
Photoshop Tutorial No.95 調整レイヤー1
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
お疲れ様〜、今日から非破壊編集の3つの要素の3つ目、調整レイヤーについて話していくよ〜マスク・スマートオブジェクト・調整レイヤーは、まぁ、非破壊編集の3種の神器(笑)みたいなものだからね〜
ただ、まぁ、すでにもうやってることも多いけどね。それじゃ今日の画像を確認

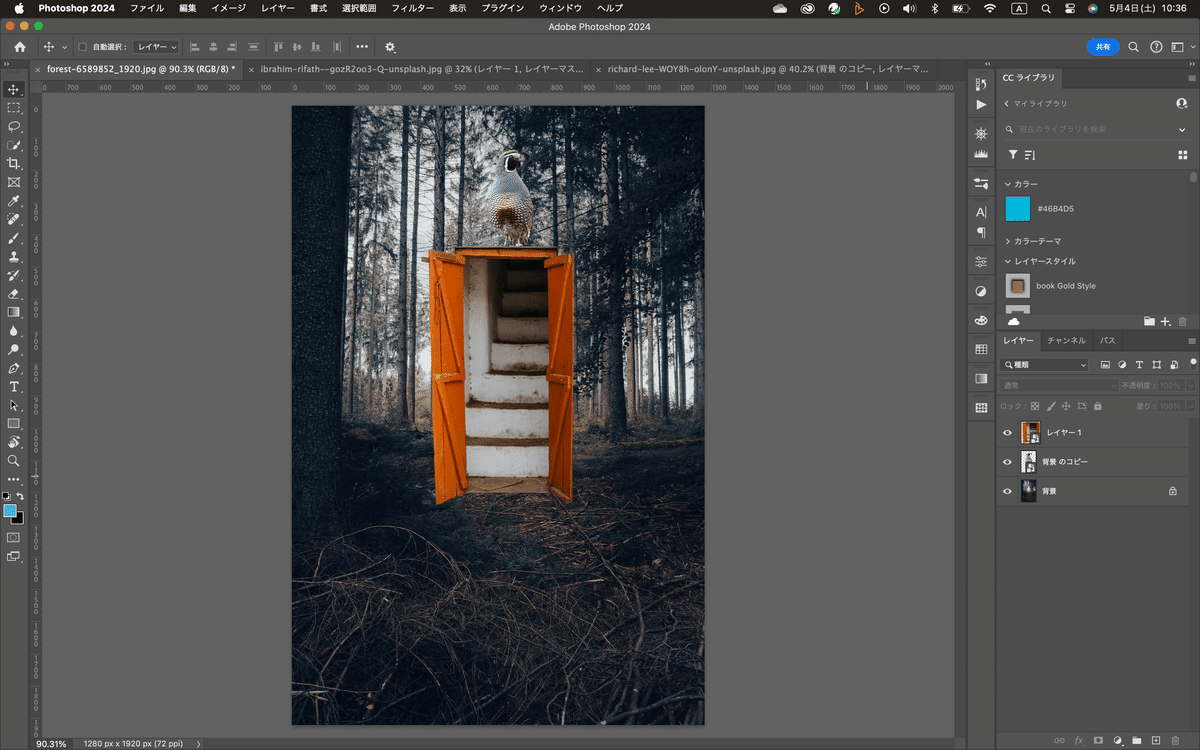
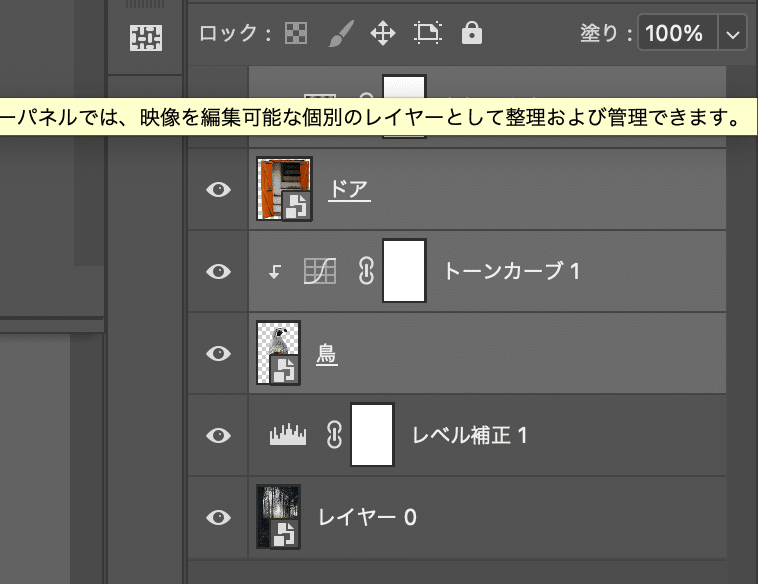
