
Photoshop Tutorial No.67
このnoteはノンデザイナーの自分(職業は英語教師)が、友人から「フォトショップちょっと教えて」と言われたことをキッカケに始めたnoteです。何かAdobeの資格とかある訳ではないことをご理解ください。せっかくなので自分の知識整理を兼ねて、公開しています。
今日もお疲れ様~今日も選択範囲の作り方の続きをやるよ。今日はちょっと面白い選択範囲の作り方を解説するわ。で、今日使う画像を確認。画像はUnsplashよりダウンロードしてきたよ。

それじゃ早速やってみる。メニューバーの選択範囲から「焦点領域」を選択。

これって、画像の中でピントが合ってるところで、選択範囲が作られるのよ。逆にピントがあってないと非選択領域になる。割と面白い(笑)
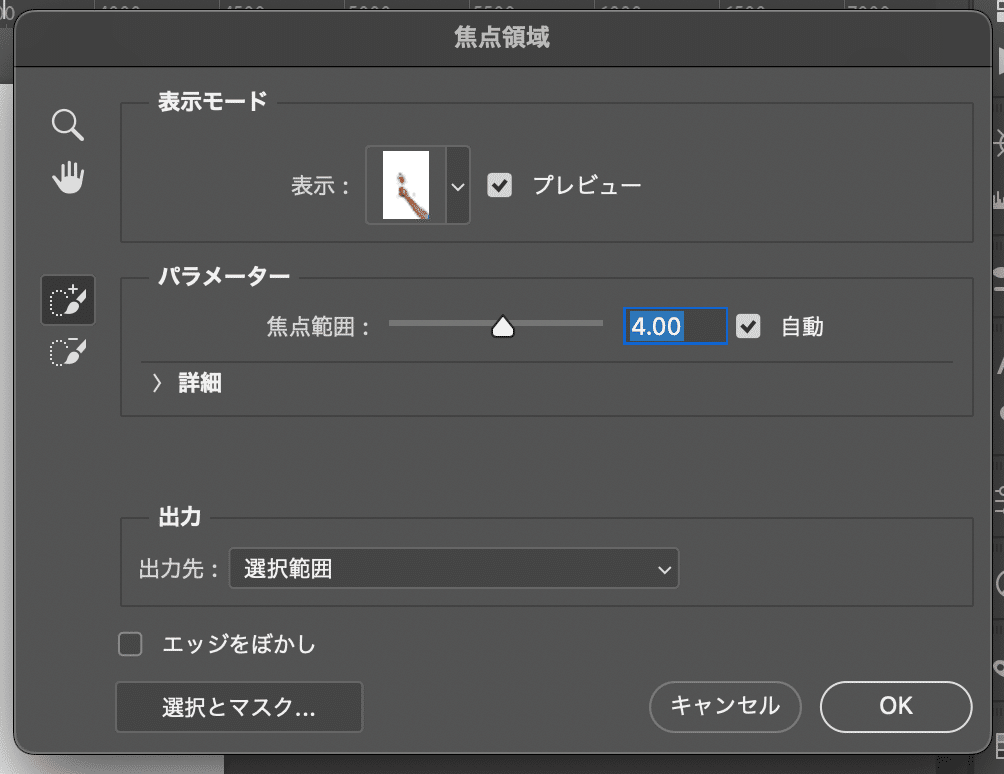
で、「焦点領域」を選択するとパネルが出てくる。

