
【CSS】流し込み時の「shape-outside」を掘り下げる
CSSにおいてレイアウト目的での使用頻度が激減して久しいfloatですが、雑誌のような文字の流し込みには未だ最適です。
そこでfloatとよく併用されるプロパティ「shape-outside」を掘り下げ、実現できることの整理を行ったので備忘録として残しておきます。
プロパティshape-outside
shape-outsideは主に長方形ではない要素に対して、隣接する要素の回り込みのために形を定義させるものです。
The shape-outside CSS property defines a shape—which may be non-rectangular—around which adjacent inline content should wrap.
floatの際通常周囲のインライン要素は、そのマージンに沿って回り込みますが、複雑な図形の形状に沿って回り込みをさせることを可能にするものです。
By default, inline content wraps around its margin box; shape-outside provides a way to customize this wrapping, making it possible to wrap text around complex objects rather than simple boxes.
初期値(none:図形に沿った回り込みなし)の他、設定できる値は以下の3種類です。
- Basic Shapes(基本図形)
- Shapes from the Box Value(ボックス値)
- Shapes from images(画像図形)
2021年現在、主要ブラウザで利用可能です。
Basic Shapes(基本図形)
clip-pathで設定できる基本図形同様、以下4つの基本図形いずれかを設定できます。
inset() … 内側へのオフセット(通常は長方形)
circle(【半径】 at 【中心の位置】) … 円形
ellipse(【横の半径】【縦の半径】 at 【中心の位置】) … 楕円
polygon(【各頂点のX座標Y座標】)…多角形
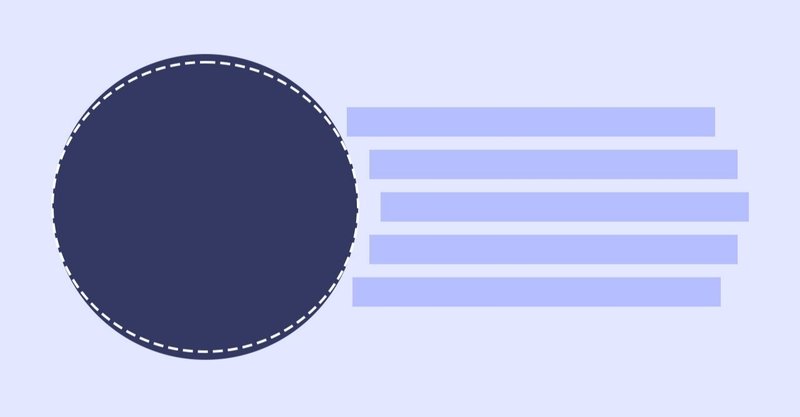
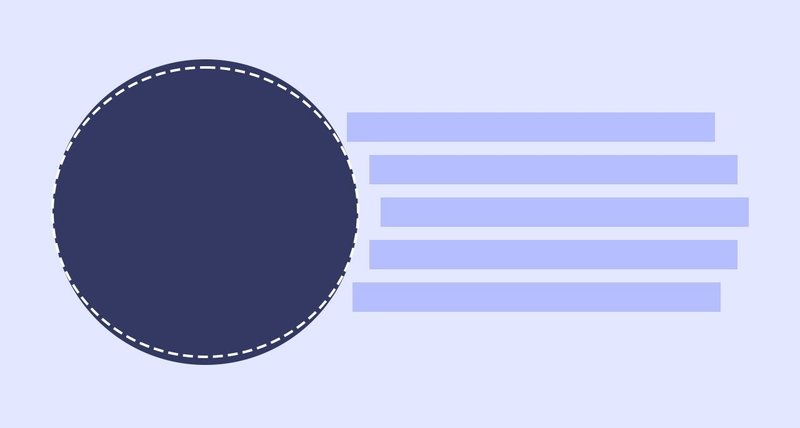
これによって、例えば円形に描画されている要素でも、その円形以外の形に外周を設定することができます。見えている円形よりも外側/内側に設定することで、流し込む文字との距離を調整できます。見えている全く関係のない図形をが外周として設定することも可能です。
円形に表示させている要素に「横長楕円形」を外周に仕込むことで、上部下部に隙間を開けず文字を詰めることができます。

Shapes from the Box Value(ボックス値)
要素の幅設定を行う時に使う、Box値を持たせることもできます。
border-box(borderまでが外周)
padding-box(paddingまでが外周)
content-box(要素の大きさ自体が外周)
margin-box(marginまでが外周)
Shapes from images(画像図形)
url(画像参照先)
pngやsvg等アルファチャンネル(透過)を持つ画像を設定すると、その透明部分を除く領域に外周を持たせることができます。
関連プロパティ:shape-image-threshold
さらに別のプロパティ「shape-image-threshold」によって、透明部分の閾値を調整可能です。初期値(1.0)では完全に透明な部分のみに回り込みますが、数値を下げることで半透明をどこまで許容するか設定可能です。
関連プロパティ:shape-margin
またこの値の場合に限らず、shape-outsideと併用する形でプロパティ「shape-margin」を設定することで、マージンの付与が可能です。
いずれも主要ブラウザで利用可能です。
基本は以上です。備忘録ですがお役に立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