今日はもう、適当に3枚の画像から簡単に合成してあるやつ。いかにも合成しましたって感じだけど(笑)レイヤーパネルの上2枚はもうスマートオブジェクトに変換してあるよ。一応、背景になっている画像もスマートオブジェクトに変えてみる。

これで3つのレイヤーが全部、スマートオブジェクトになった。で、これから調整レイヤーを使うんだけど、これについては、もう既に、一回解説してるはずだよね???要は、全体に適用するのか、1つのレイヤーだけに適用させるのかってこと。
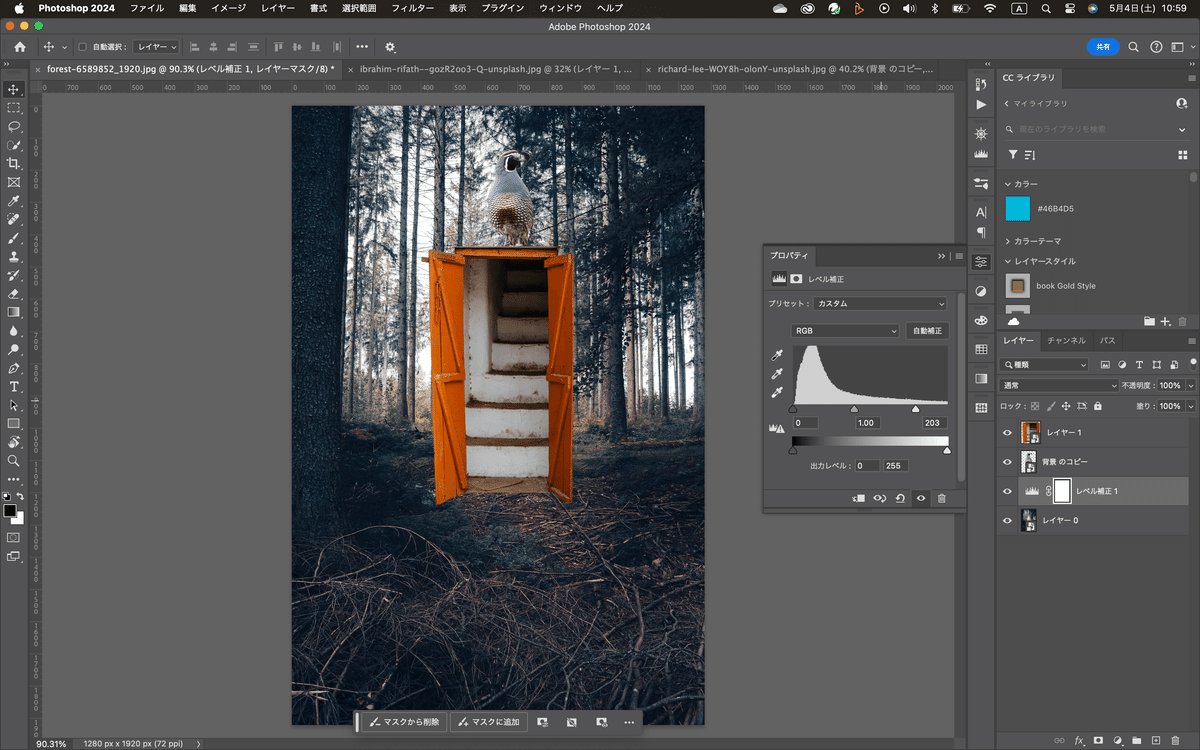