プレビューは選択範囲の見え方が選べる試しにドロップダウンを開いてみる。

パラメーターのところにある焦点範囲は数値を下げればより正確というかピントが合ってる範囲が狭くなるし、あげれば範囲が広がる。デフォは4かな。まぁあんまりいじらないけど(笑)
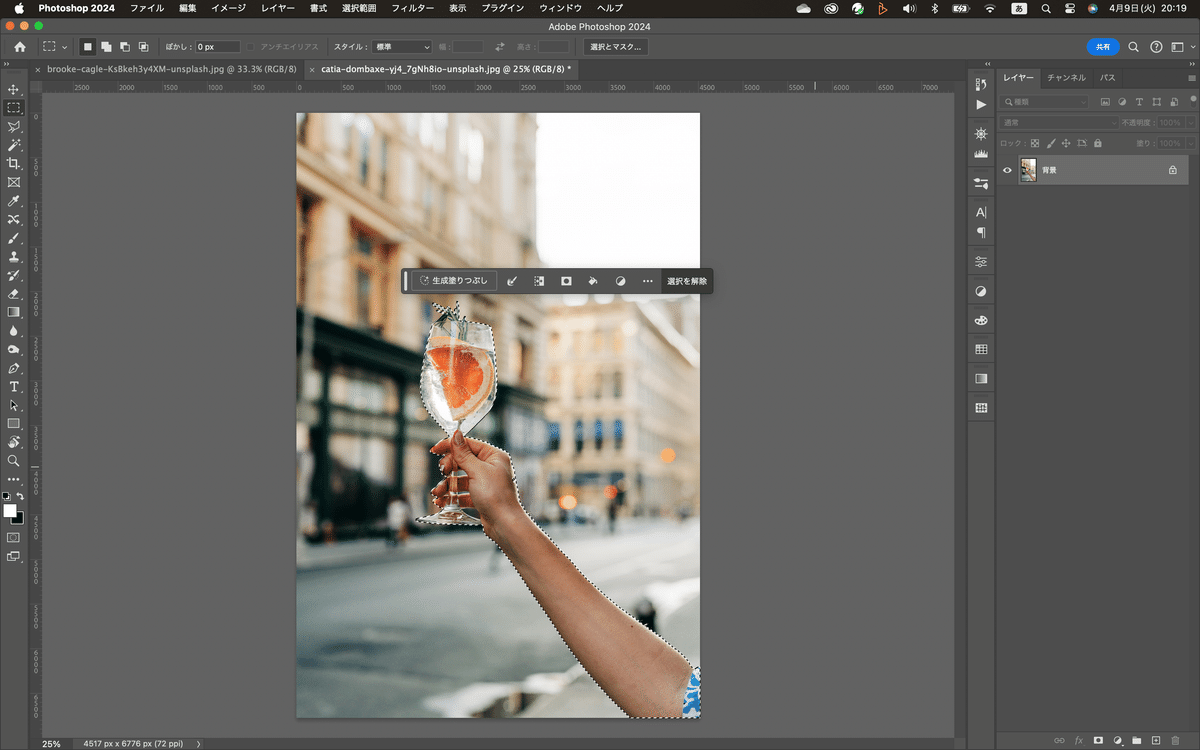
で、その横にプラス、マイナスのブラシのアイコンがあると思うけど、プラスは選択範囲を追加して、マイナスは選択範囲を削除する。ちなみに今の画像で、腕の上になんか丸いのがあるからこれを消してみようと思う。

マイナスのブラシを選択して、ブラシサイズを調整して、調整の仕方は普通のブラシと同じだよ。自分の場合は、ブラケット([ ] )で大きさ決めるけど。あとはクリックする。

パラメーター項目の詳細のところは、画像のノイズレベルを設定できる。自分は、基本、焦点範囲も、画像ノイズレベルも両方自動にチェックしれてるけどね(笑)

出力の項目はまぁ、見れは早いかな(笑)

選択範囲としても、レイヤーマスク、新規のレイヤーetc。どの形で出力するかってこと。まぁ、今回は普通に選択範囲にするけど、エッジをぼかし、は文字通り。ここにチェックが入ればぼかしてくれるってこと。
それじゃOK押してみようか。そしたら選択範囲が出来上がるから。

