
【CSS】背景だけにブレンドモードを適用する方法(mix-blend-mode)
備忘録までに記載しておきます。いろいろ方法がありますが、一例まで。
プロパティ「mix-blend-mode」とは
概要
その要素の背景と”どのように”重ねるかを決められるプロパティです。
Adobe系アプリケーションでいうなれば描画モードです。
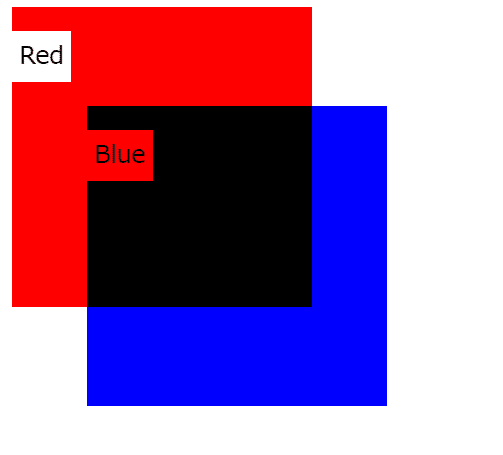
以下のように上に重なる要素に適用することで、背景と前面が文字通りブレンドされます。
<div class="parent">
<p class="text">Red</p>
<div class="child">
<p class="text">Blue</p>
</div>
</div>.parent{
width:200px;
height:200px;
position:relative;
background-color:red;
}
.child{
width:200px;
height:200px;
position:relative;
left:50px;
background-color:blue;
mix-blend-mode:multiply;
}
.text{
display:inline-block;
padding:5px;
background-color:white;
}
ブラウザ実装状況
モダンブラウザでは問題なく利用可能です。
問題点
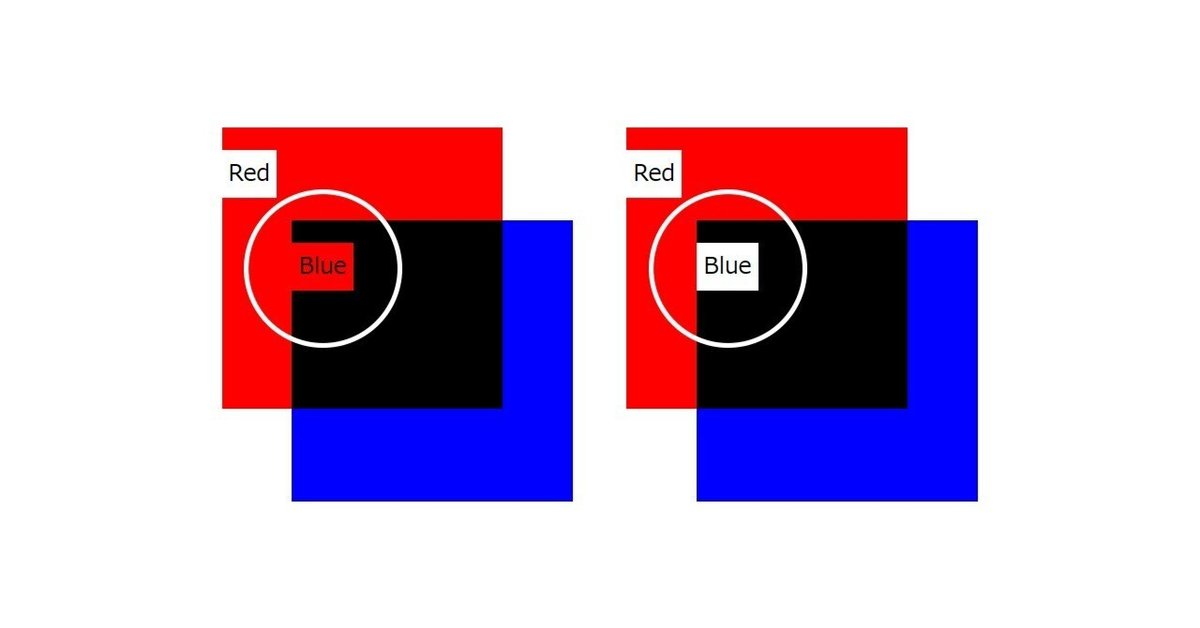
背景だけブレンドしたいのに、子要素まで影響を受ける
CSSの仕様上当然ですが、適用した要素全体がブレンドされるため、子要素にまで影響があります。そのまま親要素に付与すると、ブレンドしたくないテキスト等まで重ね合わさってしまいます。

解決策
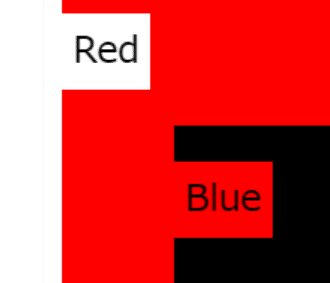
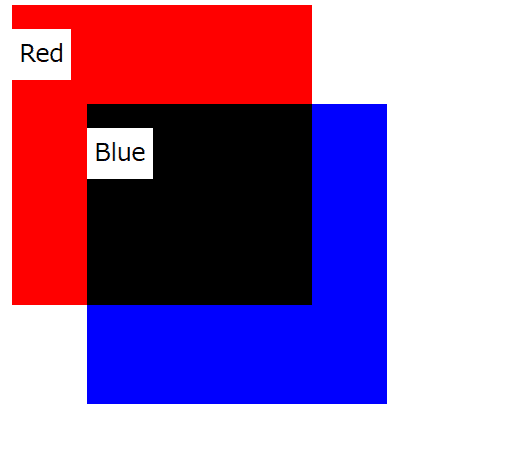
疑似要素に背景色を設定し、それをブレンドする
そこで要素の背景色をbefore等の疑似要素に付与し、下に敷きます。その上でこの疑似要素にブレンドを設定することで、子要素に影響を与えず実装可能に。

.parent{
width:200px;
height:200px;
position:relative;
background-color:red;
}
.child{
width:200px;
height:200px;
position:relative;
left:50px;
}
.child:before{
display:block;
content:'';
width:100%;
height:100%;
position:absolute;
top:0;
background-color:blue;
mix-blend-mode:multiply;
}
.text{
position:relative;
display:inline-block;
padding:5px;
background-color:white;
}背景向けブレンド「background-blend-mode」との違い
似たようなプロパティに「background-blend-mode」というプロパティがありますが、こちらは主に"同じ要素の背景色と背景画像"をブレンドするための物なので、今回の解決にはなりません。
参考
以上、何かもっと簡単な方法あれば教えてください。
この記事が気に入ったらサポートをしてみませんか?