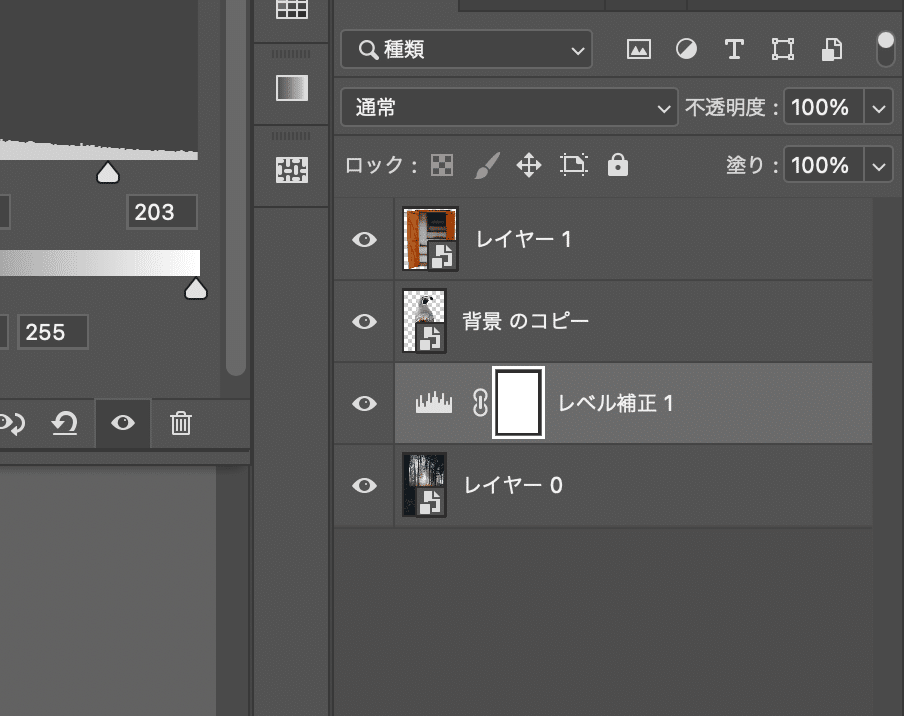
で、合成した上2枚のレイヤーに比べて、背景が暗いから少し明るくしようかと思う。背景レイヤーを選択して、調整レイヤーのレベル補正を使う。白レベルを少し下げて全体を少しだけ明るくする。

で、一応確認だけど、調整レイヤーは選択されているレイヤーの上にできるからね。今は、背景レイヤーを選択してたから、その上に調整レイヤーが来てる。

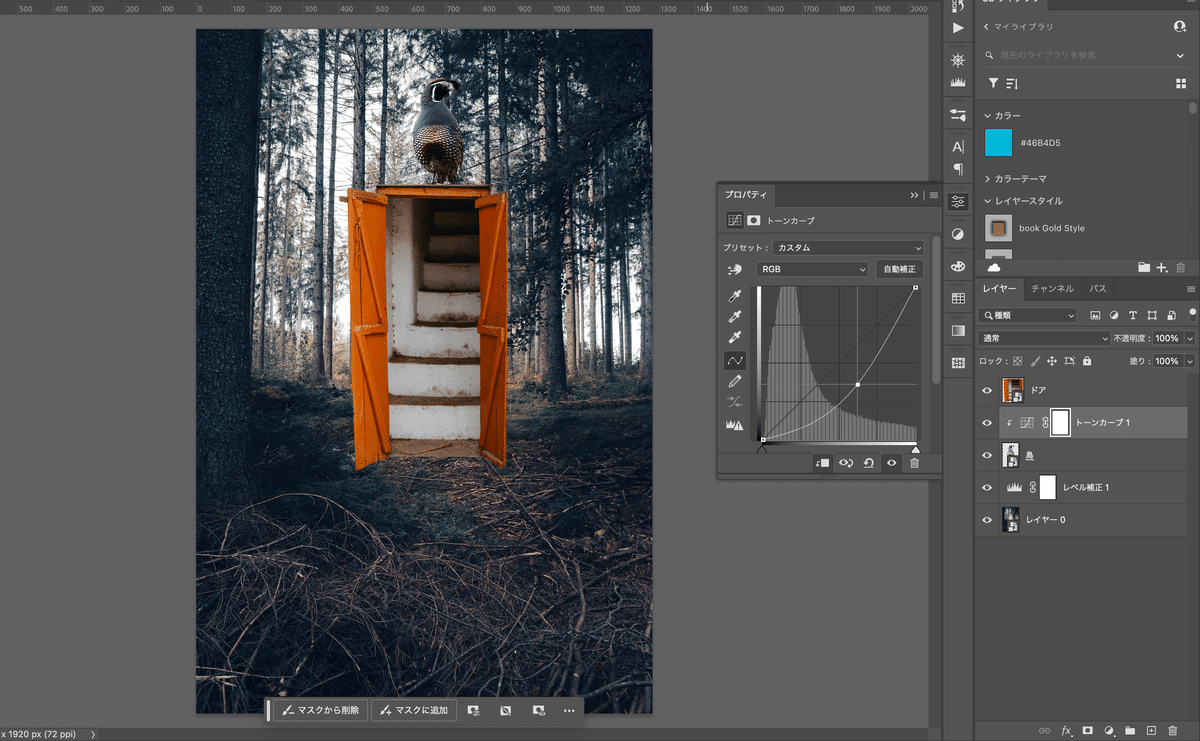
