
Daily UI 100達成したので振り返り
はじめまして。ミッツと申します。Daily UIという毎日一つお題に沿ってアウトプットを出すというサービスがあり、ふと思い立って始めたのが2018年9月末。途中他の制作に追われて中断を挟みながらこの前の連休で終了しました。正直に言うとLogo DesignとIconsetをスルーしたので達成してませんが、何となくその2つは、許してください。
なぜ始めたのか
一応デザイナーという肩書を持っているものの、実際はディレクターぽい事が多くなってきて(自社にディレクターがいないので想像ですが)人に制作をお願いすることが多くなっている中、自分でも手を動かさないと自分のことを信用できないな…と思ったのがきっかけです。あと同人活動やってると自分にグラフィックセンスや配色センスが全然ないなーと思い知ることが多かったので、何かしら仕事とからむ所でアウトプットできればいいなと思いました。なので最初から正しいUIを作ろうという目的は弱く、UIぽい形をした落書きという気持ちで続けていました。

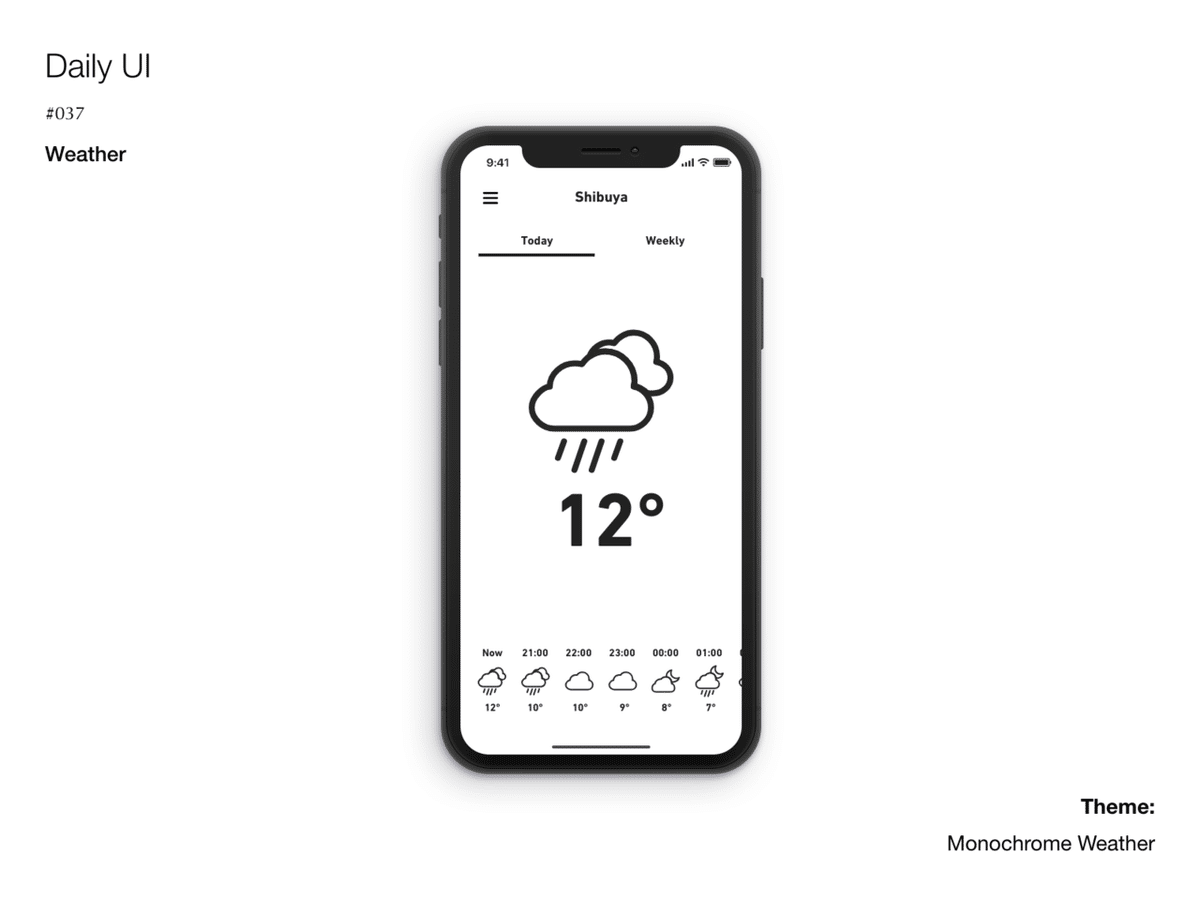
こういうモノクロかわいいの、いいですよね…。すみません、本当にそんな感じでやっているときがあります。

