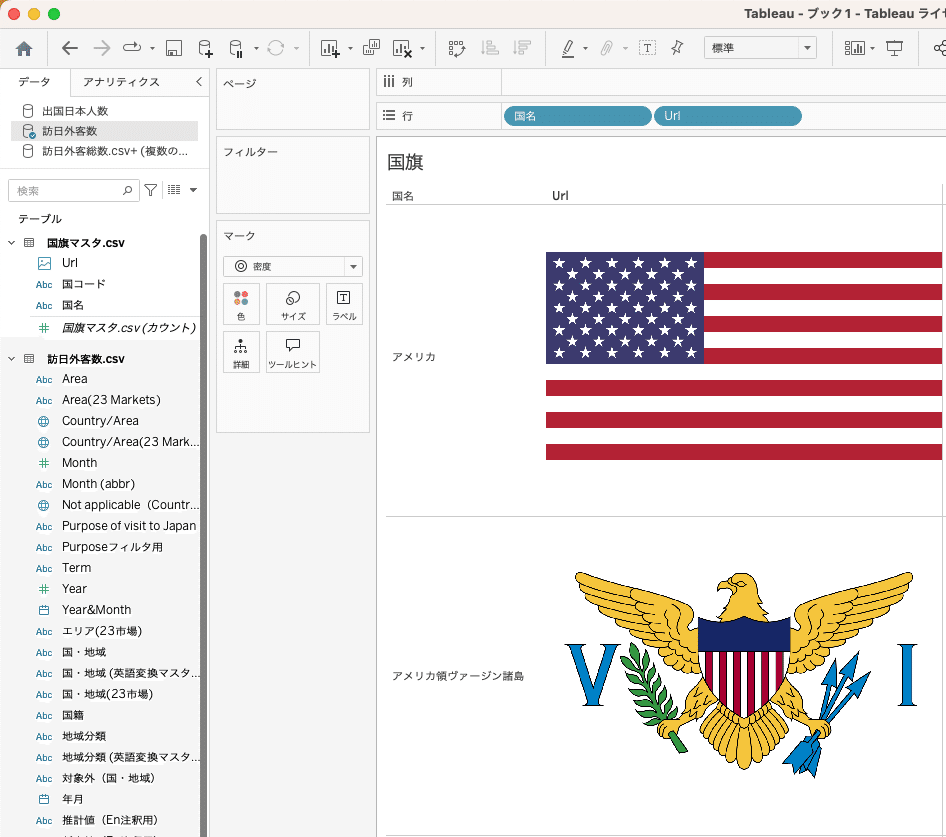
3. 画像となっていることを確認
あとは、画像が表示されていることを確認しましょう。

いかがでしたでしょうか。画像があるとより分かりやすくなるかと思いますので、積極的に使っていきたいと思います。
※参考リンク
また他の方法として、画像ファイルを用意して、形状をカスタム変更で変えるという方法もありましたので、合わせて参考にされてください。
この記事が気に入ったらサポートをしてみませんか?