選択範囲の保存
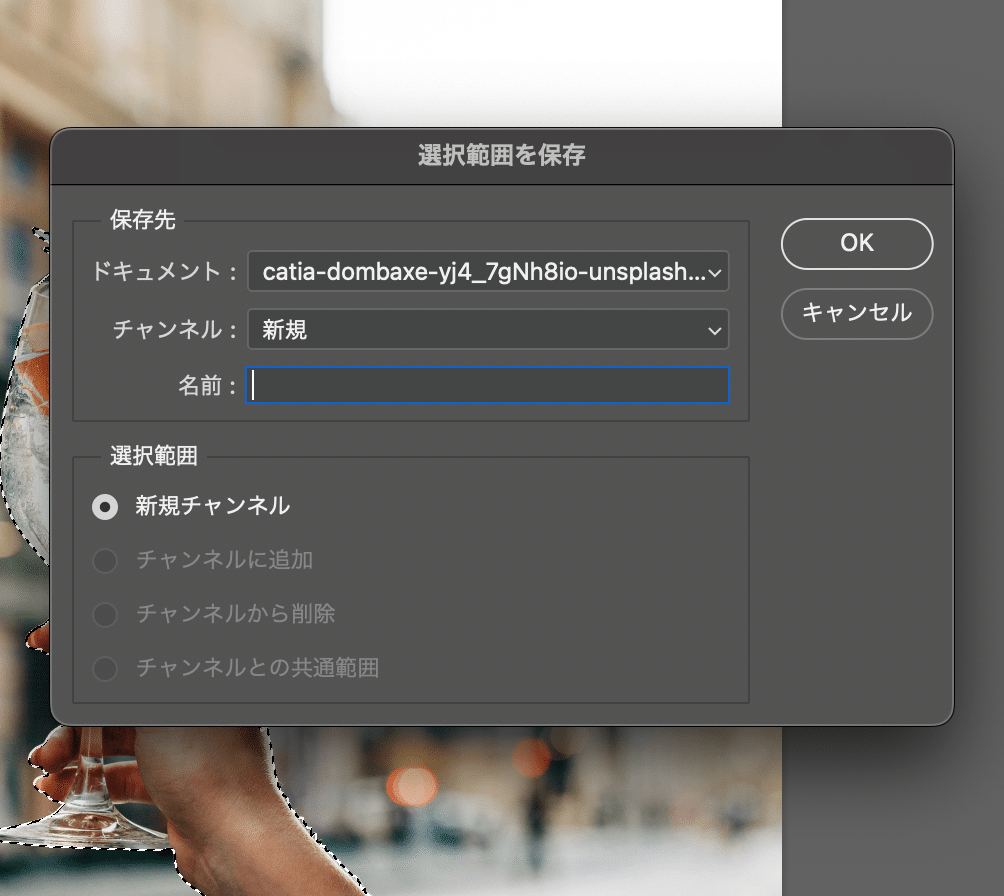
そうそう、ここでもう一つ解説しておこうかなと思うんだけど、選択範囲って保存できるのよ。間違えて、選択解除しても、選択範囲を保存しておけばすぐ呼び出せる。保存の仕方は、メニューバーの選択範囲をクリックして下の方にある、「選択範囲を保存」を選べばOK

そうすると選択範囲保存ウインドウ?ボックス?が出てくるから名前を決めて、OK

ついでに選択範囲の呼び出しの方法も解説しておくわ。今、testって名前で選択範囲を保存した。なので、一度選択範囲を解除してみる。ショートカットキーはCmd (Ctrl)+D

そしたらレイヤーパネルの隣にチャンネルってタブがあるからそこを開く。

細かいところは後でチャンネルのところで説明するわ。今見てもらいたいのは、一番下にtestって書かれたレイヤーがあるでしょ。それを見てほしい。見てわかると思うけど、選択範囲だよね、これ(笑)で、このままじゃ選択範囲にならないから、チャンネルパネルの下の方を見て。一番左に点線の円があるでしょ、それをクリックするのよ


そしたら、チャンネル上で選択範囲ができてるから、RGBをクリックして、レイヤーパネルに移動する。

ほら、選択範囲ができた^^あとはここから色々操作をするんだけどね。ちなみに、わざわざ下の点線の円まで行かなくてもCmdキーを押しながら、testチャンネル?をクリックしても選択範囲ができるよ(笑)普通はこっちかなぁ(笑)
さてさて、今日は焦点範囲の話をしたけど、まぁ、ほんと選択範囲を作る方法は色々あるのねってことがわかればいいかなぁ・・・実際、自分が使ってる中ではあんまりこの機能使わないけどね^^;(笑)
それじゃお疲れ様〜
いいなと思ったら応援しよう!