別件で偶然できた中央の円をどこかで使いたいなーと思っていて強引に落とし込んだ図。アニメーションにしたい。
ルール
続けるためにルールをざっくりと設定しました。
1. 30分〜1時間で行う
昼休憩のご飯食べた残り時間が大体30分なので。ホントに昼休憩中にやることもあれば、仕事があったり何なりで家でやったり、そのあたりはふわっとしてます。後半はほぼ家で1時間くらいでやってました。

初めて作ったとき全然手が動かなくて焦った記憶。ロゴっぽいのを1分弱で作るのは罪悪感がある。
2. スマホサイズにする
最初は決めてなかったのですが、スマホ仕事が多いのでそのフォーマットにしました。縦長でモックアップ作ること少ないなと感じたので途中からフォーマットをiPhoneXにしました。ちなみにiPhoneXを持ってないのでマージンだけ調べて雰囲気です。これはよくない。

3. Dribbble感を出す
色々あるかと思いますが、個人的にはDribbbleやギャラリーサイトに掲載されてるUIのグラフィックが好きなのでそんなイメージになるように制作したつもりです。そうすることで配色とかグラフィック上手くなればいいなとか。あとDribbbleにアップすることを最初から考えていたので英語でやっています。

お題に悩んでしまって、自分がぽさを感じる要素を色々詰め込んだもの。ドロップシャドウ、サムネの並びのリズム変更など。

グラデ、ポリゴンパターン、ちょっとはみ出したプロダクト写真。
やってみて
Dribbbleのフィードバックが嬉しい
毎日Dribbbleとinstagramにアップしてましたが毎回likeやcommentをいただけたのがモチベになりました。UIの形をした落書きでDaily UIやるってあんまりよくないかなって気持ちがあったので、反応してくれる人がいると少し安心するというか。thank you以外の返信の語彙がほしい。


矢じりの処理にOutlineは微妙じゃない?ってフィードバックもらえたもの。他のお題でもそういうコメントあれば助かります。

手が早くなる
これは手癖と表裏一体なところがありますが、基本的に4の倍数でデザインしていたのでどんどん手が早くなっていった気がします。その中で違う見せ方をしようと考えて、フォントや配色を変えたのは引き出しにつながったんじゃないかと思います。

短時間で雰囲気作るために矩形に処理を加えたもの。こういうのもっとやればよかったと後から思う。

CG画像から色を拾ったもの。最初にブランドカラーを用いる必要がないので写真から色を拾うことが多かったですが、普段使わない色を使えて楽しかったです。

ファンタジー色が強めのゲームのイメージで書体と写真を選択。Dribbbleのview数が他と比較して妙に多いのが謎。
短時間で完成できるアイデアにしてしまう
継続のために設定したルールでしたが、そこからもう数段ブラッシュアップしないといけない…という段階で止まって完成にしてる気がします。かといって時間制限を作らなかったら良かったかというと微妙な気がしていて、ここからレベルを上げようとするとフィードバックを貰える環境を作らないとダメだと思います。

多色にしたいなと思って作ってみたけどやっぱり難しいなと思った例。今見ると緑が大分明るい気がする。
コンテンツ結局考える
Daily UI見た目を重視するぞって気持ちで始めたものの、中身を考えないとやっぱり作れないので要素の洗い出しは大体行いました。割と自分のスプラCGが役立ったり、こそこそ趣味を入れたりスタイルを統一してシリーズ物が生まれたのが結構楽しかったです。