逆に、ドアと鳥が明るすぎるので、明るさを落とす調整レイヤーをかけたい。鳥のレイヤーを選択して、調整レイヤーのトーンカーブを選ぶ。線を下の方にドラッグして明るさを落とす。この時、鳥にだけかけたいのでトーンカーブのレイヤーをOption( Alt )キーを押しながらクリック(クリッピングマスク)すると鳥のレイヤーだけにトーンカーブをかけることができる。

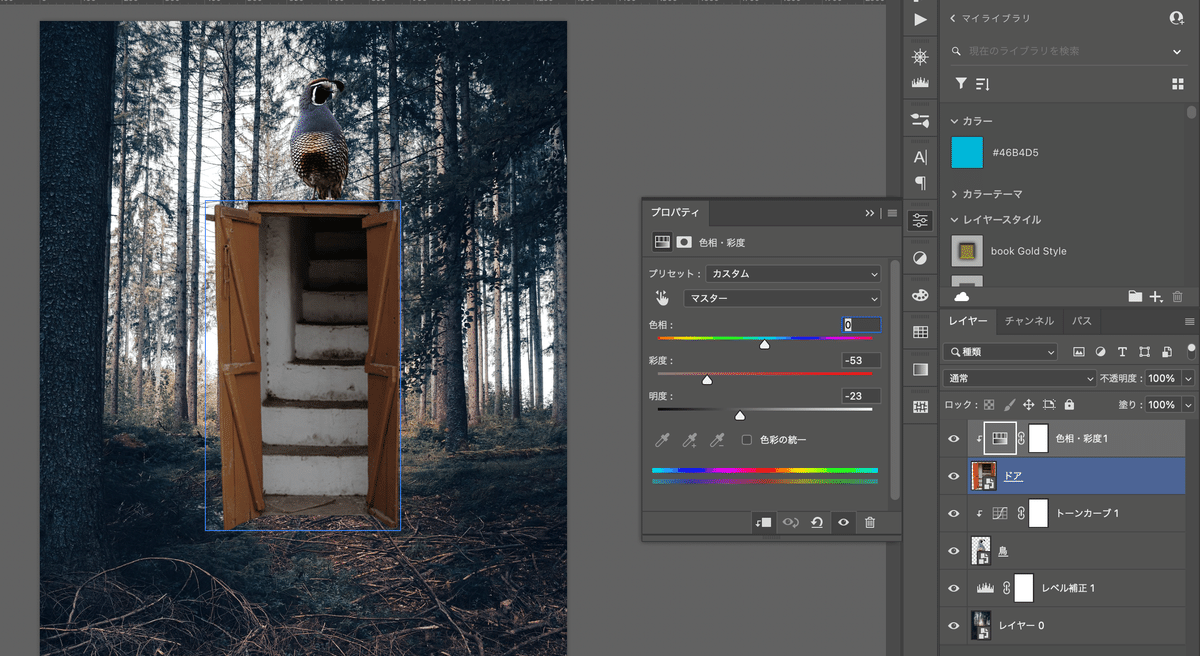
次はドアなんだけど、これも明るいかな・・・こっちは彩度を落としてみるか。調整レイヤーの色相・彩度を選択。ドアのレイヤーが選択されてるのを確認ね。で、彩度と明度を落としてみた。これもクリッピングマスクかけてるよ

