
【実案件レベル】XDデザインカンプからのコーディング実戦練習【みとカンプ】
更新情報
2021/07/09
・一部デザイン崩れを修正しました
・みとカンプ完走者の方の参考リンクを掲載しました
こんにちは、Web制作エンジニアとして活動しているみと(mito_710_1)です
今回は実務未経験の方に向けて「実案件レベル」を想定したデザインカンプを作成しました
本noteはこんな方におすすめ
・実案件のレベルを知りたい方
・実務に通用するスキルを身につけたい方
・ポートフォリオに載せれる実績がほしい方
本noteの内容
実務を想定したスキルが身につくデザインカンプ(XDデータ)
現在はPC版のカンプのみですが今後spサイズのカンプも制作予定
※見本コードやコード解説はついていません
(今後ブログにて要所の解説記事投稿予定)
デザインカンプの構成はは現在「トップページ&下層ページ×3」となっています
xdファイルとカンプで使用している画像ファイルをダウンロード可能です
(可能であれば画像は「書き出して使用する」ことに挑戦しましょう)
また今後の内容の追加・アップデートに伴い本noteの値段を変更する可能性があります
※変更前に購入されている方への変更分の請求はございません
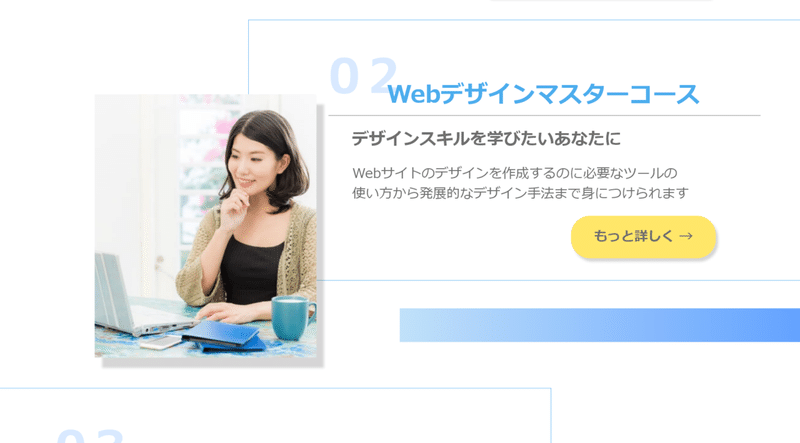
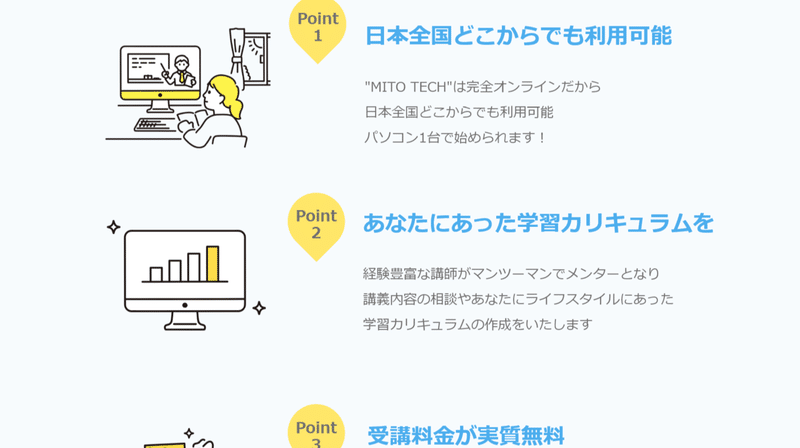
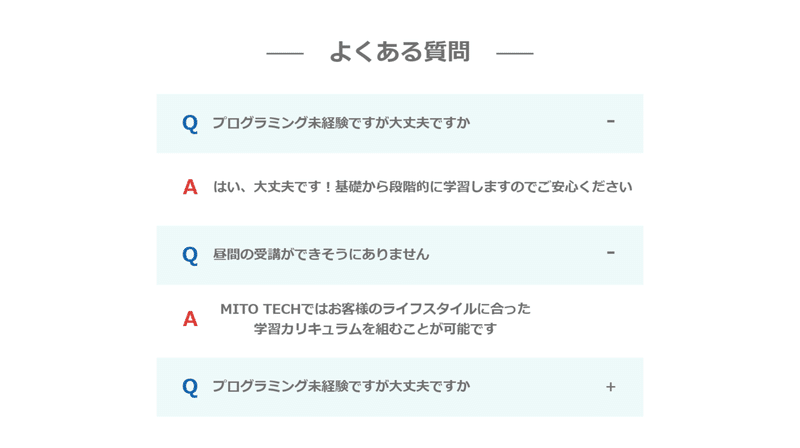
こんなデザインです (トップページ一部抜粋)




このようなノングリッドレイアウト、タイルの横並び、アコーディオンなどなど、他にもWeb制作頻出の実装内容をカンプのいたるところに採用しています
本noteの特徴
・実務で頻出のHTML・CSS、JavaScript (jQuery)を中心としたデザイン
・ポートフォリオに掲載OK (掲載する際は以下のルールを守ってください)
(1) デザインカンプからのコーディングと記載 (必須)
(2) みとブログのリンク(https://mito-production.com)を記載 (任意)
(3)デザインの変更は自由に行ってOK
購入者特典
・実務のWordPressでよく使用するプラグイン一覧
・私が学習していた時期に調べた全サイトのリンク集
・完走者は本noteに掲載(任意)
・実務のWordPressでよく使用するプラグイン一覧
WordPressの膨大な量のプラグインの中から、Web制作でよく使用されるプラグインを抜粋しました
信頼性の高いプラグインを使用することが望ましいためぜひご活用ください
・私が学習していた時期に調べた全サイトのリンク集
私がWeb制作を学習していた時に躓いた箇所の解決に役立ったサイト一覧です
ブックマークした全200以上のサイトをカテゴリ別に並べてあります
・完走者は本noteに掲載(任意)
特典といっていいかは微妙ですが本noteを完走された方のうちサーバーやGitなどに揚げられた方のサイトを任意で掲載させていただきたく思います
自分で言うのもあれですが正直この特典だけでも本noteを購入する理由に十分すぎる内容となっています
Web制作の学習・案件対応にかなり役に立つのでぜひご活用ください
よくある質問
Q1. OSにより違いはありますか
A1. 基本的にWindowsの方もMacの方も利用いただけます
うまくファイルのダウンロードができない方に向けてURLカンプも掲載いたします
Q2. わからない点は質問できますか
A2. 基本的に質問は受け付けておりません
代わりに要所の解説をブログにて執筆しているほか、完走された方のサイトを掲載いたします
またTwitterで #みとカンプ を付けて進捗状況を発信することでぜひ学習者同士のつながりが広がるだけでなく、問題解決の糸口をつかむことができます
ブログはこちら
Q3. このnoteの内容を行うだけで実案件に取り組んでいいですか
A3. 本noteの内容は私が執筆したWeb制作学習ロードマップの一部であるため、ロードマップに沿った学習と併用することで実案件に対するレベル感やスキルの定着がより促進されます
Web制作学習ロードマップはこちら
以下有料になります
ここから先は
1,263字
/
4ファイル
¥ 1,980
この記事が気に入ったらサポートをしてみませんか?