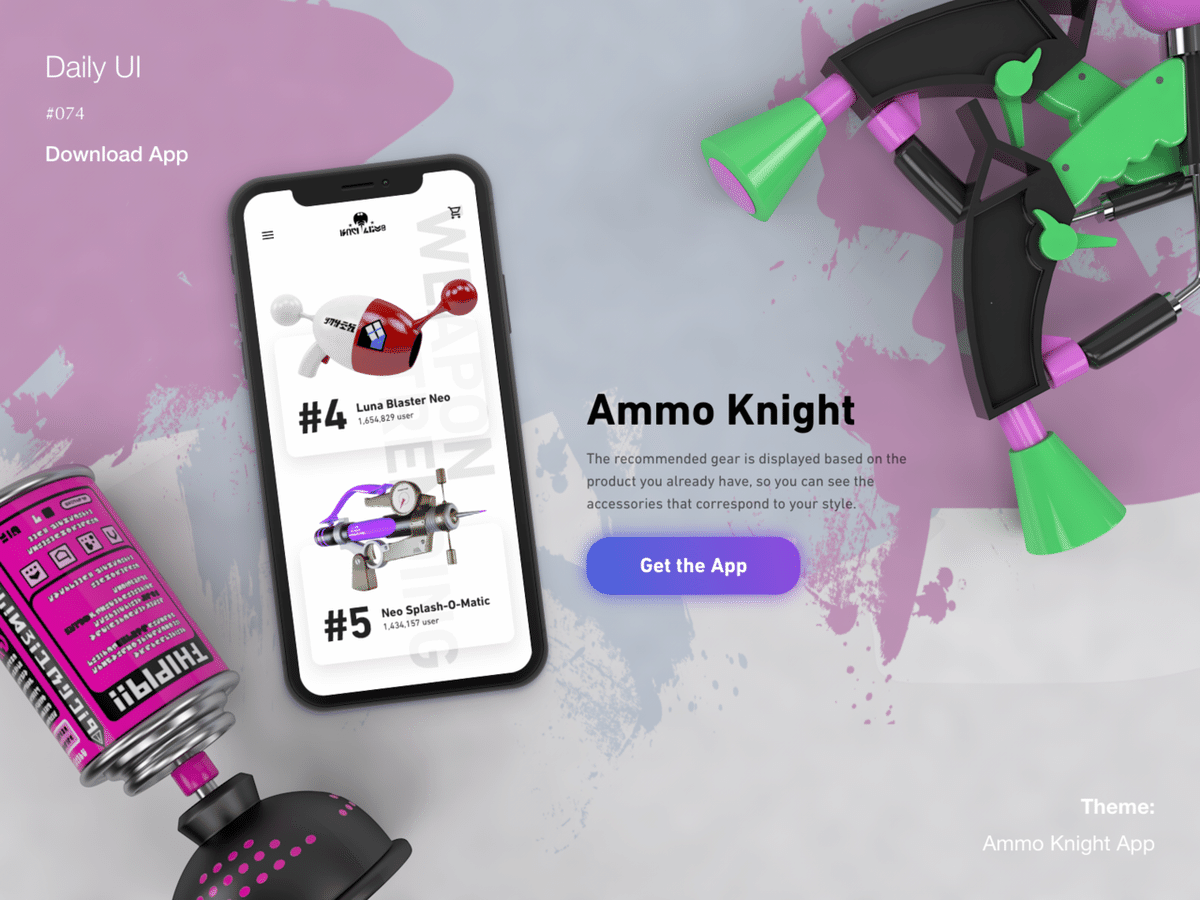
某ブキチがアプリをリリースしてたらこんな感じにしてみたいなとか。あの世界のアプリデザインもっと半端ないデザインしてそうですが…。