とまぁこんな感じ。
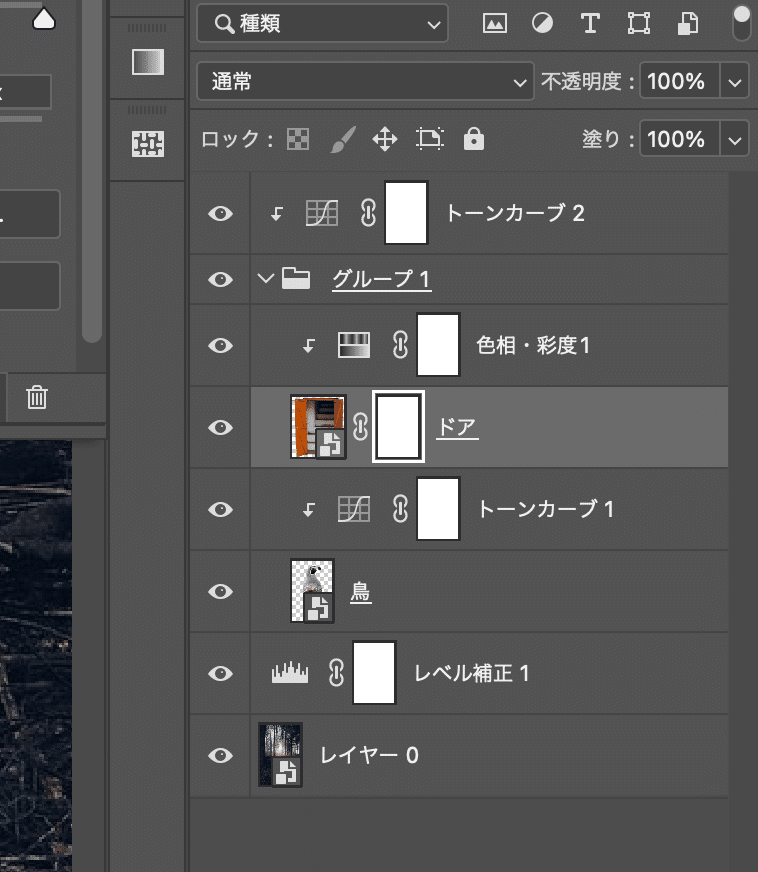
で、このとき、鳥とドアをもう少し暗くしたいときどうするかなんだけど、一つの方法を教えるわ。まずは、ドアと鳥をグループにする。ドアのレイヤーと鳥のレイヤーを調整レイヤーも含めて複数選択。

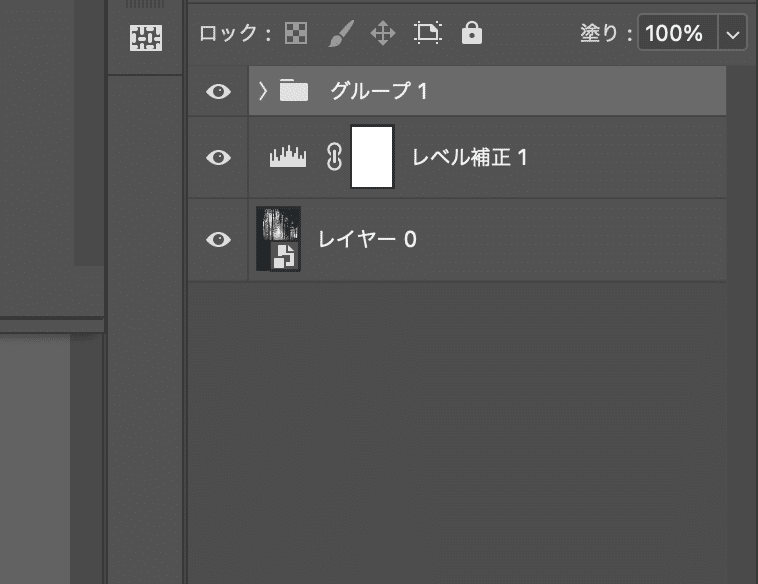
レイヤーパネルの下にあるフォルダーマークをクリック。もしくはショートカットキーCmd(Ctrl )+Gキーをクリック。すると一つのフォルダーに纏められて、グループ化される。