わかる人にはわかる気がする舞台の求人ページのイメージ。ちょっと可愛いと思うんですよ。

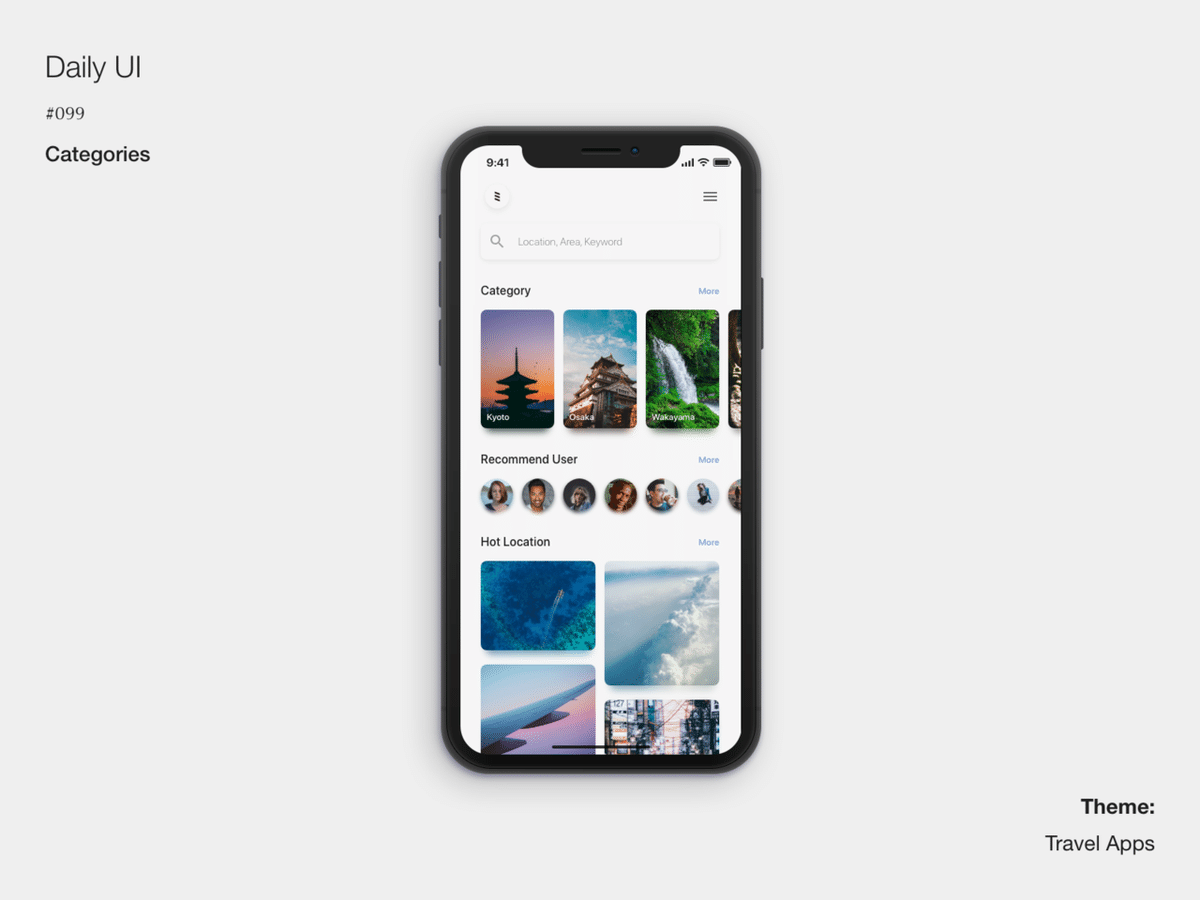
実際にメモ取る前提で要素を洗い出して作ったもの。写真はどのように並ぶのか、詳細ビューだとどのように表示されてるのか、Navigation Drawerの中身と+を押したときの画面もざっくりと頭に描いてます。
XDは便利
社内で使っているという理由で採用しましたが、Daily UIの途中で自動アニメーションのアップデートが来てくれたのがありがたかったです。アニメにしないとこのお題捌きづらいなと思ったときに録画と相まってすごい便利でした。たまにAEを使うことがありましたが、XDにこの機能が来てからはほぼXDでアニメーションを作っています。ただ、figmaで10個くらい作って試用しても良かったかなという気もします。

これはAEで作ったもの。

この辺りからXD。工夫次第で色々作れて楽しい。ちなみになぜかpinterestのDribbbleアカウントで紹介されてました。

じわっと動かすのもできて良い。リピートグリッドでディレイをかけれるようになったらいいなーと思うけど、それよりはコンポーネントのオーバーライド強化を早くしてほしい。
その他
せっかくなので他の興味あることと組み合わせたいと思い、一時期作業配信したり早回し動画をアップしてました。作業配信始めると終わるまで止められないので集中力が上がっていいかなと思います。
最後はバ美肉とかしてましたが喋りながらやると作業スピードが落ちる気づきがありました。あと無意識にネガティブなことを言ってる気がしたので限定公開にしてます。Daily UI関係ないですね。
まとめ
最初大変かなと思ったり実際に中断もしましたが、最後の方はゲームみたいにできて終わるのが寂しくなったりした程度に楽しかったです。当初の目的のグラフィックがうまくなったのか…は怪しいですが、Dribbbleとinstagramでコメントくれる人がいたのは自信にしていきたいと思います。興味のある方はチャレンジしてみるといいことがあるのではないでしょうか。
この記事が気に入ったらサポートをしてみませんか?