ここで、分かりやすいように、グループ名を変更できる(名前の所をダブルクリックして変更できるよ)まぁ、今回はこのまま行く。で、このグループを選択してる状態で、調整レイヤーのトーンカーブを選んで、Option( Alt )+クリックでクリッピングマスクをかければOK。
ちなみに調整レイヤーには不透明度があったでしょ。

これで、効果のかかり具合を調整できる。
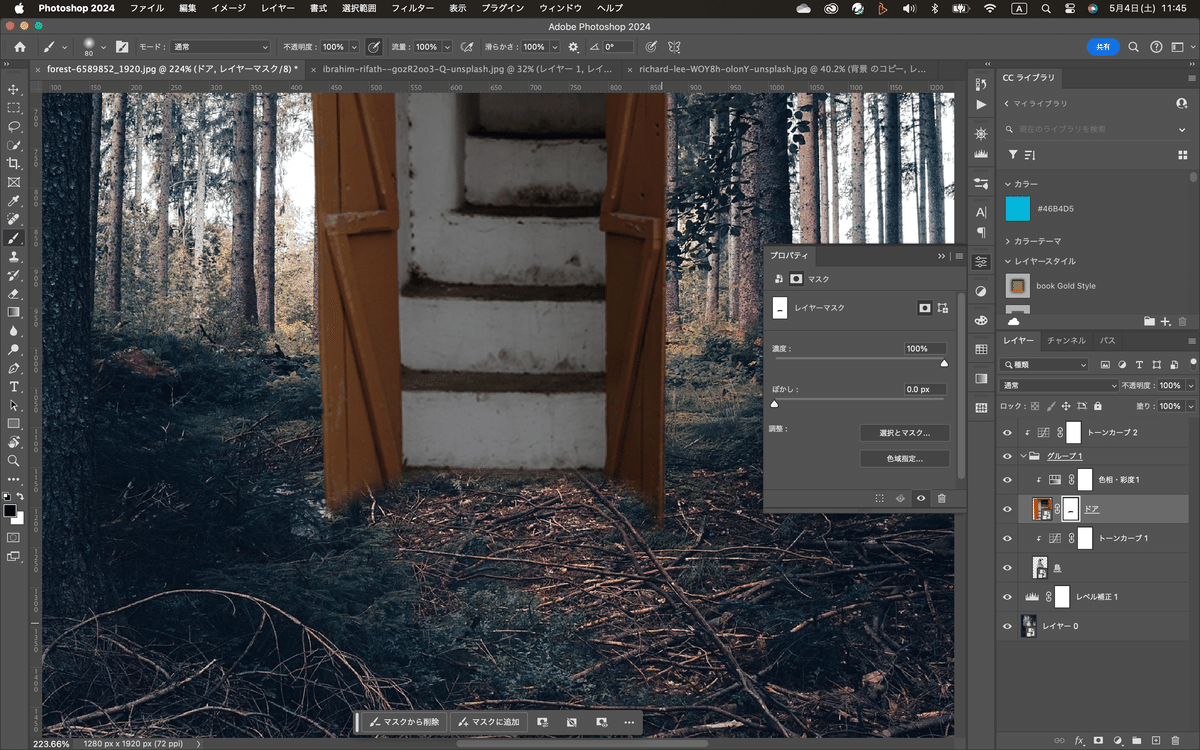
最後に、ドアの下の部分がいかにも合成感あるよね^^;これをなんとかしたい。そんな時はマスクが活躍するのよ。グループフォルダーを開いて、ドアのレイヤーを選択。レイヤーマスクをかける。(レイヤーパネルの下にあるアイコンね)

でこのマスクをブラシで黒で塗っていけばいい。黒は隠すからね、ブラシツールに持ち替えて、ソフト円ブラシを選択。描画色が黒になっていることを確認して、ブラシサイズを調整。ドアの下の部分をブラシで塗ってく。

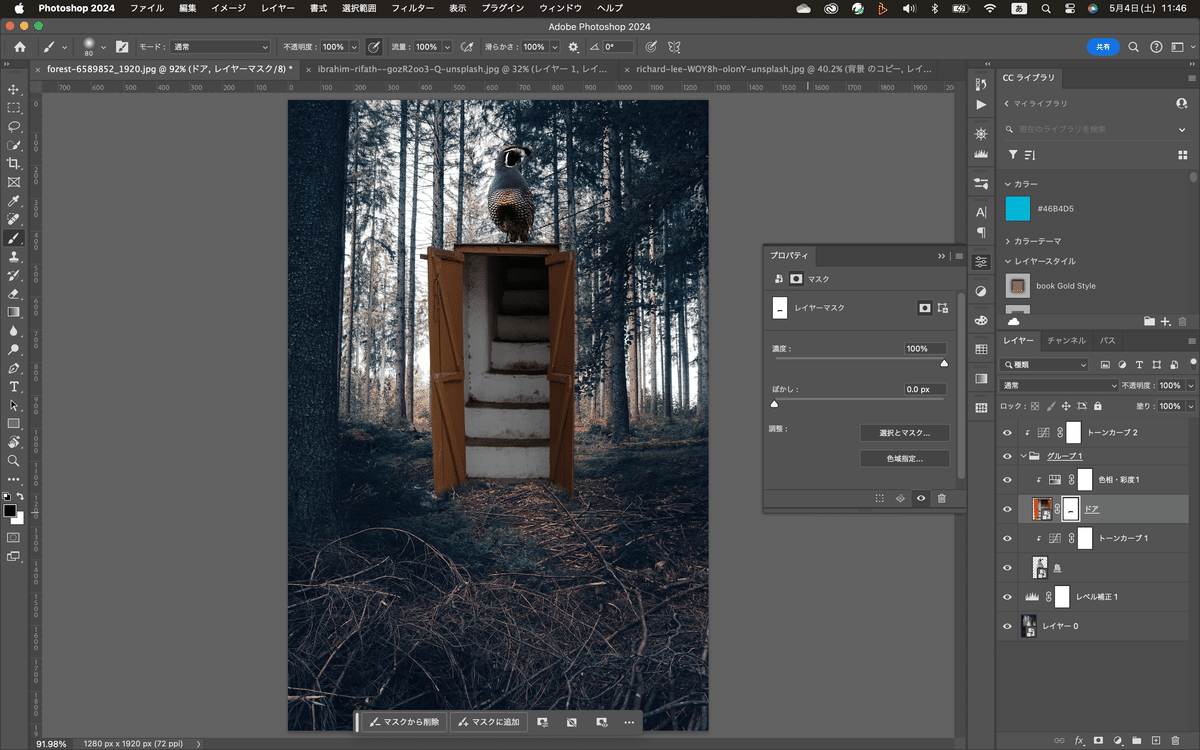
ひきで確認。

ほんとはもっと丁寧にやるべきなんだけど、今回は調整レイヤーについての話だからね、雑だけど^^;
それじゃ、今日はこの辺で終わろうかね^^お疲れ様^^
いいなと思ったら応援しよう!

